こんにちは!
LIGブログデザイナーのんちゃんです。
わたしの在籍しているチームではslackを使っています。slackはローディングの一言とか、アイコンとか、通知音とか、ユーザーを楽しませる仕様がたくさんあっていいですよね。
今回は、最近わたしがハマっているサイドバーのテーマのカスタマイズをご紹介します!
サイドバーのテンプレ変更方法

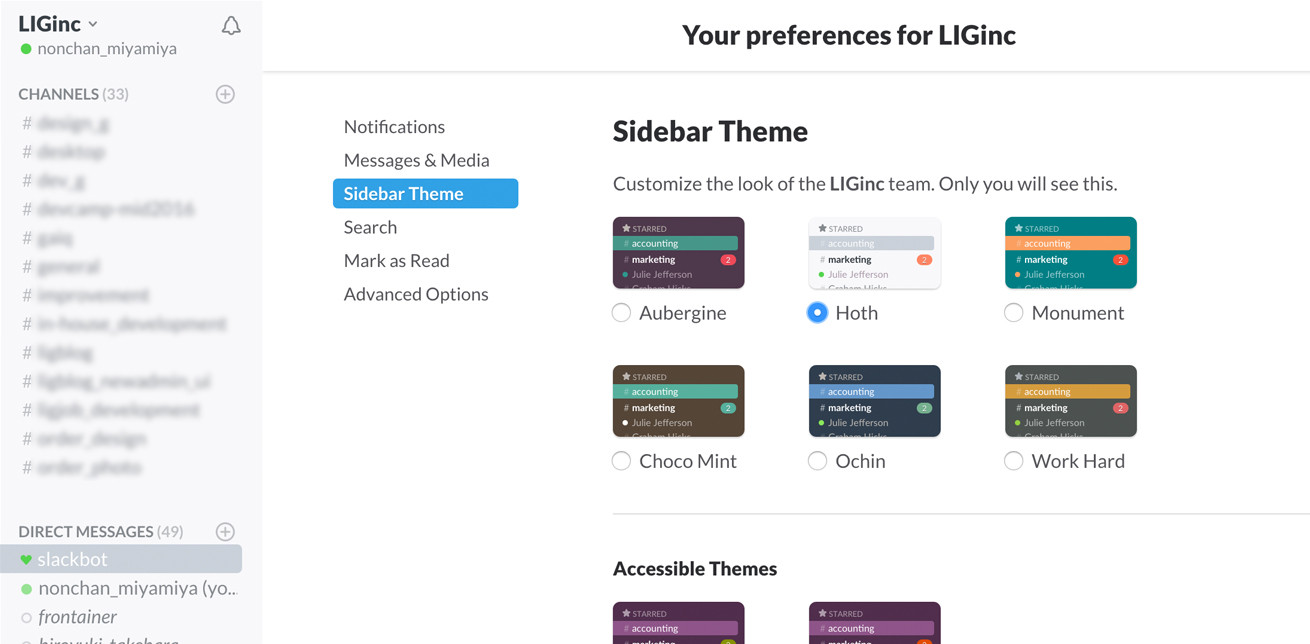
そもそもカスタマイズできるサイドバーとはここのことです。

