こんにちは、Web制作会社「株式会社LIG」の代表取締役会長、ゴウです。
今回、LIGで働くWebデザイナーとディレクターにアンケートを取り、制作する際に普段参考にしているかっこいいサイトや、おしゃれなギャラリーサイトを集めてみました。
毎日仕事で使っている彼らのチョイスなので、かなり実践的で参考になる、かっこいい・おしゃれなサイトが集まったと思います。
全部で27個も集まったので、ジャンル別に分類もしました。それではいってみましょう!
- 💡おしゃれなサイトを制作したい企業の方へ
- 弊社LIGは年間150以上のサイト制作やリニューアルを通して磨いた表現力・技術力が評価され、毎年複数の国際的なデザインアワードを受賞しています。デザインにこだわってサイト制作をしたい方は、ぜひご相談ください!
LIGにサイト制作を相談してみる
目次
- 日本のかっこいいWebデザインまとめサイト11選
- MUUUUU.ORG|かっこいいサイトを探すならまずはこれ
- straightline bookmark|シンプルでおしゃれなデザインを探したい人
- I/O 3000|国内外のかっこいいサイトを探したい人におすすめ
- 81-web.com|幅広いデザインをインプットしたい人におすすめ
- S5-Style|ポップでかわいらしいデザインを探したい人におすすめ
- .SG_BOOKMARK|スタイリッシュなデザインのギャラリーサイト
- WPデザインギャラリー|WordPressで制作されたおしゃれなサイト集
- WebDesignClip|スマートフォン用のデザインも見れる
- イケサイ|更新頻度が高いギャラリーサイト集
- 週刊ウェブデザイン|とにかく数を見たい人におすすめ
- 海外のかっこいいWebサイトギャラリー8選
- モバイル・LP・パーツデザインのまとめサイト8選
- かっこいいサイトの見方・参考方法
- さいごに
※このページは、2021年1月に公開されたものを、編集部が最新情報を踏まえて更新をしました。
日本のかっこいいWebデザインまとめサイト11選
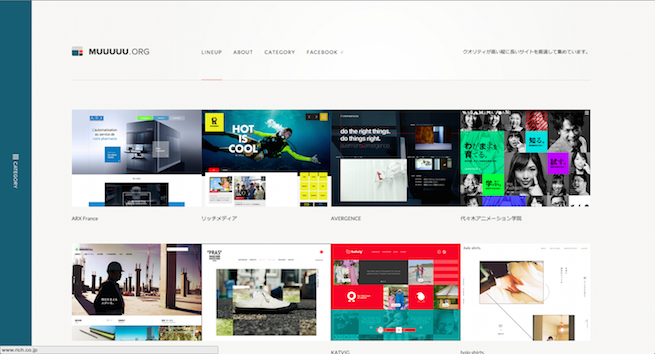
MUUUUU.ORG|かっこいいサイトを探すならまずはこれ

縦に長いレイアウト、かつデザイン性に優れたサイトを集めたギャラリーサイトです。
カテゴリーが産業別やデザイン別、色別などと豊富なので、検索がしやすい仕様になっています。
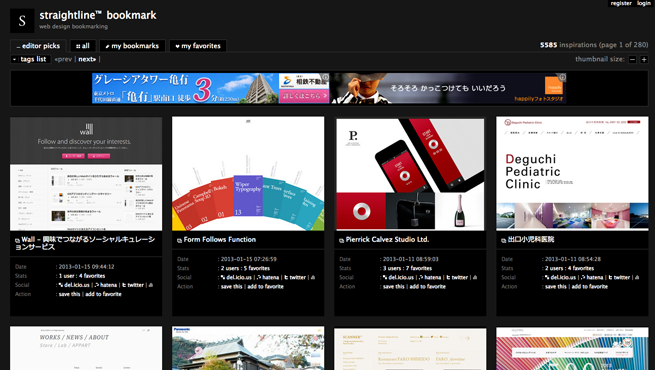
straightline bookmark|シンプルでおしゃれなデザインを探したい人

