こんにちは、CTOのづやです。
WordPressを利用していた際、サイト高速化の実験として記事詳細ページで使用する画像をData URIにできないかなと思い、以下のことを試してみました。
記事詳細ページで使用する画像をData URIで扱ってみた
なるべくすぐ戻せるように、通常の画像サイズも選べるような作りを目指して、アップロード時点でBase64エンコード版のサイズを用意する形で実装しています。
functions.phpに記載する形です。
// 画像サイズ名を定数で宣言(今回はbase64って名前で作成しています)
define("BASE64_IMAGE_KEY" , "base64");
// エンコードする画像のサイズを追加しておく
add_image_size(BASE64_IMAGE_KEY , 400 , 400);
// 画像ファイルアップロードのメタデータ保存の際にエンコードデータと置き換える
add_filter("wp_update_attachment_metadata" , up_load_attachment_metadata , 30 , 2);
function up_load_attachment_metadata( $data , $post_id) {
// 設定したいサイズがある場合のみ動作させる
if(!empty($data['sizes'][BASE64_IMAGE_KEY])) {
// 対象となるファイル
$targetSize = $data['sizes'][BASE64_IMAGE_KEY];
// アップロード用のディレクトリ
$uploads = wp_upload_dir();
// フルサイズのパスを取得
$fullSizeFile = $uploads['basedir'] . DIRECTORY_SEPARATOR . $data['file'];
$fullSizeBaseName = wp_basename($fullSizeFile);
// ディレクトリまでのパスを取り出す
$baseImgDir = str_replace($fullSizeBaseName , "" , $fullSizeFile);
// 欲しいサイズのファイル名を取得
$targetFilePath = $baseImgDir . $targetSize['file'];
// 画像の形式を取得
$targetFileType = $targetSize['mime-type'];
// base64にエンコード
$imageData = base64_encode(file_get_contents($targetFilePath));
// 対象のサイズ情報を上書き
$data['sizes'][BASE64_IMAGE_KEY]['file'] = 'data: ' . $targetFileType .';base64,'.$imageData;
}
return $data;
}
// 表示側も影響がでるので指定サイズの場合用の処理を書く
add_filter("image_downsize" , returnBase64Src , 10 , 4);
// 指定されたサイズがエンコード版の時は、エンコードされた画像情報を返す処理
function returnBase64Src($ret , $id, $size){
if($size !== BASE64_IMAGE_KEY) {
return $ret;
}
$meta = wp_get_attachment_metadata($id);
// metaデータが存在する場合
if(!empty($meta["sizes"][BASE64_IMAGE_KEY])) {
$ret = array(
$meta["sizes"][BASE64_IMAGE_KEY]['file'] ,
$meta["sizes"][BASE64_IMAGE_KEY]['width'] ,
$meta["sizes"][BASE64_IMAGE_KEY]['height'] ,
true
);
}
return $ret;
}こんなコードを書いておくと、アップした画像のBase64エンコード版がサイズの1つとして保存されます。
これでエンコードされた画像が保存されます。
あとは管理画面で選択できるようにする必要がありますが、そこは対応してくれるプラグインがあったので以下を利用させてもらいます。
- WP Image Size Selection
また、管理画面のビジュアルデータがそのままだとビジュアルエディタでエンコードした画像の表示が行えないので、そちらを解消するための処理も行います。
林家次男ブログ様にちょうどそちらに対応する記事がありましたので、参考に対応しました。
- WordPressビジュアルエディタでBase64画像を使えるようにする方法
これで画像をアップしてみますと、無事に管理画面では表示されました。

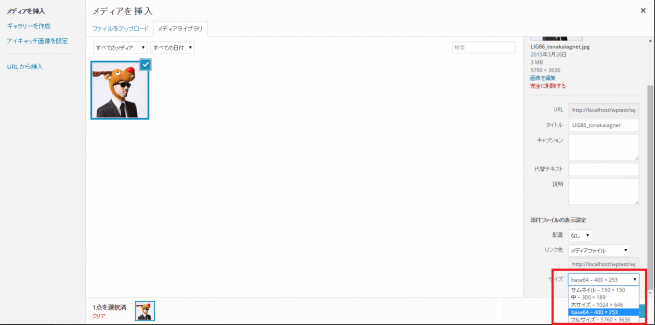
投稿に挿入する際に、サイズでbase64を選択します。


表側もばっちり表示されています。
※当然ですが対応されてないブラウザは表示されませんが。

ソースをみるとしっかりエンコードされております。
さいごに
リクエスト数を減らせるというメリットは大きいと思うので、状況に応じて上手く使っていきたいものです。
それでは、また。
【WordPressをカスタマイズ】
※ メディア運営に最適!WordPressでバナー管理機能を実装する5つのステップ
※ WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方
※ 「PC表示」の実装が簡単なWordPress表示切替プラグイン、Multi Device Switcherの使い方
※ WordPressのカスタマイズでよく使う!初心者が覚えておきたい条件分岐タグ9選
※ フックって?WordPressのカスタマイズ方法を説明します!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












