こんにちは。デザイナーの佐藤タカアキ(@sato_tkaaki)です。
最近、愛犬を飼いはじめてから、早く家に帰りたい日々を送っています。
そのためには仕事の効率化が必要不可欠。今回は残業なしで帰るためのワークフローについて書きたいと思います。
さて、Webデザイナーの皆さんは普段どんなツールを利用していますか?
好みによってさまざまかと思うのですが、DreamweaverはCreative Cloud 2015になって、マルチデバイス対応サイト制作に便利な機能がたくさん追加されたそうです。
そこで今回はAdobe Creative Cloudで使えるサービスを活かして、サイトの制作ワークフロー別に作業効率化を図る方法をまとめてみました!
目次
1. ワイヤーフレームをサクッと制作しよう
最近では便利なワイヤーフレーム作成ツールが増えてきましたが、それでもまだまだこんな風に面倒なことが多いですよね。
- レスポンシブサイト制作時は、各デバイスごとのワイヤーフレームが必要
- 「ここをクリックするとこのページに飛びます」などのコメントが必要
- 複数人で作業をする際にデータ更新などでミスが発生することがある
など、サイトの規模が大きくなるほどページ数が増え、管理が煩雑になりませんか?
そんなときに試してみたのが、AdobeのComp CC。
Comp CCとは?

https://www.adobe.com/jp/products/comp.html
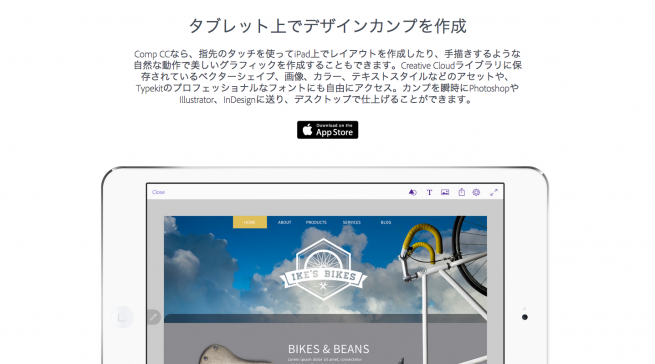
「タブレット上でデザインカンプ……? なんか使いづらそう」と思ったのですが、はじめからタブレット向けとして本格的に開発されたということで、かなり感覚的に操作がおこなえます。
PCに向かう必要がないので、電車の中や犬とあそんでいるときなど、ちょっとした場面でパッと作業ができるところもポイントです。
試しにちょっと作ってみましょう。
1. Comp CCを起動する
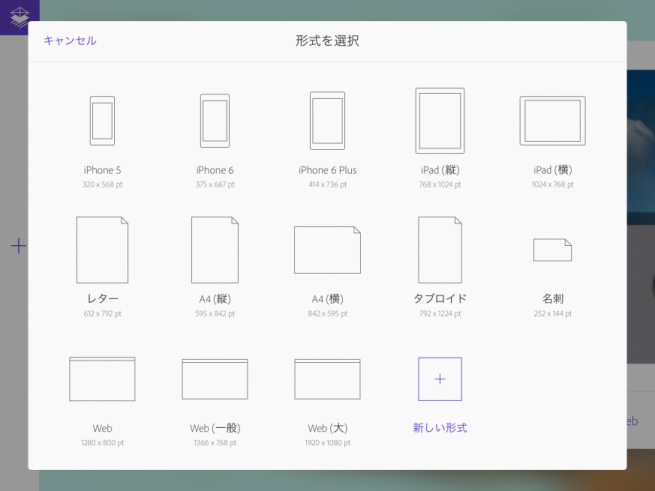
まずこちらがComp CCを起動した後の、「新規作成」画面です。

初回起動時は操作方法のツールチップが出てくるので、それに従いましょう。
形式には、iPhoneやiPad、PCサイトはもちろん、名刺やA4サイズの印刷系のプリセットも用意してあります。
今回はiPadを選択してみました。真っ白の画面が出てきて、「右上のボタンを押すと図形や文字が作れるよー」とツールチップが教えてくれます。
2. テキストを入力する

