こんにちは、Webディレクターのはるかです。
Web制作で必ずといってもいいほど行う「ワイヤーフレーム作成」、みなさんはどんなツールを使っていますか?
今回は無料でワイヤーフレームが作成できるオススメのツールを厳選しましたので紹介します。
無料で便利なワイヤーフレームツール4選
POP
スマートフォンから手書きのワイヤーフレームを撮影して、ページとページを紐付けることができるアプリです。
こちらの動画を見ていただく方が、言葉でご説明するより早そうです。
スマートフォンサイトのワイヤーフレームはどうしても縦長になりがちな印象がありますが、このように実際のスマートフォンから確認ができれば、そこまで気にならなくなるかもしれません。プレゼンテーションにもオススメです。
Justinmind Prototyper
こちらはインストールして使用するツールです。

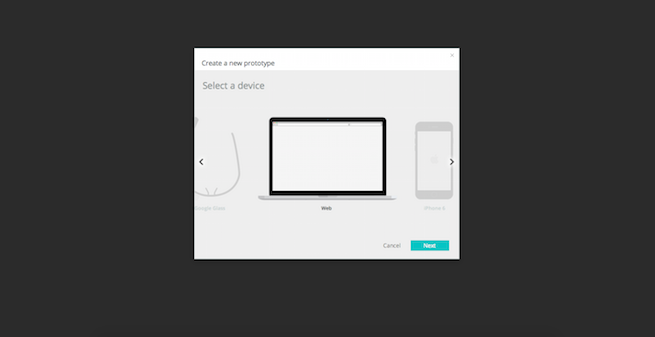
インストールすると、最初にデバイスを選択する画面がポップアップで表示されます。

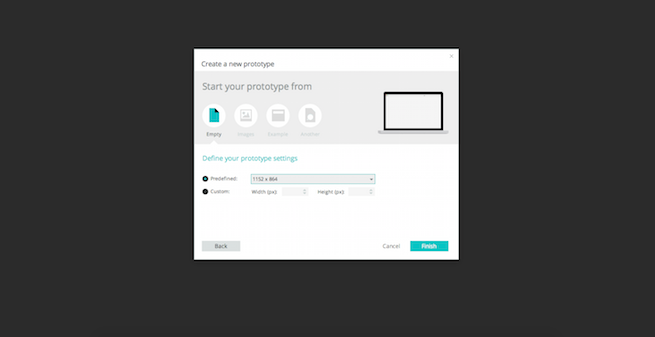
次に作成するサイズを選択します。

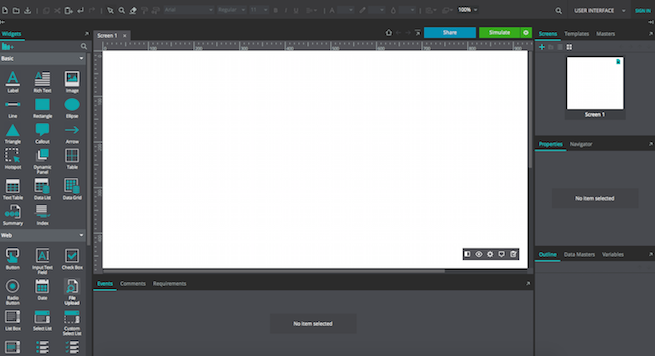
するとこのような画面になります。
あとは必要な要素を左からドラッグ、配置をしてワイヤーフレームを作成していきます。英語表記ではありますが、英語が読めなくても感覚的に使いやすいツールだと思います。
moqups
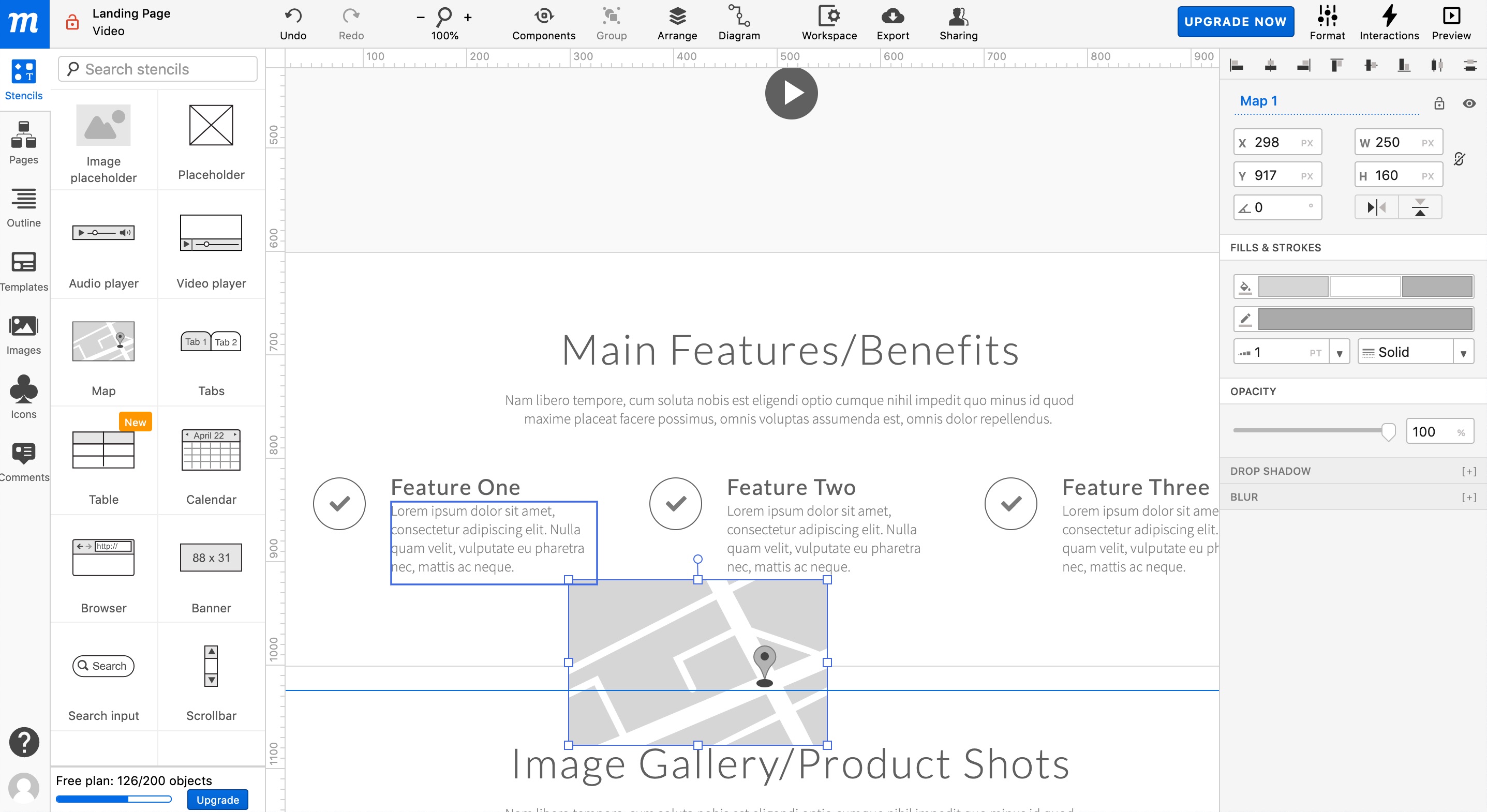
こちらはブラウザ上でワイヤーフレームを作成するツール。配置したいステンシルをドラッグで配置することができます。

