こんにちは。長野オフィスのヤスタカです。
今年の野尻湖は豪雪で僕のジムニーが雪に埋もれて樹氷のようになっています。
これクルマだいじょうぶなのかな……。
今回は Mac で使える HTTP クライアントツール「 Paw 」を紹介したいと思います。
有料アプリで、49.99ドルするという購入するのに決心を要するアプリですが、実際に使ってみるととても使いやすいんです。たまに Sale で半額になっていることもあるので、僕はその際にすかさず購入しました。なので今回はそのいくつかの機能を紹介します。API を開発する際にも利用する際にもとても便利な機能満載で、HTTP リクエストの作成や、API サーバーからのレスポンスの確認など、いろいろと重宝すること間違いなし。
まずは Paw をインストール

Pawの公式サイトから今回は無料のトライアル版をダウンロードしてみます。
zipファイルがダウンロードされるので、それを解凍するだけです。
Paw を使ってみる
Paw を起動

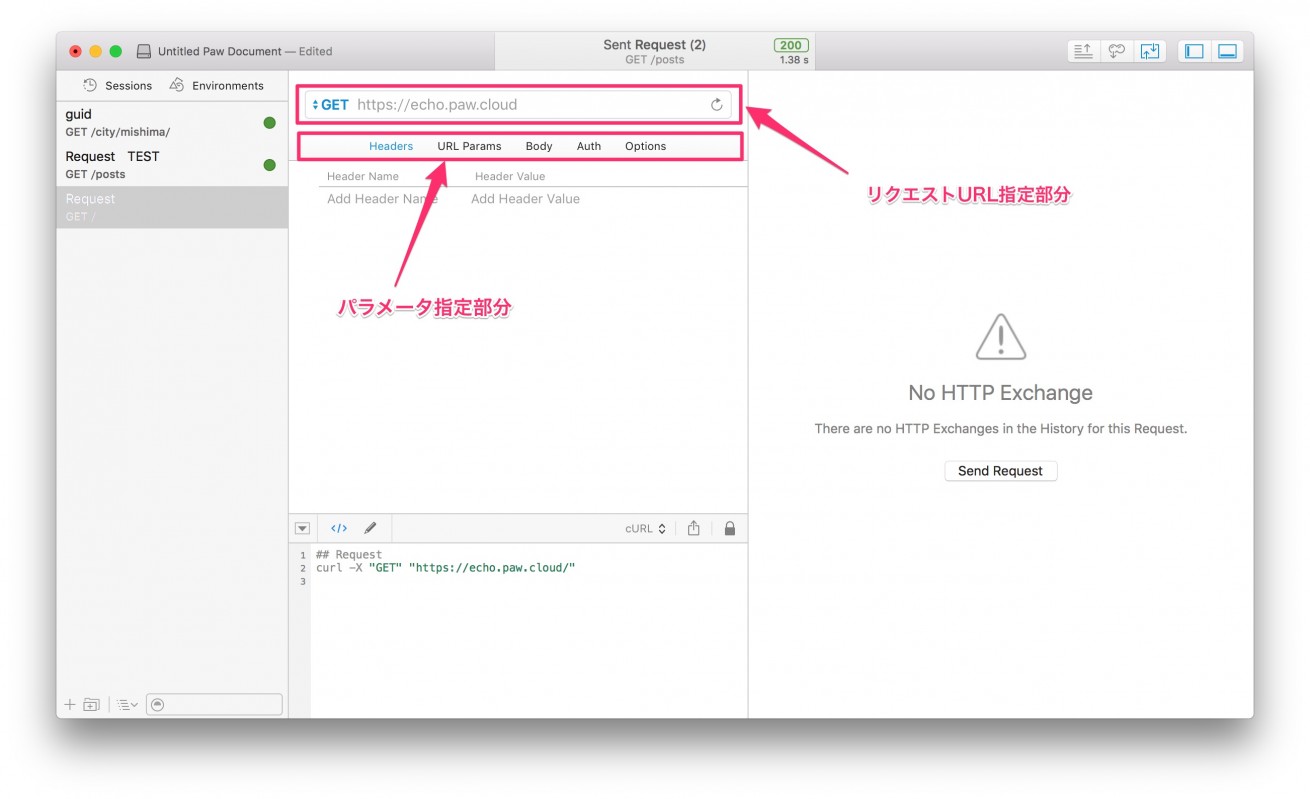
まずPawを起動するとこんな感じの画面が立ち上がります。

基本的な入力内容は、この部分に URL を入れて再読込ボタンを押すと、リクエストが送信され、右側のエリアにレスポンスが表示されます。
GET リクエストにチャレンジ

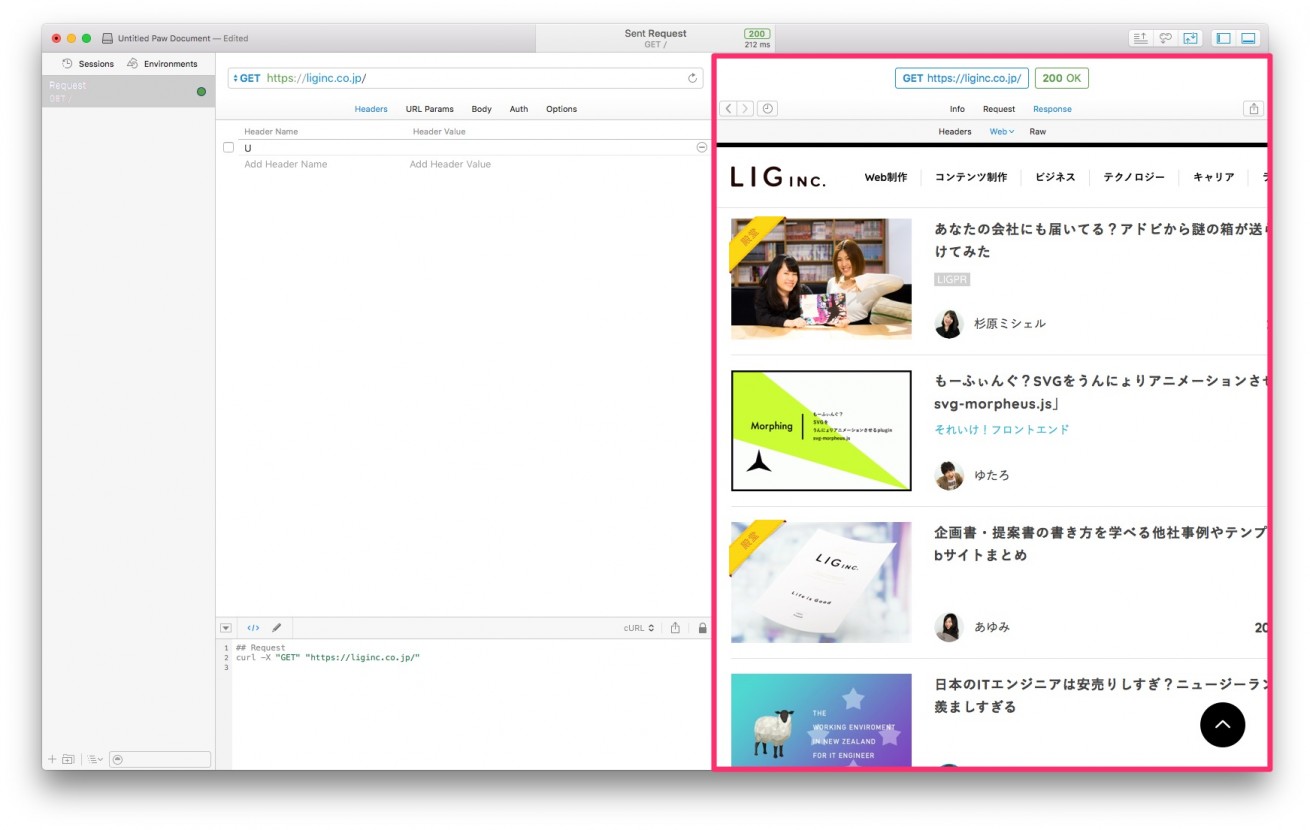
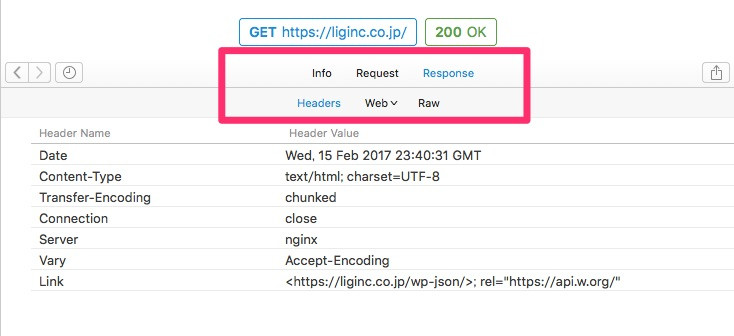
試しに LIG ブログを GET リクエストで表示してみます。

リクエストやレスポンスのヘッダー情報やどんな html が帰ってきているかなどをいろいろ確認することもできます。
ただ、これだけだとあまりただのブラウザと変わらないので、ここからいろいろとパラメータを変更して試してみたいと思います。
