こんにちは、Webディレクターのともぞうです。
今回はディレクターならよく作成するスライドについてお話しします。スライドといってもPowerPointやKeynoteでつくるのではなくHTMLでつくります!
それでは、HTMLでスライド作成し、スライドをGitHub Pagesというサービス上に公開するまでの方法をご紹介したいと思います。
今回のゴール
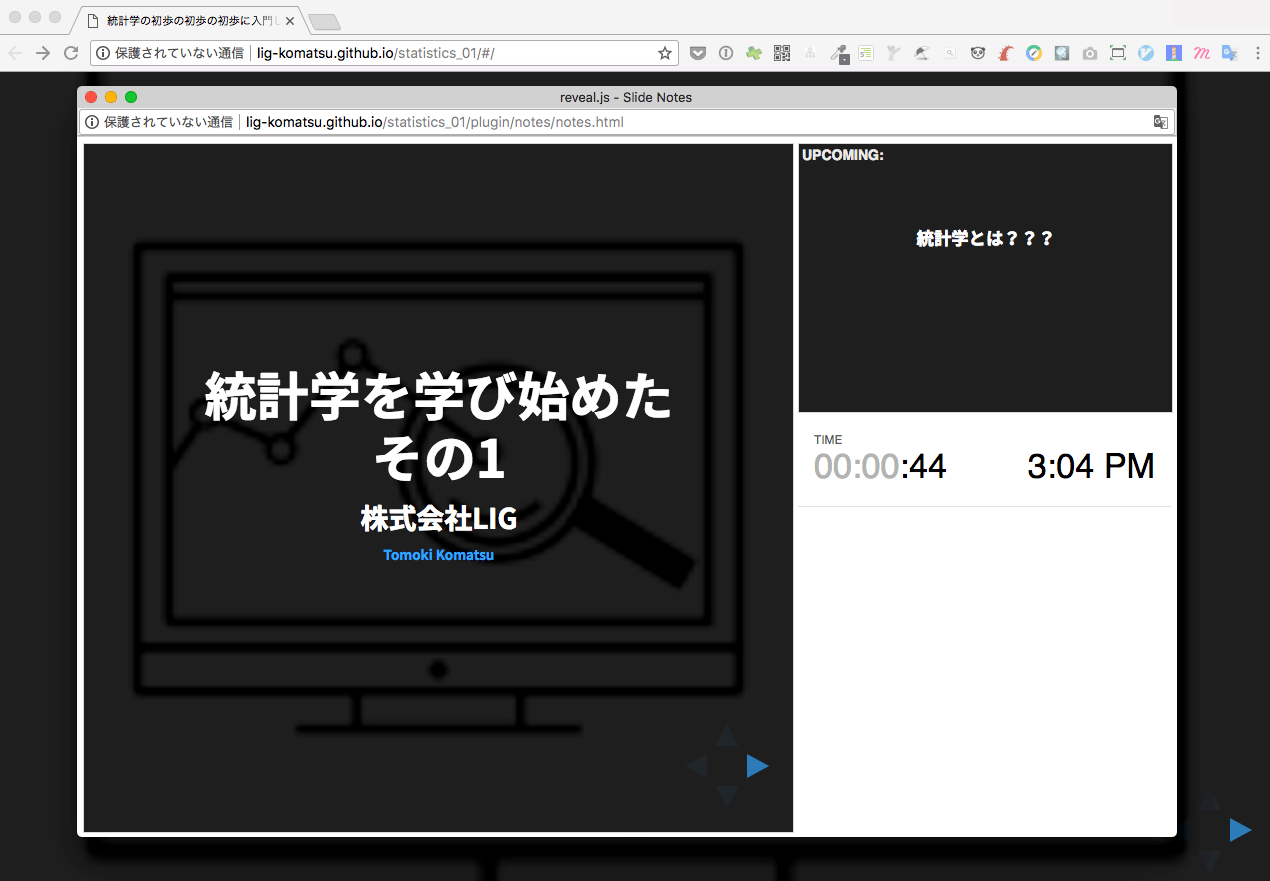
先に今回のように私が作成したスライドを以下から確認してみてください。
https://lig-komatsu.github.io/statistics_01/#/
お作法さえ押さえれば簡単にスライドを作成することが可能です。
用意するもの
- 好きなエディター
- ライブラリ取得
- GitHubアカウント
とりあえずスライドだけつくりたい! という方はGitHubアカウントを取得する必要はありません。
Gitを使ったことがなくてもスライドは作成できるので安心してください。
好きなエディター
HTMLでスライドを作成するためSublime TextやAtom、Vimなどのエディターを用意してください。
ライブラリの取得
以下から今回の根幹となるライブラリを取得してください。
https://github.com/hakimel/reveal.js
こちらもGitHubにあがっているものなので、Gitが入っている場合はcloneしてください。
もしくはZipでダウンロードでもいけます。
git clone git@github.com:hakimel/reveal.js.gitGitがインストールされていない場合はZipで落とすことが可能です。
https://github.com/hakimel/reveal.js/archive/master.zip
ファイル構成
ダウンロードが完了すると以下のファイル一式が確認できると思います。
たくさんありすぎて混乱しますが、実際は1階層目にあるindex.htmlのみの編集でもスライドの作成が可能です。
.
