こんにちは。エンジニアのヤスタカです。
エンジニアのみなさんは、書いたプログラムが思い通りに動いてくれないとき、どうやってその状況を切り抜けていますか?
自力でもくもくと解決する。人に聞く。神に祈る。などなど、解決方法はさまざまあるかと思いますが、今回は自力で解決する際に役立つデバッグ支援ツール、「Xdebug」を紹介します。
Xdebugとはなにか?
「Xdebug」は、PHPのデバッグ用の拡張モジュールです。
var_dumpの出力結果を見やすくしてくれたり、プロファイリングツールとして処理が遅い部分を突き止めてくれたり、Javaとかの開発で便利なステップ実行をPHPでも実現してくれたりします。
Xdebugのダウンロードページ
http://www.xdebug.org/download.php
今回はMAMP環境でローカル開発環境にインストールしてみました。
Xdebugのインストール
まずはPHPを動かしているサーバーにXdebugをインストールします。PECLを使って導入するのが簡単です。
# pecl install xdebugただ、MAMPにはXdebugが標準でインストールされているので、MAMP環境の場合は不要です。
インストールが終わったら、php.iniの方にも設定が必要です。次の行をphp.iniに追加しましょう。
zend_extension="/Applications/MAMP/bin/php/php5.3.29/lib/php/extensions/no-debug-non-zts-20090626/xdebug.so" xdebug.coverage_enable=1 xdebug.default_enable=1 xdebug.profiler_enable=1 xdebug.profiler_output_dir="/tmp" xdebug.remote_autostart=1 xdebug.remote_enable=1 xdebug.remote_host=localhost xdebug.remote_port=9000「php.iniの場所がわからない!」という場合はMacのターミナルを開いて、
locate php.iniと打ち込んでみましょう。
