こんにちは、ディレクターのはるかです。
資料作成時など、写真やキャプチャをサクッと加工・編集したいとき、ありませんか? でも、ちょっとしたリサイズ・トリミングやファイルの変換などのために有料のソフトを買うのは気が引けてしまいますよね。
そこで本記事では、知っていると便利な写真加工や画像編集が簡単にできる無料のツールをご紹介します。フリーソフトはもちろん、ブラウザ上でサクッと作業できるものもありますよ!
【こちらもおすすめ】
※ 【2021】無料で商用利用可なフリー画像・写真素材サイト12選+2
※ センスがなくてもそれっぽい!無料インフォグラフィック作成ツール5選
※ ノンデザイナーのための無料ビジュアルコンテンツ作成ツール9選
※ 動画挿入でインパクトあるオリジナル資料を作成する方法
目次
簡単に写真加工や画像編集ができるツール6選
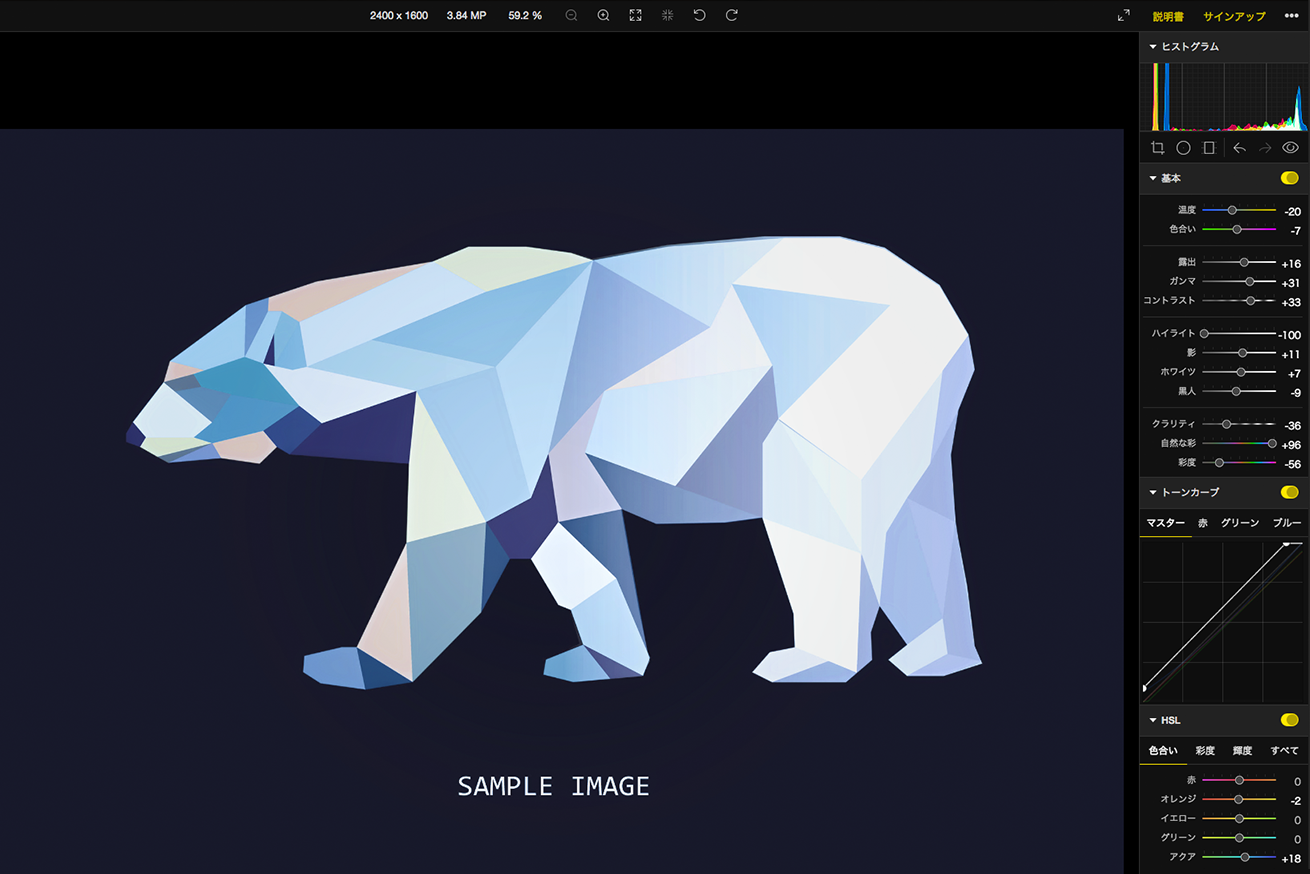
1. オンライン上で編集・加工ができる「Polarr」

https://photoeditor.polarr.co/
インストール不要のオンライン加工ツールです。ブラウザ上で写真加工や画像編集ができるので、とても便利です。