├── CONTRIBUTING.
├── Gruntfile
├── LICENS
├── README.md
├── bower.json
├── css
│ ├── print
│ │ ├── paper.css
│ │ └── pdf.css
│ ├── reveal.css
│ ├── reveal.scss
│ └── theme
│ ├── README.md
│ ├── beige.css
│ ├── black.css
│ ├── blood.css
│ ├── league.css
│ ├── moon.css
│ ├── night.css
│ ├── serif.css
│ ├── simple.css
│ ├── sky.css
│ ├── solarized.css
│ ├── source
│ │ ├── beige.scss
│ │ ├── black.scss
│ │ ├── blood.scss
│ │ ├── league.scss
│ │ ├── moon.scss
│ │ ├── night.scss
│ │ ├── serif.scss
│ │ ├── simple.scss
│ │ ├── sky.scss
│ │ ├── solarized.scss
│ │ └── white.
│ ├── template
│ │ ├── mixins.scss
│ │ ├── settings.scss
│ │ └── theme.scss
│ └── white.css
├── index.html//いじるのはこれだけでOK
├── js
│ └── reveal.js
├── lib
│ ├── css
│ │ └── zenburn.css
│ ├── font
│ │ ├── league-gothic
│ │ │ ├── LICENSE
│ │ │ ├── league-gothic.css
│ │ │ ├── league-gothic.eot
│ │ │ ├── league-gothic.ttf
│ │ │ └── league-gothic.woff
│ │ └── source-sans-pro
│ │ ├── LICENSE
│ │ ├── source-sans-pro-italic.eot
│ │ ├── source-sans-pro-italic.ttf
│ │ ├── source-sans-pro-italic.woff
│ │ ├── source-sans-pro-regular.eot
│ │ ├── source-sans-pro-regular.ttf
│ │ ├── source-sans-pro-regular.woff
│ │ ├── source-sans-pro-semibold.eot
│ │ ├── source-sans-pro-semibold.ttf
│ │ ├── source-sans-pro-semibold.woff
│ │ ├── source-sans-pro-semibolditalic.eot
│ │ ├── source-sans-pro-semibolditalic.ttf
│ │ ├── source-sans-pro-semibolditalic.woff
│ │ └── source-sans-pro.css
│ └── js
│ ├── classList.js
│ ├── head.min.js
│ └── html5shiv.js
├── package.json
├── plugin
│ ├── highlight
│ │ └── highlight.js
│ ├── markdown
│ │ ├── example.html
│ │ ├── example.md
│ │ ├── markdown.js
│ │ └── marked.js
│ ├── math
│ │ └── math.js
│ ├── multiplex
│ │ ├── client.js
│ │ ├── index.js
│ │ └── master.js
│ ├── notes
│ │ ├── notes.html
│ │ └── notes.js
│ ├── notes-server
│ │ ├── client.js
│ │ ├── index.js
│ │ └── notes.html
│ ├── print-pdf
│ │ └── print-pdf.js
│ ├── search
│ │ └── search.js
│ └── zoom-js
│ └── zoom.js
└── test
├── examples
│ ├── assets
│ │ ├── image1.png
│ │ └── image2.png
│ ├── barebones.html
│ ├── embedded-media.html
│ ├── math.html
│ ├── slide-backgrounds.html
│ └── slide-transitions.html
├── qunit-1.12.0.css
├── qunit-1.12.0.js
├── test-markdown-element-attributes.html
├── test-markdown-element-attributes.js
├── test-markdown-slide-attributes.html
├── test-markdown-slide-attributes.js
├── test-markdown.html
├── test-markdown.js
├── test-pdf.html
├── test-pdf.js
├── test.html
└── test.jsGitHubアカウントの発行
https://github.com/からアカウントの発行をします。
やりかたは割愛します。
スライドの作成
下準備ができたので、ここからスライドの作成です!