REST API のデモにはこちらのサイトを使います。
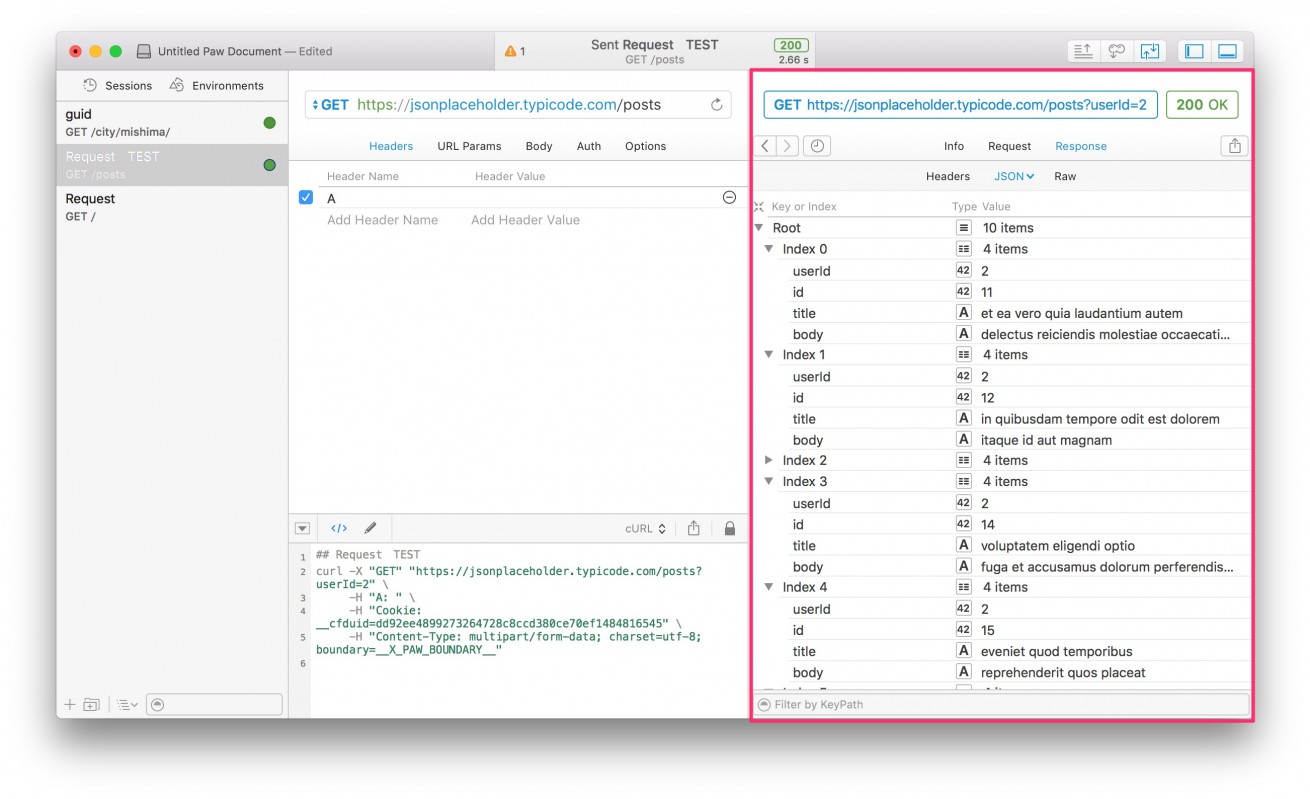
まずはこの URL を GET リクエストで取得してみます。そうすると、レスポンスとして json のデータが返却され、右側に json データが展開されます。深い階層の json データも見やすく確認できます。

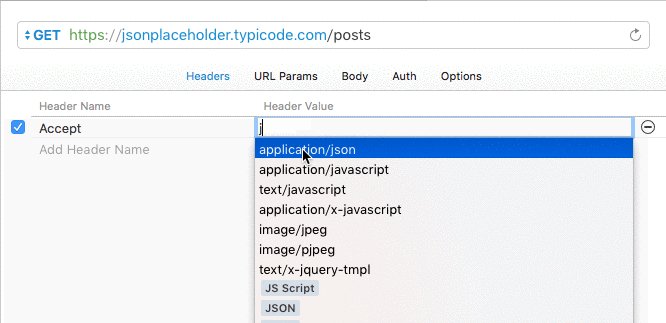
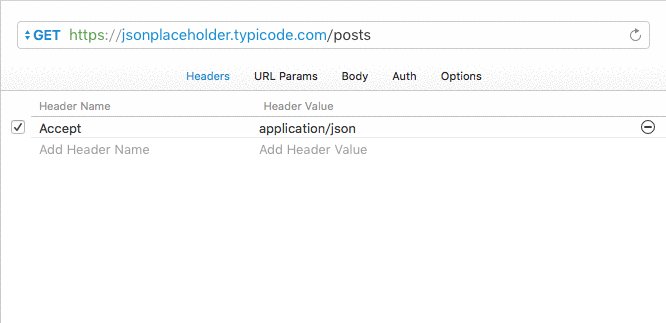
例えば json データが帰ってくるような仕様の API サーバーだった場合、リクエストヘッダーの Accept を json に変更してアクセスしたい場合、Headers タブをクリックしてリクエストヘッダーの中身を設定、リクエストを投げられるようになります。