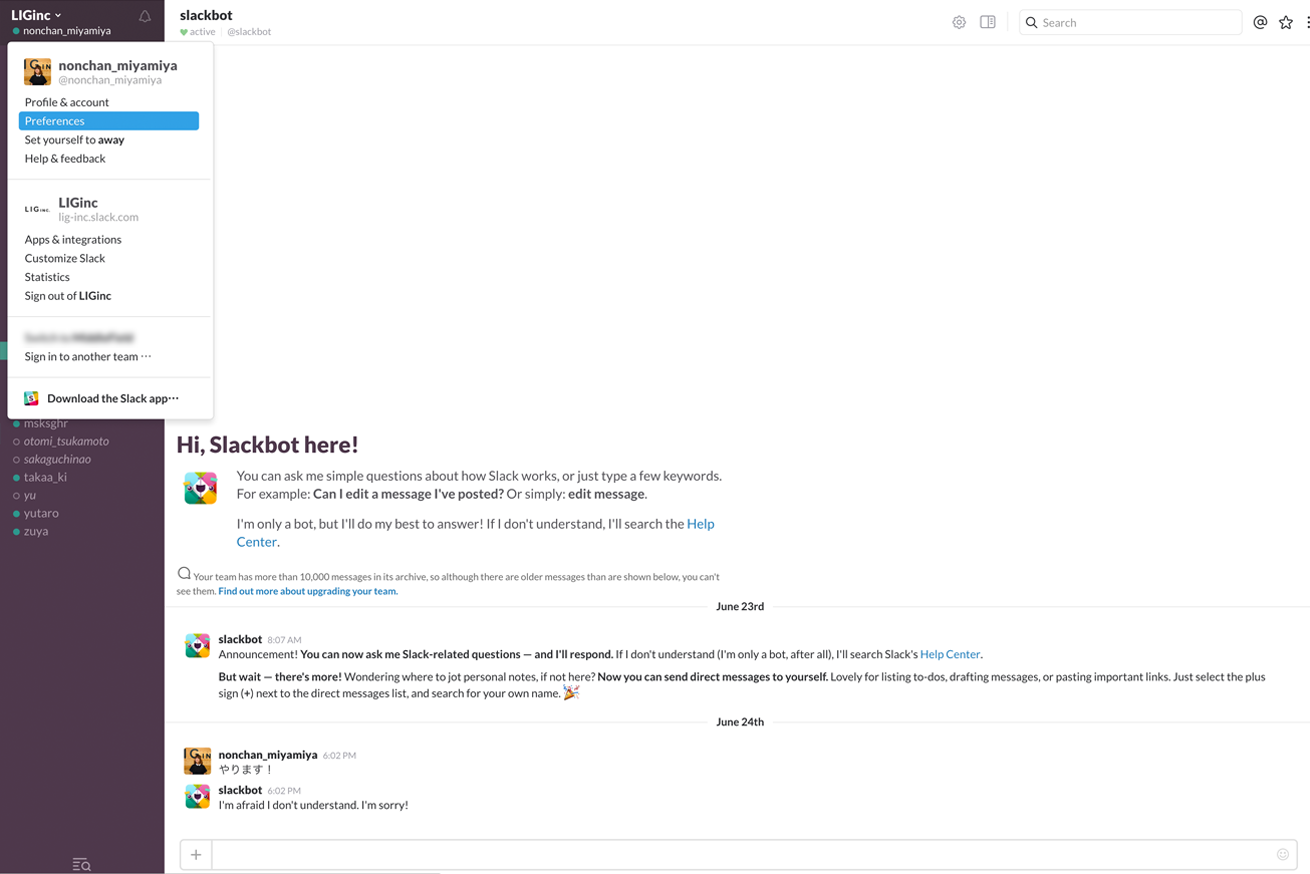
左上のメニューの中の”Prefernces”にいくと、

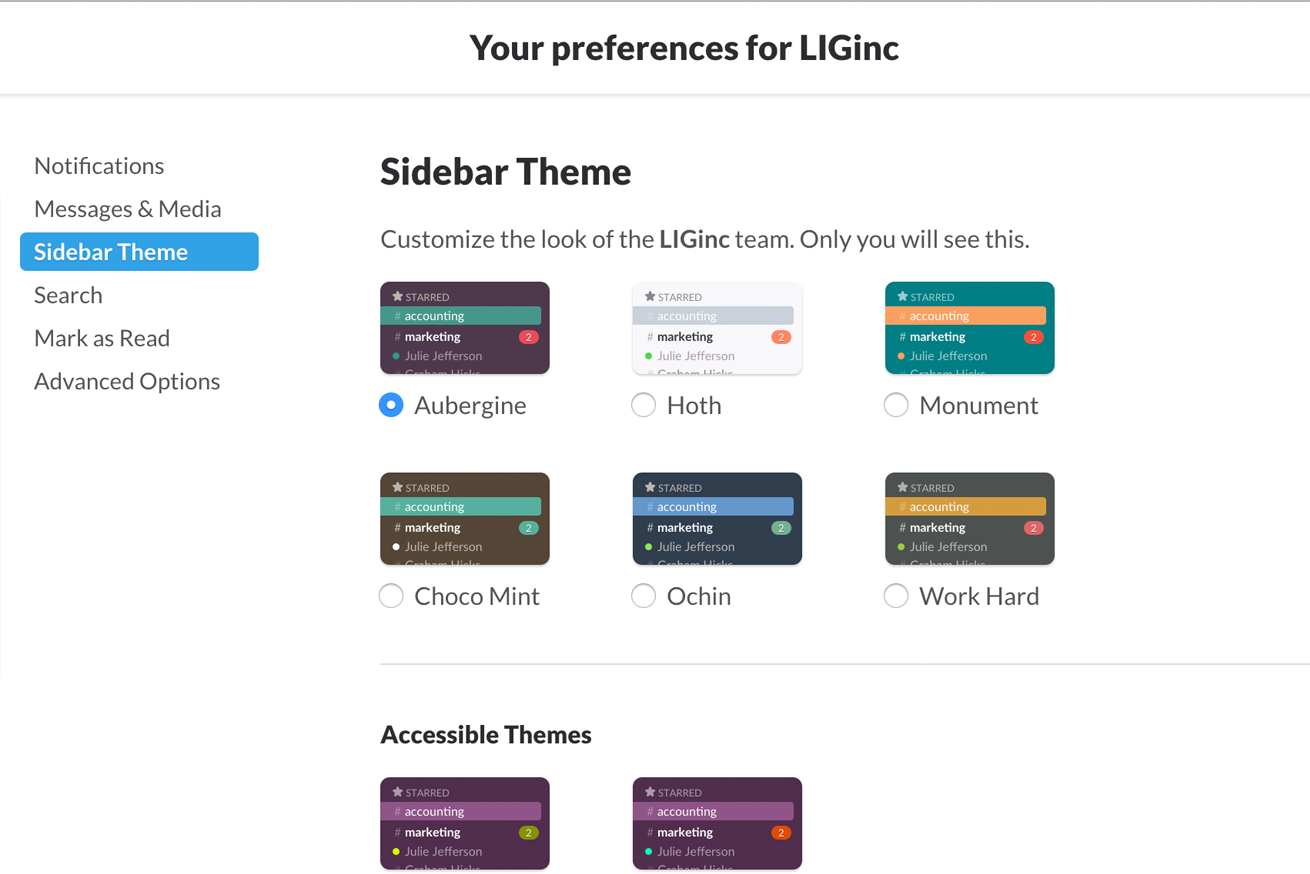
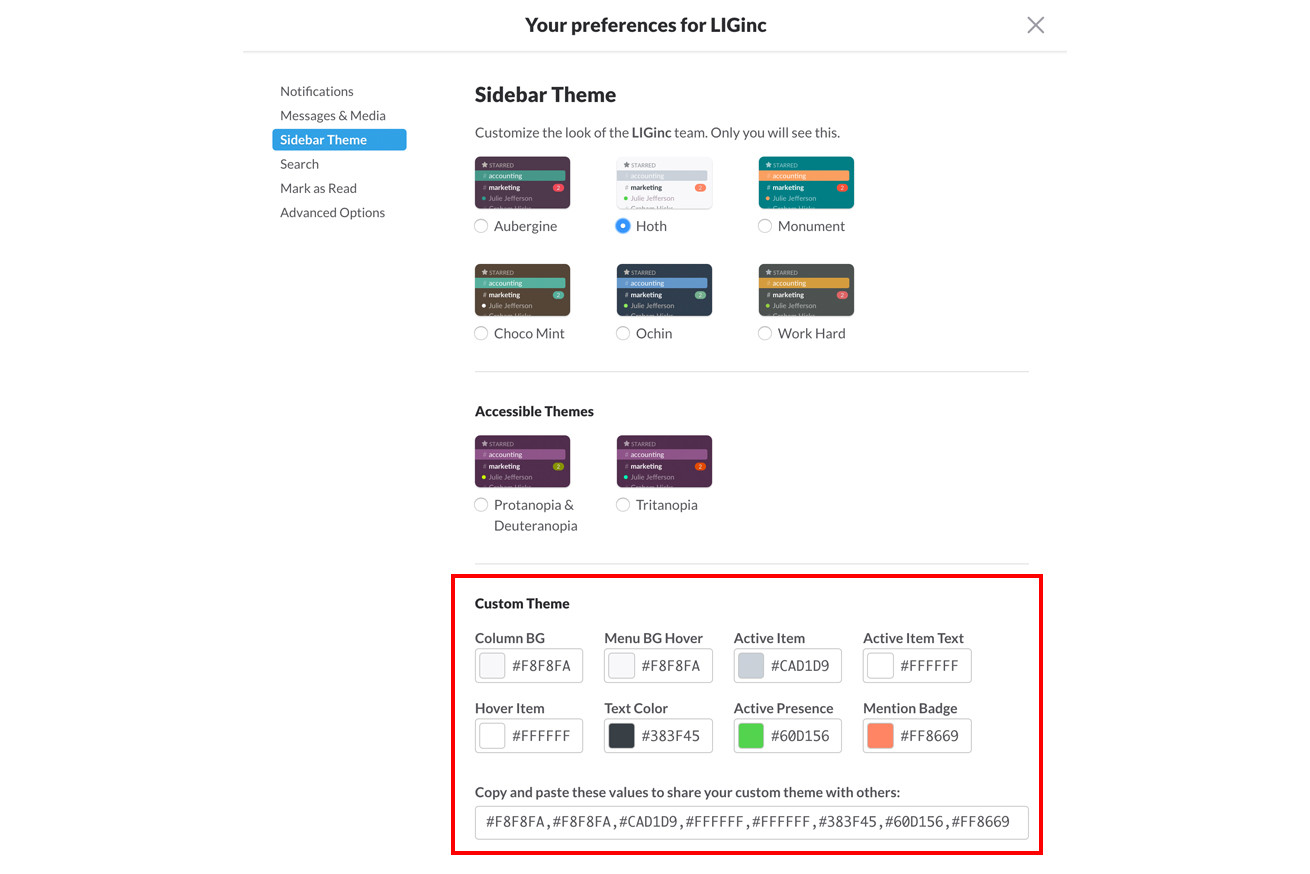
“Your Preferences”のページにいくので、メニューから”Sidebar Theme”を選択します。ここからテンプレのサイドバーのテーマを選べます。

