こんにちは、LIGブログ編集部です。こちらは「Illustratorをはじめて使う人が、ひと通りの基本的な操作ができるようになる」ところまでを目標とした全4回の超初心者向けIllustrator講座です。
第1回は「Illustratorって何?」というところから、ダウンロードしたIllustratorをWeb制作に適した環境に設定するところまでを説明していきます。初心者ではない方は、おさらいのつもりで確認してみてください。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
Illustratorって?

Illustratorとは、アドビシステムズが販売をしているイラスト制作や印刷物(DTP)制作をメインとした有料のデザイン制作ソフトのことです。
利用にあたっては、まずIllustratorのライセンス契約をおこないます。学割や法人契約、年間契約といった料金体系の違いや、Adobeの他のソフトも一緒に使えるセットなどもあるので、自分に適したプランで契約をするようにしましょう。
ちなみに1ヶ月間の無料体験版もあるので、最初はこちらで試してみるのもいいかもしれません。
▼Adobe Illustrator CC
http://www.adobe.com/jp/products/illustrator.html
Illustratorでできること
Illustratorでは、主に以下のような作業を行うことができます。
- 印刷物(DTP)制作
- ロゴデータ制作
- イラスト制作
- Web制作(デザイン制作)
もっとも一般的な使われ方になるのは「印刷物(DTP)制作」だと思います。
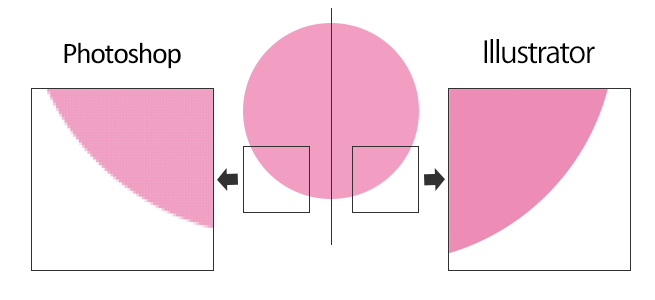
Photoshop講座でも少し紹介しましたが、Illustratorはベクター画像と呼ばれる、点座標や線の方程式で画像を表現しています。そのため、ロゴデータやイラストデータなどの拡大・縮小するデータを制作するのに適しています。

また、最近ではWebサイト制作でもIllustratorを使用することがあり、最新バージョンのIllustrator CCではWebデザインに特化した機能も充実しています。
Illustratorで作成する場合の注意点
印刷物の制作でよく使用されるIllustratorですが、Web制作で使用する場合はカラー形式の設定に注意しましょう。
カラー形式にはCMYKとRGBの2種類があり、以下のような違いがあります。
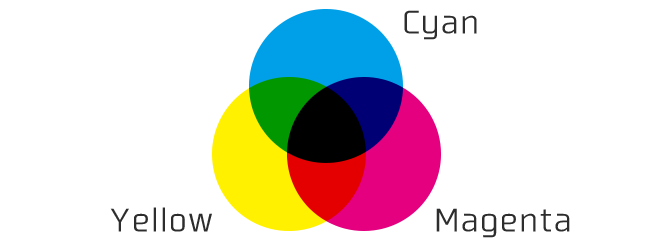
CMYK (色料の三原色)

Cyan=シアン、Magenta=マゼンタ、Yellow=イエロー、Key Plate=黒
プリンターなどの印刷物がこの形式になります。「減法混色」という方式で、混ぜると色が暗くなり、黒に近づきます。
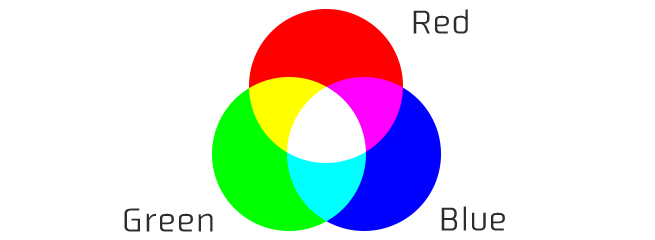
RGB (光の三原色)

Red=赤、Green=緑、Blue=青
テレビやPC、デジカメがこの形式で表現されています。「加法混色」という方式で、混ぜると色が明るくなり、3色を混ぜると白になります。
もっと詳しく知りたい方はこちらの記事を参考にしてください。
ダウンロードしたら環境を整えよう

