Webフォントを使うメリット・デメリット
では、Webフォントを使うメリット・デメリットとはなんでしょうか?
Webフォントのメリット
まずはメリットから説明しますね。
- どのデバイスでも同じフォントで表示できる
- レスポンシブデザインに対応しやすい
1つずつ詳しく見ていきましょう。
どのデバイスでも同じフォントで表示できる
先述したとおり、フォントの表示がユーザの端末に依存しません。
繰り返しとなりますが、Webデザイナーが見せたいフォントで、すべてのユーザにWebサイトを表示してもらうことができます。
レスポンシブデザインに対応しやすい
画像フォントを使用した場合、ビューポート(ブラウザのサイズによるCSSの切り替え変更点)に応じて画像フォントを用意する必要があります。画像を用意したり修正に対応したりすることが大変です。
しかし、Webフォントを使えば、CSSとHTMLの記述だけで各ブラウザサイズに適した読みやすいフォントを表示することができるんです。もちろん、修正の対応も簡単におこなえます。ですから、レスポンシブデザインに対応しやすいですね。
Webフォントのデメリット
つぎに、デメリットを見てみましょう。
- 費用が発生する
- フォントデータが重く、ページの表示速度が遅い
こちらはWebフォントのサービスによるところが大きいのですが、詳しく説明していくので確認してみてください。
費用が発生する
有料のWebフォントサービスを使用する際は、当然ですが費用が発生します。これらは、Webフォントサービスによって、料金プランが従量課金(PV数依存)のものか一括支払いのものかに分けられます。
ですから、費用対効果を考えた上で、料金プランの合ったWebフォントサービスを使用する必要がありそうです。ただし、サービスによっては、さまざまな料金体系があったり、Webサイトに合わせて料金設定をしていただけたりすることもあるので、まずは相談してみるのがよさそうです。
フォントデータが重く、ページの表示速度が遅い
4年前はページの表示速度が遅かったのですが、いまは読み込みが非常に早くなっています。
ページの表示速度が遅かった理由としては、日本語はひらがなやカタカナ、漢字など膨大な文字数となるのでフォントデータが重くなるんですね
いまは、どのWebフォントサービスも早くなっており、サービスによっては対策をとっているところもあります。まずWebサイト上で使用している文字のみWebフォントのデータを読み込むので、ページの表示速度が大幅に改善され、非常に早くなりました。
Webフォントを活かしたサイトの事例
では、Webフォントを活かしたサイトを見ていきましょう。
AOI Pro.
テレビCMやデジタルコンテンツの企画や制作をしている、AOI Pro.さんのコーポレートサイトです。