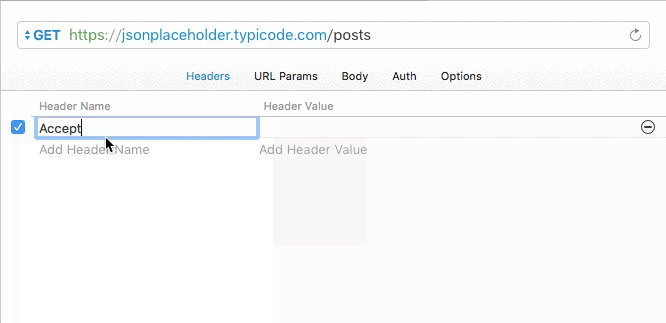
Header Name に A と打ち込むと候補がずらっと表示されるので、このなかから「 Accept 」を選択、Header Value の値を application / json に指定すると、ヘッダーを指定した値でリクエストを投げてくれます。
また GET パラメータを付与したいときは、URL Params のタブをクリックし、先ほどのヘッダーと同じように Parameter 名と値を入れることにより、?param=value のようなクエリ情報を付与してリクエストを投げます。同じように Body に json を設定して Post で投げたり、Auth タブでは OAuth 認証や Basic 認証情報を一緒に投げることもできます。
その他の機能も充実!

