ゆたろです。どうもです。
先週、髭剃りが壊れて無法地帯です。
さて、今回は、昔遊んだ「レトロゲーム」を連想させる表現ができるjqueryプラグインを紹介していきたいと思います。
目次
縦スクロールシューティングゲーム風 starscroll.js
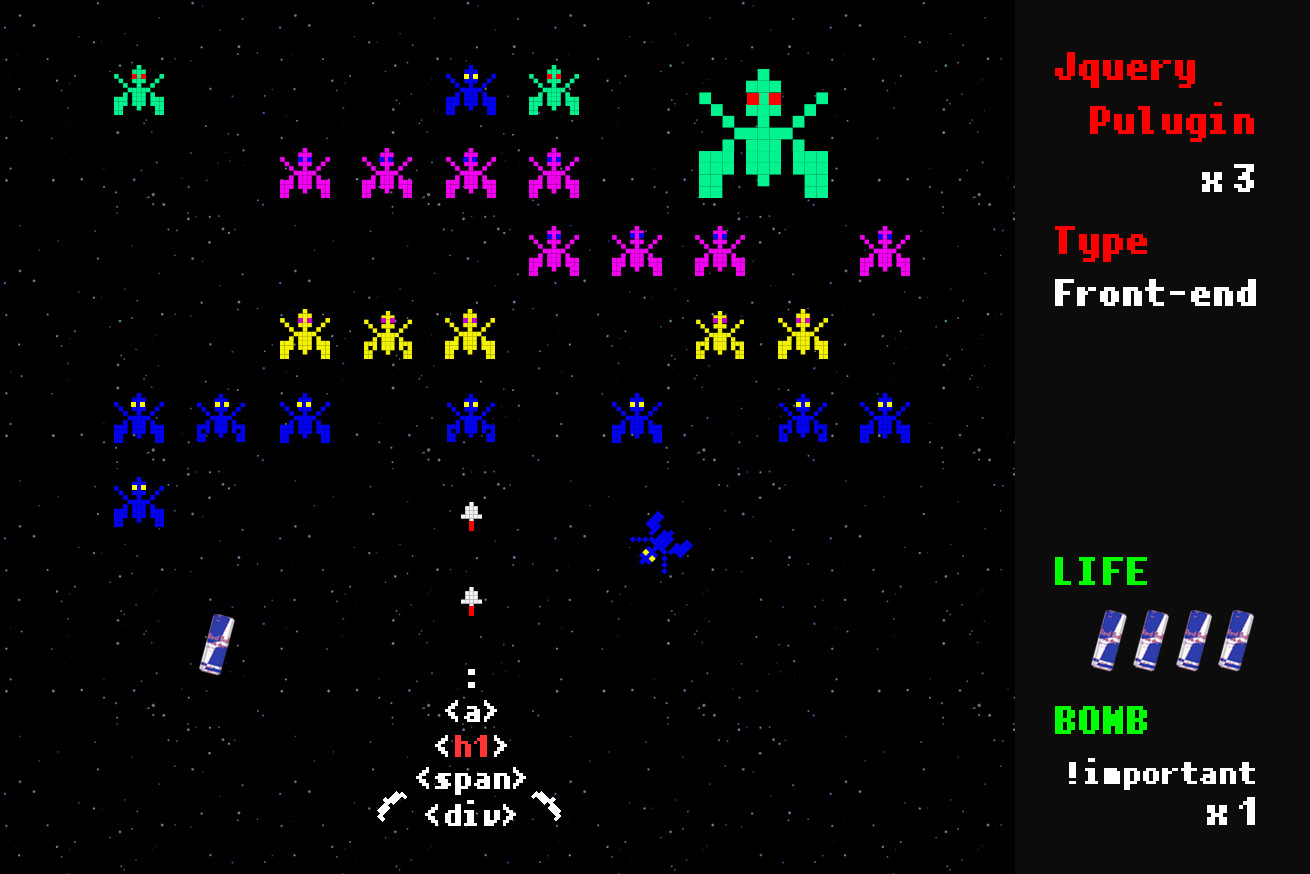
starscroll.js要素に対して、縦スクロールシューティングゲームの背景のようなエフェクトをつけてくれるプラグインです。

https://github.com/vonKristoff/starscroll
html
--省略--
<h1>starscroll sample</h1>
<script src="jquery.js"></script>
<script src="starscroll.js"></script>
<script src="hoge.js"></script>
--省略--javascript
hoge.js
$(function(){
let $body = $('body');
$body.starscroll(
16,
3,
50,
5,
4,
[96,255,255],
true,
true,
'16-bit'
);
});- starscroll.jsで使えるoption
-
- mode: int or boolean
- parallax: int
- density: int
- dimension: int
- smoothness: int
- colour: rgb array
- colour-varience: boolean
- animate: boolean
とりあえず入力していたコマンドを実装 jquery.cb-slideheader.js
jquery.cb-slideheader.jsは、有名なコ◯ミコマンドをサイト上に簡単に実装してくれるプラグインです。

