こんにちは! マーケターのすみーです。
Google Analyticsなどのアクセス解析ツールと併せて使用すると、サイト改善の精度がアップするツールは色々ありますよね。
その中でも代表的なものが、サイト上におけるユーザーの動きを可視化できる「ヒートマップ」です。
ヒートマップを活用することで、実際にサイト(ページ)を閲覧したユーザーがどのような動きをしてどこをクリックしているのか、などを具体的に知ることができます。アクセス解析ツールでは取得できない情報を得られるので、両者を連携・活用することでより広く深い視野での分析・改善が可能になります。
今回は、主要なヒートマップツールを比較した上で、低価格で多機能が魅力の「mouseflow」というヒートマップツールについて紹介します!
目次
【早見表】主要ヒートマップツールと「mouseflow」を比較してみた
※20万PV・1サイトの計測と想定した場合
| Mouseflow | ツールA | ツールB | ツールC | |
| 初期費用 | ¥0 | ¥0 | ¥50,000 | ¥0 |
| 月額費用(1年間利用) | ¥34,613(〜50万pv)※1 | ¥39,840(〜20万pv) | ¥50,000(〜50万pv) | ¥416,666(〜100万pv)※2 |
| 1PVあたりの費用 | ¥0.06 | ¥0.19 | ¥0.10 | ¥0.41 |
| 無料版の有無 | ○ | ○ | × | ○ |
| セグメント機能 | ○ | ○ | × | ○ |
| マウストラッキング機能 | ○ | × | × | ○ |
| フォーム分析機能 | ○ | × | ○ | ○ |
※1)2016年12月12日現在の為替レート(随時変動します)
※2)上限PVの最小プランが100万pv
上の表は、ヒートマップツールの導入を検討するときに最低限知っておきたい項目を並べています。
ヒートマップは、基本的に上限PV数や導入サイト数ごとに月額費用が異なります。商品によって基準が異なるため、今回は「月間PV20万のサイト1つ」に導入すると仮定して、それぞれ最も近しいプランを選択・比較しています。
各種価格
まずは各種価格です。初期費用がかかる商品もありますし、上限PV数あたりの価格もまちまちです。
初期費用は必須ではありませんが、多機能で上限PV数の大きいツールは初期費用が必要な場合もあります。月額費用はほぼ必須だと言えるでしょう。
そこで、1PVあたりの費用を算出してみたところ(上の表内、「1PVあたりの費用」欄)、最も安価なのはmouseflowであることがわかりました。
mouseflowの価格は為替レートにより随時変動しますが、上記の表から大きく変動することはほとんどありません(むしろ表の価格より安くなることも)。
セグメント機能
価格の他に判断基準の1つとしたいのが、この「セグメント機能」です。
ツールによって名称が異なりますが、収集したデータをユーザーの属性などで分けて分析することができる機能です。
ユーザーの属性(デバイスや行動など)でフィルタリングを行い、詳細な分析をすることが可能な方が、より良いサイト改善を行うことができます。
マウストラッキング機能
もう1つの判断基準となり得るのは、「マウストラッキング機能」です。
こちらもツールによって名称や機能の質は異なりますが、実際にサイトを訪問したユーザーの、離脱までの動きを記録・閲覧できる機能です。
セグメント機能ほど重要視されづらいですが、ユーザーの実際の動きを確認できる機会は貴重です。「どうしてここのボタンを押してくれないんだろう?」というような問題を、この機能が解決に導いてくれる可能性があります。
「mouseflow」で使える機能一覧
欧米ではシェアが拡大してきている「mouseflow」。
日本に入ってきてまだ日が浅いので、詳しく機能を知っている人も少ないのではないでしょうか。ここからは、そんな「mouseflow」の機能について解説します!