わたしはこの白いテンプレがお気に入りです。しかし、わたしはミントグリーンと蛍光の黄色の組み合わせがとても好きなのですが、残念ながらその色のテンプレはありません……。
サイドバーを完全カスタマイズ!
テンプレでは叶わなかったお気に入りの配色で、サイドバーをカスタマイズします。

まずは先ほどと同じ、”Your Preferences”のページの中に、”Custom Theme”というものがあります。

ここを変更すると好きな色にできます!

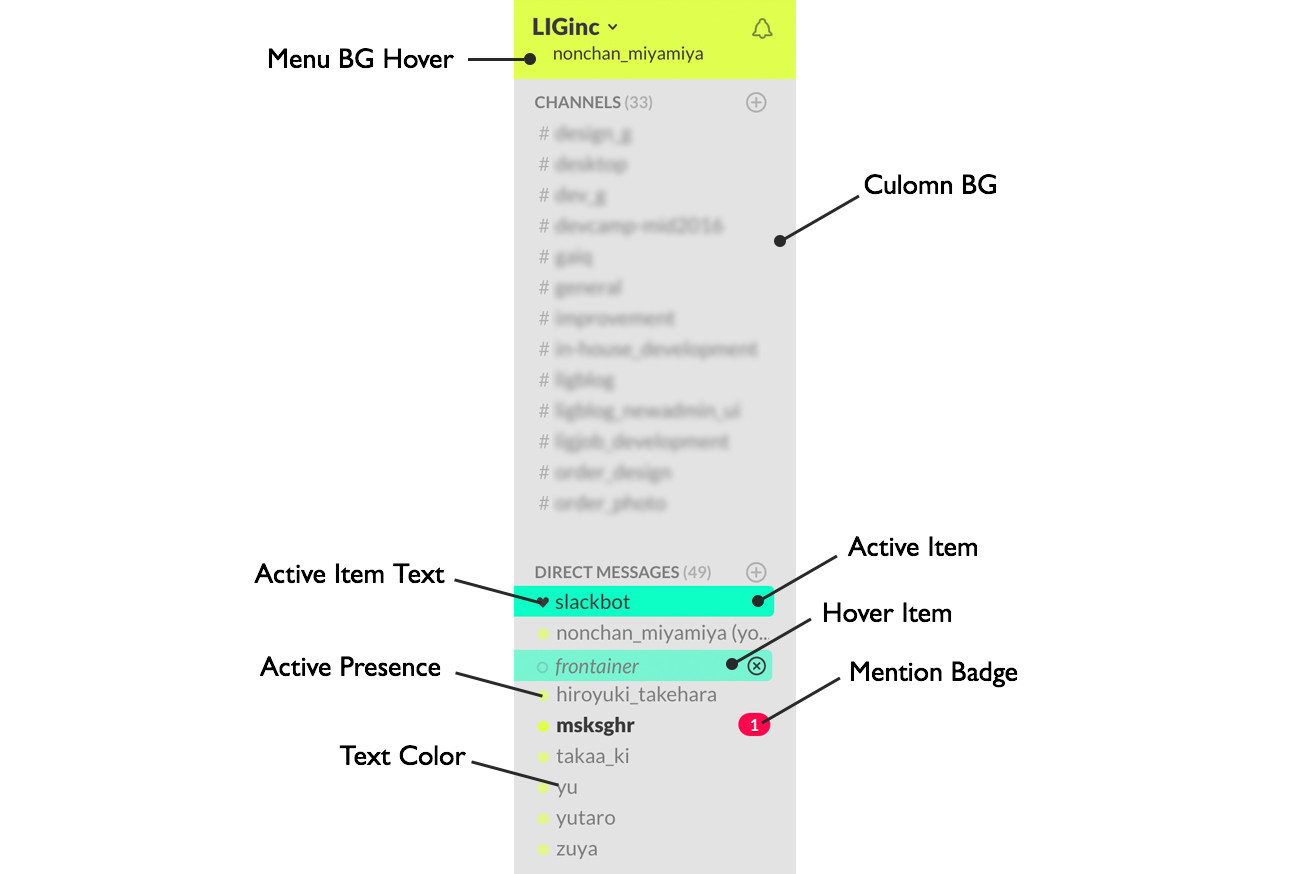
