はじめまして! 8月にLIGに入社しましたフロントエンドエンジニアのゆたろです。
今後ともよろしくお願いします。
さてさて、今回は簡単に幾何学模様のアニメーションが作れるparticles.jsについて紹介したいと思います。
particles.jsを使ってみよう
まず下記よりプラグインをダウンロードしてください。
ダウンロードしたzipファイルを解凍して、中からparticles.jsまたはparticles.min.jsを取り出します。

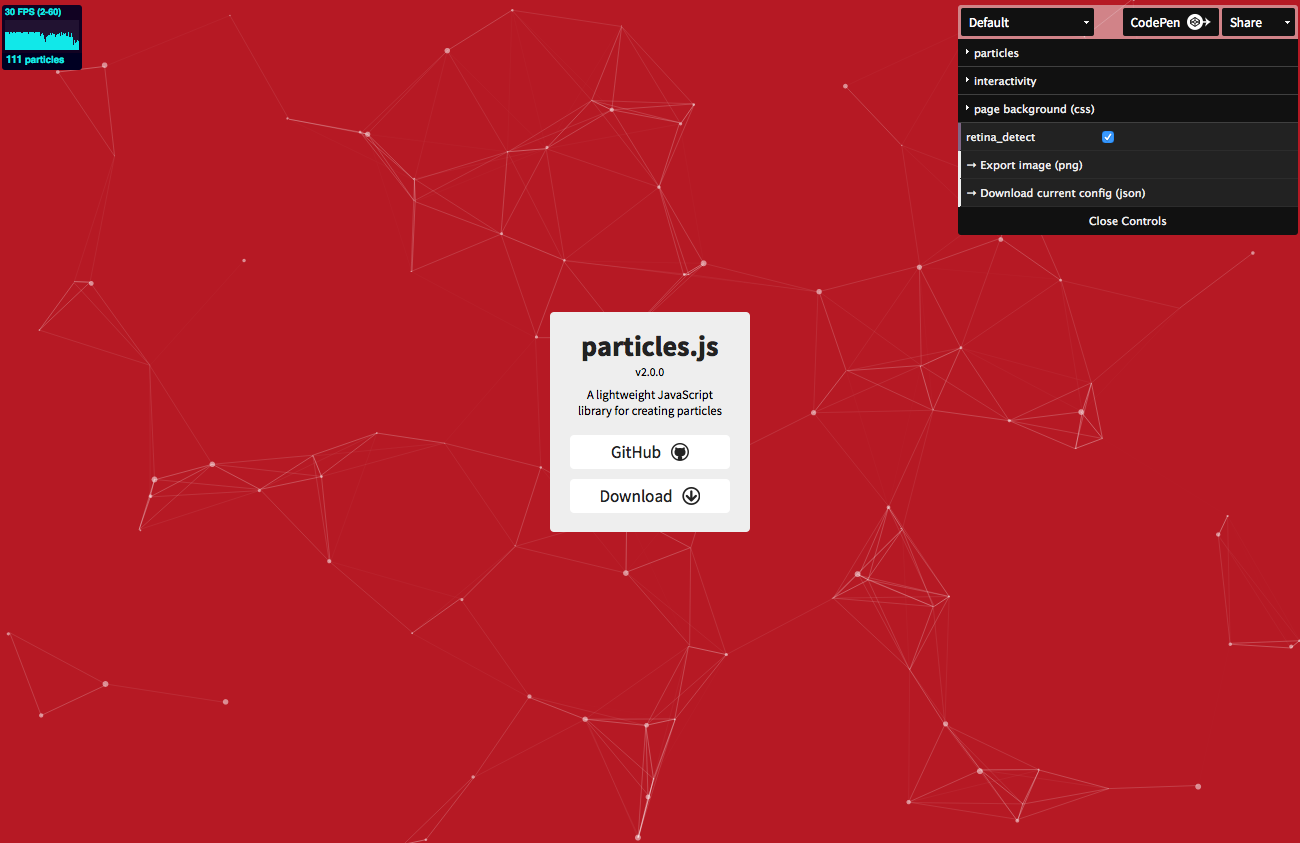
http://vincentgarreau.com/particles.js/
次に下記のソースをコピペして、別ファイルのJSとして保存してください。
(当記事ではsetting.jsとします。)
particlesJS('hoge',{
"particles":{
//--シェイプの設定----------
"number":{
"value":80, //シェイプの数
"density":{
"enable":true, //シェイプの密集度を変更するか否か
"value_area":200 //シェイプの密集度
}
},
"shape":{
"type":"circle", //シェイプの形(circle:丸、edge:四角、triangle:三角、polygon:多角形、star:星型、image:画像)
"stroke":{
"width":0, //シェイプの外線の太さ
"color":"#ffcc00" //シェイプの外線の色
},
//typeをpolygonにした時の設定
"polygon": {
"nb_sides": 5 //多角形の角の数
},
//typeをimageにした時の設定
"image": {
"src": "images/hoge.png",
"width": 100,
"height": 100
}
},
"color":{
"value":"#ffffff" //シェイプの色
},
"opacity":{
"value":1, //シェイプの透明度
"random":false, //シェイプの透明度をランダムにするか否か
"anim":{
"enable":false, //シェイプの透明度をアニメーションさせるか否か
"speed":10, //アニメーションのスピード
"opacity_min":0.1, //透明度の最小値
"sync":false //全てのシェイプを同時にアニメーションさせるか否か
}
},
"size":{
"value":5, //シェイプの大きさ
"random":true, //シェイプの大きさをランダムにするか否か
"anim":{
"enable":false, //シェイプの大きさをアニメーションさせるか否か
"speed":40, //アニメーションのスピード
"size_min":0.1, //大きさの最小値
"sync":false //全てのシェイプを同時にアニメーションさせるか否か
}
},
//--------------------
//--線の設定----------
"line_linked":{
"enable":true, //線を表示するか否か
"distance":150, //線をつなぐシェイプの間隔
"color":"#ffffff", //線の色
"opacity":0.4, //線の透明度
"width":1 //線の太さ
},
