こんにちは、デザイナーの姐さんです。
毎度シームレスネタですが、今回もです!
結構需要があると思うんです、ポリゴンスタイルをPhotoshopでシームレス化。
基本は前回の「Photoshopで芝生やレンガの写真からシームレスなパターンテクスチャ素材を作る方法」と同じです。
ざっくりポリゴンパターンを描く

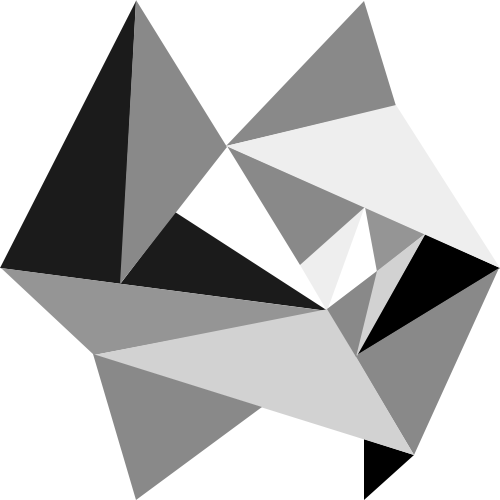
ペンツールで三角形をつなげてポリゴンパターンを作ります。色はグレースケールの濃淡4色ぐらいにしました。

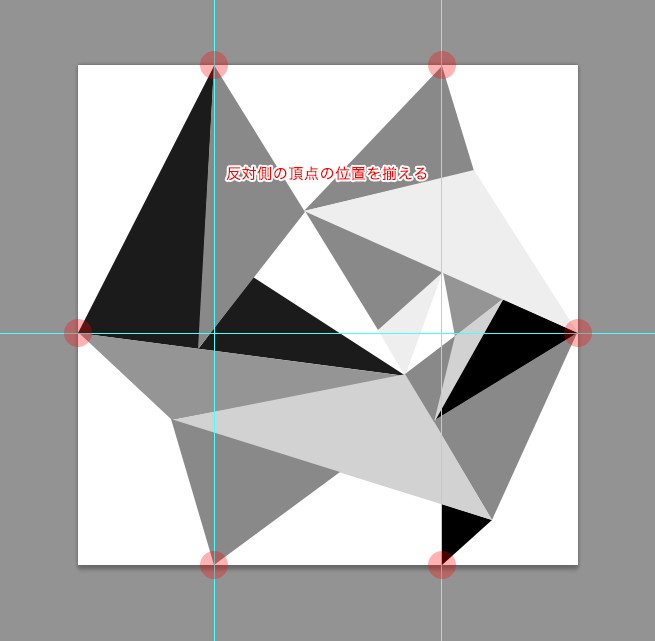
上の図のように、外側の三角形の頂点を画面ギリギリにして、反対側とラインを揃えておくと、後々の仕上がりがよくなります。
オブジェクトが複数のままだと「スクロール」が使えないので、ある程度描いたところですべてを選択して、右クリック→「スマートオブジェクトに変換」。
スマートオブジェクトにしておけば、後から色を替えたりもできるので、ただ結合するよりオススメです。
フィルタ「スクロール」を使う

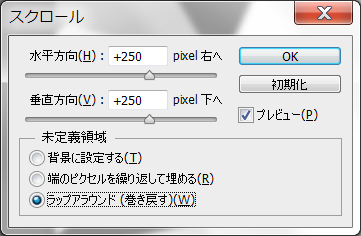
フィルタ→その他→「スクロール」で半分のサイズに動かします。ラップアラウンドのチェックを忘れずに!

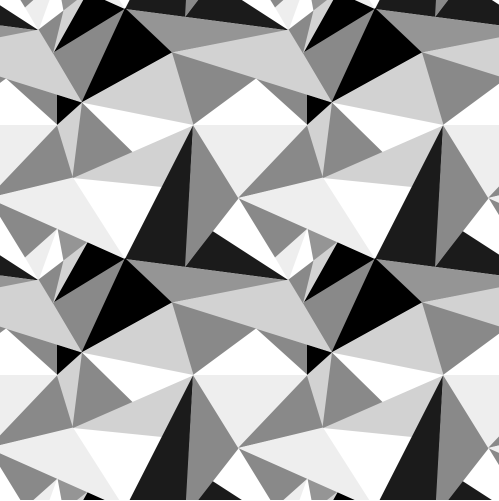
こんな感じになりました。
まだちょっとスカスカしてますね。
隙間を埋める
真ん中あたりのスカスカした部分を、先ほどと同じように三角形のオブジェクトを描いてつないでいきましょう。

こんな感じに埋めてみました。
端っこにかかるときは反対側とラインを揃えるのを忘れずに。

並べてみてちゃんとシームレスになっていれば完成です。
なかなか面白い柄ができました!
色を変えてみる
手っ取り早く色を変えるには、グラデーションマップがオススメです。

