こんにちは、フロントエンドエンジニアのいなばです。
最近、React を案件に採用して、React 漬けの生活を送っています。久々に新規の開発案件に携わっていることもあり、なかなか楽しいです。
さて、今回は、アプリケーション依存しているライブラリと そのファイルサイズを可視化するのに便利なツール「source-map-explorer」をご紹介します。
アプリケーションの開発・運用は、長期に渡るうえ、規模感も大きいのでソースコードのサイズが大きくなりがちです。また、運用や改修をしていくうちに、「昔は使ってたけどいつの間にか使わなくなってしまったライブラリ」などが出てくることもしばしば。
それらのファイルサイズを、数値だけではなくビジュアルで確認できると、定期的なチェックが楽になります。
source-map-explorerとは?
source-map-explorer は、bundle 後の JavaScript ファイルのソースマップを解析し、依存モジュールのファイルサイズやその割合などを可視化するためのツールです。
使い方
まずはインストールします。
$ npm install -g source-map-explorer
それから、解析したい JavaScript ファイルを引数に指定して、source-map-explorer コマンドを実行するだけです。
$ source-map-explorer {任意のファイル}.js
source-map-explorer の README から、実行結果のサンプルを確認することができます。
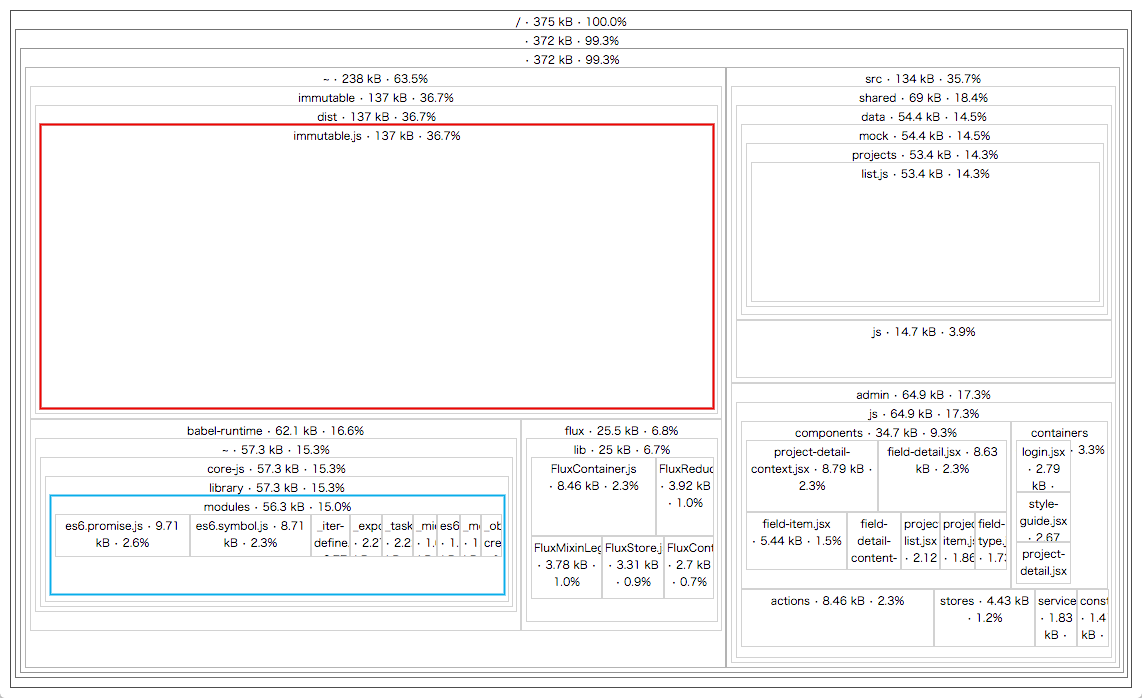
一旦 手元にある JavaScript ファイル(非圧縮)で実行してみると、このような画面が立ち上がりました。
左上の部分、immuable.js が、そこそこ大きくて3割強も陣取っています。
左下を見ると、babel がポリフィルしてくれているコードのサイズや割合も確認できました。面白いので他にも色々見てみることに
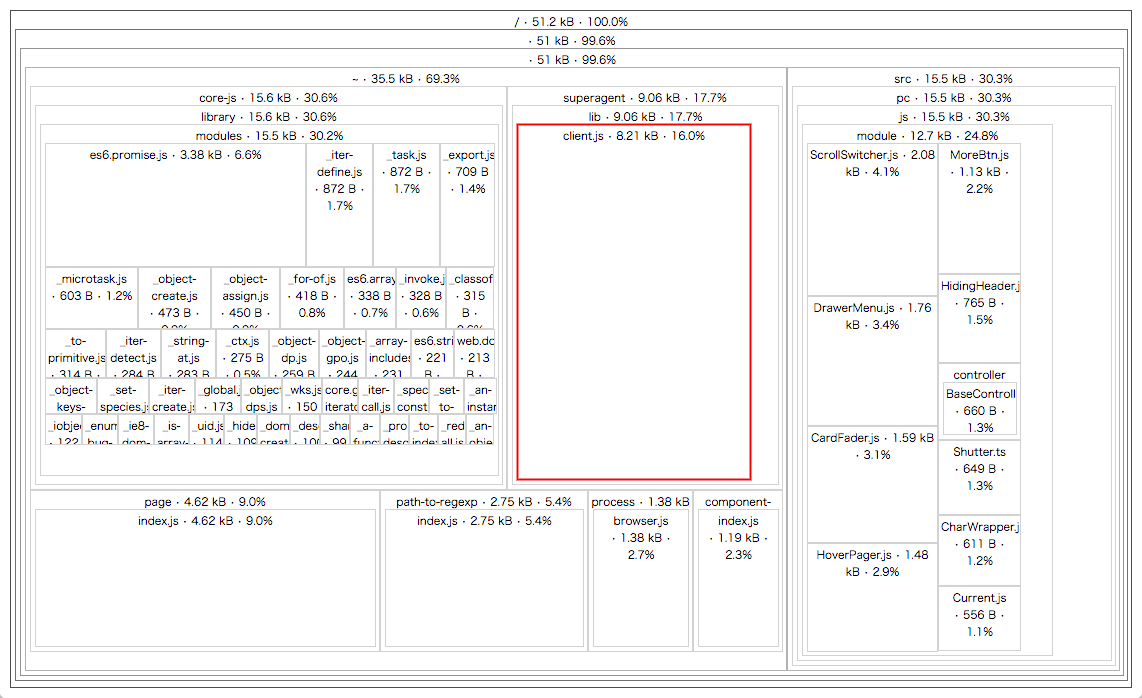
試しに、LIGの制作実績サイトの JavaScript ファイル(圧縮済み)のソースマップも解析してみました。
画面中央、superagentが意外に大きいんですね