//--------------------
//--動きの設定----------
"move":{
"speed":10, //シェイプの動くスピード
"straight":false, //個々のシェイプの動きを止めるか否か
"direction":"none", //エリア全体の動き(none、top、top-right、right、bottom-right、bottom、bottom-left、left、top-leftより選択)
"out_mode":"out" //エリア外に出たシェイプの動き(out、bounceより選択)
}
//--------------------
},
"interactivity":{
"detect_on":"canvas",
"events":{
//--マウスオーバー時の処理----------
"onhover":{
"enable":true, //マウスオーバーが有効か否か
"mode":"repulse" //マウスオーバー時に発動する動き(下記modes内のgrab、repulse、bubbleより選択)
},
//--------------------
//--クリック時の処理----------
"onclick":{
"enable":true, //クリックが有効か否か
"mode":"push" //クリック時に発動する動き(下記modes内のgrab、repulse、bubble、push、removeより選択)
},
//--------------------
},
"modes":{
//--カーソルとシェイプの間に線が表示される----------
"grab":{
"distance":400, //カーソルからの反応距離
"line_linked":{
"opacity":1 //線の透明度
}
},
//--------------------
//--シェイプがカーソルから逃げる----------
"repulse":{
"distance":200 //カーソルからの反応距離
},
//--------------------
//--シェイプが膨らむ----------
"bubble":{
"distance":400, //カーソルからの反応距離
"size":40, //シェイプの膨らむ大きさ
"opacity":8, //膨らむシェイプの透明度
"duration":2, //膨らむシェイプの持続時間(onclick時のみ)
"speed":3 //膨らむシェイプの速度(onclick時のみ)
},
//--------------------
//--シェイプが増える----------
"push":{
"particles_nb":4 //増えるシェイプの数
},
//--------------------
//--シェイプが減る----------
"remove":{
"particles_nb":2 //減るシェイプの数
}
//--------------------
}
},
"retina_detect":true, //Retina Displayを対応するか否か
"resize":true //canvasのサイズ変更にわせて拡大縮小するか否か
}
);setting.jsの内容は公式サイトからもダウンロードできますが、よく使いそうなパラメーターをピックアップし、わかりやすいようにコメントを加えたので、今回はこちらをお使いください。
JSファイルを2つ用意したら、適当なCSSと描画するエリアを作り、読み込ませます。