/Applications/MAMP/conf/php5.1.6/php.ini /Applications/MAMP/conf/php5.2.17/php.ini /Applications/MAMP/conf/php5.3.10/php.ini /Applications/MAMP/conf/php5.3.13/php.ini /Applications/MAMP/conf/php5.3.14/php.ini /Applications/MAMP/conf/php5.3.20/php.ini /Applications/MAMP/conf/php5.3.27/php.ini /Applications/MAMP/conf/php5.3.28/php.ini /Applications/MAMP/conf/php5.3.29/php.ini /Applications/MAMP/conf/php5.3.5/php.ini ...MAMPをインストールしていると、このようにたくさんのphp.iniが見つかると思いますが、普段MAMPで実行しているphpのバージョンのphp.iniを編集しましょう。
var_dumpの出力結果を見やすくする
インストールが終わったあとにサーバーを再起動すると、Xdebugが有効になっているはずです。試しにvar_dumpの出力結果を確認してみましょう。
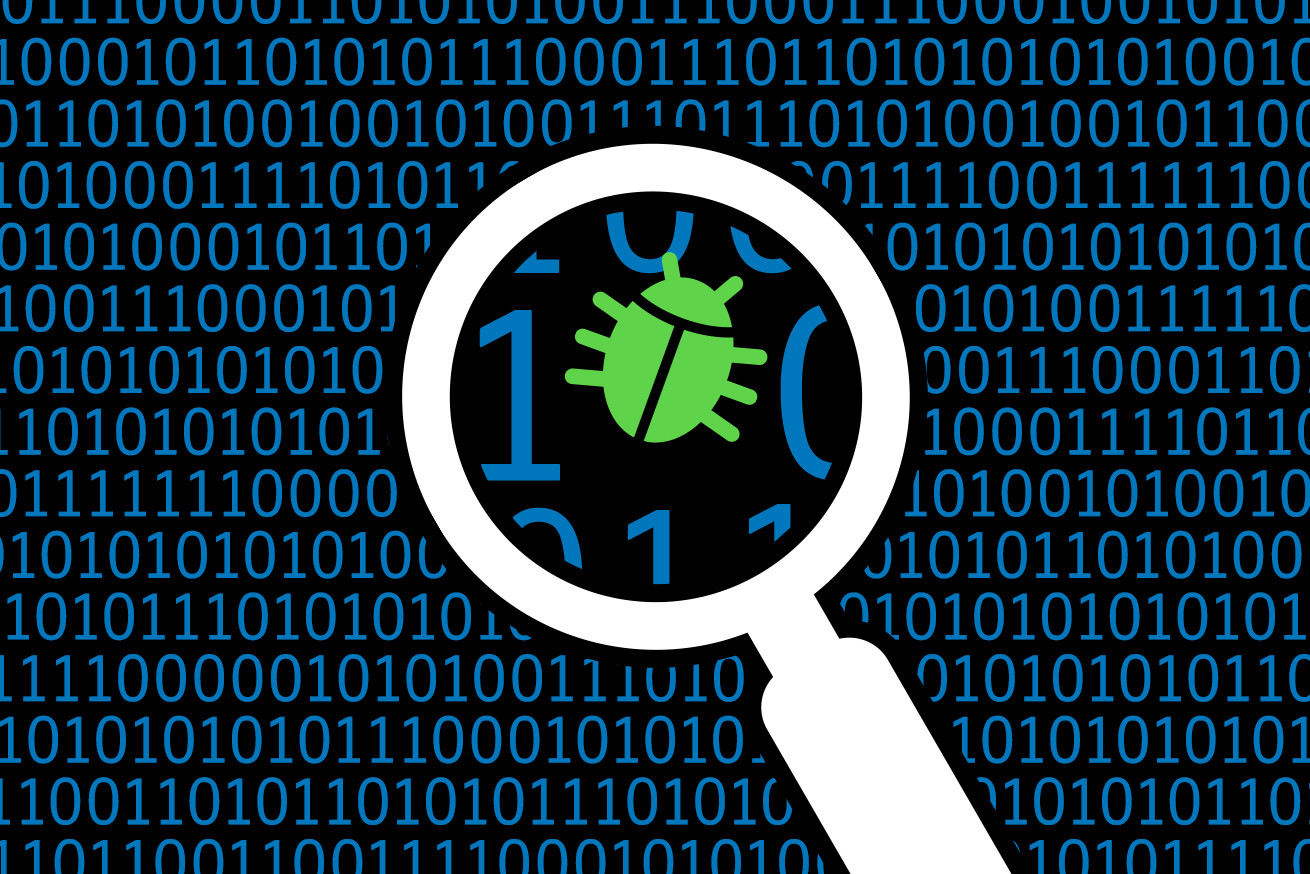
まずはXdebugを入れてない場合から。
うーん。見づらいですね。
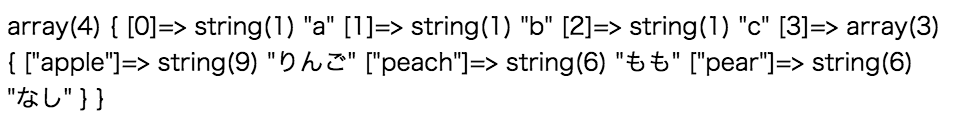
続いて、Xdebugを入れた場合。
インデントや色が付いて、arrayの中身などが見やすくなっていますよね。これだけでもXdebugを入れる価値はあると思います。
ステップ実行の設定
Xdebugで一番便利なのは、Javaなどでお馴染みのステップ実行がPHPでも実現できてしまうことだと思っています。
僕のメインエディタがPhpStormなので、今回はPhpStormを例にしていますが、EclipseやNetBeansなどの他のIDEや、Sublime TextやAtomなどものエディタでもプラグインを入れればステップ実行を実現できてしまうんです!