週に5~6サイトほど更新されるWebデザインギャラリーサイトです。飾らない落ち着いた雰囲気のデザインを多く取り揃えています。
ユーザ登録をすると、「my bookmarks」「my favorits」とサイト内で保存することができるのが便利です。
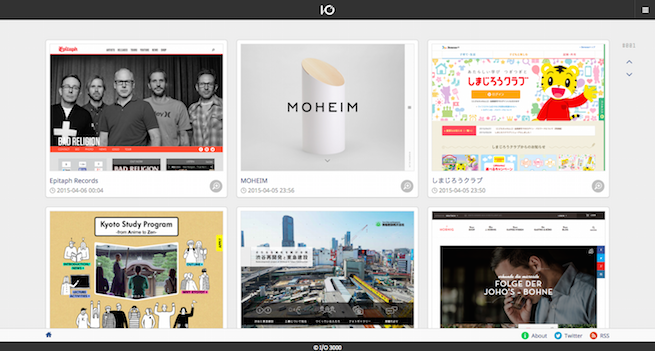
I/O 3000|国内外のかっこいいサイトを探したい人におすすめ

サイトデザインがとてもシンプルなので、ギャラリーが見やすい!
頻繁に更新されているので、ブックマークに追加して定期的にチェックすることをおすすめします。
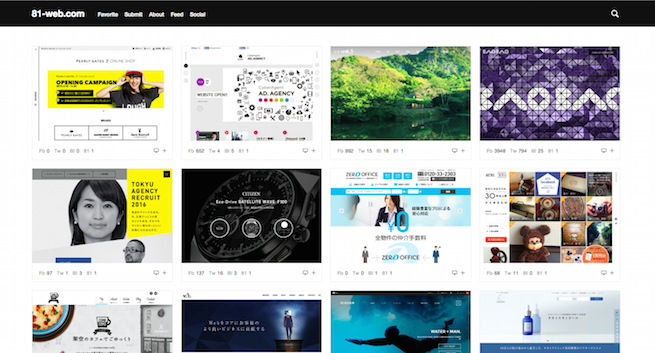
81-web.com|幅広いデザインをインプットしたい人におすすめ

Webデザインのギャラリーにはめずらしい、日本のサイトに限定したサイトです。アーティストやスポート選手、企業サイトまで幅広いデザインがまとまっています。
細かいところまでデザインされているサイトも多く、参考になるギャラリーサイトです。
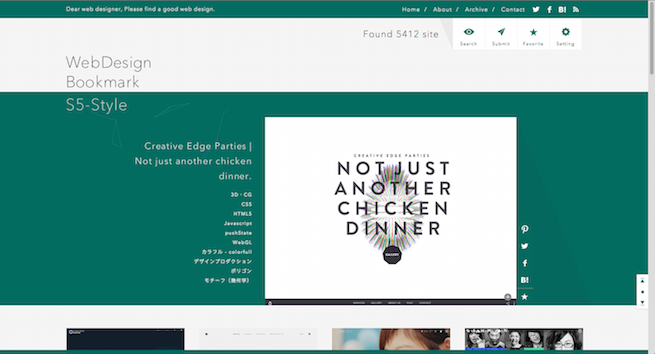
S5-Style|ポップでかわいらしいデザインを探したい人におすすめ

ポップでカラフルなデザインが多く載っているギャラリーサイトです。
マウスオーバーしたときの動きが可愛らしい。サイト表示の方法をタイトル/タグで選べて、タグ表示にすると一見しただけでサイトの情報を収集することができます。
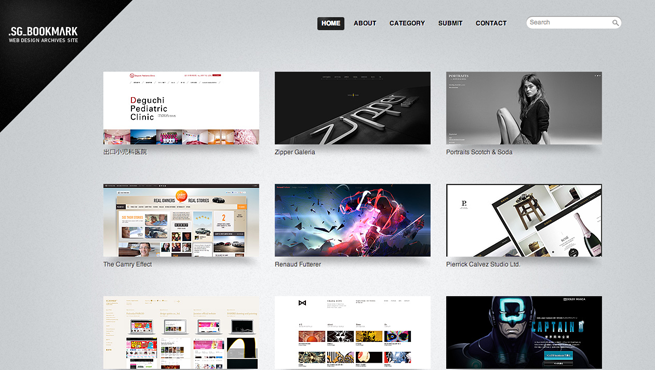
.SG_BOOKMARK|スタイリッシュなデザインのギャラリーサイト