英語で書いてあるので、どこが変更できるのか念のためわかりやすくしておきますね。

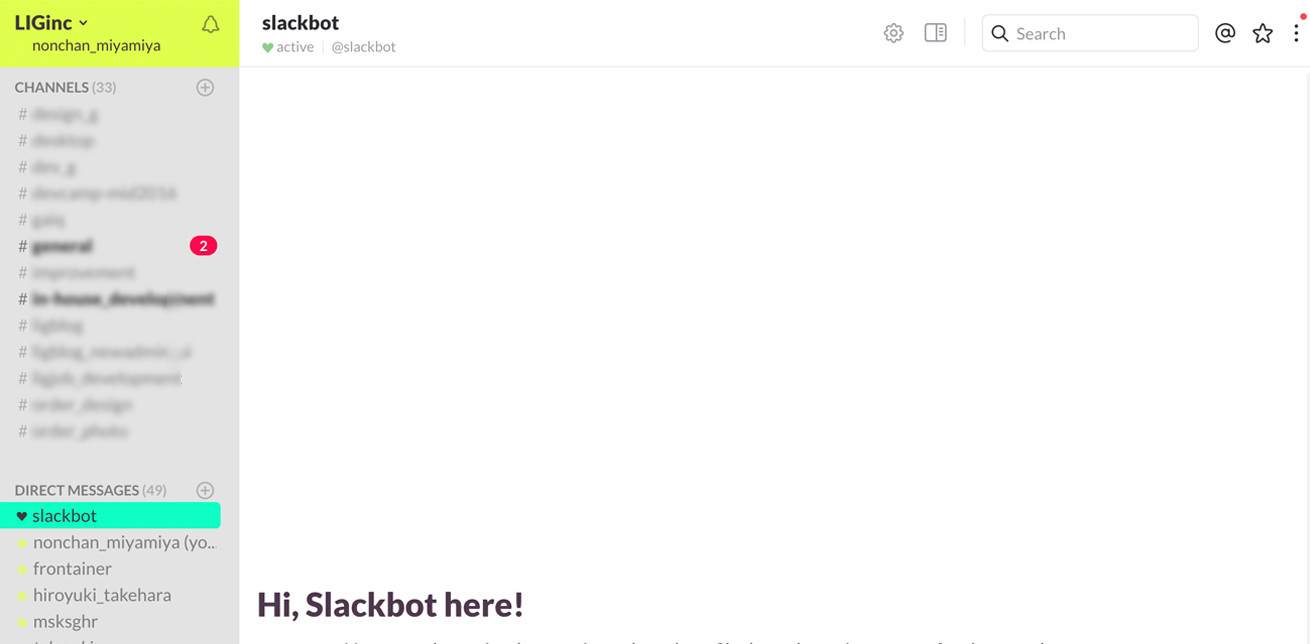
カスタマイズ完了!
かわいい……好きな色にできるとテンションあがりますよね! 仕事が余計にはかどりそう♩
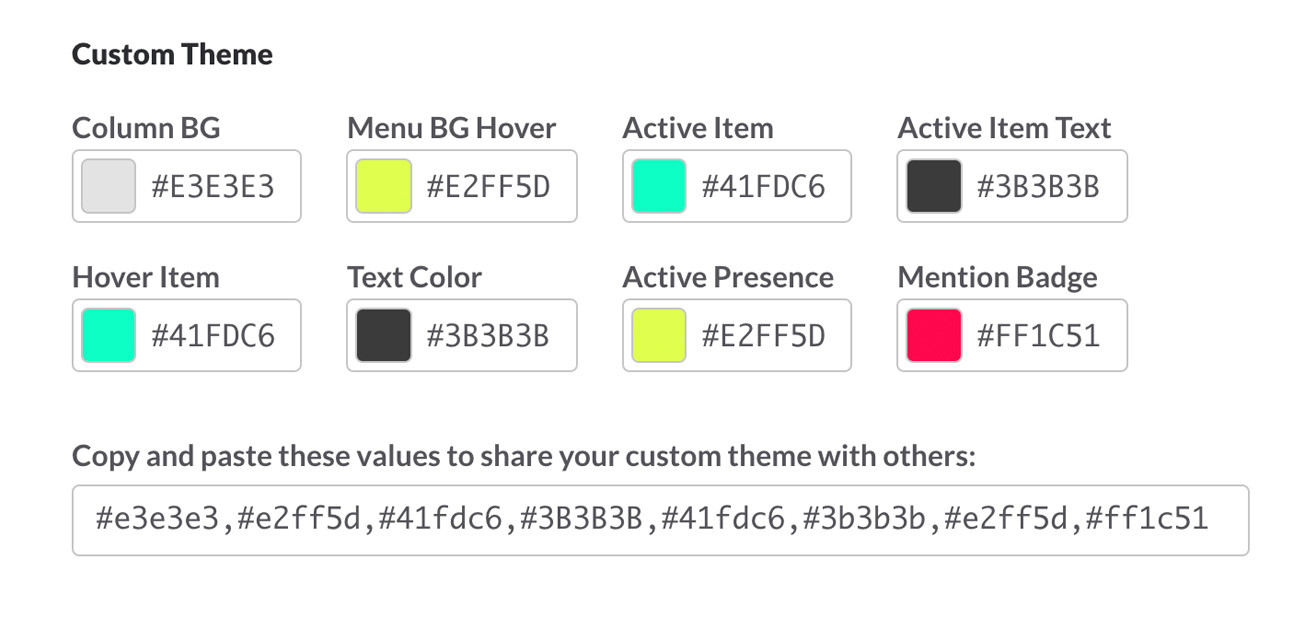
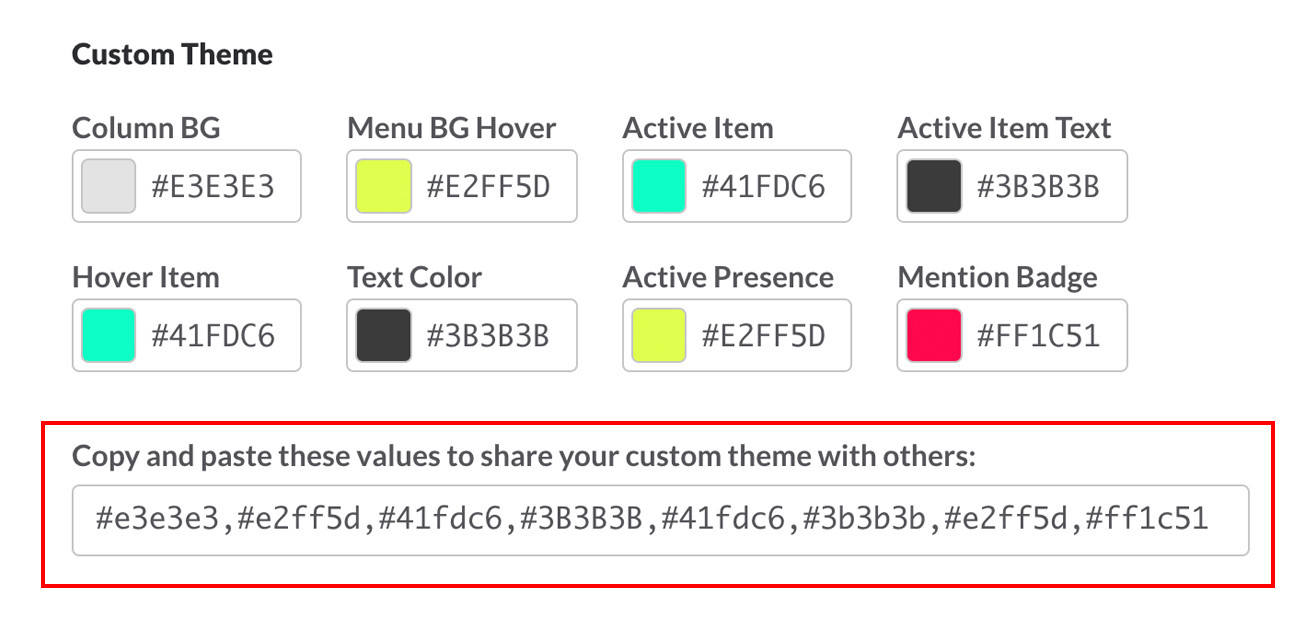
わたしが今回使った色はこちらです!
#e3e3e3,#e2ff5d,#41fdc6,#3B3B3B,#41fdc6,#3b3b3b,#e2ff5d,#ff1c51

