こんにちは。ディレクターのエリカです。
Webディレクターであれば、「何度打ち合わせを重ねても、サイトのイメージを完全に共有するのは難しい」と感じる方も多いのではないでしょうか。
そして、その度にリリース後でも修正をしなければならないことってありませんか?
例え些細な修正だとしても、サイト全体を通してどんな影響があるかわからないので、いわゆるリグレッションテストを行わなければなりません。
些細な部分など、ディレクターがしっかりとヒアリングできていれば…という箇所であれば、なんとか自分で対応したいもの。その度に、デザイナーさんやエンジニアさんに作業やチェックをお願いするのは忍びないですよね?
そんなときは、「チェックはしっかりするので、作業だけでもお願いします!」という風に頼むといいかもしれません。ということで、サイトチェックをしっかり行うために、便利なツールをご紹介です。
BackstopJS
BackstopJSは、簡単に言うとある時期のページのキャプチャと、今のページのキャプチャを比較して、変わった点がないかを調べてくれるプログラムです。
つまり、サイトの修正前と後を比較すれば、どこが変わったか、また、どこが変わらなかったかを簡単に調べることができるんです。
人間の目で比較しても細かい部分はなかなか難しいですし、時間もかかります。それが簡単にできるようになれば、すごく助かりますよね。
BackstopJSのインストール
まずは、BackstopJSをインストールしてみましょう。Bowerを利用してインストールします。
任意のディレクトリで下記を実行します。これだけです。
$ bower install backstopjsBackstopJSの実行準備
backstopjsを動かすのに必要な、モジュールをインストールします。
backstopjsのディレクトリへ移動し、npm install を実行します$ cd bower_components/backstopjs $ npm install
次に、Gulp、PhantomJS、CasperJSをインストールします。
※既にインストールされてる場合は、この作業は不要になります。$ npm install -g gulp $ npm install -g phantomjs $ npm install -g casperjs※Macの場合は、先頭にsudoを付与します。
とりあえず動かしてみる
bower_components/backstopjsディレクトリのまま、下記コマンドを実行します。
$ gulp genConfig
これで、テスト内容を記述するファイルの雛形が元のディレクトリに作成されます。{ 'viewports' : [ { 'name': 'phone', 'viewport': {'width': 320, 'height': 480} } ,{ 'name': 'tablet_v', 'viewport': {'width': 568, 'height': 1024} } ,{ 'name': 'tablet_h', 'viewport': {'width': 1024, 'height': 768} } ] ,'grabConfigs' : [ { 'testName':'http://getbootstrap.com' ,'url':'http://getbootstrap.com' ,'hideSelectors': [ ] ,'removeSelectors': [ '#carbonads-container' ] ,'selectors':[ 'header' ,'main' ,'body .bs-docs-featurette:nth-of-type(1)' ,'body .bs-docs-featurette:nth-of-type(2)' ,'footer' ,'body' ] ,'readyEvent':null ,'delay':500 } ] }
この中身を実際にテストしたい環境に合わせる必要があるのですが、ひとまずこれがどのように動くのか、確かめてみましょう。$ gulp test Generating reference files. CasperJS: CREATING NEW REFERENCE FILES CasperJS: Ready event received. CasperJS: Current location is http://getbootstrap.com CasperJS: Screenshots for phone (320x480) CasperJS: Ready event received. CasperJS: Current location is http://getbootstrap.com CasperJS: Screenshots for tablet_v (568x1024) CasperJS: Ready event received. CasperJS: Current location is http://getbootstrap.com CasperJS: Screenshots for tablet_h (1024x768) CasperJS: Comparison config file updated. CasperJS: Screenshots for tablet_v (568x1024) CasperJS: Ready event received. CasperJS: Current location is http://getbootstrap.com CasperJS: Screenshots for tablet_h (1024x768) CasperJS: Comparison config file updated. Bitmap file generation completed. Run `$ gulp test` to generate diff report.
