5. TOP画像は商品・サービスの内容が伝わるものを使用する
ユーザがそのページの情報に興味を持つか否かは、ファーストビューの印象で決まります。そして、ファーストビューの印象を左右するのがTOP画像です。

そんな重要な役割を担うTOP画像が、パッと見で何の商品・サービスかわからなければ、ユーザは自分の求めている情報がないと感じてページから離脱してしまいます。

ファーストビューには、商品・サービス内容が明確にわかる画像を使用しましょう。また、独自の強みが伝わるような画像なら、なおのこと良いでしょう。
6. コピーは“ユーザ目線(ベネフィット)”に言い換える
コピーを下記のようなものにしていませんか?
「美容成分を贅沢に配合」「医療機関が開発」「くせになる美味しさ」
……惜しい!
その強みをもうひと段階、ユーザ視点に落とし込めば、さらにユーザの気を惹くことができるでしょう。
ポイントは、その商品の強みによってユーザがどうなるのかを考えてみること。強みの後に「だから」と付け加えてみると、わかりやすいかもしれません。
- 例
-
- 美容成分を贅沢に配合⇒だから⇒若々しさあふれる肌へ
- 医療機関が開発⇒だから⇒ハリを実感
- くせになる美味しさ⇒だから⇒続けられる
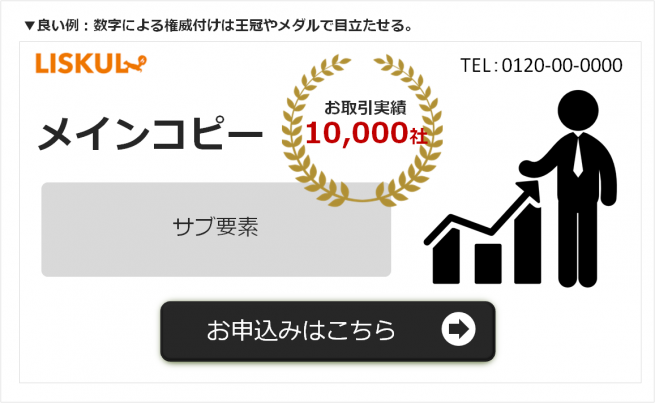
7. 数字による権威付けを、王冠やメダルで入れる
ユーザは誰でも購入・お申込みとなると慎重になりますが、安心できる情報があると一気に購入意欲が高まる傾向にあります。ポイントは、「数字」や「メダル・王冠」など。

受賞歴や実績などの権威付けは、具体的な数字があるとより信用度がアップします。また、メダル・王冠などの素材を使用することで、すごそう!と瞬間的に思わせることができます。
特に強い権威付けは、「No.1」訴求です。他より優れていると示せるわけですから、No.1と言えるものがあるのならば必ずアピースするべきです。
- 例
-
- お客様満足度98.7%
- 会員数50万人突破
- 創業100年の歴史
- 人気ランキングNo.1
- 1秒に10個売れています
- 美容成分160種類配合
- 3カ月で-15kg
など
8. ユーザが欲している“マスト情報”を記載する
購入するにあたり、ユーザが欲しているであろう情報は必ず記載するようにしましょう。
▼マスト情報
| 商品名称 | なんのための商品なのか |
| 商品写真 | どんな商品なのか(形状や素材、色など、イメージをつかめるもの) |
| 内容量・個数 | どのくらいのボリュームで、競合商品と比較したときの量は多いのか |
| 使用期間 | “3日間集中パック”や“たっぷり1週間お試し”など、どのくらいの期間使えるか |
| 通常価格 | 定価よりどれくらいお得で、2回目以降の通常購入がどのくらいなのか(ユーザが2回目以降も買えるかどうかを判断するため) |
▼番外編
業界特有のマスト情報もあります。
- 例
- 脱毛業界であれば、「施術可能部位」「選べる箇所数」「施術回数」「利用期限」など。
ユーザが必ずチェックする情報は、TOPに入れるべきでしょう。
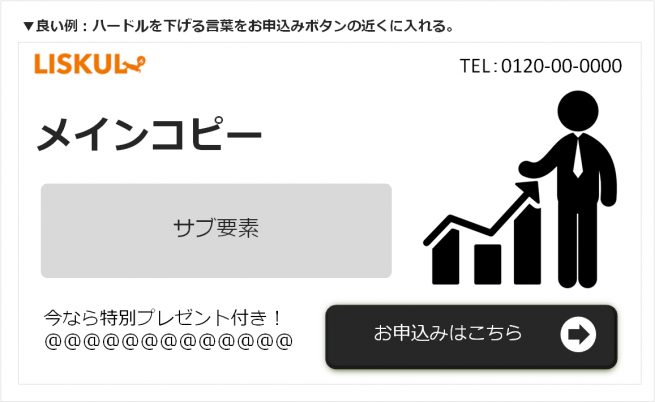
9. 購入へのハードルを下げる言葉をお申込みボタンの近くに入れる
購入の一歩手前でまだ迷っているユーザの背中をひと押ししてあげるために、ユーザが購入をするための言い訳が必要です。

「今しか買えないならこのタイミングで買わなきゃ!」といった言い訳をユーザは探しているので、「限定」や「割引」などの効果的な情報をお申込みボタンに近接させて入れましょう。
- 例
-
- 今だけ33%OFF
- 今なら送料無料
- 100名様限定
- 1000円クーポンプレゼント
など
また、「不安を払しょくする安心要素」があると、ユーザはさらに安心してお申込みすることができるでしょう。
- 例
-
- ユーザ「しつこい勧誘で本契約を迫られるのでは……?」
⇒「無理な勧誘はいたしません」 - ユーザ「全く効果がなかったらどうしよう……?」
⇒「効果がなければ全額返金いたします」
- ユーザ「しつこい勧誘で本契約を迫られるのでは……?」
まとめ
ファーストビューだけでも押さえておくべきポイントがたくさんあるので、改善のための見直しにお役立に立てれば幸いです!
ソウルドアウトで運用しているWebマーケティングメディア「LISKUL(リスクル)」では、ランディングページの他にもさまざまなノウハウをお伝えしています。
また、「リスティング広告スタートアップガイド」など、これからリスティング広告を始めていきたい方向けの資料もご用意しておりますので、ご活用ください。
これからも日々の検証で得たランディングページ改善のノウハウをご紹介したいと思います。
それでは、また逢う日まで。