ここに貼り付けると一気に変更できるので、気に入った方はぜひおそろにしましょ〜^^
配色のサンプル
せっかくなので、LIGの社員のイメージを勝手に配色にしてみることにします♩ 本人には内緒ですよ!
自称監査役のづやさん

大好きなづやさんは、とっても暗いイメージです!
ちなみに、どうでもいいのですが、ひらがなでは「づや」なのに、ローマ字では「zuya」と書く理由は、「”z”がかっこいいから」だそうです。

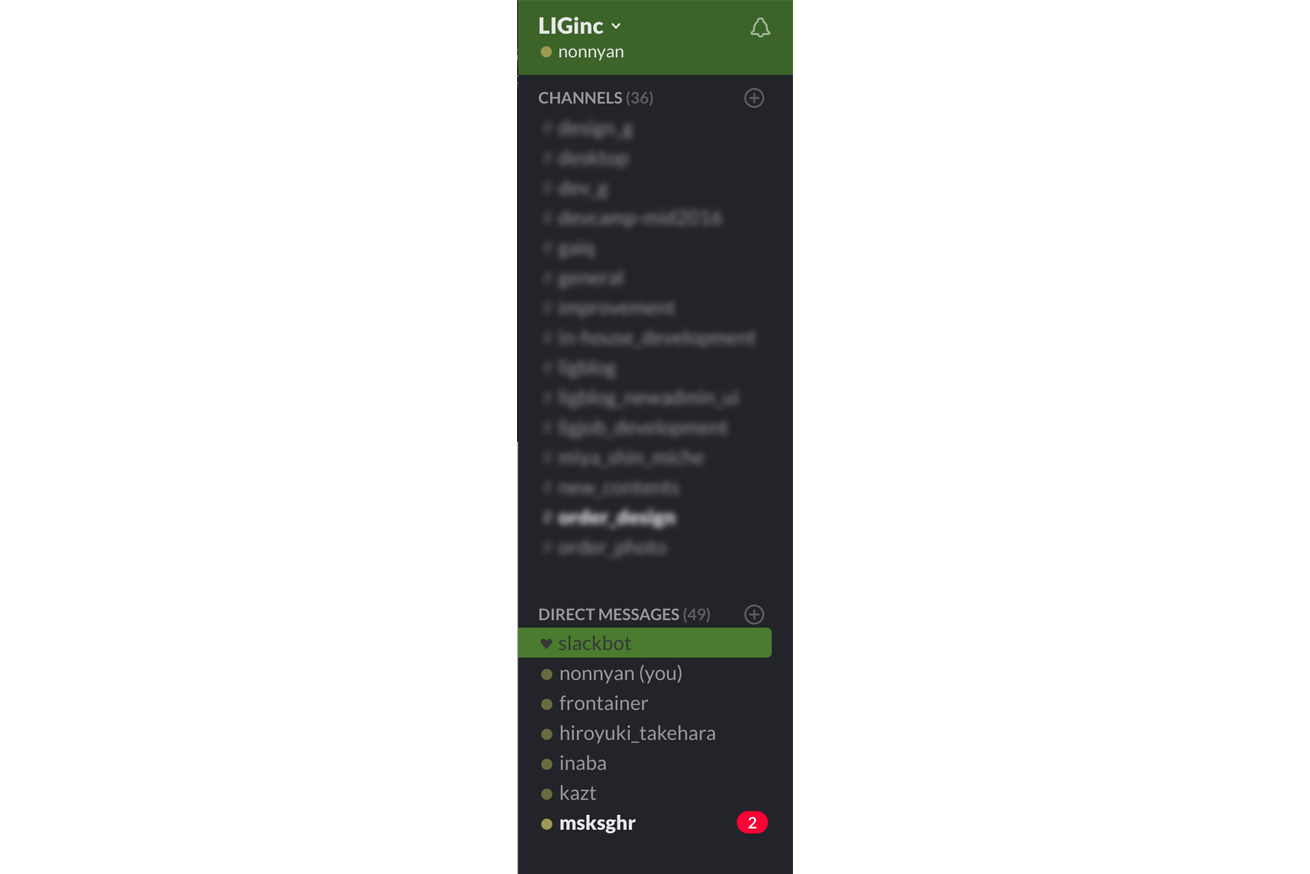
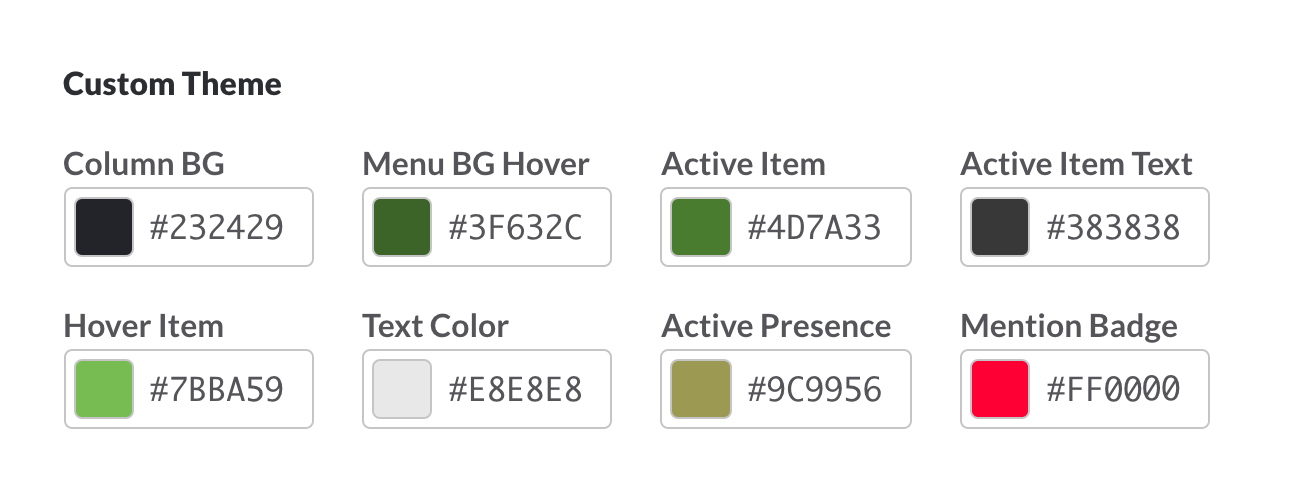
といういうことでこんな配色にしてみました♩づやさんにぴったりです!
バッジの色だけは、エンジニアさんなので真っ赤が一番わかりやすいかなと思い、配慮させていただきました。
使用した色はこちらです。
#232429,#3f632c,#4d7a33,#383838,#7bba59,#e8e8e8,#9c9956,#ff0000