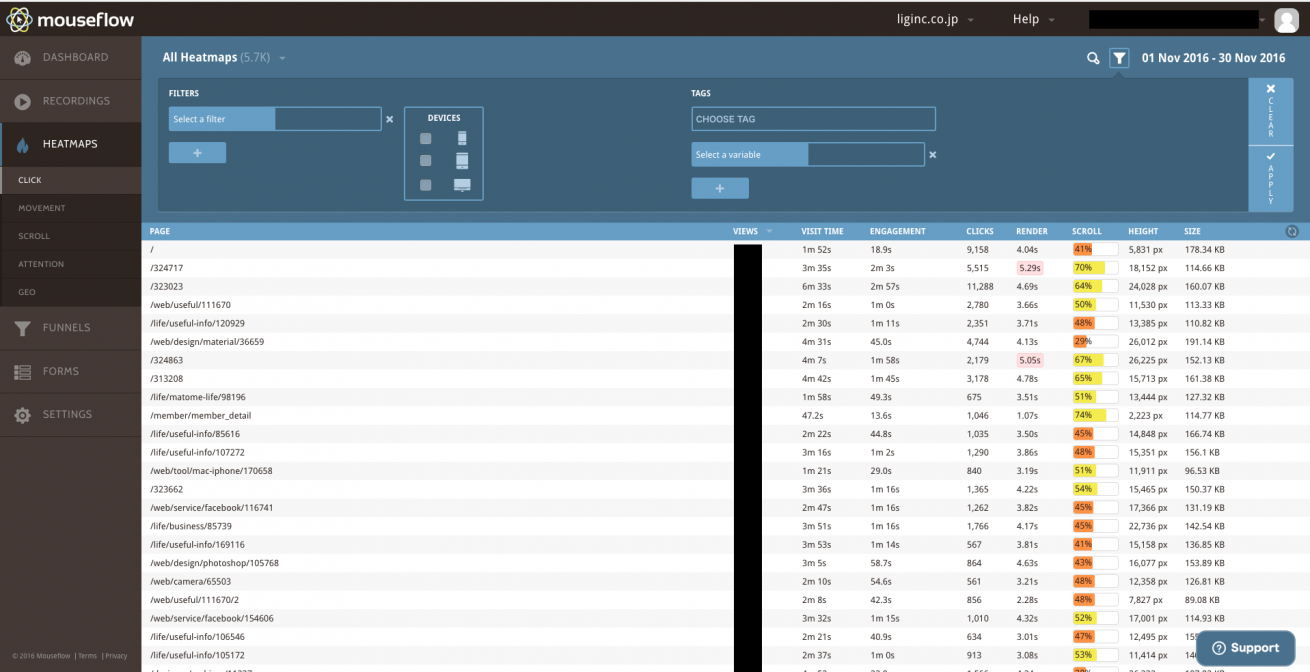
1.ヒートマップ機能
「mouseflow」の主機能であるヒートマップは、細かく分けて4種類あります。用途に応じて各種ヒートマップを観察することができます。
クリックヒートマップ

ユーザーがページ上でクリックした箇所が可視化されるマップです。
どの動線がよくクリックされているか、そしてそのクリック率は動線の重要性に対して適正なのか、などを判断することができます。また、コンバージョンに至る動線がクリックされていないなどの欠陥を見つけることも可能です。
他ツールでも必ず付いている機能ですが、「Mouseflow」のクリックヒートマップはクリック数も一目でわかるようになっているところが便利なポイントです。視覚的に色と数字を同時に把握することができるのは、作業効率の点でも大きなメリットだと言えます。
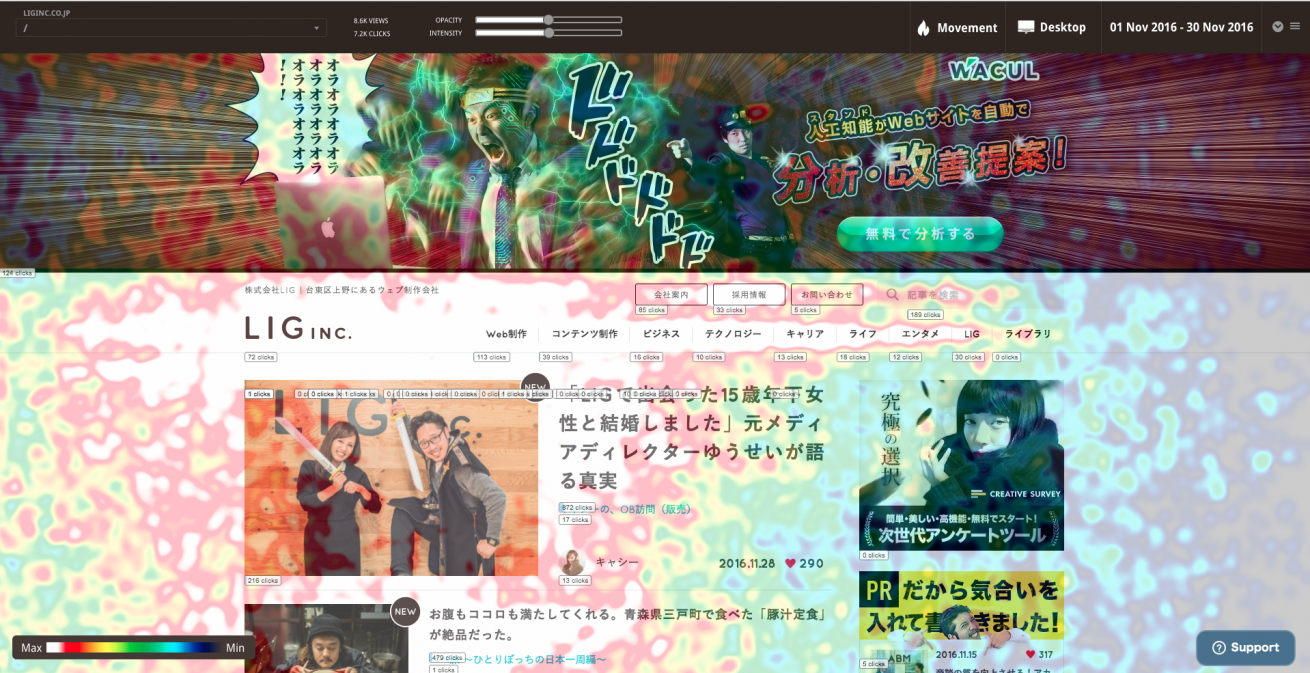
ムーブメントヒートマップ

ユーザーのページ上での動きが可視化されるマップです。