ここからはWebデザインの制作に適した環境設定にする方法を紹介していきます。
デフォルトでは印刷物制作の設定になっていると思いますので、まずはこちらで設定を確認しておきましょう。
※以下、Macをベースとした記載となっております。Windowsの方は“メニューバーから「Illustrator」を”という部分を“メニューバーから「編集」を”に置き換えて操作いただければ大丈夫だと思います。
※CC以前のIllustratorをお使いの方は、ごめんなさい……
単位の設定
まずは基本的な「単位」の設定をしましょう。
Illustratorでは初期設定が「mm」となっているはずですが、Webの世界では基本的に「pixel(ピクセル)」でサイズを表すので、変更しておきましょう。
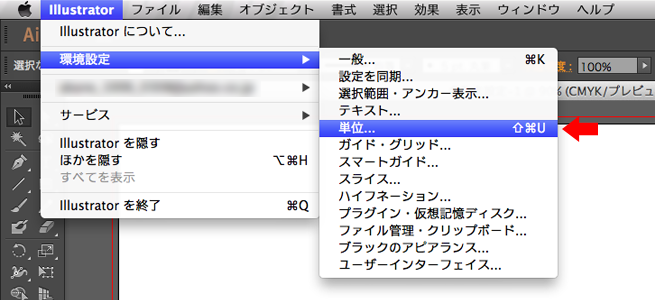
1. 「環境設定」⇒「単位」を選択
メニューバーから「Illustrator」を選択し、「環境設定」⇒「単位」を選択します。

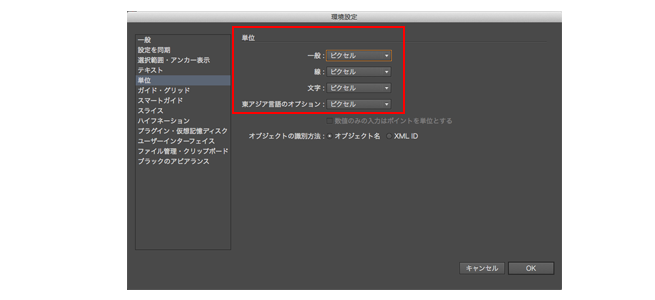
2. すべての単位を「pixel」に変更
単位の囲いの中の項目を全て「pixel」に設定します。

これでWebデザイン制作の第一歩を踏み出せました。
キー入力を1pxに固定する
「1.001px」などの中途半端な数値になっている場合があるので、設定を確認しておきましょう。
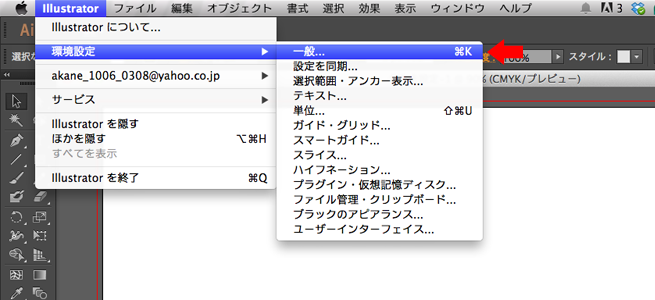
1. 「環境設定」⇒「一般」を選択
メニューバーから「Illustrator」を選択し、「環境設定」⇒「一般」を選択します。

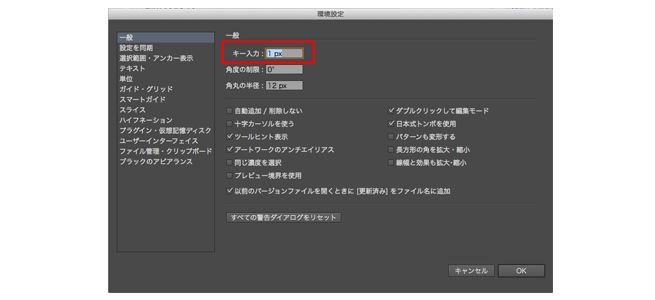
2. 「キー入力」を「1px」に変更
数値はここで確認できます。

ワークスペースをwebデザイン向けにする
Illustratorを開くと左右にさまざまなパネルが表示されます。まだ何に使うかわからない項目も多いかと思いますが、この左右に表示されるパネルにもWebデザインに適した表示内容があるので、一番最初に最適化しておきましょう。
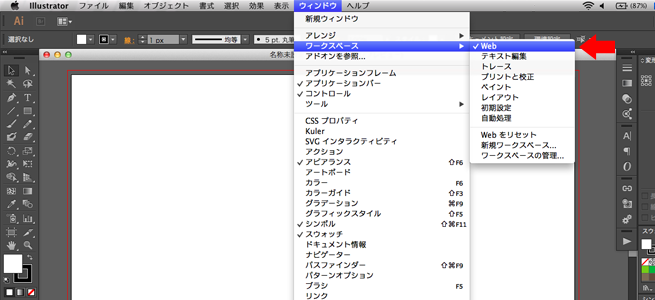
1. 「ウィンドウ」⇒「ワークスペース」⇒「Web」を選択
メニューバーから「ウィンドウ」を選択し、「ワークスペース」⇒「Web」を選択します。