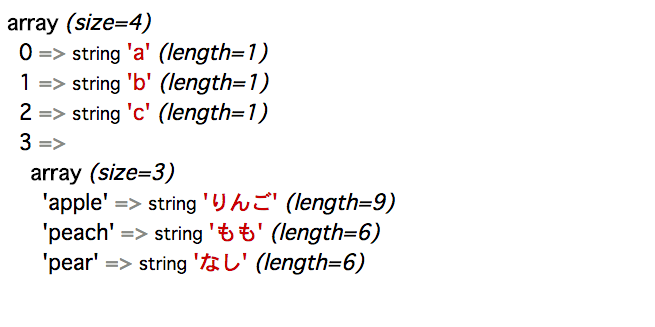
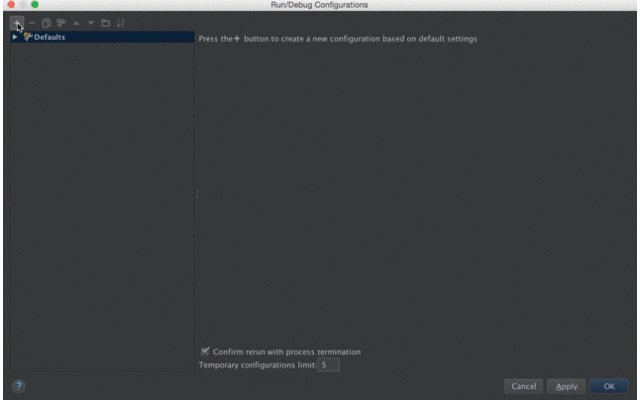
まずはPhpStormを開いて、RUN > Edit Configurations……を選択します。
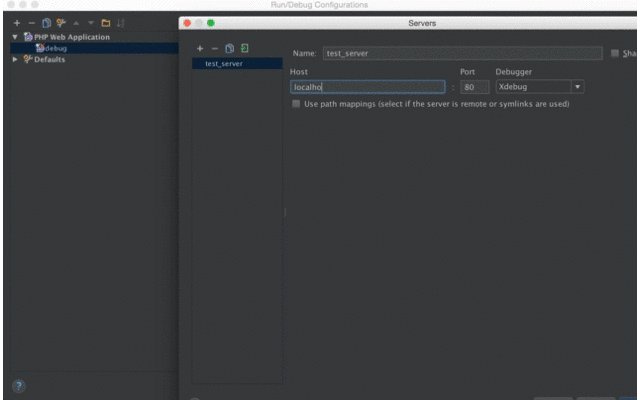
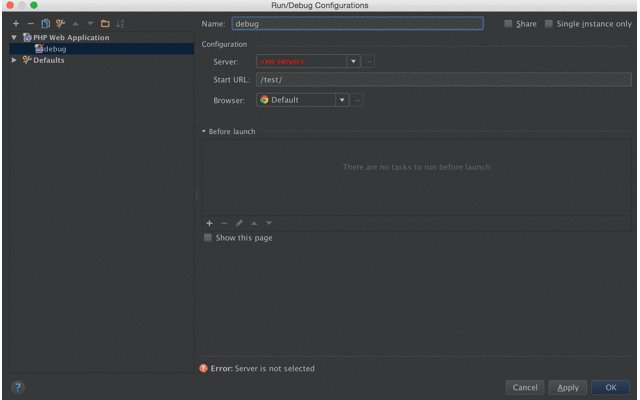
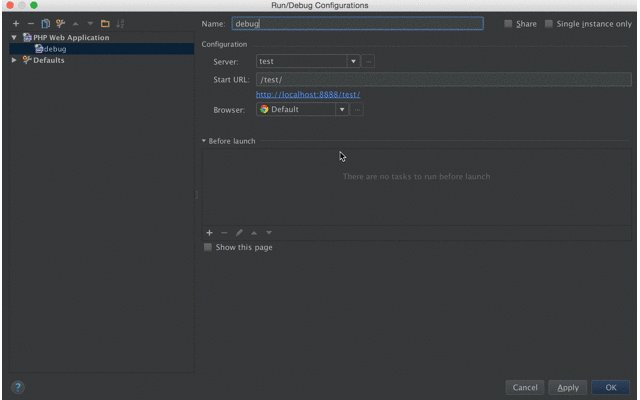
+ボタンを押して、webApplicationsを選択し、serverのドメインを……、と文字で説明するのは面倒なので、上のgif動画をご覧ください。
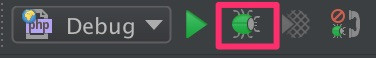