マウス(カーソル)の動きが記録されているので、大まかなユーザーの目線の動きや範囲を把握することができます。色のレベルとしては、白、赤、黄色、緑…… と、寒色系になるに従いカーソルが到達していない箇所であるということが示されています。
同時にクリック数も表示されるようになっているので、カーソルが到達しておらずクリックもされていない箇所がある場合は、コンテンツや動線の配置を修正する判断材料になります。
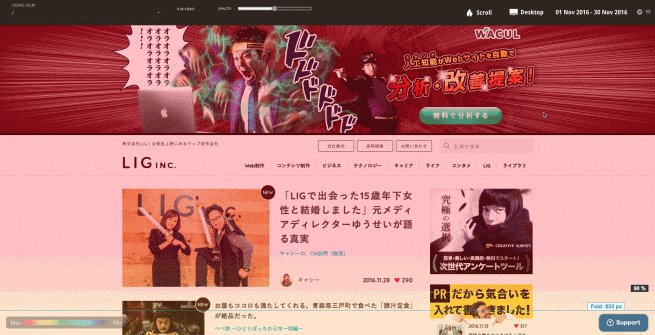
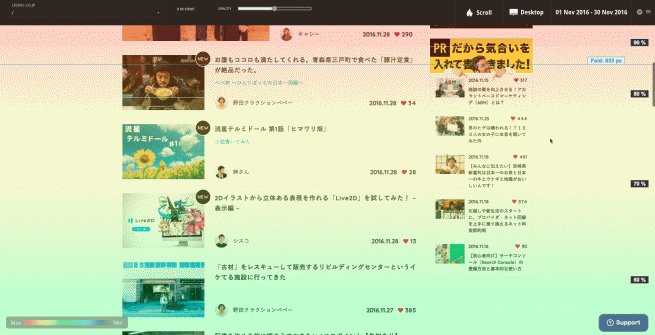
スクロールヒートマップ

ユーザーがページをどこまでスクロールしたかが可視化されるマップです。
ページを閲覧したユーザーの内どれくらいの割合がページの下部まで到達しているかを確認することができます。
ページやコンテンツの最下部にコンバージョンポイントを置くページなどの場合、ユーザーがそこまで到達しているのかを知ることができるので、ページやコンテンツの短縮などを検討する際に参考になります。
また、滞在時間も確認することができるので、スクロールの到達率と合わせて参考にすると良いでしょう。
アテンションヒートマップ

