こんにちは、デザイナーの白浜です。5月病にならないためにも、仕事をサクサク終わらせて明るい時間に帰りたいですね!!
そんなわけで、今回は覚えておくと作業効率が劇的に上がるIllustratorの機能を、わたしが新しく知った順にご紹介したいと思います。
後半は今まで書いた記事の紹介になってしまうのですが…本当に使っていないと損なので何度でも言うよ!!
ここ半年ぐらいで知った便利な機能
まずはここ半年ぐらいで知ったIllustratorの便利な機能を2つご紹介します。
ライブコーナー
Illustrator CC(17.1)のアップデートでしれっと追加されていたこの機能、すごいです!!ヤバイです。

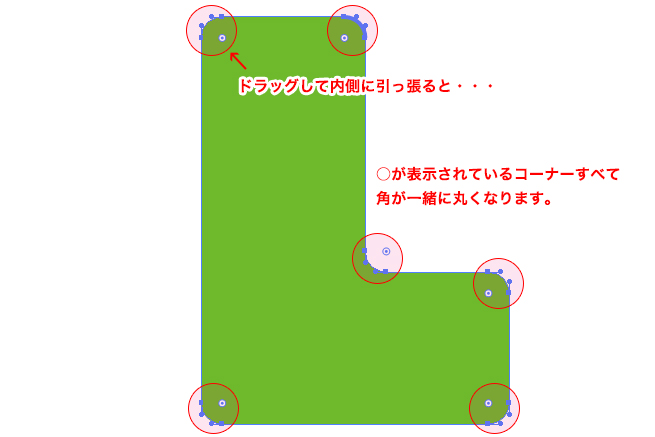
ダイレクト選択ツールでオブジェクトを選択するとコーナーに白い○が出てくる方、あなたのバージョンはライブコーナー機能が使えます!
全部のコーナーが選択された状態で1個○をドラッグしてみると…

全部の角が丸くなりました!!

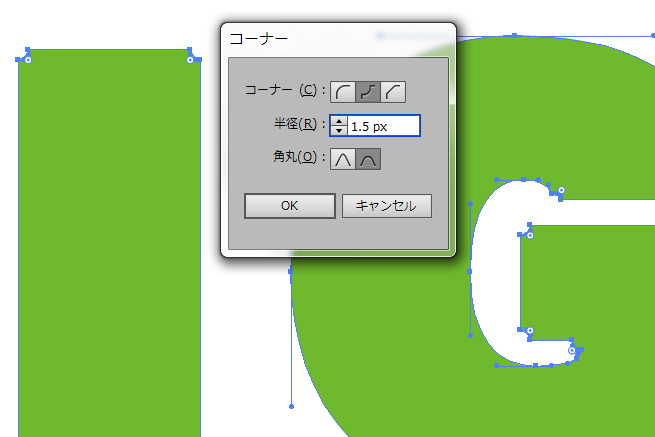
○をダブルクリックするとダイアログが出てくるので、数値を指定して一気に変更することもできます。
アピアランスで角を丸くするという方法もありますが、パスを直接目で確認しながら角丸にできて、もちろん1つのコーナーだけ丸くする、なんてこともできます。
詳しくはAdobeのトレーニングをご覧ください。わたしももっと自在に扱えるようになりたい!!
参考:Illustratorでのライブコーナーを使用した編集
https://helpx.adobe.com/jp/creative-cloud/learn/start/tutorials/illustrator-live-corners.html
線幅ツール
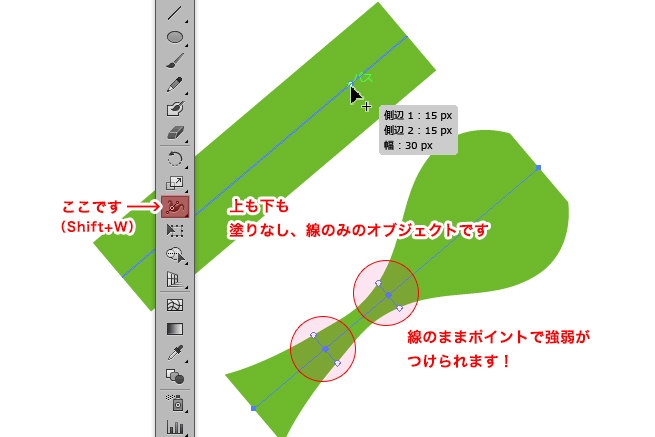
この機能はCS5ぐらいからついてるっぽい、でもぜんぜん使ってなかった…

アンカーポイントを作って線幅を変えることができます。こちらを使えば、線をアウトライン化しなくても線幅に強弱がつけられます!