編集箇所のお作法を確認していきます。
編集箇所
index.htmlの42〜378行の間が編集箇所となります。
slidesというclassが振られているdivタグ内が対象となります。
<div class="slides">
<!-- 編集箇所 -->
</div>お作法
スライド作成するうえでのお作法です。
文法
このライブラリはMarkdown記法にも対応しています。
そのため、文法としてはHTMLとMarkdownの2種があります。
HTML版
<section>
<h1>Hello World</h1>
<ul>
<li>hoge1</li>
<li>hoge2</li>
<li>hoge3</li>
</ul>
</section>Markdown版
Markdown記法を使用する場合、data-markdownという属性をつける必要があります。
<section data-markdown>
# Hello World
* hoge1
* hoge2
* hoge3
</section>ページの作成
sectionタグで1ページを作成するイメージになる点がこのライブラリの特徴です。
また、このスライドのページ送りは左右だけでなく、上下もあります。
sectionタグの入れ子具合で制御しています。
<section>
<h2>横スライド1</h2>
<section> <!-- 上下にスライドさせるためのグルーピング -->
<section>下スライド1</section>
<section>下スライド2</section>
</section> <!-- 上下にスライドさせるためのグルーピング -->
</section>
<section>
<h2>横スライド2</h2>
<section> <!-- 上下にスライドさせるためのグルーピング -->
<section>下スライド3</section>
<section>下スライド4</section>
</section> <!-- 上下にスライドさせるためのグルーピング -->
</section>index.htmlを実際に編集しブラウザで表示してみてください。
上下左右のスライドが作成できます。
デザインを調整してみる
スライド内でのアニメーションや演出は大元から確認することができます。
今回は割愛しますが、いろいろと試してみてください。
https://lab.hakim.se/reveal-js/#/transitions
サービスを利用してスライド作成する
実は、今回作成したものと同じものをWebサービスでも作成ができます。
レイアウトなどを比較的自由に作成することが可能です。ただし、公開前提の資料のみとなります。
小ネタ
このスライド、キーボードでも操作が可能です。
k:上
j:下
h:左
l:右
s:ストップウォッチ機能+現在開いているページを見れる画面を表示

GitHub Pagesを使用してスライドを公開する
Gitの知識が必要になりますので、Git使ったことないという方はこれを機に調べてみてください。
Gitの導入
今回、GitHub Pagesというサービスを使用してスライドを公開するためGitの導入が必要になります。
以下でMac、Windowsともにインストール方法が紹介されているので、インストールしていないかたは試してみてください。
Macの人はSouceTreeというアプリをインストールすると同時にGitもインストールされるようです。
https://www.backlog.jp/git-guide/intro/intro2_1.html
GitHub Pagesに上げる
GitHub Pagesに上げてスライドを公開します。 Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法
下記の記事に公開までの手順の詳細が載っているので参照してみてください。

今後もスライドを作成し、アップすることを考慮して、任意のディレクトリにファイル一式を入れると良いと思います。
さいごに
いかがでしたか?
HTMLでのスライド作成は、LTなどで使用した場合も共有がしやすく、スライド内の文言もコピペしてもらいやすいので有効的です。また、左右だけでなく上下にもページを作成できるので、動画やGifアニメーションをうまく使って、見せ方を工夫することも可能です。
LTやプレゼンで試してみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。