スマートでシンプルなデザインのギャラリーサイト。洗練されたデザインだけでなく、使いやすいインターフェイスなど、さまざまな視点で「よくできている」サイトが掲載されています。
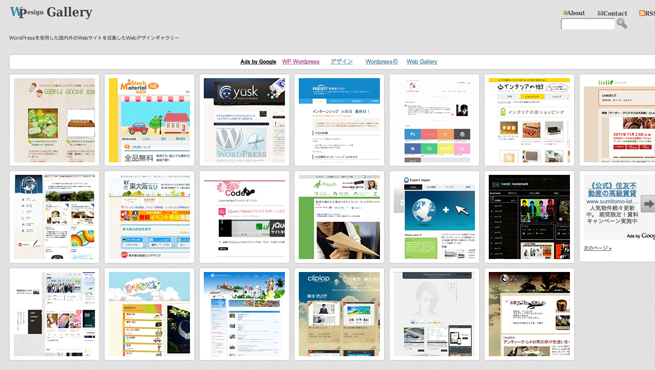
WPデザインギャラリー|WordPressで制作されたおしゃれなサイト集

http://wpgallery.kachibito.net/
WordPressを使用したサイトのみを取り扱っているギャラリーサイト。サイトのキャプチャにマウスオンすると、運営者による「サイトの解説」を読むことができます。
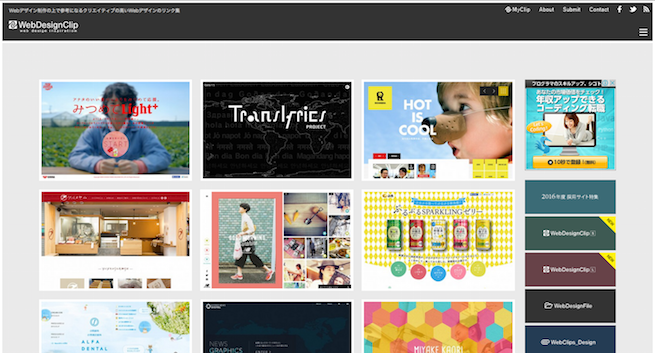
WebDesignClip|スマートフォン用のデザインも見れる

https://www.webdesignclip.com/
ユーザ登録をしなくても、お気に入りのサイトを「MyClip」として保存しておくことができます。「LAUNCH」でリンクへ飛ぶことができ、「DETAIL」ではサイトの概要が記載されています。
タブで日本国内・海外・ランディングページ・スマートフォンサイトの切り替えがすぐにでき、使いやすさも抜群です。
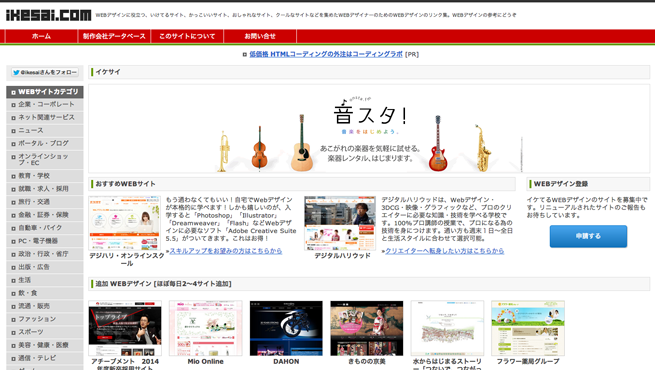
イケサイ|更新頻度が高いギャラリーサイト集

毎日2〜3サイト追加されていくので、ストック量が多いです。トップページではWebデザインが一覧で表示されていてギャラリーとなっているのですが、求人情報やWeb制作会社の検索などもできます。
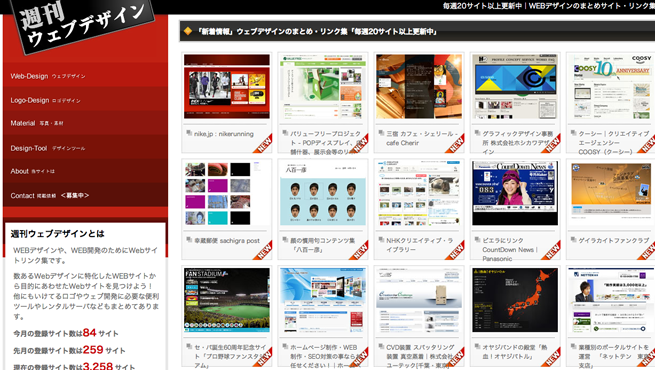
週刊ウェブデザイン|とにかく数を見たい人におすすめ

https://www.dailywebdesign.com/
毎週20サイト以上追加されているギャラリーサイト。クオリティの高いものを集めているというよりは、とにかく量が多いという印象です。
海外のかっこいいWebサイトギャラリー8選
THE FWA