ユーザーがページのどの場所にどのくらい滞在していたかが可視化されるマップです。
一定のエリアに長く滞在しているユーザーが多い場合は、そこにあるコンテンツが重要視される傾向にあると解釈することができます。しかし一方で、コンテンツが難解なために滞在時間が相対的に長くなってしまっているということも考えられます。
クリックヒートマップなどと併せて、ページの属性によって柔軟に分析することが大切です。
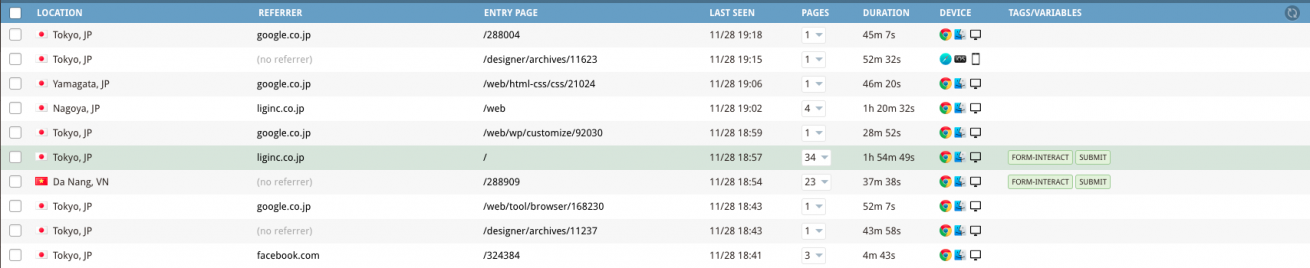
2.レコーディング機能

ユーザーのページ上での動きが自動で録画される機能です(GIF内の黄色くなっているポインタがユーザーのポインタです)。
ムーブメントヒートマップでもユーザーの動きを把握することは可能ですが、この機能なら動画でポインタの動きを確認することができます。

このように、すべてのユーザーから選択してその動きを再生できます。
たとえば、Google Analyticsのユーザーエクスプローラー(※)を併用して分析することで、コンバージョンに至ったユーザーの実際の動きを知ることもできます。その傾向を収集すれば、サイト改善にも役立ちますね!