#hoge{
width:1000px;
height:500px;
margin:0 auto;
background-color:#000;
}setting.js一行目の’hoge’がそのまま描画するエリアのidになるので記述は下記の様に。
<div id="hoge"></div>
<script src="particles.js"></script>
<script src="setting.js"></script>さあ、これだけで幾何学模様のアニメーションができています。
早速demoページで確認してみましょう。
少しカスタマイズしてみよう
さてさて、次はsetting.jsをいじって少しカスタマイズをしてみましょう。
シェイプの数や色などの細かい調整は、コメントを見ていただければ調整できるので、ここではマウスオーバーとクリックの処理の設定について説明しようと思います。
マウスオーバーの処理
まずはマウスオーバーの処理です。
setting.js下部の下記の部分を編集します。
//--マウスオーバー時の処理----------
"onhover":{
"enable":true, //マウスオーバーが有効か否か
"mode":"repulse" //マウスオーバー時に発動する動き(下記modes内のgrab、repulse、bubbleより選択)
},
//--------------------‘enable’を’false’にするとマウスオーバーの処理自体がなくなります。
‘mode’はgrab、repulse、bubbleより選択してください。
- 各パラメーターの説明
- grab:カーソルとシェイプの間に線が表示される
- repulse:シェイプがカーソルから逃げる
- bubble:シェイプが膨らむ
例えば、マウスオーバー時にシェイプを膨らましたいというときは下記のような記述になります。
//--マウスオーバー時の処理----------
"onhover":{
"enable":true, //マウスオーバーが有効か否か
"mode":"bubble" //マウスオーバー時に発動する動き(下記modes内のgrab、repulse、bubbleより選択)
},
//--------------------クリックの処理
クリック時の処理も基本的にはマウスオーバー時の処理と一緒で、ソース下部の下記の部分を編集します。
//--クリック時の処理----------
"onclick":{
"enable":true, //クリックが有効か否か
"mode":"push" //クリック時に発動する動き(下記modes内のgrab、repulse、bubble、push、removeより選択)
},
//--------------------ただし、クリック時の方が選択できるmodeが二つ多く存在します。
- 各パラメーターの説明
- push:シェイプが増える
- remove:シェイプが減る
カスタマイズサンプル
上記で紹介した方法を使っていくつかサンプルを作成したので紹介します。
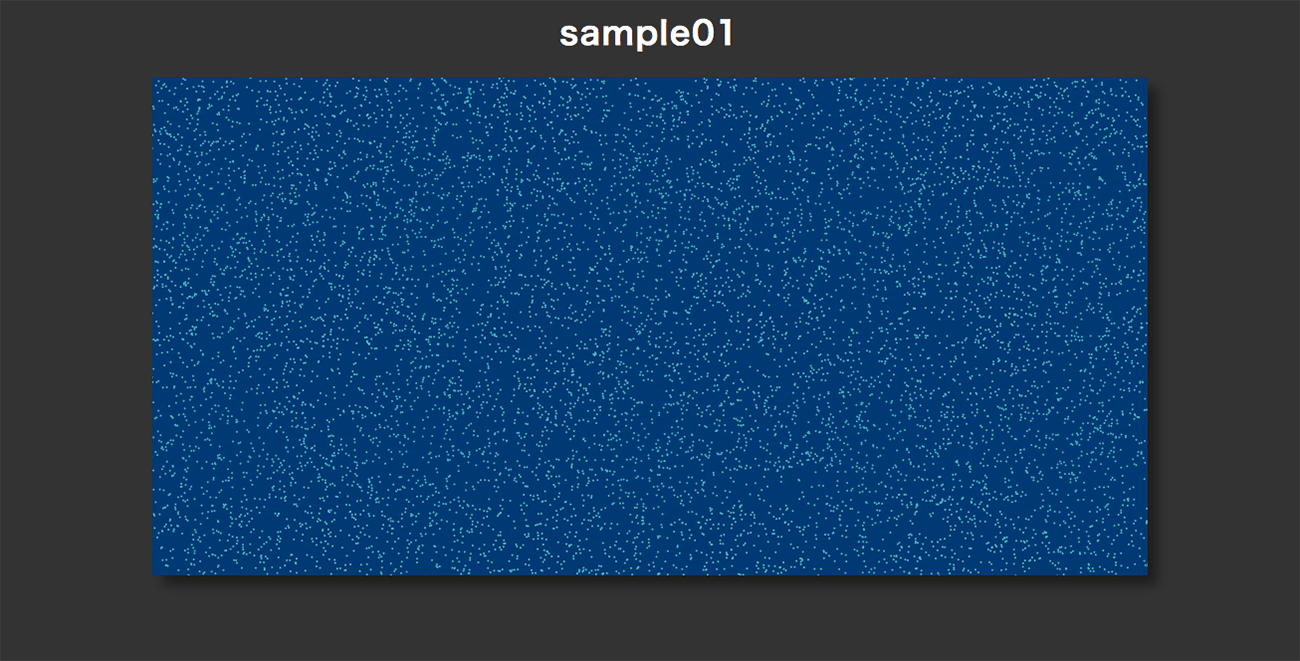
sample01

CSS
#hoge{
width:1000px;
height:500px;
margin:0 auto;
background-color:#003973;
}setting.js
particlesJS('hoge',{
"particles":{