サイト内だけで、ギャラリーサイトの画面がいくつか見ることができ、リンクへ飛ばなくても十分Webデザインを参考にすることができます。
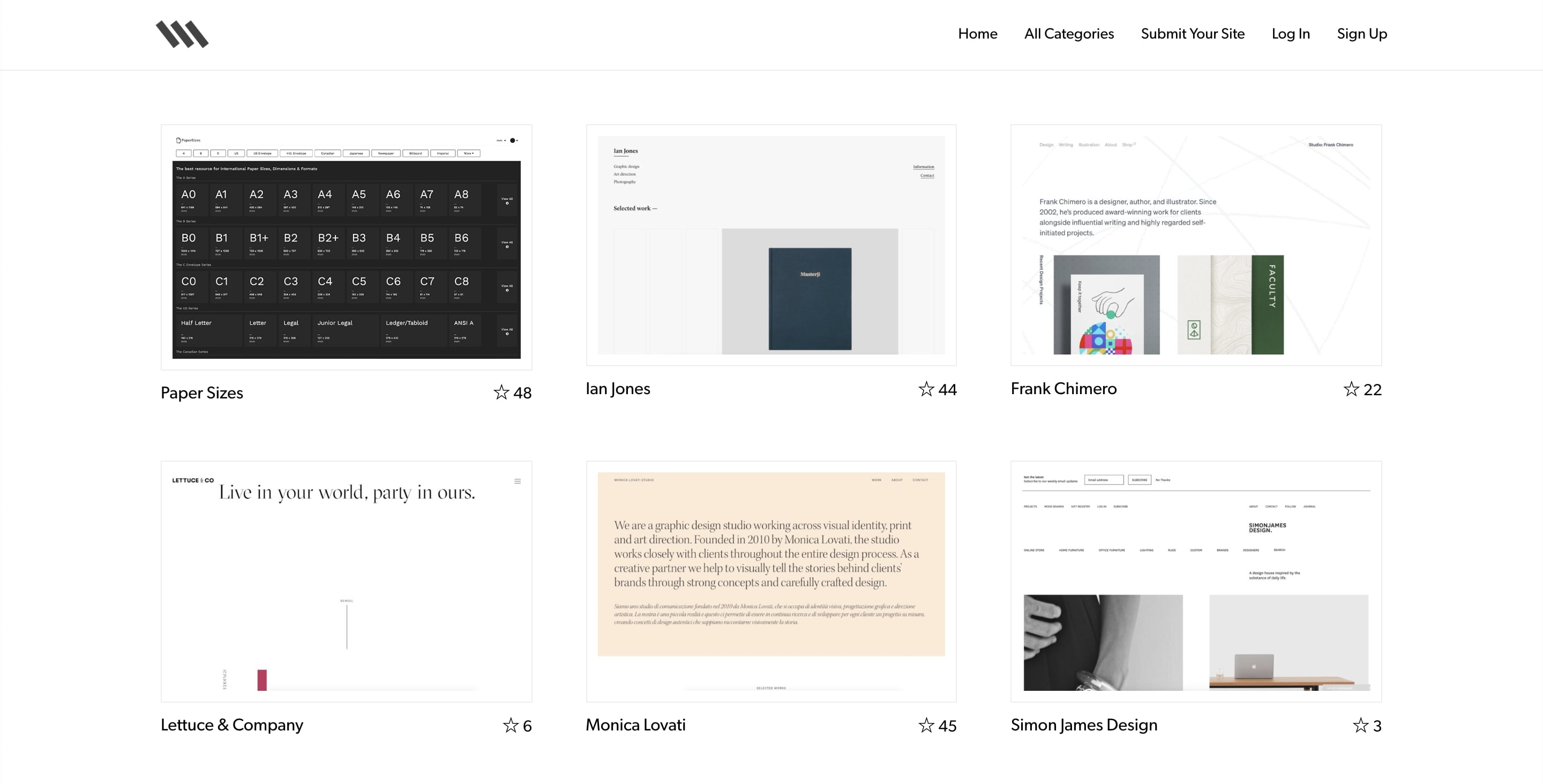
AWWWARDS