ドラッグで写真をアップし、左の「フィルター」から好きな効果をクリックすれば完成。無料の標準プランでは約120種類のフィルターが選べます。プレミアムプランではさらに多くの種類が選べる模様。
フィルター以外にも、トーンカーブの調整やレンズ補正などもできますので、細かい写真補正をしたい方におすすめです。
Chromeの拡張機能版

Chromeの拡張機能版もあります。インストールはこちらから。
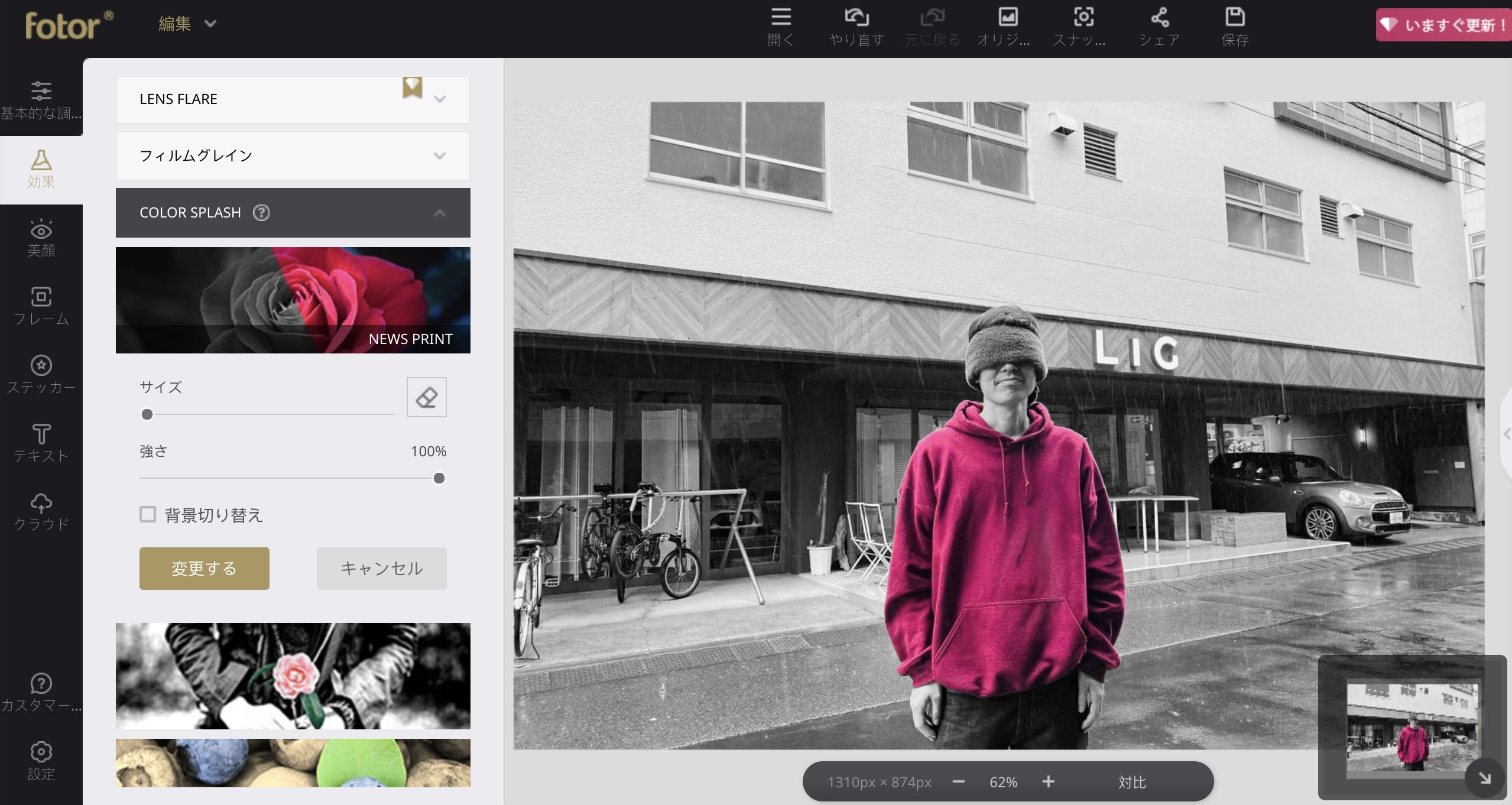
2. 自由自在に色付けできる「Fotor Color Splash」

http://www.fotor.com/features/color-splash.html
写真を一部だけモノクロ画像にしたり、逆にモノクロ画像の一部だけ色付けすることができるブラウザ上のサービスです。

