こんにちは。デザイナーのもりたです。
私はいつもデザインするとき、パターンが必要になったらその都度適当に作ってしまって、結局パターンファイルの中が「パターン45」とかそんな名前で埋めつくされるタイプなんですけど、デザイナーの皆さんいかがでしょう。
自分の中の命名ルールが決まってないから名前つけても適当すぎて判別できないんだよね……。結果いちいちクリックして試すなんて非効率的なことに。
まあそんなわけで、一念発起してこの自作パターンを整理しようと思い立ったわけですが、せっかくなので、Webデザイン制作時にセットで持っていると便利そうなパターンをまとめて配布することにしました。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
※この記事は2022年3月に編集部が情報を更新しました
パターンとは?
Photoshopのパターンとは、水玉模様や木目調など、レイヤーまたは選択範囲を塗りつぶすときに繰り返して描画される画像のことです。Photoshopにもデフォルトでいくつかのパターンが登録されていますが、自分で新たに作成してライブラリに保存することもできます。また、インターネットからテクスチャ素材をダウンロードすることも可能です。
パターンの作り方
パターンの作り方をご紹介します。今回は一つの例としてマーブルのパターンの作り方を見てみましょう。
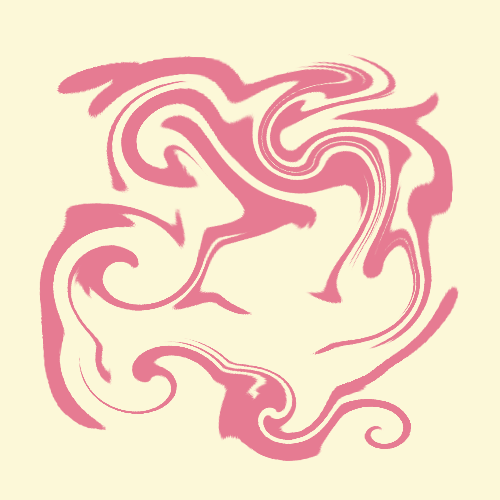
1. マーブルを用意

ストロベリーのレイヤーを選択した状態で、「フィルター」→「変形」→「渦巻き」ツールを使い、マーブルを用意します。
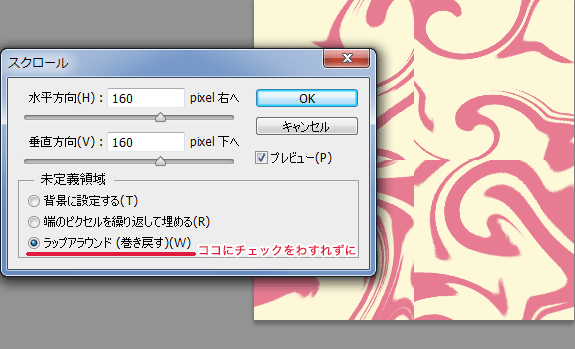
2. シームレスにする

次に、トリミングした画像に「フィルタ」→「その他」→「スクロール」(ラップアラウンドにチェック)をかけます。
3. 仕上げ

シームレスになっている端っこの部分を避けるように選択範囲を指定して「フィルタ」→「変形」→「渦巻き」をかけ、その他のツールを使って継ぎ目がわからないように加工していきます。
▼詳しくはこちらの記事をご覧ください Photoshopで継ぎ目のないマーブル模様・柄を作る方法

▼芝生、レンガ、木目のパターンの作り方はこちらをご覧ください Photoshopでシームレスなパターンテクスチャ素材を作る方法【芝生、木目、レンガなど】

▼ストライプのパターンの作り方はこちらをご覧ください Photoshopでシームレスでオシャレな斜めストライプをサクッと作る方法

パターンファイルダウンロード
DOWNLOADファイル名:basicpat.zip(6KB)
パターンのダウンロード方法
- 上記の「DOWNLOAD」ボタンからZIPファイルをダウンロード
- ダウンロードしたファイルを解凍する
- 「basicpat」>「basicpat.pat」をダブルクリック
PATファイルをダブルクリックすることで、自動的にPhotoshopに追加されます。 - パターンが追加されているかPhotoshopで確認