づやさんに使ってもらえるといいなぁ……。
エディターのエリーさん

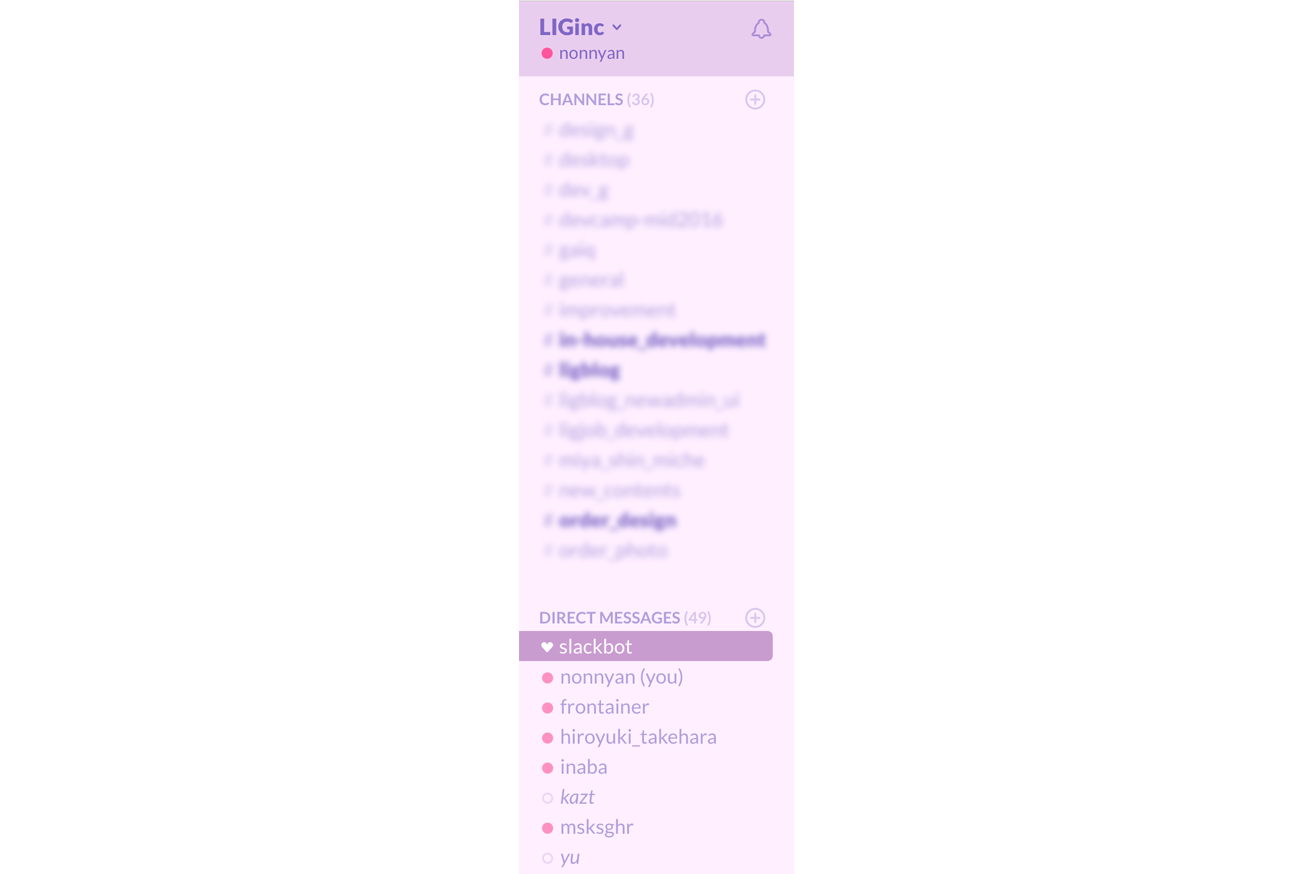
いつも華やかでお美しいエリーさん。和のイメージも強いので、薄い紫が似合いそう!ということでこんな配色にしてみました!

全体を紫で統一し、すっきりしている感じもエリーさんにぴったりです!わたしも淡い色が似合う女になりたい・・・
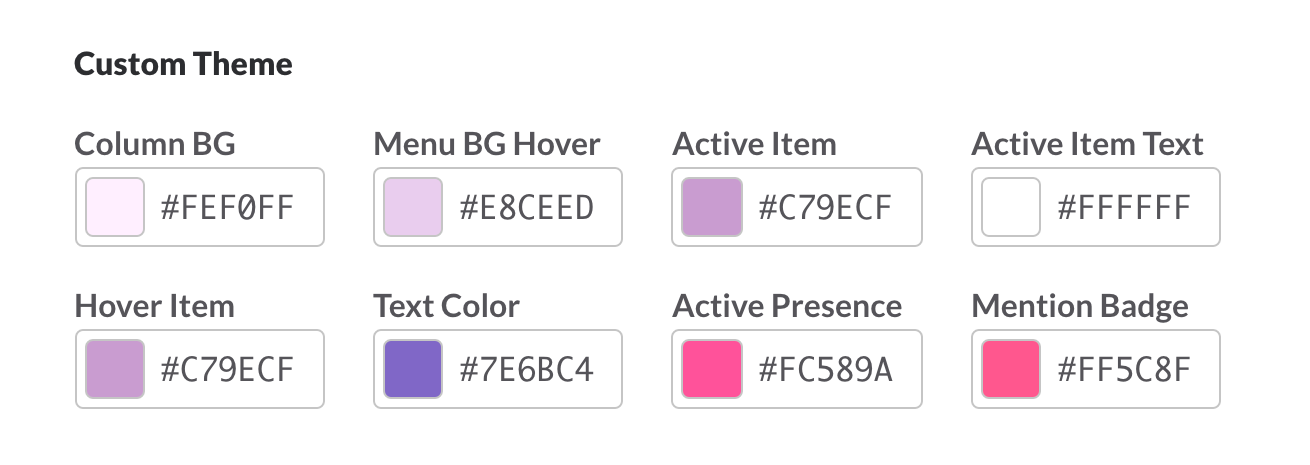
使用した色はこちらです。
#FEF0FF,#e8ceed,#C79ECF,#FFFFFF,#C79ECF,#7E6BC4,#fc589a,#FF5C8F