//--シェイプの設定----------
"number":{
"value":100,
"density":{
"enable":true,
"value_area":5
}
},
"shape":{
"type":"circle"
},
"color":{
"value":"#4cb8c4"
},
"opacity":{
"value":1,
},
"size":{
"value":1,
},
//--------------------
//--線の設定----------
"line_linked":{
"enable":false
},
//--------------------
//--動きの設定----------
"move":{
"speed":10,
"out_mode":"bounce"
}
//--------------------
},
"interactivity":{
"detect_on":"canvas",
"events":{
//--マウスオーバー時の処理----------
"onhover":{
"enable":true,
"mode":"repulse"
},
//--------------------
//--クリック時の処理----------
"onclick":{
"enable":false
}
//--------------------
},
"modes":{
//--シェイプがカーソルから逃げる----------
"repulse":{
"distance":50
}
//--------------------
}
},
"retina_detect":true,
"resize":true
}
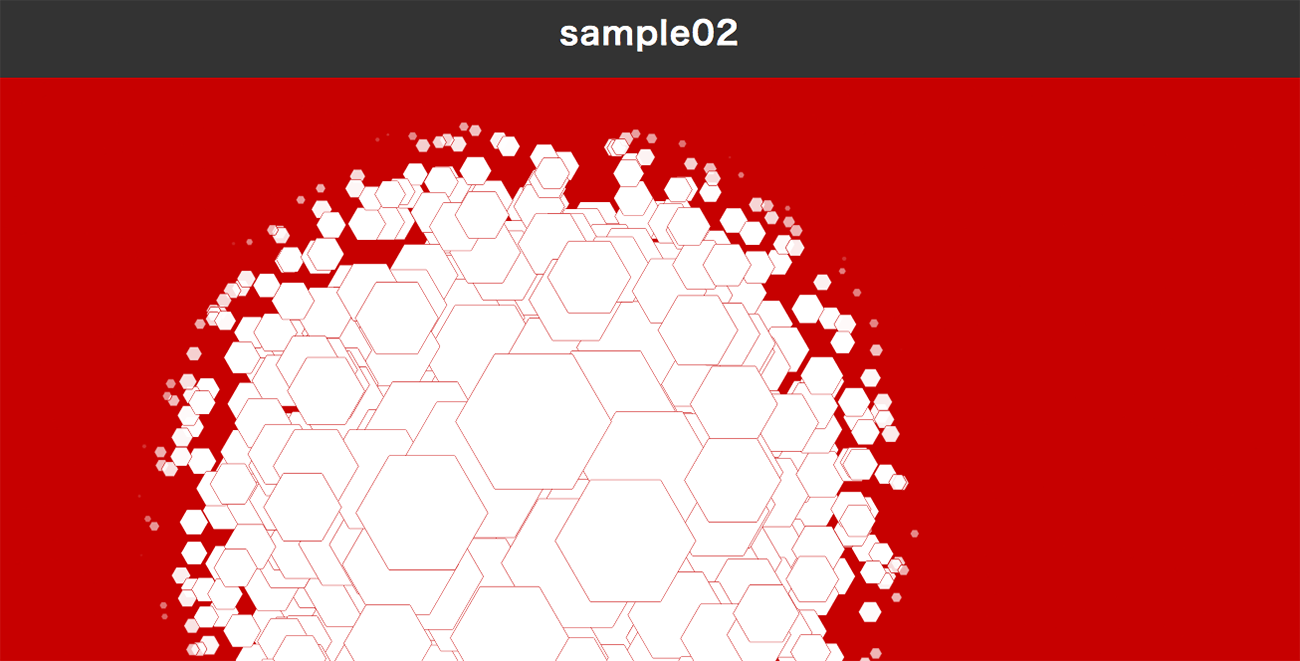
);sample02

CSS
#hoge{
width:1500px;
height:800px;
margin:0 auto;
background-color:#c70000;
}setting.js
particlesJS('hoge',{
"particles":{
//--シェイプの設定----------
"number":{
"value":1500,
"density":{
"enable":false
}
},
"shape":{
"type":"polygon",
"stroke":{
"width":1,
"color":"#c70000"
},
"polygon": {
"nb_sides":6
}
},
"color":{
"value":"#ffffff"
},
"opacity":{
"value":0,
"random":false,
"anim":{
"enable":false
}
},
"size":{
"value":1,
"random":true,
"anim":{
"enable":false
}
},
//--------------------
//--線の設定----------
"line_linked":{
"enable":false
},
//--------------------
//--動きの設定----------
"move":{
"speed":5,
"straight":false,
"direction":"top",
"out_mode":"out"
}
},
//--------------------
"interactivity":{