ギャラリーのユーザが投票することで、掲載されているサイトの評価が決まるのが特徴的。投票するにも、「デザイン」「ユーザビリティ」「クリエイティビティ」などに評価をつけるので、個人的な好みではなく客観的な意見で評価されそうです。
CSS Design Awards

https://www.cssdesignawards.com/
海外のWebデザインアワード「CSS Design Awards」にて、受賞したWebサイトの数々が閲覧できるギャラリーサイト。
最先端のWebデザインを知ることに役立ちます。
site inspire

気になったサイトがあれば「Stype」や「Subject」など詳しい情報を見ることができます。くわえて、ギャラリーサイト内にある似ているWebサイトを出してくれるのも親切です。
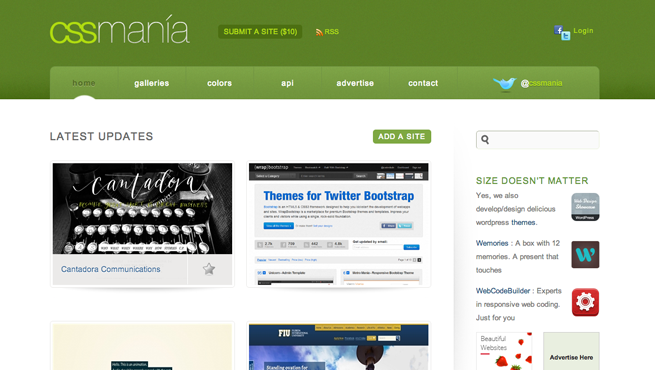
CSS mania

ユーザ登録することで、サイト内にお気に入りを「☆」で保存することができます。また、サイトを掲載したい場合は10$でできるよう。海外の方にサイトへ訪れてほしい方は、利用してみるのもいいかもしれません。
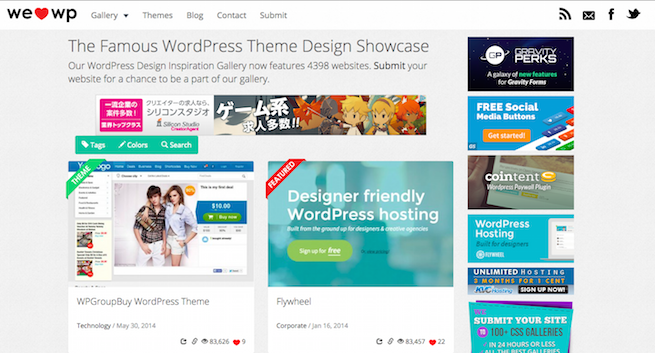
WordPress Gallery

WordPressのテーマに特化したギャラリーサイト。オリジナルのWPテーマを作成して販売している方は、掲載することで売上に繋がるかもしれません。
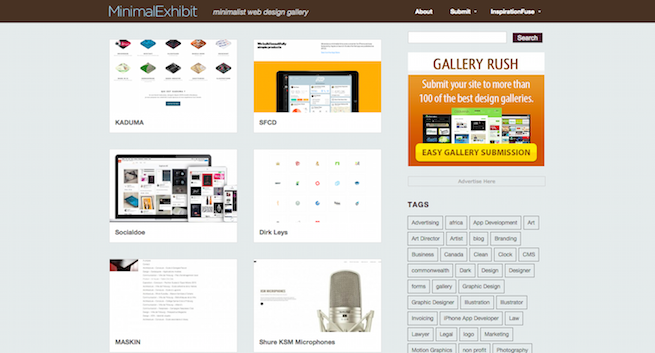
Minimal Exhibit

フラットなデザインのギャラリーサイト。コメントを残したり、他のユーザが残したコメントを閲覧することもできます。
Siiimple
ミニマリストのCSSギャラリー。デザインの中に余計なものはなく、ギャラリーされているサイトはどれもシンプルで「最低限のもの」のみで構成されています。

モバイル・LP・パーツデザインのまとめサイト8選
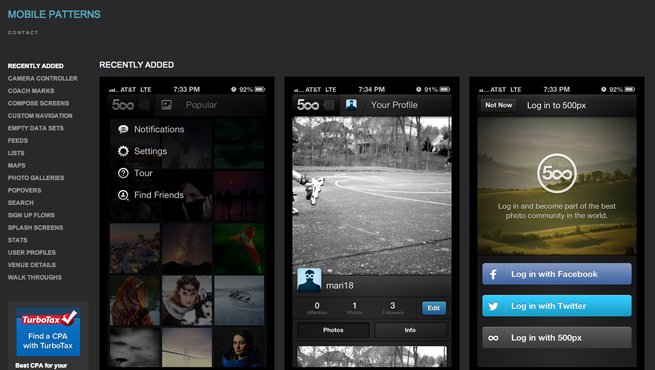
MOBILE PATTERNS

https://www.mobile-patterns.com/
スマホのさまざまなページのデザインが掲載されているギャラリーサイト。アプリのUI/UXを考えるときに役立ちそう。
iPhoneデザインボックス