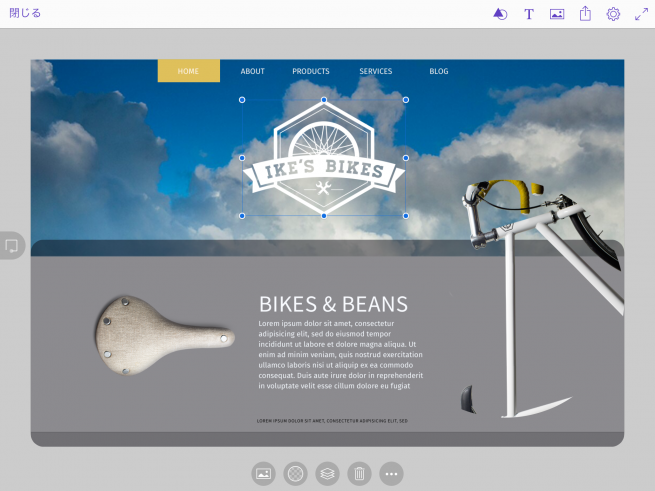
さっそく、「T」アイコンをタップして文字を入力してみます。

入力した文字の大きさを変更したり、フォントをTypekitライブラリから変更したり、簡単に調整ができるのでPCから操作しているかのような感覚でした。

テキストや画像を移動させるときも、PhotoshopやIllustratorの「スマートガイド」のように、整列が簡単におこなえます。地味にありがたいっすね。
3. 描画ジェスチャーを活用する

さらに便利なのが、描画ジェスチャー機能です。左にあるグレーのアイコンにタップすれば、手書きデザインモードに突入。
丸を描けば円になったり、バツを描けば四角になったりと、さまざまなジェスチャーが用意されています。上のように描いてみると……。

ダミーテキストが作成されました!
4. 画像を使用する
画像も、「Adobe Stock」というロイヤリティフリーのライブラリから高品質なものをダウンロードしたり、フォトストリームなどに保存している写真を使用したりすることができます。
Adobe StockはCC Libraryと連携させることで、素材へのアクセスから購入までをシームレスでおこなえるようになります。パソコンであればデスクトップにあるCreative Cloudのアプリから直接、タブレットであればブラウザからアクセスできるので、すこし試してみましょう。
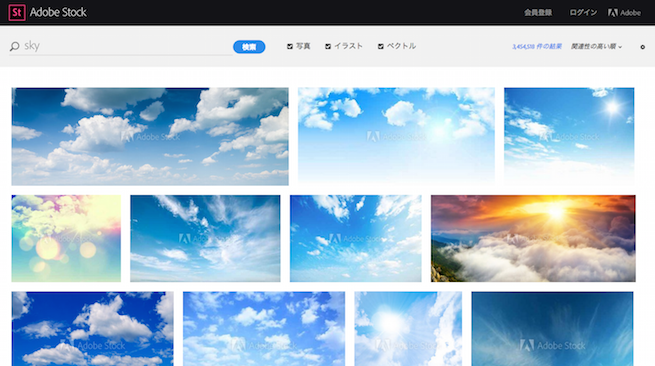
今回はパソコンのアプリから直接アクセスし、Adobe Stockの検索窓に「Sky」と入れて検索してみました。すると……。

さまざまな素材が表示されました! 写真だけでなくイラストもあるので、さまざまな要望に応えてくれそうですね。
使ってみたい素材をCC Libraryに保存してみます。

「Sky」というファイルを新規で作成し、任意の画像を保存しました。
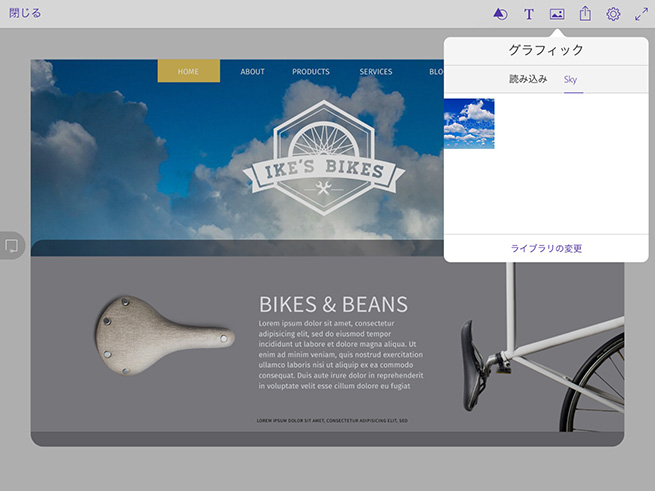
Comp CC上で見てみると……。