少し表示が変更されたのが分かりましたでしょうか。
Webデザインでよく使うパネルが表示されたので、あとあと便利になるかと思います。
カラーモードをRGBにする
ここからは新しいファイルを開いてから設定するものになります。
まずは最初に説明したカラーモードの設定をおこないます。今回はWebデザインをするので「RGB」に設定しましょう。
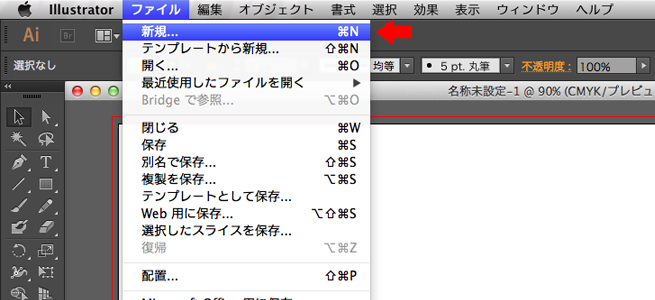
1. 「ファイル」⇒「新規」を選択
メニューバーから「ファイル」を選択し、「新規」を選択します。
すると「新規ドキュメント」の設定画面が表示されます。

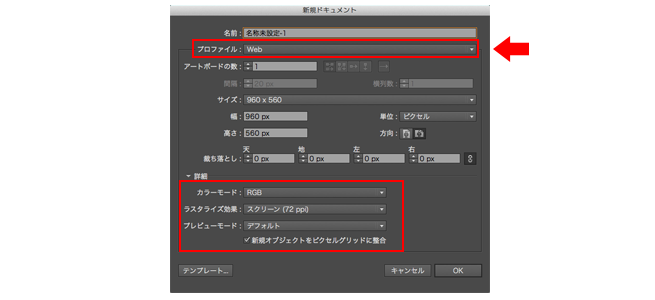
2. 「プロファイル」を「Web」に変更
1項目ずつカスタマイズすることも可能ですが、今回は一括で設定変更します。
「プロファイル」の項目で「Web」を選択すれば、「カラーモード」以外の設定もすべてWebに最適な設定にしてくれます。

念のため、「詳細」も開き、Webに最適な設定になっているか確認をしましょう。
アンチエイリアスの設定
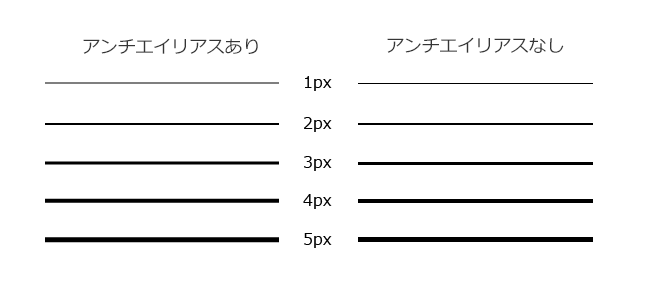
Illustratorで線を作成する場合、線の太さが0.75や0.5といった奇数になると、以下の例のように線がボケてしまいます。これをアンチエイリアスと言います。アンチエイリアスをOFFにすることで、線などがボケてしまうことを防止できます。

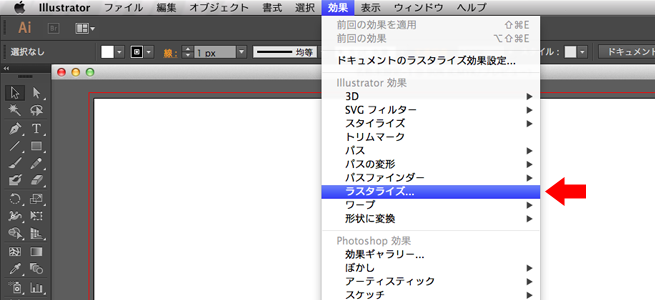
1. 「効果」⇒「ラスタライズ」を選択
メニューバーから「効果」を選択し、「ラスタライズ」を選択します。

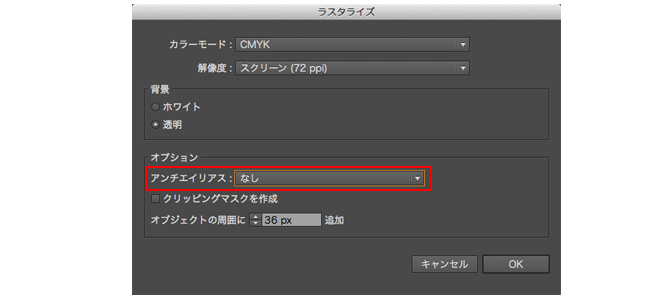
2. 「アンチエイリアス」をなしにする。
これでボケた線になってしまうことを防止できます。

まとめ
いかがでしたでしょうか。
今回はこちらの設定までで一旦終了です。次回はIllustratorの基本画面や基本概念などについて紹介していきます。
最後までお付き合いいただきありがとうございました。全5回のこのシリーズでIllustratorの基本をマスターしていきましょう。
▼Illustrator関連シリーズ記事(日々更新)
- 第1回 Illustrator初心者が最初に知っておくべき基礎知識と初期設定まとめ
- 第2回 Illustratorの基本画面・基本概念について学ぼう「べジェ曲線」「パス」
- 第3回 Illustrator初心者が一番最初に理解しておきたい必須ツール9選
- 第4回 初心者がIllustratorを使いこなすためのショートカットキー、 テクニック集
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