https://github.com/maechabin/jquery.cb-konami.js
html
--省略--
<link rel="stylesheet" href="hoge.css">
--省略--
<h1>jquery.cbkonami sample</h1>
<div class="stage">
<div class="hoge">↑ ↑ ↓ ↓ ← → ← → B A</div>
</div>
<script src="jquery.js"></script>
<script src="jquery.cbkonami.js"></script>
<script src="hoge.js"></script>
--省略--css
hoge.css
--省略--
.hoge{
width:1000px;
height:500px;
text-align: center;
vertical-align: middle;
display: table-cell;
}javascript
hoge.js
$(window).cbKonami(function(){
alert('fire');
});や、やばいバグった… mgGlitch.js
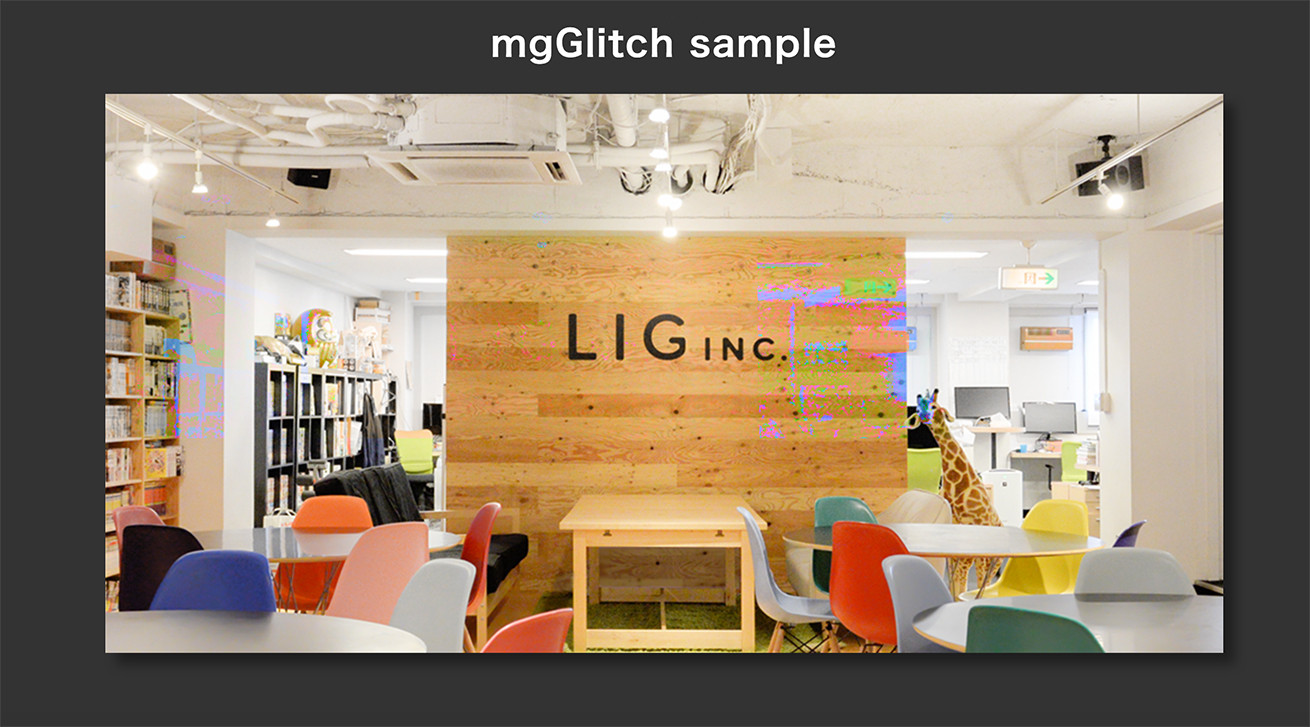
mgGlitch.jsは、ゲーム好きなら一度は経験したことのあるバグのような見た目を実装してくれるプラグインです。

https://github.com/hmongouachon/mgGlitch
html
--省略--
<link rel="stylesheet" href="hoge.css">
--省略--
<h1>mgGlitch sample</h1>
<div class="stage">
<div class="hoge"></div>
</div>
<script src="jquery.js"></script>
<script src="mgGlitch.js"></script>
<script src="hoge.js"></script>
--省略--css
hoge.css
--省略--
.hoge{
width:1000px;
height:500px;
background: url(./img.png) #fff;
position: absolute;
}javascript
hoge.js
$(function(){
let $hoge = $('.hoge');
$hoge.mgGlitch({
destroy : false,
glitch: true,
scale: true,
blend : true,
blendModeType : 'hue',
glitch1TimeMin : 500,
glitch1TimeMax : 1000,
glitch2TimeMin : 10,
glitch2TimeMax : 100,
zIndexStart : 1,
});
});- mgGlitch.jsで使えるoption
-
- destroy
- glitch
- scale
- blend
- blendModeType
- glitch1TimeMin
- glitch1TimeMax
- glitch2TimeMin
- glitch2TimeMax
- zIndexStart
まとめ
いかがでしたか?
ファミコン世代の方ならどれか馴染みのあるものがあったと思います! 機会があれば使ってみてください。
それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。