ちゃんと保存されていますね。
また、Photoshopではアプリ上で素材のライセンスを取得することができます。

こんな感じで、簡単にクオリティの高いワイヤーフレームを作成できました。
クライアントさんに説明をするときも、その場でサクッとカンプを作成して見せることができるのが嬉しいですね。
それに、Creative Cloud経由でフォントやシェイプ、画像などを共有できるのもありがたいです。常に安定したクオリティでデザインカンプを作成できるし、クライアントさんもイメージが湧きやすくなると思います。
5. Photoshop CCに送信
こうして制作したワイヤーフレームを、レイヤーごとPhotoshopに移動することもできるんです。

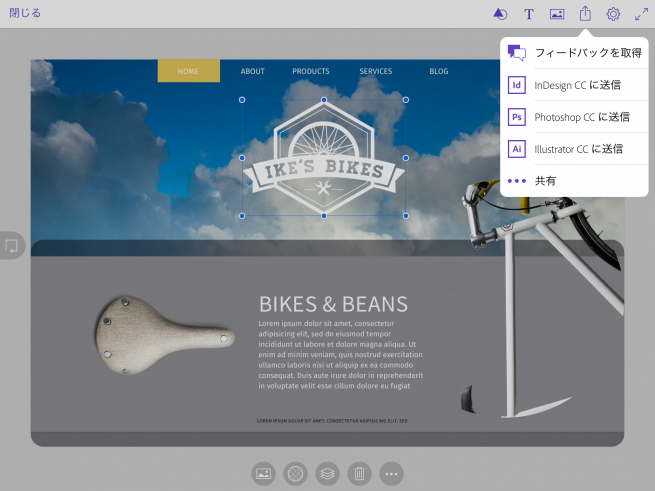
送るアイコンから、「Photoshop CCに送信」をタップします。
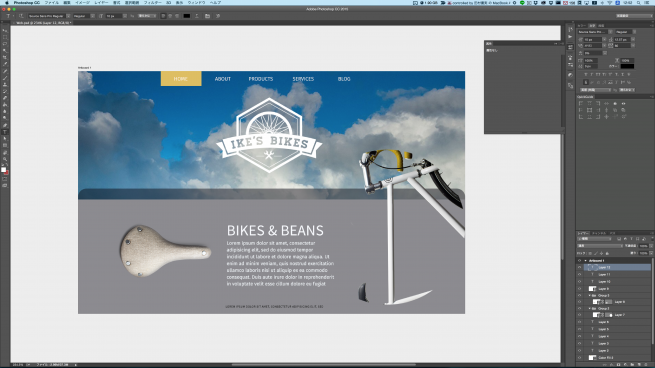
その後、Photoshopを起動すると……。

レイヤーを保持した状態で、Photoshopに送信することができました。もちろん、カンバスサイズはComp CCの設定と同じサイズです。
データをクラウド共有することもできるので、チーム共同開発なんかにも役立ちそうっすね!
あと、Comp CCを起動してるときは端末のオートスリープ機能が無効になるのも便利でした。考えこみたいときでも勝手に電源が切れないので、デザイナー心をわかってるな〜って感心します。
2. Photoshopの新機能で爆速デザイン
つづいて、Photoshopでデザインを制作しましょう。
PhotoshopのCreative Cloud 2015版では、さまざまな新機能が追加されています。その中でもとりわけ便利だと思った2つをご紹介します!
1. 複数のカンバスを一括管理!アートボード機能
ご存知の方も多いであろう、アートボード機能。
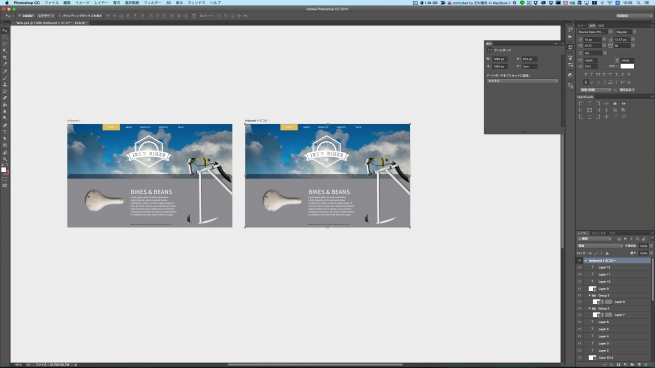
Illustraorのような感覚で、サイズが異なるカンバスを1つのファイル内に収めることができる機能です。これによって、アプリやレスポンシブサイトの各ページレイアウトが一目で確認できるようになります。
ドラッグするだけで、新しいカンバスを作成できますよ。