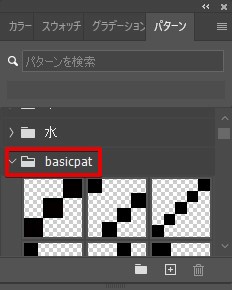
Photoshopを開き、ウインドウ>パターンにチェックを入れて、パターン画面を表示させます。パターンタブに「basicpat」が追加されていればOKです。
使用に関して
すごく基本的なパターンなんで、特に書かなくてもいいんですが、念のため。
- 個人・商用関係なく無料でお使いいただけます。
- クレジット表記は必要ありません。
- オリジナルファイルの再配布・販売は禁止します。
- ファイルの加工後再配布(つまり自作のパターンを追加して再配布)する場合は、配布ページにオリジナルファイルの配布URL(https://liginc.co.jp/web/design/photoshop/38980)と下記クレジットを記載した上で、パターンファイルとこの「使用に関して」を記載したテキストファイルを同梱した圧縮ファイルを配布するようにしてください。またその際のライセンスはオリジナルファイルに準ずるものとします。
- クレジットを記載する際は、こちらの表記を使用してください。
株式会社LIG(https://liginc.co.jp/) デザイナー:もりた
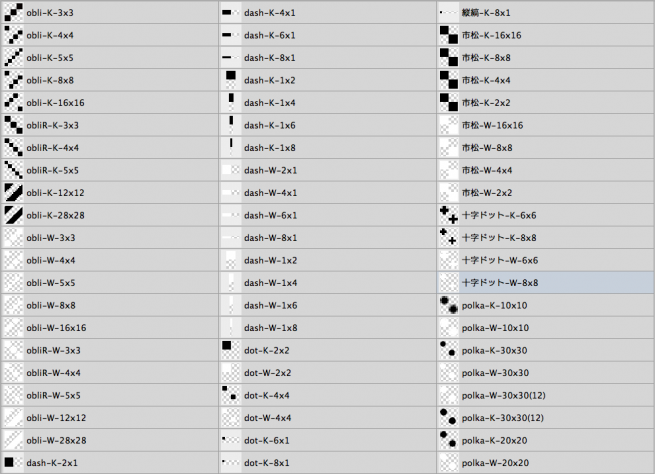
収録パターン一覧
収録パターンはこんな感じ。