こちらは、iPhoneから見たときのスマホサイトが優れているものを集めたもの。カテゴリも豊富で、日本だけでなく海外のスマホサイトも掲載されているので、スマホサイトを制作するときにおすすめ。
ランディングページ集めました。

タイトルの通り、LPに特化したギャラリーサイト。LPを制作する人の参考になるだけでなく、依頼する人にとってもイメージを伝える際などで参考になります。
LANDINGPAGE BOOKMARK

http://www.landingpage-link.jp/
こちらもLPまとめ。特徴的なのは、商品によってカテゴリ別になっているところ。LPのテンプレのようなものが多くまとまっています。
見出しデザイン.com

さまざまなWebサイトで使われている見出しのデザインのみをまとめたギャラリーサイト。簡単なカテゴリでも分けられています。
Elements of Design

https://www.smileycat.com/category/elements-of-design/
こちらもWebサイトのさまざまなパーツを集めたギャラリーサイト。トップページでは更新順になっているので、カテゴリを選んで見ることをおすすめします。
バナーデザインアーカイブ

バナーに特化したギャラリーサイト。サイズ/色/業種などから検索をすることができ、スクロールしていくとどんどん読み込んでいきます。
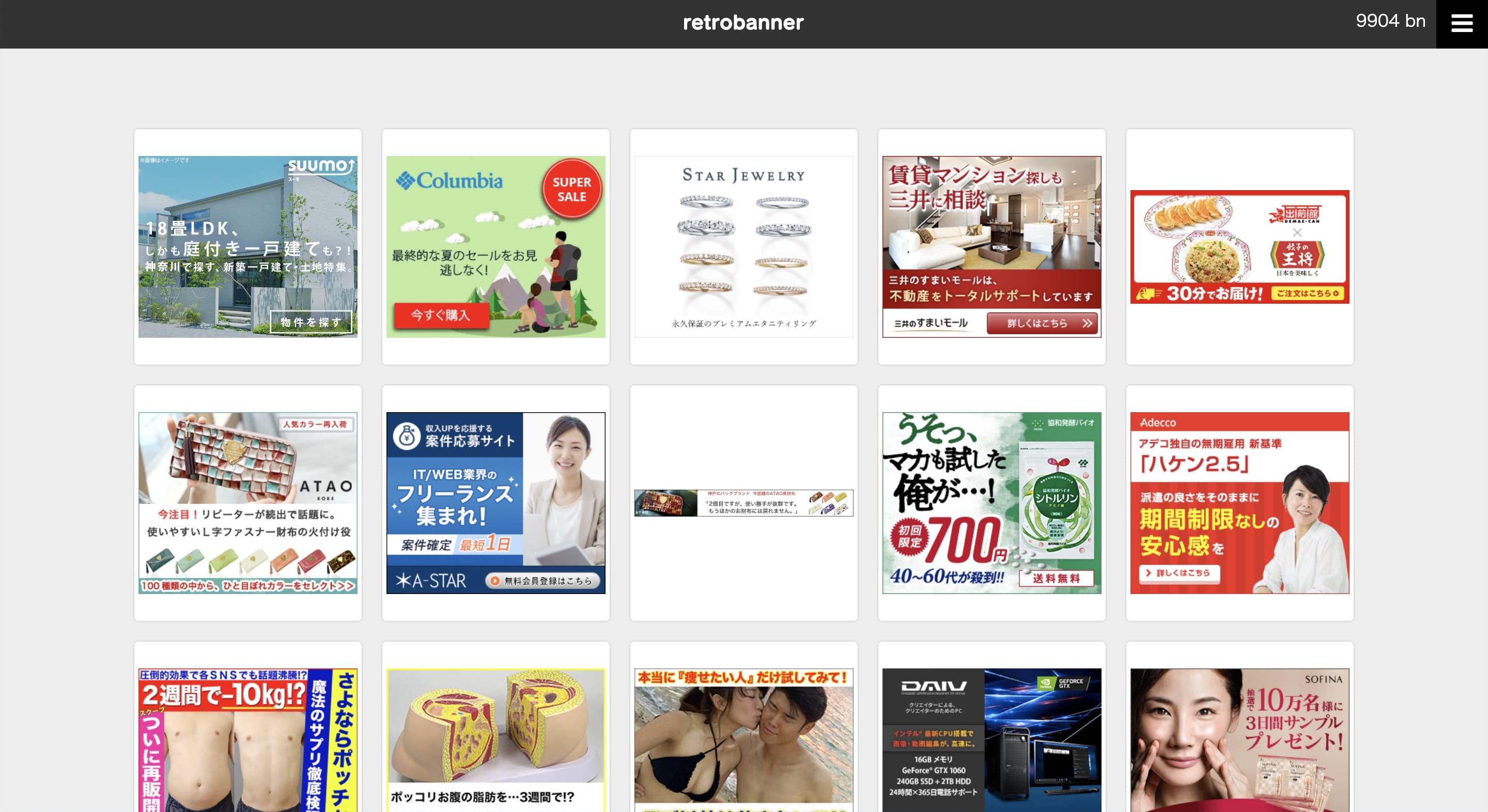
レトロバナー

