カメラを新調して写真撮りまくってます。CTOの林です。
ブラウザでの対応が進んできたこともあり、ES6がかなり注目されてきています。今日はその中でも「Promise」について簡単に解説していきたいと思います。
Promiseとは
Promiseは、非同期の処理をわかりやすく制御するオブジェクトで、ES6(ES2015/ECMAScript 2015)に追加された機能の1つです。

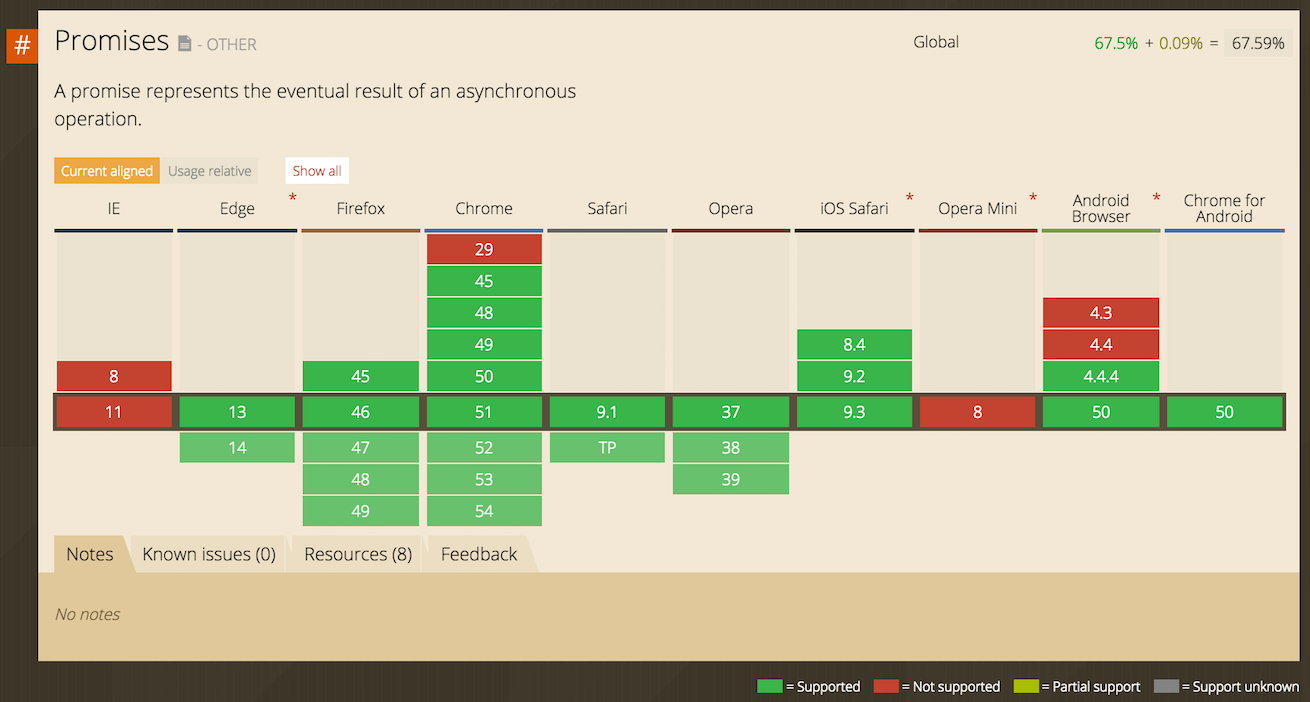
http://caniuse.com/#feat=promises
現在は、多くのブラウザですでに実装されています。
また、多くのPolyfillが作られているため、非対応のIEでもPromiseを使うことができます。
- https://github.com/jakearchibald/es6-promise
- https://github.com/taylorhakes/promise-polyfill
- https://www.promisejs.org/
JavaScriptでは多くの非同期処理をします。とくに、Node.jsでは非同期をうまく制御することが開発の肝と言っても過言ではないくらい多くの処理が非同期で行われます。かつてはDefferdやAsyncといったライブラリを使ってこれらを制御していましたが、それをネイティブで対応できるようになったものがPromiseです。
では、さっそくPromiseの使い方を見てみましょう。
Promiseの使い方
var p = new Promise(function(resolve,reject) {
window.setTimeout(function() {
resolve(true);
//reject('error');
},1000);
});
p.then(function(result) {
console.log('OK:' + result);
}, function(e) {
console.log('NG:' + e);
});Promiseはnewして使います。また第一引数に関数を必ず指定をします。関数内では成功時の処理(resolve)と失敗時の処理(reject)を実行する引数が取得できます。
resolve(渡したい値); // 成功時
reject(渡したい値); // 失敗時newされたPromiseは then(onFulfilled,onRejected),catch(onRejected)
thenは第一引数にresolveされたときの処理を、第二引数にrejectされたときの処理をそれぞれ受け取ります。先ほどのサンプルコードでは以下の部分がそれに当たるところです。
p.then(function(result) {
console.log('OK:' + result);
}, function(e) {
console.log('NG:' + e);
});catchは失敗時の処理だけを受け取ることができます。上記は、下記のように記述しても同じ結果となります。
p.then(function(result) {
console.log('OK:' + result);
}).catch(function(e) {
console.log('NG:' + e);
});catchはエラーの処理が明確になるだけでなく、後述していく複数の非同期処理のエラーをまとめて制御するためにも使用されるので、基本的にはcatchを使って失敗時の処理を記述することをオススメします。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。