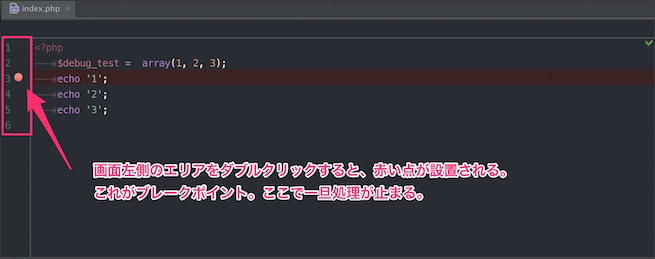
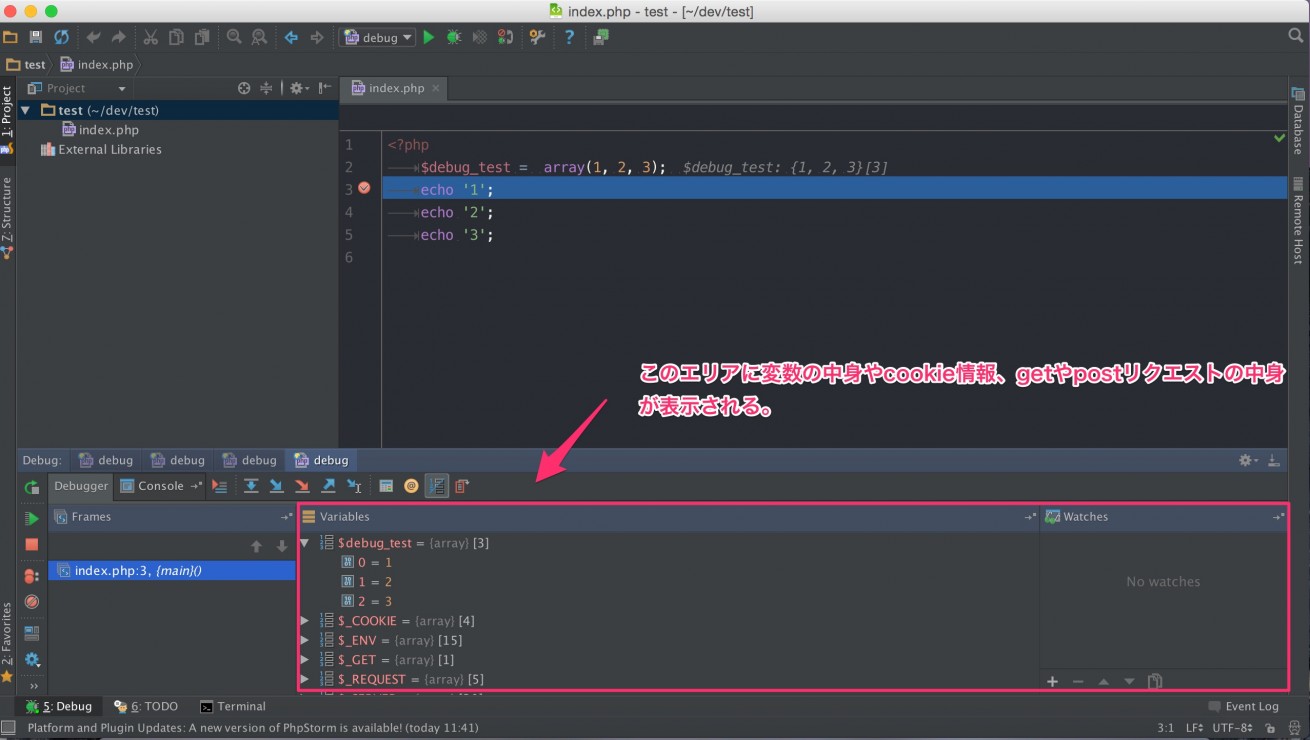
設定が完了したあと、メイン画面の虫のようなボタンを押すと、デバッグモードが立ち上がります。コードの横にBreakpointを設定してデバッグモードを起動すると、実行が一旦Breakpointで止まり、変数の中身などを確認しながら順番にコードを実行していけます。
おわりに
コードが思い通りに動いてくれないときって、ほんとストレスが溜まりますよね。でもそれを修正し、うまく動くようになったときの「よっしゃゃゃゃあ!」っていう快感は格別です。
みなさんも今回紹介した「Xdebug」で少しでもデバッグが捗れば、そんな快感をより得られるかと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。