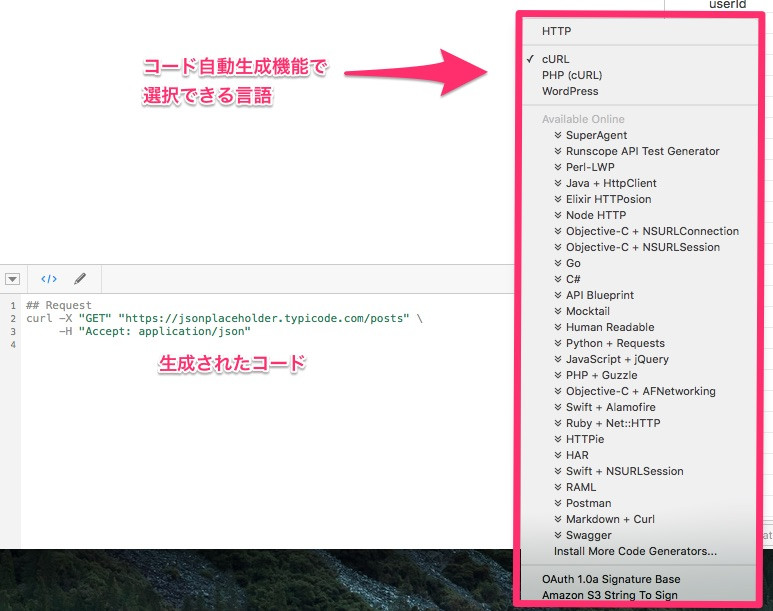
さらにすごい機能として、作成したリクエストを投げるプログラムのソースコードを自動で生成する機能がついてるんです! cURL や PHP、WordPress なんてのもあって、試しにいろいろを選択してコード生成してみると、こんなコードが出力されました。
cURLの場合
## Request curl -X "GET" "https://jsonplaceholder.typicode.com/posts" \ -H "Accept: application/json"
wordpressの場合
<?php // {@see https://codex.wordpress.org/HTTP_API} $response = wp_remote_get( 'https://jsonplaceholder.typicode.com/posts', array( 'headers' => array( 'Accept' => 'application/json', ), ) ); if ( ! is_wp_error( $response ) ) { // The request went through successfully, check the response code against // what we're expecting if ( 200 == wp_remote_retrieve_response_code( $response ) ) { // Do something with the response // $body = wp_remote_retrieve_body( $response ); // $headers = wp_remote_retrieve_headers( $response ); } else { // The response code was not what we were expecting, record the message $error_message = wp_remote_retrieve_response_message( $response ); } } else { // There was an error making the request $error_message = $response->get_error_message(); }
javascript (jQuery)の場合
// Request (GET https://jsonplaceholder.typicode.com/posts) jQuery.ajax({ url: "https://jsonplaceholder.typicode.com/posts", type: "GET", headers: { "Accept": "application/json", }, }) .done(function(data, textStatus, jqXHR) { console.log("HTTP Request Succeeded: " + jqXHR.status); console.log(data); }) .fail(function(jqXHR, textStatus, errorThrown) { console.log("HTTP Request Failed"); }) .always(function() { /* ... */ });どれもいい感じに成功したときと失敗したときの分岐処理まで生成してくれてますね!
まとめ
cURL の黒い画面で確認するのもエンジニアっぽいですが、Paw を使うといろんなパラメータを手軽に変更して API の挙動を確認できるので、とても手軽でわかりやすいです。そのうえコードの自動生成機能まであるなんて、至れり尽くせりですよね。
有料のアプリですがお値段以上の価値はあると思うので、気になった方は是非一度無料の試用版を使ってみてください!
それではー。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