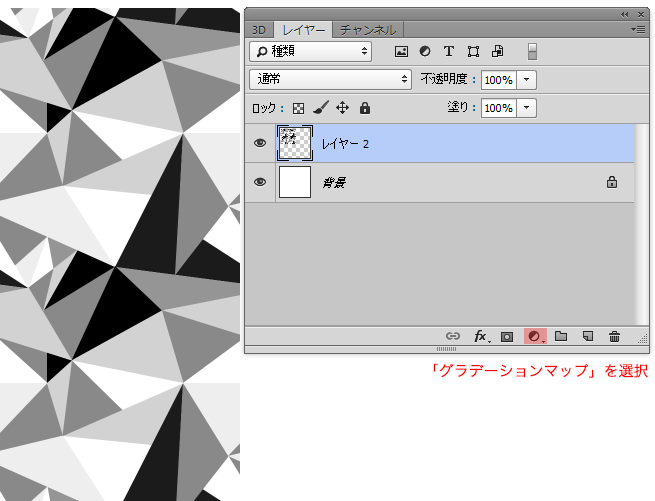
レイヤーパネルの下のアイコンから「グラデーションマップ」を選択。

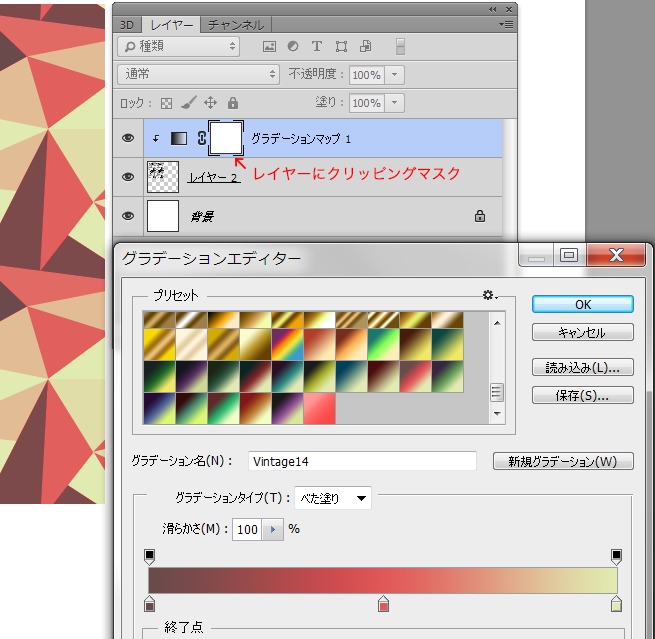
ポリゴンのレイヤーにクリッピングマスクをかけてから、色々グラデーションかけてみましょう。

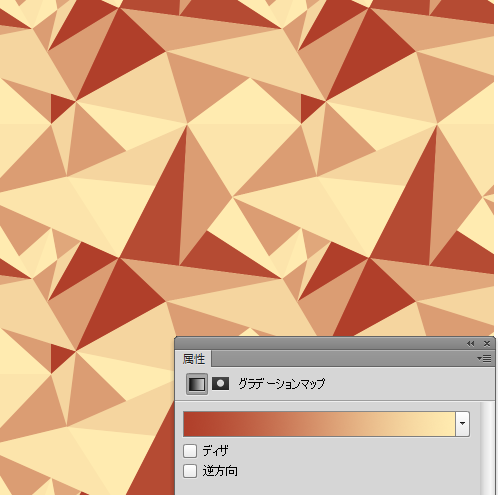
たとえばこんなグラデーションとか。

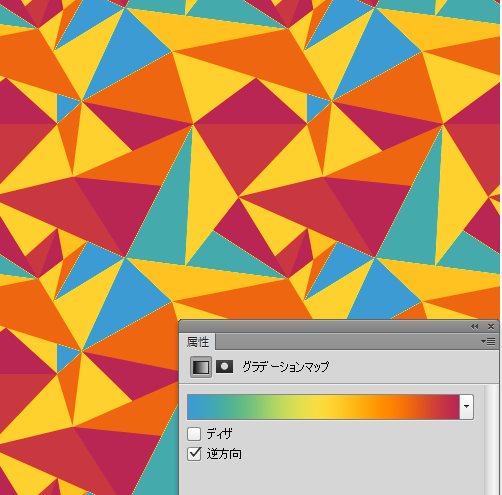
レインボーはなんだかすごくなった・・・!
グラデーションによっていろいろ結果が変わるので、なかなか面白いです。
まとめ
シームレスパターン作るには、圧倒的にIllustratorが楽ですが、スクロールを使ったやり方も、おさえておいて損はないですよ!
それではまた。
【シームレスな素材を作ろう!】
※ Illustrator新機能で簡単にシームレスパターンを作ろう!
※ Photoshopで芝生やレンガの写真からシームレスなパターンテクスチャ素材を作る方法
※ Photoshopでシームレスでオシャレな斜めストライプをサクッと作る方法
※ サクッとおしゃれに決まる!Illustratorでマーブル模様を作る方法
※ Illustratorでオーナメントにぴったりな幾何学模様を作るチュートリアル
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