1つのファイルで完結できるので、PC版、タブレット版、スマホ版と各レイアウトを見比べてデザインを合わせることも可能です。
2. デザインを実機で確認できるPreview CC

https://itunes.apple.com/jp/app/adobe-preview-cc/id973272286?ls=1
PCでは完璧のように見えてもスマホやタブレットなどの実機で見たら、「あれ? イマイチかも……」と気づくこともしばしば。
そんな実機確認をしやすくなるアプリがPreview CCです。
Photoshopでデバイスプレビューパネルを起動し、実機で「Preview CC」を起動するだけで、デザインをリアルタイムで確認することができます。PCの画面でデザインを変更すると、それがそのまま反映される優れもの。
実際に反映されるまで、体感的には約0.8〜1.2秒ほどでした。ストレスなく作業できるレベルですね。
- 保存しなくても反映されるので、サイズの大きなファイルでも安心。
- PCと端末が同じWi-Fi環境 or USBケーブルで接続すれば連携可能。
- Dreamweaverなどのエディターにも搭載されている。
などのメリットもあり、レスポンシブサイト制作時には活用しておきたいツールです。
まず、Photoshop画面の「デバイスプレビュー」パネルを開きます。
その後、端末の「Preview CC」を起動させると、デバイスプレビューパネルに接続した端末の名前が表示されます。接続作業はたったこれだけです。

あとは、Photoshopで作業した内容がリアルタイムで端末に表示されます。
さらに、これらのデザインファイルの保存先をCreative Cloudにして、データを他の製作者とも共有してみたら、例えばコーダーの方とデータを共有する際などに、常に最新の状態のものを提供でき、古いデータでコーディングしちゃったよ!なんて間違いもなくなりました。
Adobeで一括管理することで、新サービスを利用するたびにいちいち環境設定したり、ファイルを更新したりという作業がなくなるので、ますます便利になりそうです。
3. 自動生成してラクラクコーディング
いよいよコーディングに移ります。面倒な手間を省けるような新ツールや新機能が登場しているので、3つご紹介します。
1. フォントやカラー情報などを抽出できるExtract

http://www.adobe.com/jp/creativecloud/extract.html
コーディングする際は、Photoshopで調べたデザイン情報から必要なタグを打ち込んで……という流れかと思いますが、これって意外と面倒ですよね。
「自動生成できればいいのになー!」というデザイナーの声に応えて登場したのが、Extract。Dreamweaver上でpsdファイルをプレビューし、そこから必要な情報やコードを自動生成することができます。
psdファイルからテキストをコピーしたり、画像をドラッグで持ってきたりと、ボタン一つでCSSを自動生成! Photoshopで設定したグラデーションをCSSに書き換えるときなんかにも、大いに役立ちます。Photoshopが苦手なデベロッパーにとっても便利です。
Extractの使い方については、前にも記事でまとめています。すごいんすよ。。

PSDデザインカンプのスライス不要!DreamweaverでのHTML/CSSコーディングを爆速化する方法
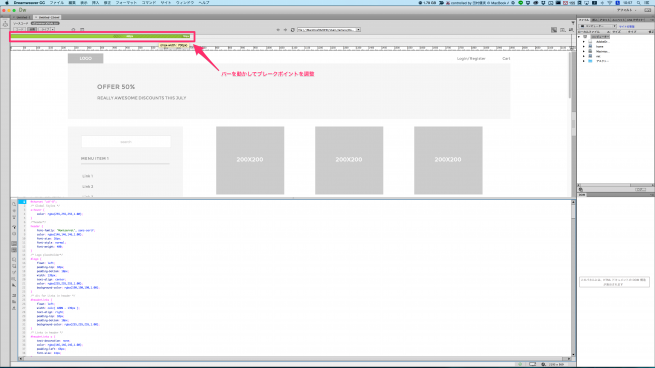
2. レスポンシブサイトのブレークポイントを簡単作成
Dreamweaver上のバーを動かすだけで、レスポンシブサイトのブレークポイントを追加してくれる便利な機能が登場!
CSSを自動で生成してくれます。手書きだとCSSを書き忘れてしまったり、あとからデザイン崩れ発見!なんてこともあるんですが、自動生成機能なので安心です。

くわしくはこちらの記事で紹介しているので、併せてどうぞ。

Bootstrapも標準化したDreamweaver CC 2015を使って、レスポンシブデザインを爆速で作る方法
3. 実機検証のためのデバイスプレビュー機能
コーディングしたファイルを実機検証するときは、テストサーバーか何かにアップして更新してから、実際にデバイスを操作してサイトにアクセスし、ページをリロード、表示を確認して、PCに戻って修正して……の繰り返しでした。そんな面倒を解消してくれるのが、デバイスプレビュー機能です。
QRコードで実機と連携する
手順もとても簡単で、スマホやタブレットなどお持ちのデバイスから、Dreamweaverで生成されたQRコードを読み込むだけ!