タブやマップの配置やアイコンなどももサクサク変更できます。

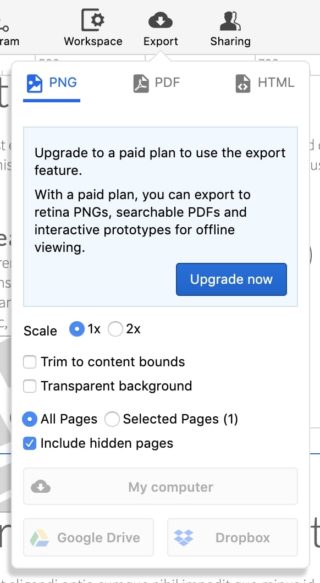
PDF、PNG、HTMLでの出力も可能ですが、使用するには有料プラン(3ユーザー20ドル/月〜)への登録が必要になります。
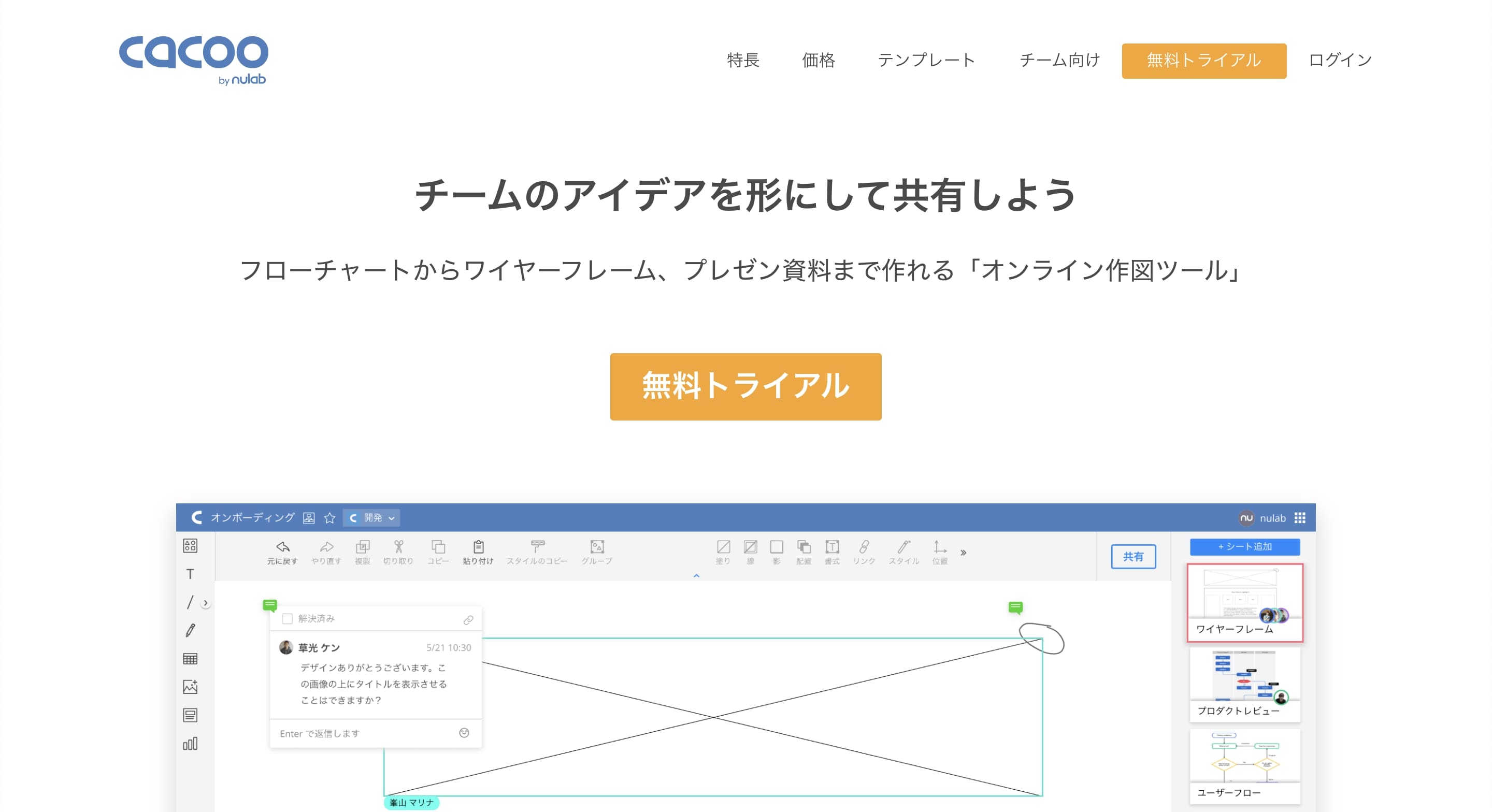
Cacoo
こちらは私がLIGに入社してからずっと使用しているワイヤーフレーム作成ツール。15日間は無料で使用することができます。
日本語なので使いやすいです。複数のメンバーでの編集が可能で、チャット機能もついています。