- ※ユーザーエクスプローラー
- サイトを訪問した個々のユーザーの行動レポート。目標設定がされていれば、ユーザーがコンバージョンに至った経緯(どこから流入してどのページを辿ったか)なども知ることができる。
3.ユーザーフィルタリング機能

データを詳細にフィルタリングできる機能です。
- デバイス
- PV数
- 滞在時間
- ナビゲーション
- タグ
- カスタム変数
上記のようなフィルタを重ねて利用できます。
デバイスやPV数などの一般的なフィルタリングに加え、タグやカスタム変数を用いることで独自のセグメントも可能です。もちろん、一般的なフィルタリングのみでも分析は十分可能です。
近年はウェブ全体がスマートフォンによる利用が増えているので、デバイスを分けてデータを閲覧・分析するなどの工夫が必要です。ヒートマップを利用する際にはフィルターを活用して、属性によって大きく結果が変化しないか気をつけて分析すると良いでしょう。
その他機能
「mouseflow」は、ヒートマップ以外の機能も搭載しています。
ファネル機能
ファネルとは、サイトに流入したユーザーがふるいに掛けられてどんどん少なくなる(=離脱する)様子を示します。「mouseflow」においては、サイト上におけるユーザーの行動データを確認できます。
コンバージョンに至ったユーザーの行動で絞ることはもちろん、至らなかったユーザーの行動も確認できますので、両者の遷移プロセスにどのような差があるのかを知ることができます。
「コンバージョンに至る前ページでの離脱が多い」という具体的な欠陥が可視化されるので、ユーザープロセスにおける穴を瞬時に把握することができます。
フォーム解析機能
サイトに設置されたフォームがユーザーによってどのくらい入力されたか、また入力にどのくらいの時間を要したのかを知ることができます。
この解析機能により、不要な項目や冗長な入力項目を発見することができます。エントリーフォームの最適化(EFO)において、マウスの動きやクリック数が一目でわかるヒートマップとフォーム解析機能の相性は抜群だと言えるでしょう。
