動画を表示する
次はタブレットに動画を表示させましょう。手順はほとんど画像の表示と変わりません。
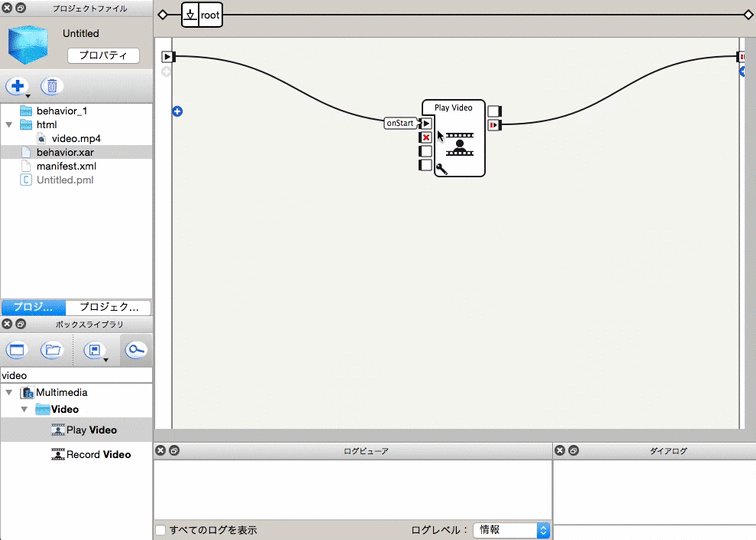
1. ボックスをセットする

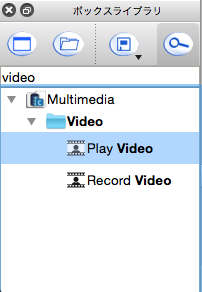
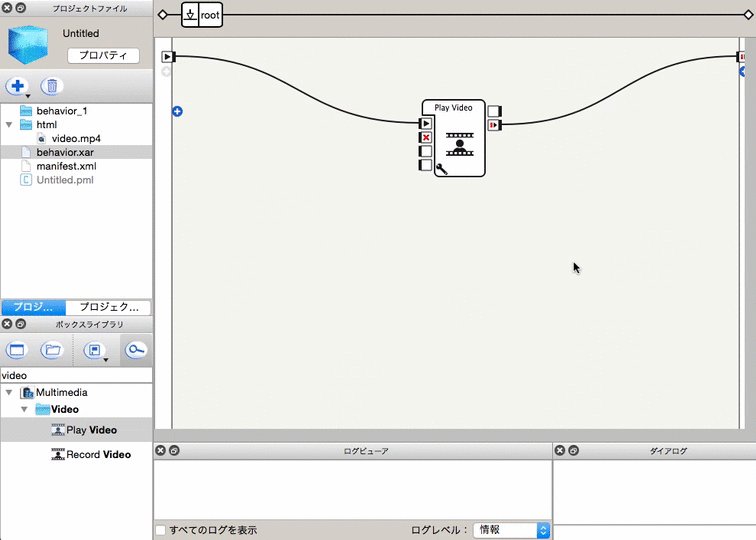
「Multimedia」→「Video」→「Play Video」ボックスをフローダイアグラムにセットします。
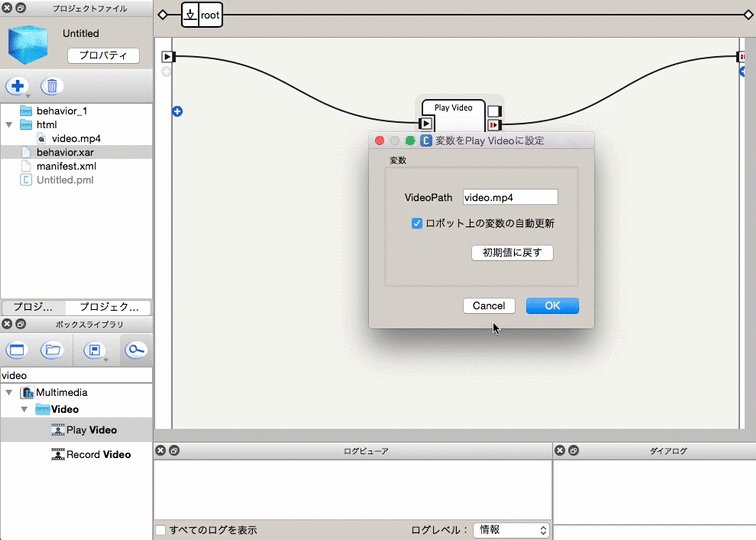
2. 再生したい動画を読み込んで指定する

htmlディレクトリを作成して、その中に再生したい動画を読み込みます。この手順は「2. htmlディレクトリを作成する」〜「4. 表示したい画像を指定する」と同じなので省略します。なお、Pepperで再生可能な動画は「.mp4」と「.mov」の2種類です。
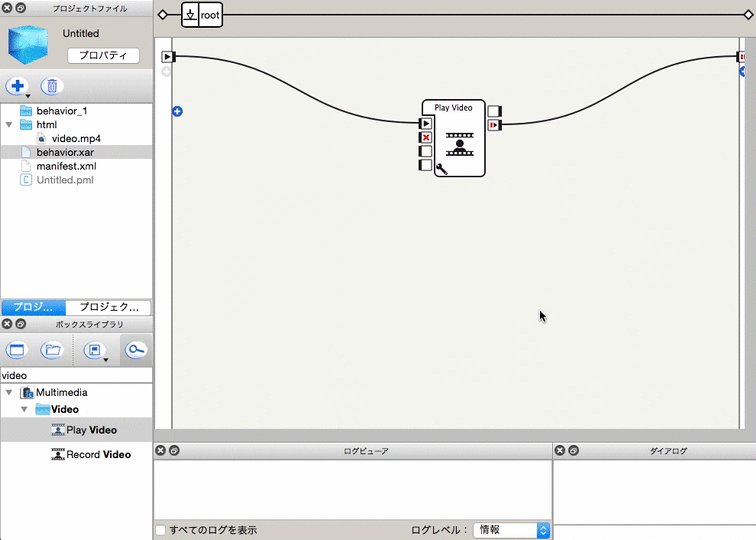
htmlディレクトリに動画を入れたら、「5. behavior.xarをディレクトリ外へ移動する」でも記載しましたが、behavior.xarを移動することを忘れずに! ボックスを線で繋げば、動画を再生する準備が整いました。Pepperに接続して、動画がちゃんと再生されれば成功です。
まとめ
今回はタブレットに画像や動画を表示する方法についてのまとめでした! 前回と同じく、ドラッグ&ドロップするだけで簡単に実装することができます。ただ画像や動画を表示するだけでなく、前回実装した聞き取り機能を使って、「ある単語Aを聞き取ったら、Aの画像を表示する」「単語Bを聞き取ったら、Bの動画を再生する」などの応用も可能です。
いろいろな機能と組み合わせて、Pepperと触れ合ってみてください。それでは!