旅人の野田クラクションベベー

わたしが入社してからほとんど彼は旅をしているので、彼のイメージは「旅」「ヒッピー」しかわたしの中にありません。
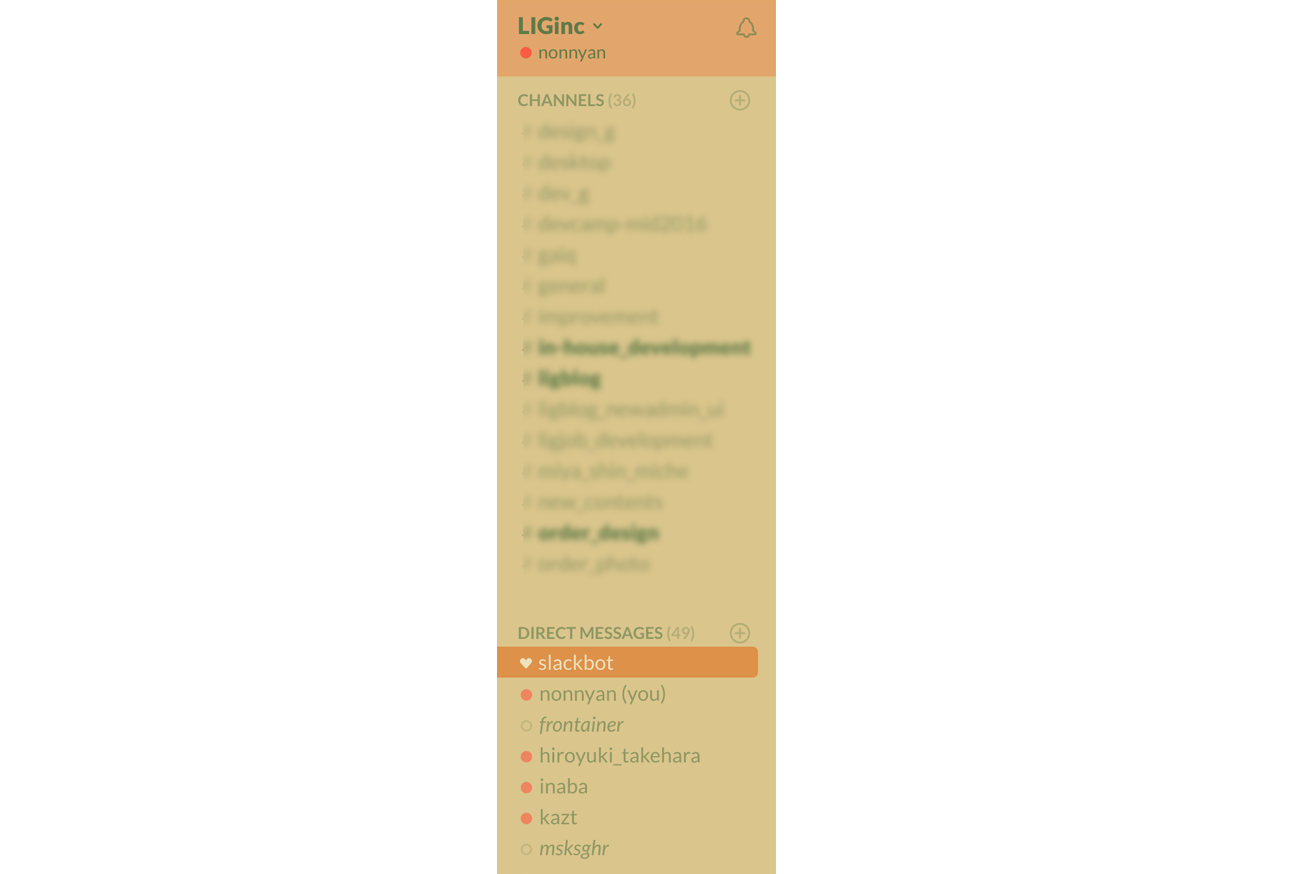
なので、アース系の配色にしていみました。

この土っぽい感じはべべにぴったりなイメージです。
彼は旅をしていてハイテクなslackを使うことなんてないでしょうから、残念です。
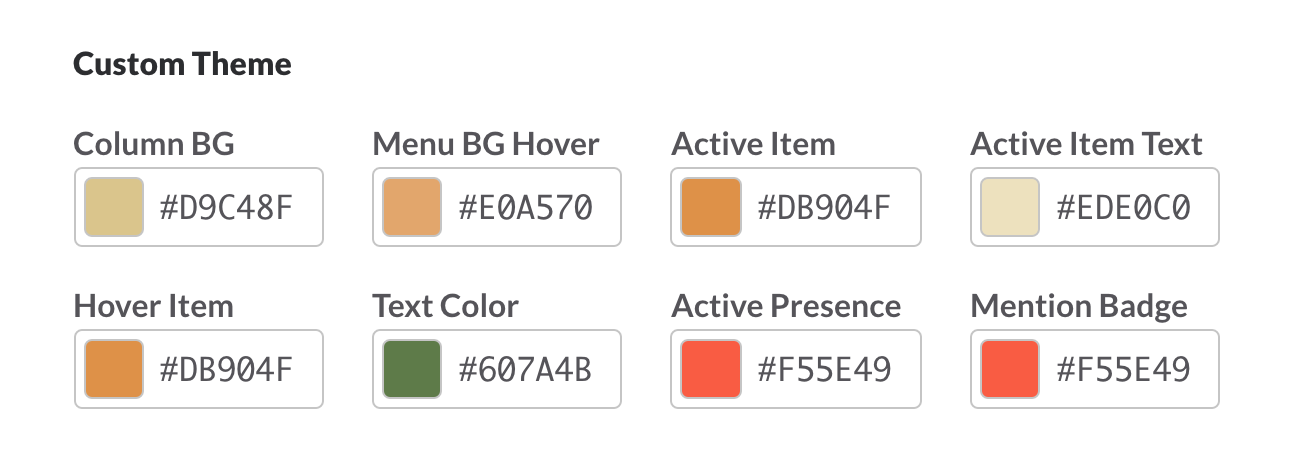
使用した色はこちらです。
#d9c48f,#e0a570,#db904f,#ede0c0,#DB904F,#607a4b,#f55e49,#F55E49