こちらもバナーに特化したもの。サイズ/色/業種などだけでなく、フリーワードでも検索することができて便利です。また、枠の中におさまって表示されるので、サイズのバラバラなバナーが一覧になっていて見やすい!
スマホサイトのデザイン時に参考になるサイトは、以下でもまとめているので、ご覧ください。

スマホサイトをデザインするとき参考になるWebサイト6選
かっこいいサイトの見方・参考方法
ここまでかっこいいWebサイトのギャラリー集を紹介してきました。このようなギャラリーサイトを閲覧することは、デザインの引き出しを増やすために大いに役立ちますよね。
これらのデザイン集をWeb制作に活かすためには、ただ眺めるよりも、さらに効果的な見方や参考方法があるので、これについても少しご紹介します。
制作するWebサイトのユーザーが近いサイトを参考にする
ここまで上げてきたようなギャラリーサイトには、デザイン性に優れたサイトが多くまとめられています。
ただし、参考にしたサイトのユーザーと、これから制作するWebサイトのユーザーに大きくずれが生じている場合、良いデザインのWebサイトを作ることがむずかしくなってしまう場合も。
これから制作しようとしているWebサイトはどんな人が利用するのか?を考え、そのユーザーと近しい人が利用しているかっこいいサイトを参考にすることで、効率的に情報を集めることができます。
競合となるサイトも比較する
上記に挙げたことと少し被る点もありますが、ギャラリーサイトだけ見ていても、ユーザーにとって使いやすいWebサイトからずれてしまう可能性があります。
そのため、競合となるサイトも必ず比較するのがおすすめ。どんな要素が必要なのか・逆に不要なのかをざっくりとでもいいのでまとめておき、その要素に着目してギャラリーサイトから情報を収集してみてください。
「かっこいいWebサイトってどうやってつくるの?」という人へ
以下の連載では、Webサイトの作り方について初歩的なことからわかりやすくまとめられています。デザインを勉強中の方・これからデザイナーを目指す方にとって貴重な情報がまとまっていますので、ぜひ気になる記事があるかチェックしてください。
>>58記事が無料で読み放題!連載「Webデザインを始めよう」記事一覧へ
また、以下記事では、未経験から独学でWebデザイナーになったLIGのデザイナー:おまめさんの体験談「独学でWebデザイナーを目指す人に必要なこと」をまとめています。独学でWebデザイナーを目指す人はぜひチェックしてください。
さいごに
いやはや、本当にいろいろなまとめサイトがありますね。みなさんの制作時のご参考になれば幸いです。
もっとかっこいいサイトやおしゃれなページをチェックしたい!という人は、以下記事でもWebデザインの参考になるサイトを紹介しています。
被っているものもありますが、より多くのサイトをチェックしたいという人におすすめ。完全保存版なので、ページをブックマークしておくと便利です。

Webデザインの参考になるギャラリーサイト24選
株式会社LIGについて
わたしたちLIGは年間150を超えるWebサイトをリリースし、毎年複数のデザインアワードを受賞している、東京上野のWeb制作会社です。
訪問した瞬間に貴社の魅力がズバッ!と伝わるWebサイトを作成させていただきます! Web制作のこと、お気軽にご相談ください。