実際の利用画面
ここまで機能の説明を行ってきましたが、ヒートマップ導入を検討する際に気になるのは「結局、どのデータがどういう風に見えて、それはどうやって役立てることができるのか」ということですよね。
というわけで今回は少しだけ、LIGブログを例にして「mouseflow」を使ってみました! 実際の改善にまでは至っていないのですが、ちょっとでも見え方の参考になれば幸いです。
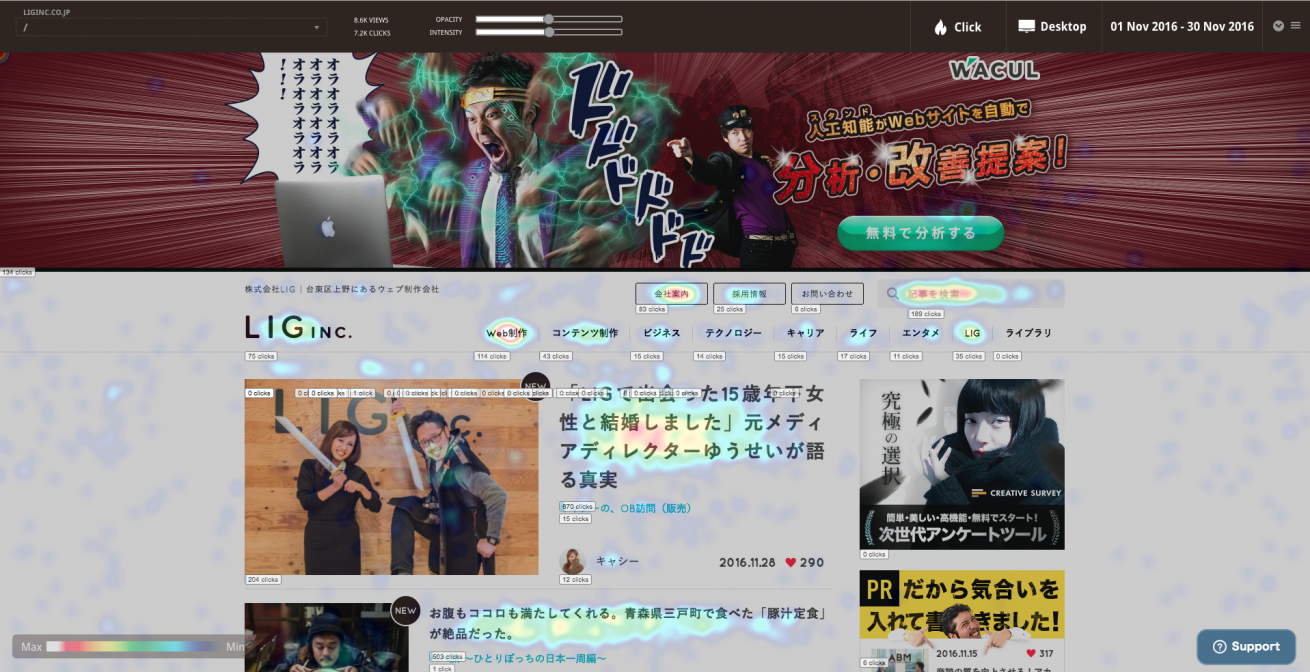
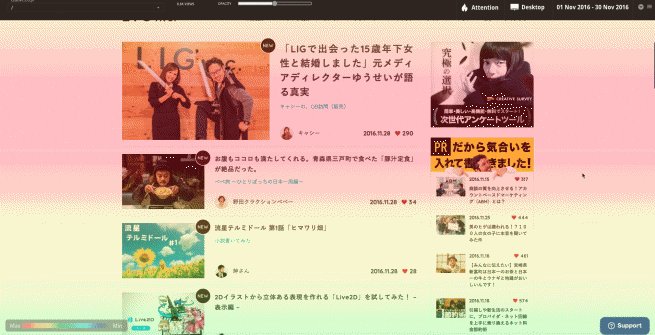
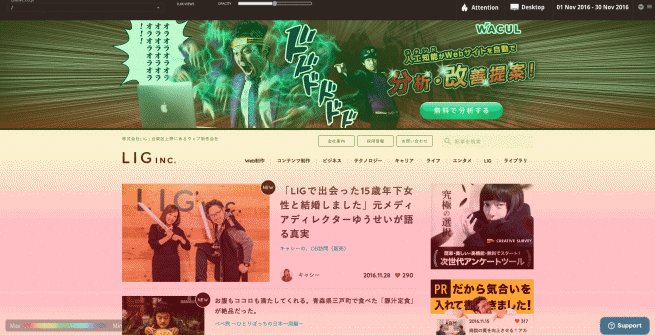
クリックヒートマップでトップページを見てみた
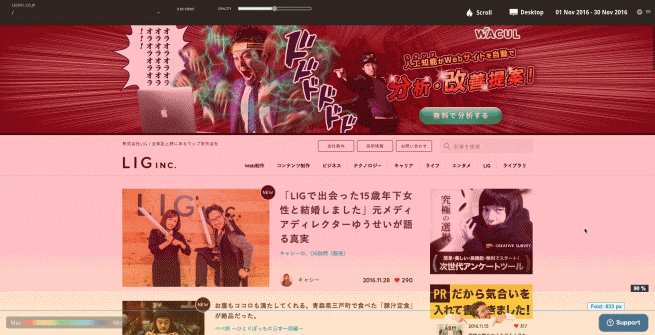
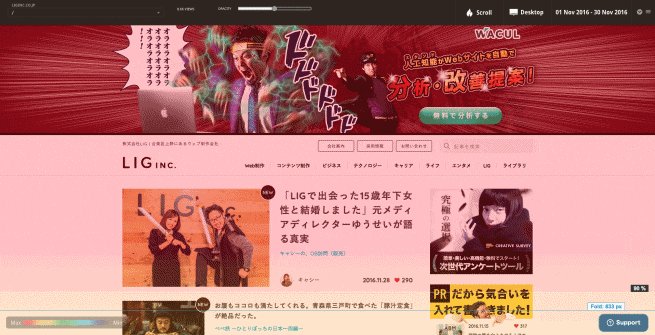
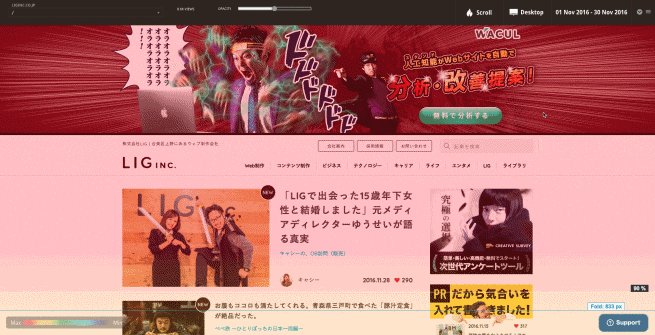
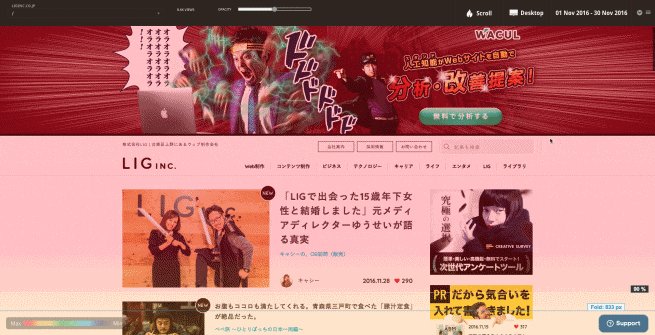
最もベーシックな「クリックヒートマップ」でLIGブログのトップページを見てみましょう。
【デスクトップ】

ファーストビュー部分(背景ジャック広告除く)だと、一番上の記事が最もクリックされていることがわかります! その他ではカテゴリ選択の「Web制作」や「会社案内」の色味が目立っています。
また、面白いのが「記事を検索」ボックスがよくクリックされていること。
LIGブログはWeb制作のナレッジ記事が主なため、自分が知りたいことを狙い撃ちで探すユーザーが多いのかもしれません。
逆に全くクリックされていないのがカテゴリ選択の「ライブラリ」です。
「ライブラリ」という単語が一見何を意味しているのか不明なため、ユーザーのクリックを得ることができていないのだと考えられます。
ちなみに「ライブラリ」は、LIGブログ内の記事をテーマごとにまとめている場所の名称です。カテゴリよりも詳細に分類しています。