パターン名の命名規則
命名規則は以下のようになっています。
[パターンの形状-色-サイズ]
一個ずつ説明していきましょう。
パターンの形状
- obli:右上から左下にかけた斜線。/。大きくてもアンチエイリアスがかかってても同じ。
- obliR:obliqueの逆で、左上から右下にかけての斜線。\。
- dot:1px*1pxの点がいろんなバリエーションで敷かれるタイプ。
- dash:border-style:dashed;とborder-style:dotted;のために作ったパターン。広範囲で繰り返すとただの縞模様。
- polka:水玉。
- その他:日本語でつけてるので、意味がわからない場合はググってください。
色
- W:白
- K:黒
白と黒があれば大概のことはいける。
サイズ
繰り返し範囲のサイズ。つまり透過されてる余白の部分も含みます。表記は横×縦で、もちろん単位はpx。
用途
普通にパターンとして使ってもらえればそれで本望ですが、上でも書きましたように、デザイン上、点線を作りたいときによく活用しています。
幅1pxの点線を引きたいとき(背景が薄い色のとき)
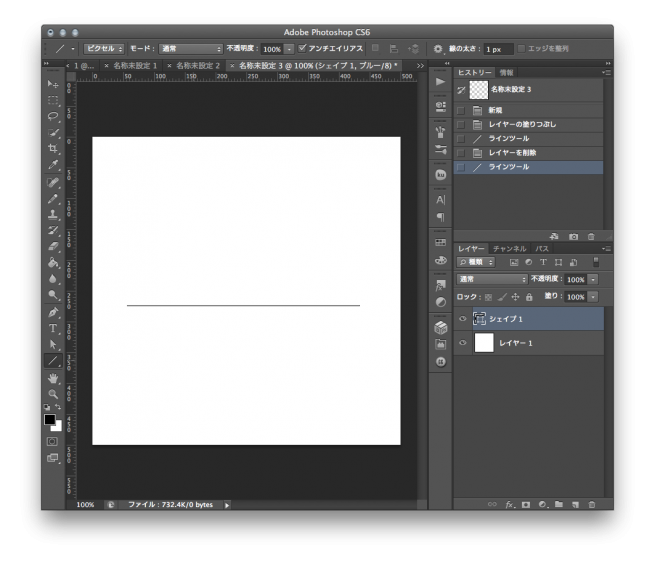
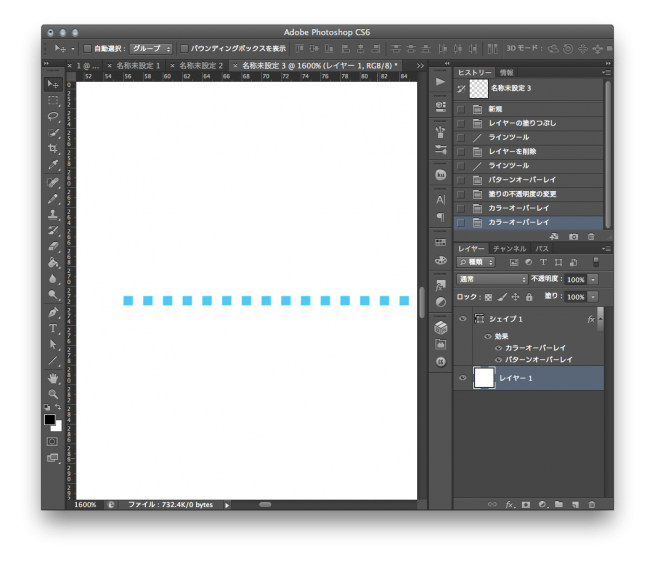
1. シェイプでラインツールを選択し、点線を引きたい場所に配置します

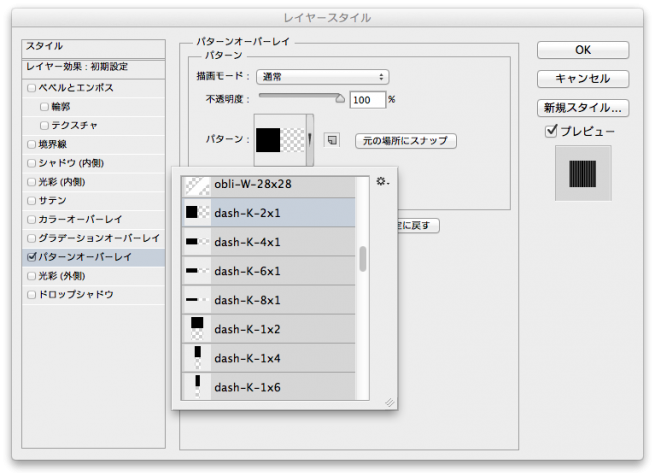
2. レイヤースタイルからパターンを選択。dash-K-2×1のパターンを敷きます