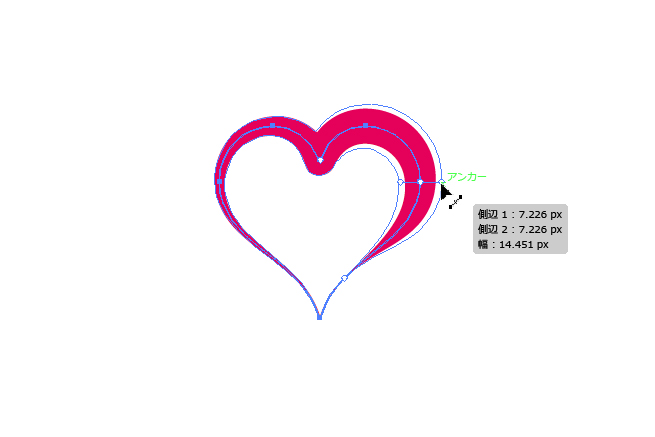
カリグラフィーペンで描いたような線もあっという間です。
すべてアウトライン化してしまったあとに変更が入ってしまうと、線画の修正が大変だったりするので、ポイントポイントで使っていきたいですね!
今までご紹介した中でぜひとも使ってほしい機能
次に、今までご紹介した中でぜひとも使ってほしい機能です。自分で書いた記事ばかりですが…この辺はめちゃくちゃ使用頻度が高いので、使ったことがない方がいれば、ぜひとも試していただきたいです。
LIGブログの過去記事
■パターン作成ツール
Illustrator新機能で簡単にシームレスパターンを作ろう!
■うねりツール
サクッとおしゃれに決まる!Illustratorでマーブル模様を作る方法
■オブジェクトの再配色
Illustratorの「オブジェクトの再配色」を使ってカラーバリエーションを作る方法
■ライブトレース&ライブペイント
Illustratorで画像トレースする方法!落書きからイラストを作ってみた。
Illustratorのライブトレースでオシャレなモノクロベクター画像を作る!
(おまけ)もしかしてあまり使われてないかも?な機能
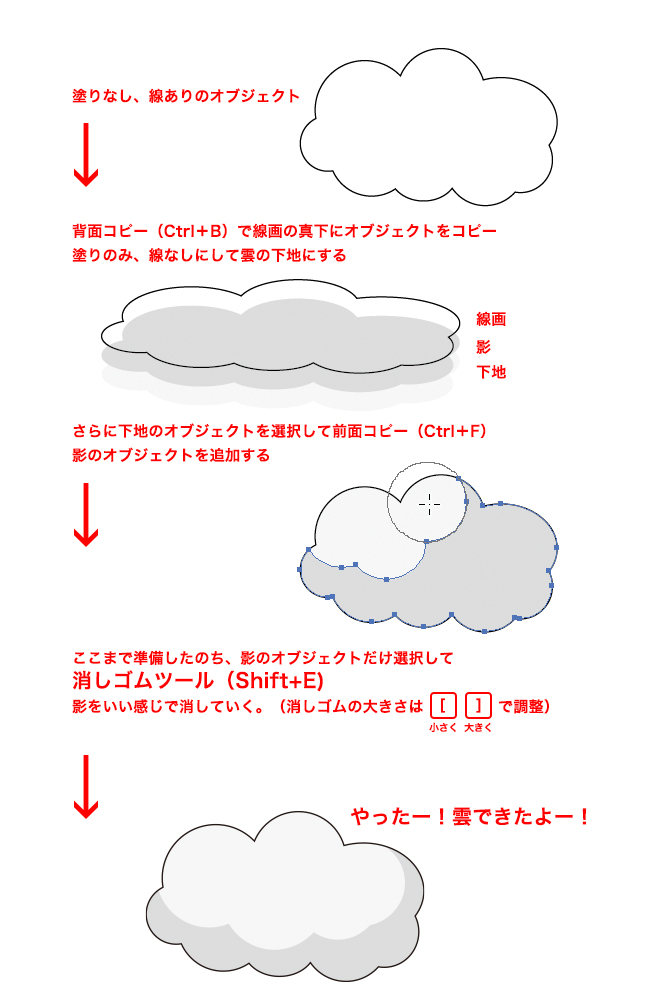
Illustratorの消しゴムツールです!これはCS2当たりからついてると思うのですが、わたしはこういう感じで結構使います。

パスファインダより気軽に使えるので丸っこいものの影(顔の影とか頭のハイライトとか)を入れたいときに、前面コピー(Shift+F)、背面コピー(Shift+B)とセットでよく使います。
使いすぎると思いがけないパスができちゃったりするので、状況に応じて様子を見ながら使ってみてください。
まとめ
いかがでしたか?使えば作業の効率を劇的に上げるIllustratorの機能、みなさんもぜひお試しください!
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