グループ会社の多いAOI Pro.さんでは、コーポレートサイトのTOPページで、グループ会社のコピーおよびタグラインと社名部分に「新ゴ」を使用しています。やわらかいイメージを持つ反面、同じフォントで統一することで“企業がまとまっているイメージ”を持たせることができ、グループ感を演出することができます。
東京カレンダー
東京の人気レストランや料理を徹底的に取材していて、デートやビジネスなどさまざまな場面で役立つグルメ情報を紹介しているメディアサイト。
このように膨大な情報をあつかっているメディアサイトは、多くのユーザが利用するため“ブランドイメージの画一化”が重要となります。ブランドイメージを画一化することで、メディアが伝えたいイメージを正しくユーザに伝えるのに役立ちます。
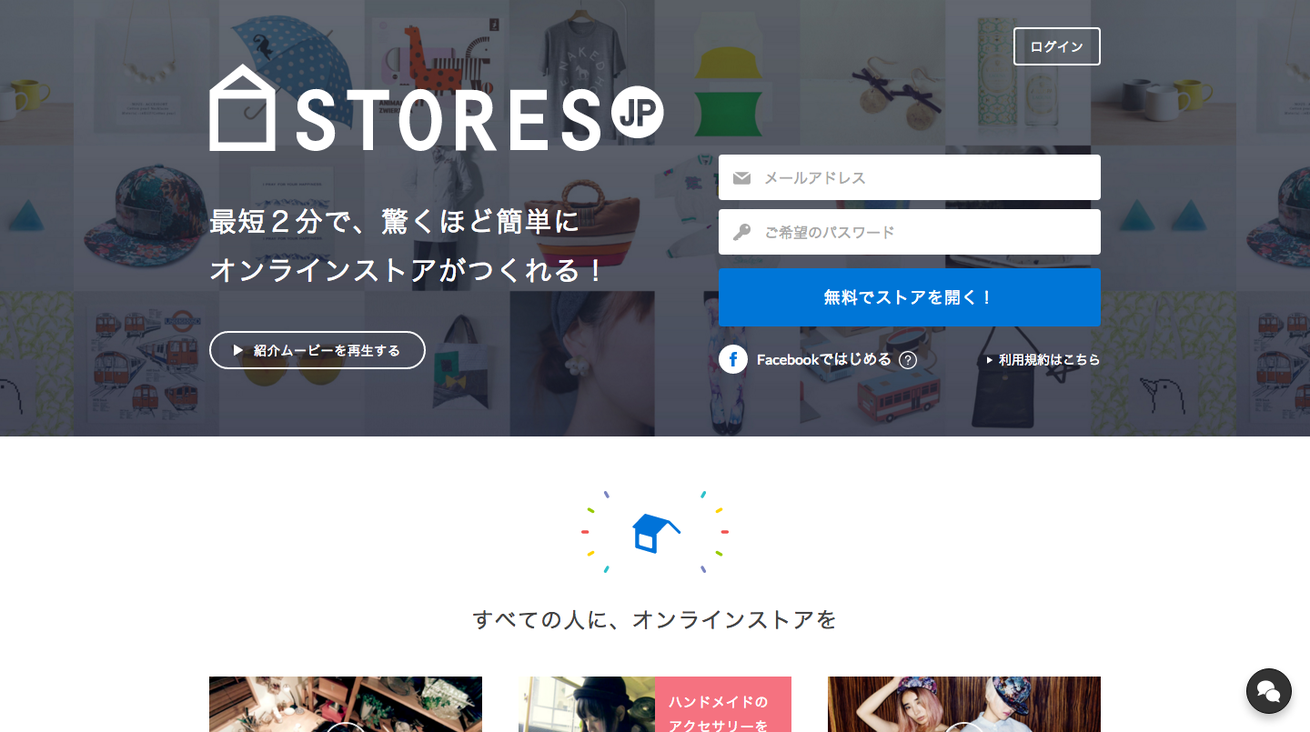
STORES.jp
STORES.jpは、ユーザが簡単にECサイトを立ち上げられるWebサービス。
実は、ユーザがECサイトを立ち上げた際に、タイトルをあらかじめ用意されているWebフォントで指定することができるんです。(あるいは、ロゴデータをアップロードすることでタイトルに設定することも可能)
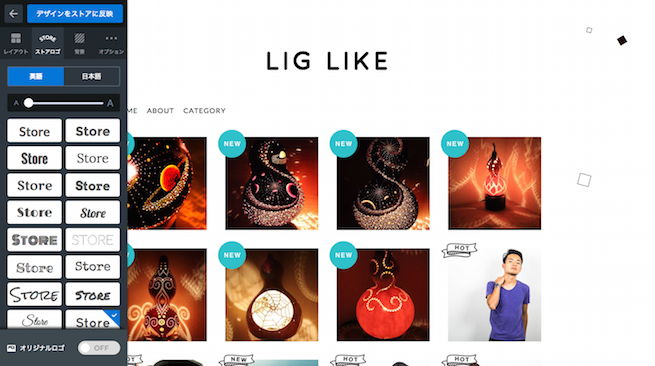
LIGでもSTORES.jpを使ってECサイトを運営しているので、のぞいてみましょう。

こちらが管理画面でタイトルデザインを指定できるページです。左側にさまざまなフォントが用意されていることがわかりますよね。もちろん、日本語のWebフォントも用意されています。
タイトルにWebフォントを使うことでECサイトのイメージを統一でき、簡易に立ち上げたECサイトでも“安心できるECサイト”といった印象を与えることができます。
まとめ
Webフォントを活用することで、Webサイトのデザインがより洗練されたり、ブランディングに役立ったりすることがわかったかと思います。
もちろんそれだけでなく、Web制作においても作業スピードがグンと上がるので、業務効率化にも繋がります。
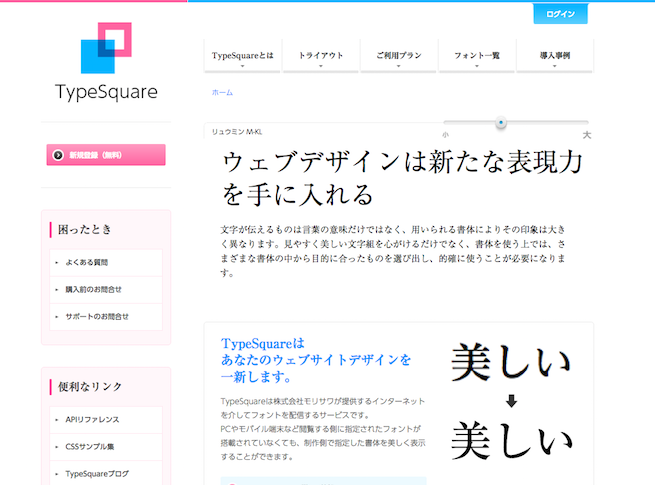
今回、サポートいただいた株式会社モリサワが運営している「TypeSquare」は、Webフォントを提供しているサービスなので、改めてご紹介させてください。
Webフォントならモリサワの「TypeSquare」
「TypeSquare」の特徴
- Webフォントを使用してもページの表示速度がはやい
- 書体の種類が豊富
- 今後の高解像度化への対応も可能
Webフォントを使用する際に気になるページの表示速度の遅れですが、「TypeSquare」はページの表示速度がはやいんです。というのも、サービスが常に改善されていっているんですね。
加えて、株式会社モリサワが提供しているサービスなので、Webフォントの品質も保障されています。
Webフォントの配信形式によってさまざまなプランが用意されており、システムに応じたプランを検討することもできます。Webフォントについて気になった方は、ぜひ問い合わせてみてください。