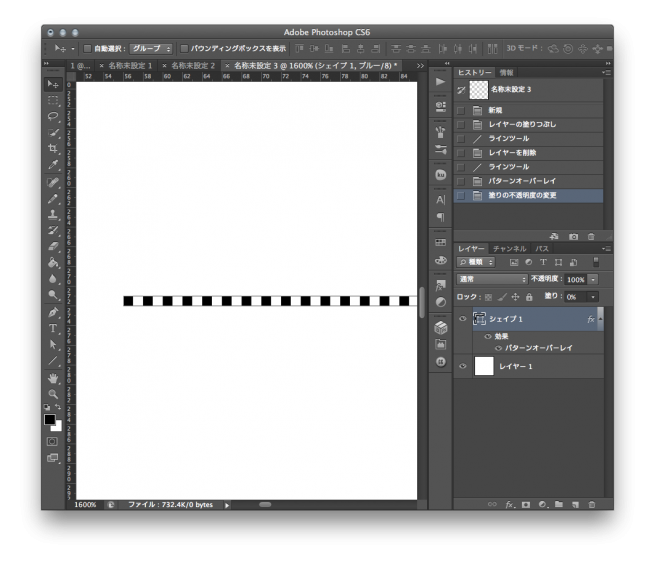
3. レイヤーの塗りを0%にします

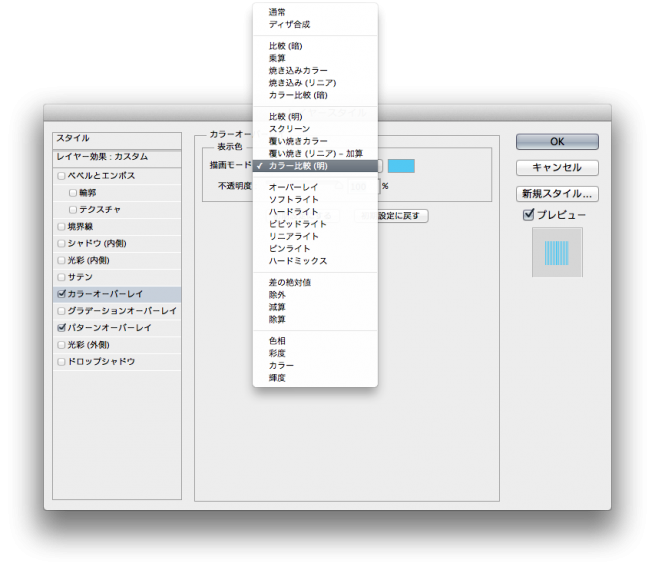
4. カラーオーバーレイで、点線に付けたい色をパターンの上に載せ、描画モードをカラー比較(明)にします

5. 完成

背景が薄い色でなくても、背景色とラインの色が同系色ならある程度濃い色でも同じ方法でいけます。この辺HSB値の相関関係とかで説明できそうなんですが、考えるのは大変そうなので頭の良い人が教えてくれることを願ってます。
背景が暗いときは?
逆に、背景色が黒に近い場合はdash-W-2×1(つまり白いパターン)を使って、カラーオーバーレイの描画モードを「比較(暗)」にします。この方法で大体の色の組み合わせはカバーできるんじゃないですかね!
デメリットと用法
パターンが白か黒であれば今回配布したものでなくても、点線でなくても、いろんなものにこの方法は使えます。
とはいえ一見便利そうに思えて、実はコーディングのために画像を透過で書きだそうとすると一面ただのベタになってしまうという、書き出しには不便な方法なんですね……。なので、パターンを透過で書きだす必要のないときや、色を変えて調整したいときのプレビュー用、あるいはCSSで色を設定する要素(点線とか)にお使いください。
さいごに
私が普段デザインに使用しているごく基本的で使い勝手の良いパターンを入れてみたんですが、いかがでしたか。自分に必要なあの基本パターンがないんだけど! 気が利かないなあ! という場合はぜひ追加したうえで配布してもらえるといいなあ。ダウンロードしに参ります。
もりたでした。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
よくある質問
Photoshopでパターンを作成する手順は?
パターンの元となる画像を用意し、パターンとして登録します。その後に塗りつぶしの内容を「パターン」に変更し、登録した画像を選択して完了です。
パターンを作成するときに便利な機能は?
パターンのプレビュー機能を使うと、実際に塗りつぶりを行わなくても完成イメージを確認することができます。やり方は、メニューバーの「表示」から「パターンプレビュー」を選択するだけです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