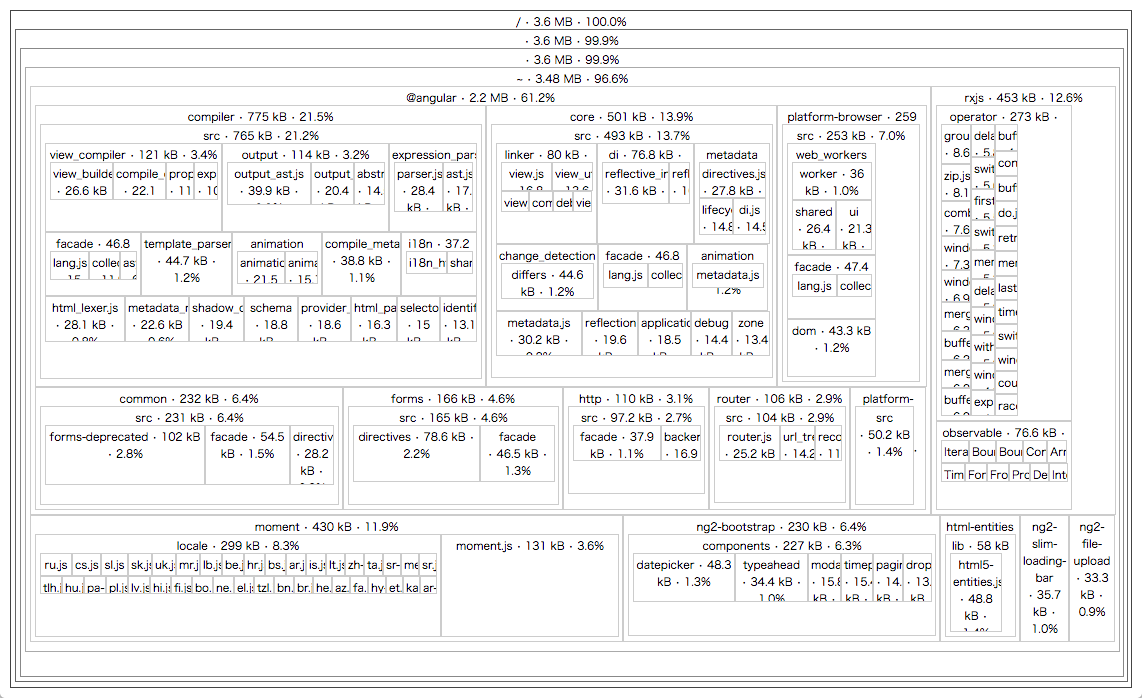
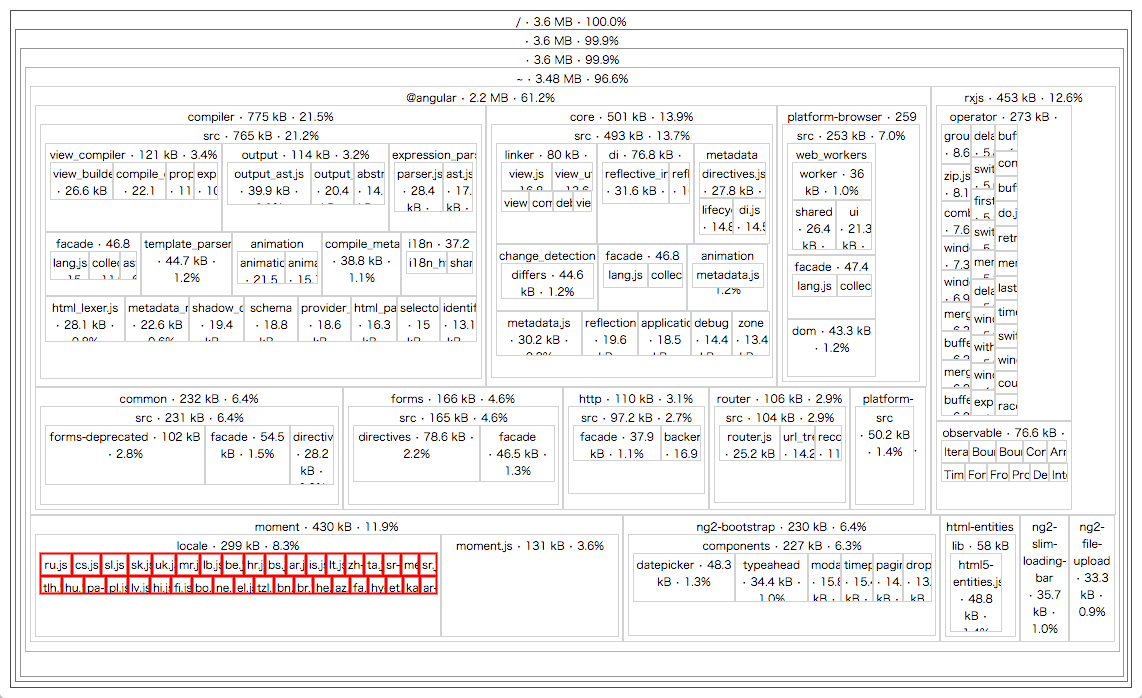
ついでに社内の Angular2 アプリの、JavaScript ファイル(非圧縮)のソースマップも解析してみました。
Angular の場合、Ahead of Time Compile(AoT)をすると、bundle 後の JavaScript ファイルサイズが小さくなるようなので、いつか試してみたいです(このアプリはまだ開発当時のAngular2 rc.4のまま)。
このAngular2 アプリの場合、moment.jsのlocaleファイルをすべて読み込んでしまっているのでファイルサイズを削減できる余地がありそうです。
終わりに
npm などのパッケージマネージャーが広まり、外部モジュールを気軽に追加できるようになりましたが、いつのまにかJavaScriptファイルが不必要に肥大化していかないよう、定期的にチェックする習慣をつけなければなぁ、と思いました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。