配色の参考になるツール
LIG社員のイメージを表す配色だけでは参考にならないと思いますので、便利なツールをご紹介します!
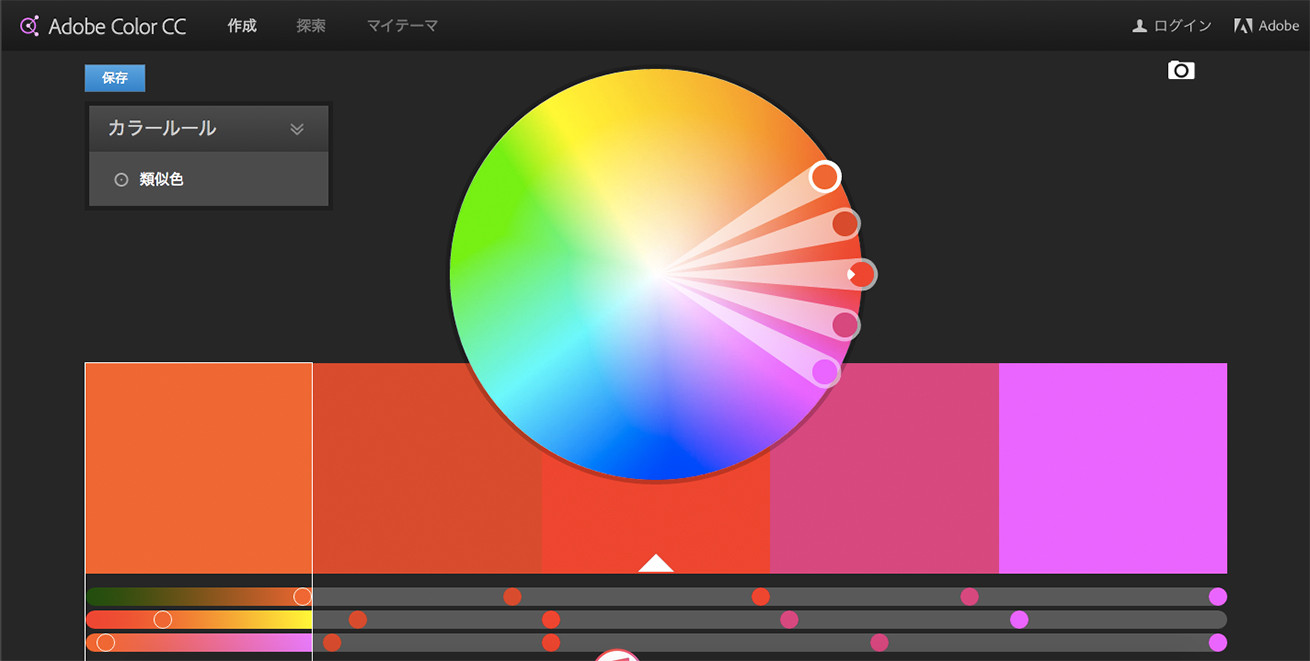
Adobe Color CC

https://color.adobe.com/ja/create/color-wheel/
王道のAdobeが提供しているツールです。類似色や補色なども一発でわかるので本当に便利です!
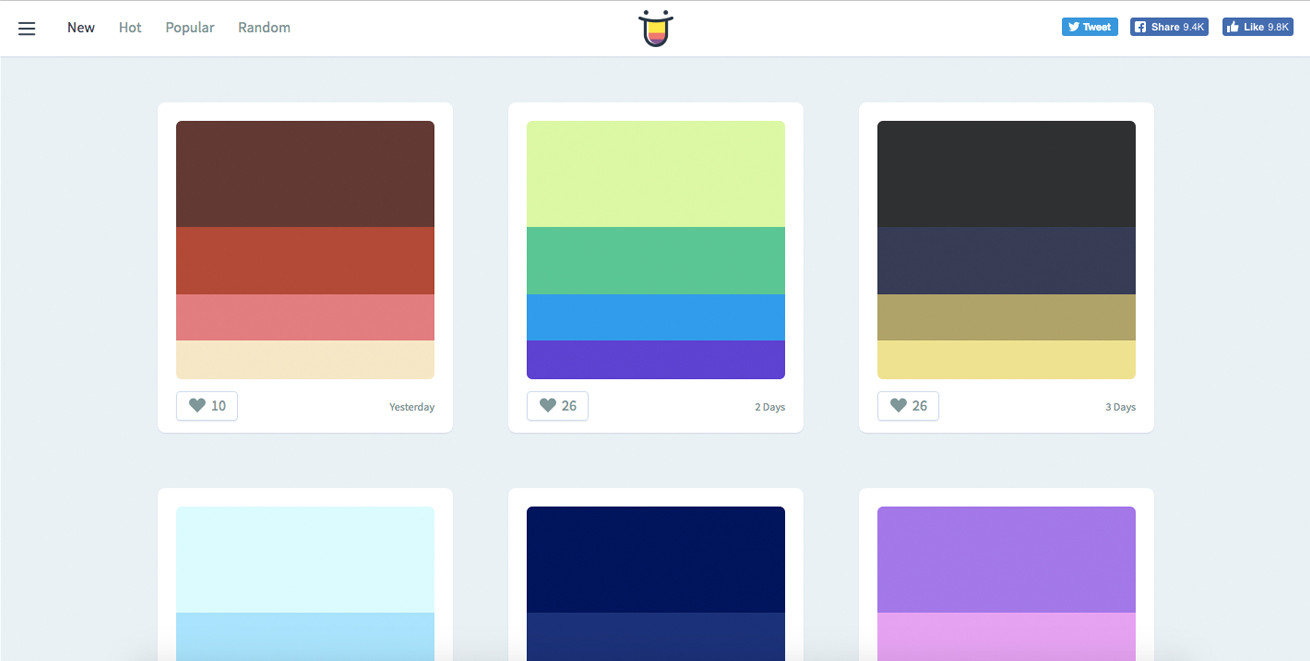
Color Hunt

http://colorhunt.co/
見た目もかわいいサイトで、配色に対するいいね数も見られます。人気の配色もわかって便利です!
NIPPON COLORS

http://nipponcolors.com/
和のテイストにしたい時には、こちらに頼ります。色の数も多く、CMYKとRGBの両方ともわかるので便利!
好きな色で自分の周りをカスタムして、仕事もどんどんはかどりますように♩
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。