"detect_on":"canvas",
"events":{
//--マウスオーバー時の処理----------
"onhover":{
"enable":true,
"mode":"bubble"
},
//--------------------
//--クリック時の処理----------
"onclick":{
"enable":false
}
//--------------------
},
"modes":{
//--シェイプが膨らむ----------
"bubble":{
"distance":400,
"size":70,
"opacity":8,
"duration":2,
"speed":3
}
//--------------------
}
},
"retina_detect":true,
"resize":true
}
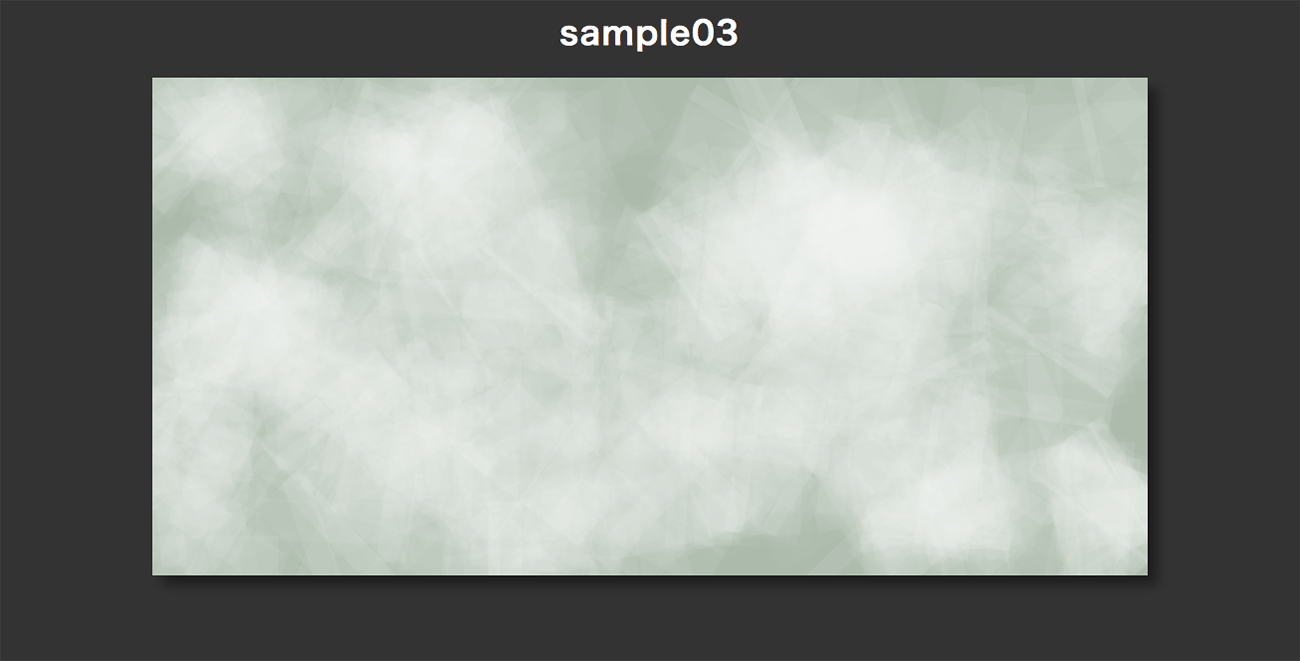
);sample03

CSS
#hoge{
width:1000px;
height:500px;
margin:0 auto;
background-color:#abbaab;
}setting.js
particlesJS('hoge',{
"particles":{
//--シェイプの設定----------
"number":{
"value":100,
"density":{
"enable":true,
"value_area":200
}
},
"shape":{
"type":"circle"
},
"opacity":{
"value":0
},
"size":{
"value":1
},
//--------------------
//--線の設定----------
"line_linked":{
"enable":true,
"distance":100,
"color":"#fff",
"opacity":0.1,
"width":150
},
//--------------------
//--動きの設定----------
"move":{
"speed":30,
"direction":"top-right"
}
//--------------------
},
"interactivity":{
"detect_on":"canvas",
"events":{
//--マウスオーバー時の処理----------
"onhover":{
"enable":false
},
//--------------------
//--クリック時の処理----------
"onclick":{
"enable":true,
"mode":"repulse"
}
//--------------------
},
"modes":{
//--シェイプがカーソルから逃げる----------
"repulse":{
"distance":250
}
//--------------------
}
},
"retina_detect":true,
"resize":true
}
);まとめ
いかがだったでしょか。
少しパフォーマンスを気にする必要はありますが、particles.jsを使用すれば比較的簡単に幾何学的なアニメーションを実装することができます。
使える場所は限られているとは思いますが、機会があればぜひ使ってみてください!
それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。