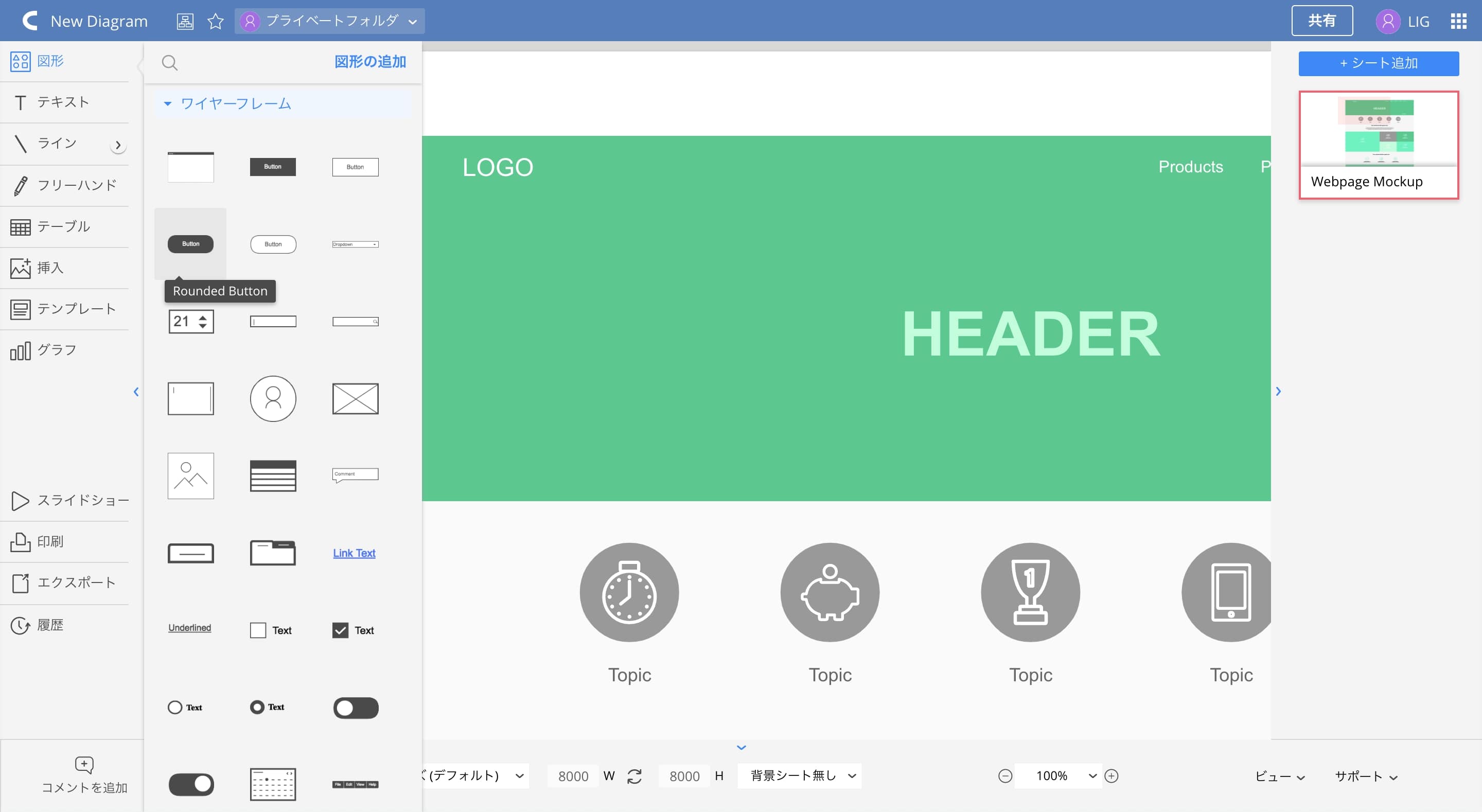
作成画面はこんな感じです。テンプレートもたくさんあります。

PNG、SVG、PDF、PS、PPTでの書き出しが可能です。
まとめ
こういったツールに使い慣れると作業スピードがあがりますし、Web制作の過程においても直感的に適したツールが選べるようになっていくと思います。
どれも無料で使用ができますので、気になるツールがありましたらぜひ試してみてはいかかですか?
Web制作に便利なツール
Web制作者のためのワイヤーフレーム講座「役割と考え方」編UIデザインが捗る!Prottでスマホサイトのプロトタイプを作成しよう
スケジュール調整ツールSmartsheetで案件やタスクを管理しよう
専門知識不要で瞬時にWebサイトのクオリティチェックができるツール7選
スケジュール作成をより簡単・綺麗に!iTaskXを使ってみた
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。