reference files を作られた旨のメッセージが表示され、もう一度 gulp test すれば、差分をレポートしますと教えてくれました。
なので、もう一度下記コマンドを実行します。$ gulp test
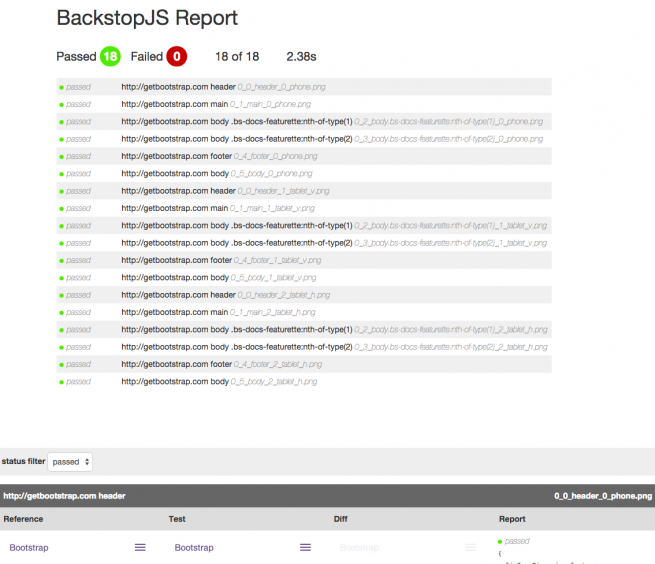
しばらく待つと、ブラウザが起動され、下記のような画面が表示されるかと思います。
Passedと表示されている数値は、差異がなかった箇所です。逆に、Failedは差異が見つかった箇所ですね。今回は、ほぼ同じタイミングで画面を比較しましたので、差異は見つからないはずです。
なので、本来の使い方としては、チェックするサイトの修正適用前に、gulp testコマンドを実行しておいて、修正が適用されたあとに、もう一度gulp testですね。また、もう一度このようなテストを行う際には、比較元のキャプチャを更新する必要があります。その場合は、gulp referenceなどのコマンドを使用します。
したがって、「 gulp reference 修正前のキャプチャを取得」「 gulp test 現在のキャプチャをとって差異をレポート」といった感じの使い方をしていくことになるかと思います。設定ファイルの書き方
それでは、実際に利用する場合の、設定ファイルを書いてみましょう。
先ほど出力された backstop.json をエディタで開いて修正します。viewports
viewportsには、閲覧するブラウザのサイズを指定します。
現在は、スマートフォン用、タブレット縦向き、タブレット横向きで想定されるウィンドウサイズが記述されているかと思います。仮に、対象となるサイトがレスポンシブであればメディアクエリの閾値等にあわせて設定します。
1サイズであれば、それにあわせた数値を設定します。grabConfigs(scenarios)
grabConfigs(scenarios)には、文字通りテストのシナリオを記述します。どのページのどんな箇所を対象にしていくかを指定していく形です。
※(scenario)は、バージョンによっては名称が変更になるそうです。
- testName(label):チェックの名称です。
- url:対象のURLです。
- hideSelectors:セレクタで指定した対象をキャプチャ時に非表示にし、比較しないようにします。
- removeSelectors:セレクタで指定した対象をキャプチャ時に削除し、比較しないようにします。
- selectors:セレクタで指定した対象を分割してキャプチャします。
- readyEvent:キャプチャをとるタイミングを、ソースコードからトリガーできるようにします。
- delay:キャプチャをとるまでのタイミングを遅らせます。(動的に出力されるような箇所も含めてキャプチャするため)
サイト全体を確認するのであれば、ページ数分grabConfigs(scenario)を記述していきます。
例えば、当ブログであれば、こんな感じでしょうか。
{
'viewports': [
{
'name': 'PC',
'viewport':{'width': 1280,'height': 768}
}
],
'grabConfigs': [
{
'testName': 'https://liginc.co.jp',
'url': 'https://liginc.co.jp',
'hideSelectors': [],
'removeSelectors': [
'.info',
'.fb-like-box'
],
'selectors': ['body'],
'readyEvent': null,
'delay': 1500
},
{
'testName': 'カテゴリ - 殿堂入り',
'url': 'https://liginc.co.jp/best',
'hideSelectors': [],
'removeSelectors': [
'.info',
'.fb-like-box'
],
'selectors': ['body'],
'readyEvent': null,
'delay': 1500
},
{
'testName': 'LIG LIBRARY',
'url': 'https://liginc.co.jp/library',
'hideSelectors': [],
'removeSelectors': [
'.info',
'.fb-like-box'
],
'selectors': ['body'],
'readyEvent': null,
'delay': 1500
}
]
}
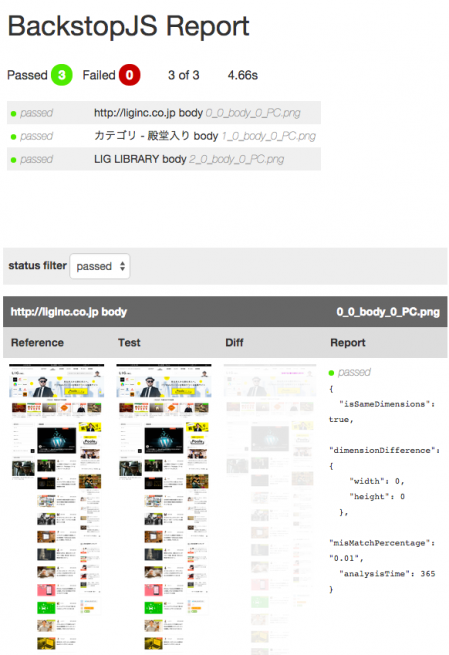
レポートは以下のような感じになります。

まとめ
いかがでしたでしょうか?
簡単にリグレッションテストができそうですよね。
そもそも、大規模案件やしっかりとしたプロジェクトであれば、運用後のテストのフローまできっちり用意されているかもしれません。
しかし、小規模案件や諸事情で工数をかけられないプロジェクト、運用から引き継いだ案件など、どうしてもこういった作業が必要になる場面が少なからずあるかと思います。
そういった場合には、最初に設定ファイルを書くのは大変かもしれませんが、そのあとが楽になる上に確実にクオリティを担保できるようになるはずですから、ぜひ試してみてはいかがでしょうか。
デザイナーさんや、エンジニアさんのリソースは大変貴重です。
効率化できるところは効率化し、円滑にプロジェクトをすすめられるようディレクターやプロジェクトマネージャが気を配れるといいですね。
参考サイト
- BackstopJS:
- Gulp:
- PhantomJS:
- CasperJS:
【Webディレクターならおさえておきたい!】
※ ディレクターやWebメディア編集者ポジションで確認しておきたい、もらい写真素材のチェック項目
※ Web制作のクライアントにヒアリングしたい項目と意識すべき重要なこと
※ 「5W1H」をもとに、サイト制作時の背景やインサイトの課題を洗い出そう
※ Webディレクターが「0から1を作る」ための戦略設計に必要な4つのステップ
※ Webディレクター250名が選んだ!2014年インターネット業界10大ニュース
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。