そのため、もっと視覚的に「記事がまとまっている場所」であると示すことができれば、回遊率の向上に貢献してくれるかもしれないという仮説が立てられます。ここは改善の余地ありですね!
【スマートフォン】

今やLIGブログユーザーの6割がスマートフォンによる閲覧です。デスクトップだけではなく、スマートフォンも併せて確認します。
デスクトップ版がカテゴリメニューなどを上部に配置しているのに対して、スマートフォン版はそれらをすべて画面右上のハンバーガーメニューに格納しているので、ハンバーガーメニューにクリックが集中しています。
一部ではハンバーガーメニューはクリックされないという話もありますが、LIGブログのユーザー属性はIT/Web業界が中心であるため、ハンバーガーメニューに対する認知度も高いのかもしれませんね。
安価なのに豊富な機能を搭載したヒートマップツール「mouseflow」

ヒートマップツールはどうしてもコストがかかるイメージが強かったのですが、「moouseflow」は、現行で販売されているヒートマップツールの中でもお財布に優しい価格設定です。
それでありながら、ヒートマップとしての機能は十分すぎるほど充実していることがわかりました。(レコーディング機能やEFO機能も付いているし……!)
また、今回使わせていただいた上での率直な感想としては……
- 導入がめちゃくちゃ簡単(タグを1つ入れるだけ!)
- 他のヒートマップツールよりもサクサク動く(あくまで私が複数のツールを使ってみての体感です)
- ページやユーザー単位でのデータ一覧が見やすい
というところです。
低コストな上に直感的な操作でも十分分析に利用できるので、社内で導入を検討することにしました。
ちなみに、料金表は以下のとおり。

※2016年12月12日現在の為替レートです
まだ日本語に対応していないのは残念ですが、不明点があればサポート対応も行ってくれます!
無料プランやデモ操作も可能ですので、ヒートマップの選択に悩んでいる方はぜひ試してみてください。