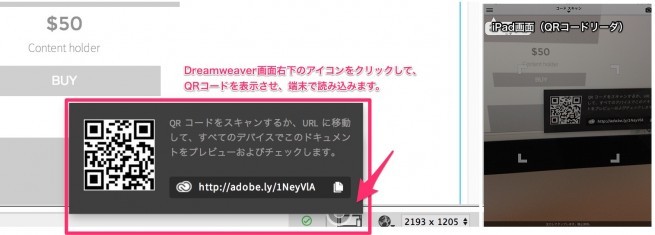
まず、PC上で「デバイスプレビュー」アイコンをクリックします。
QRコードが表示されるので、実機のQRコードリーダーで読み込みます。

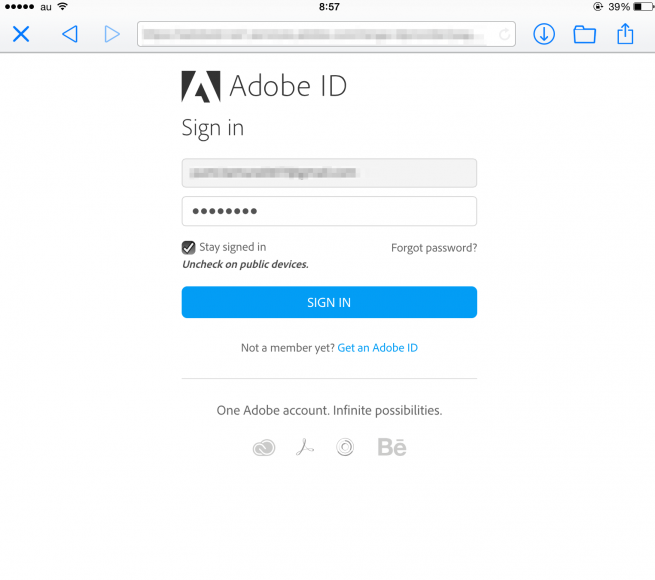
すると、Adobe IDログイン画面が表示されます。自分のアカウントでログインしましょう。

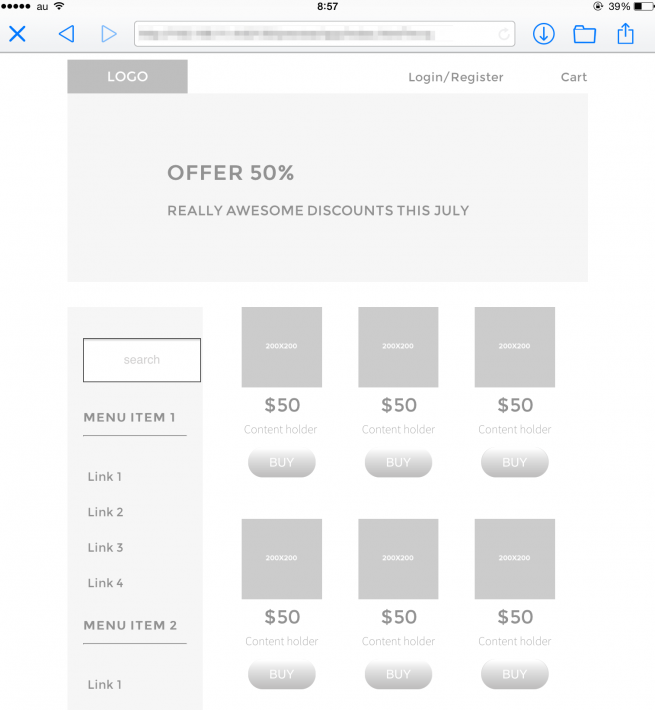
ログインが完了すると、実機で表示を確認することができました!
デバイスプレビュー機能は、いちいちファイルを保存しなくてもリアルタイムで反映されるので、ストレスなく作業を進めることができます。
実機検証をする際は、みなさんもぜひ「デバイスプレビュー機能」を活用してみてはいかがでしょうか。
まとめ
ということで、早く帰って犬とあそぶためのワークフローをまとめてみました。
特定のツールに慣れてしまうとそればかり使いがちですが、適宜アップデートしたり最新ツールに手を出したりして、常にベストな環境で作業ができればいいですよね。
今回紹介したAdobeのツールはCC2015にアップデートすれば使えるので、まだアップデートしてない方はこの機会にどうぞ〜。
では、また!