こんな感じです。
古いバージョンですが、使い方をわかりやすく説明している動画もあります。
iOS、Androidアプリを無料で配信しているので、スマホでの画像加工もできます。
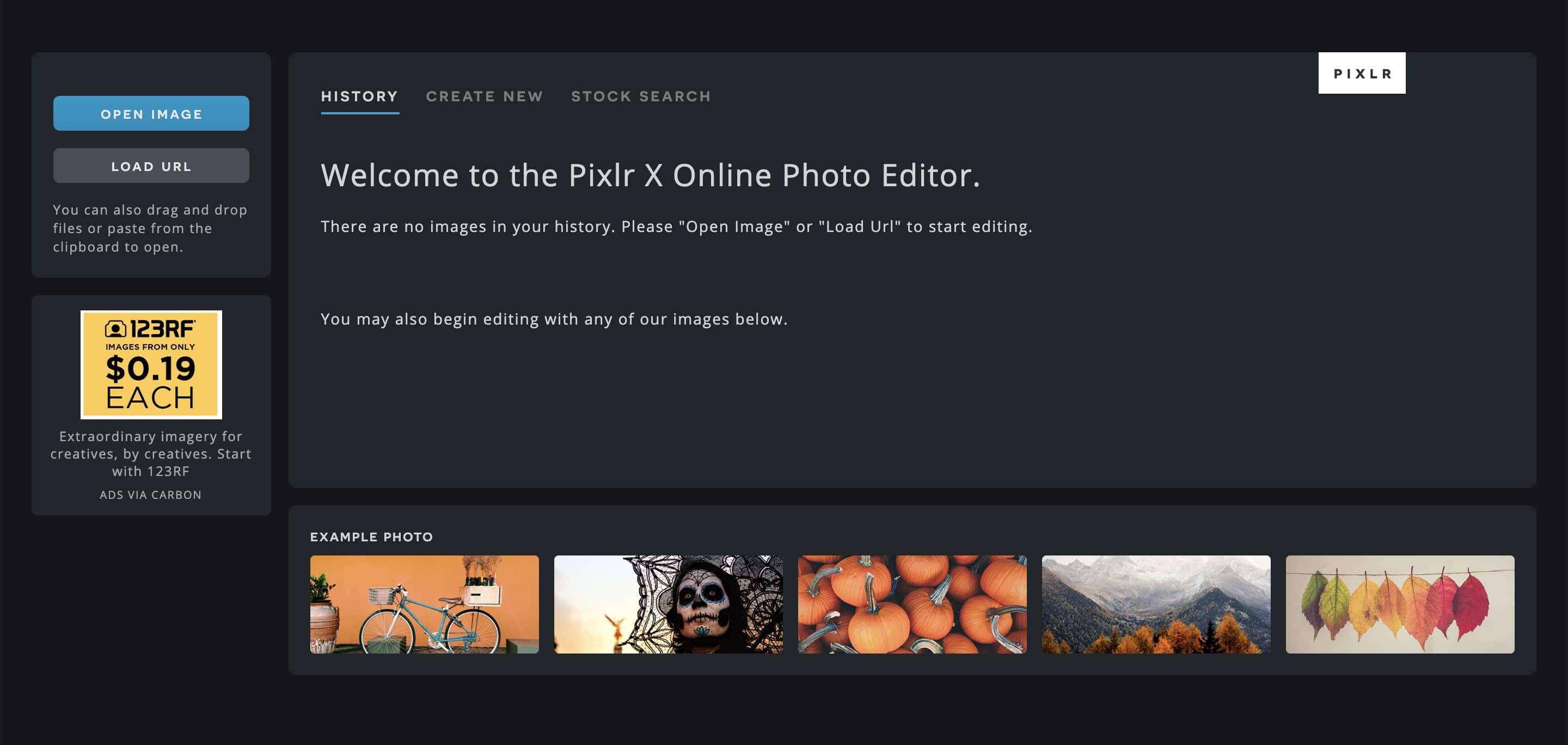
3. デコレーションが楽しい! 「Pixlr X」

PIXLRさんのサービスです。こちらもブラウザ上で使用可能です。Pixlr-o-maticの新しいバージョンのようです。
携帯カメラアプリやInstagramなどで流行っているような画像加工が、ブラウザ上でできます。バラの花びらや雨粒などのオーバーレイや、デコレーションを簡単に追加できます。
EFFECT(エフェクト)

EFFECTから画像の色合いを調整できます。レトロな感じにしてみました。
OVERLAY(オーバレイ)

さらに、ADD ELEMENT>OVERLAYから、雨を激しくしてみました。
BORDER(ボーダー)

仕上げに、ADD ELEMENT>BORDERから汚れた感じのフレームを選びました。
このように、簡単に雰囲気ある画像加工ができます。
スマホアプリもあります!https://pixlr.com/mobile
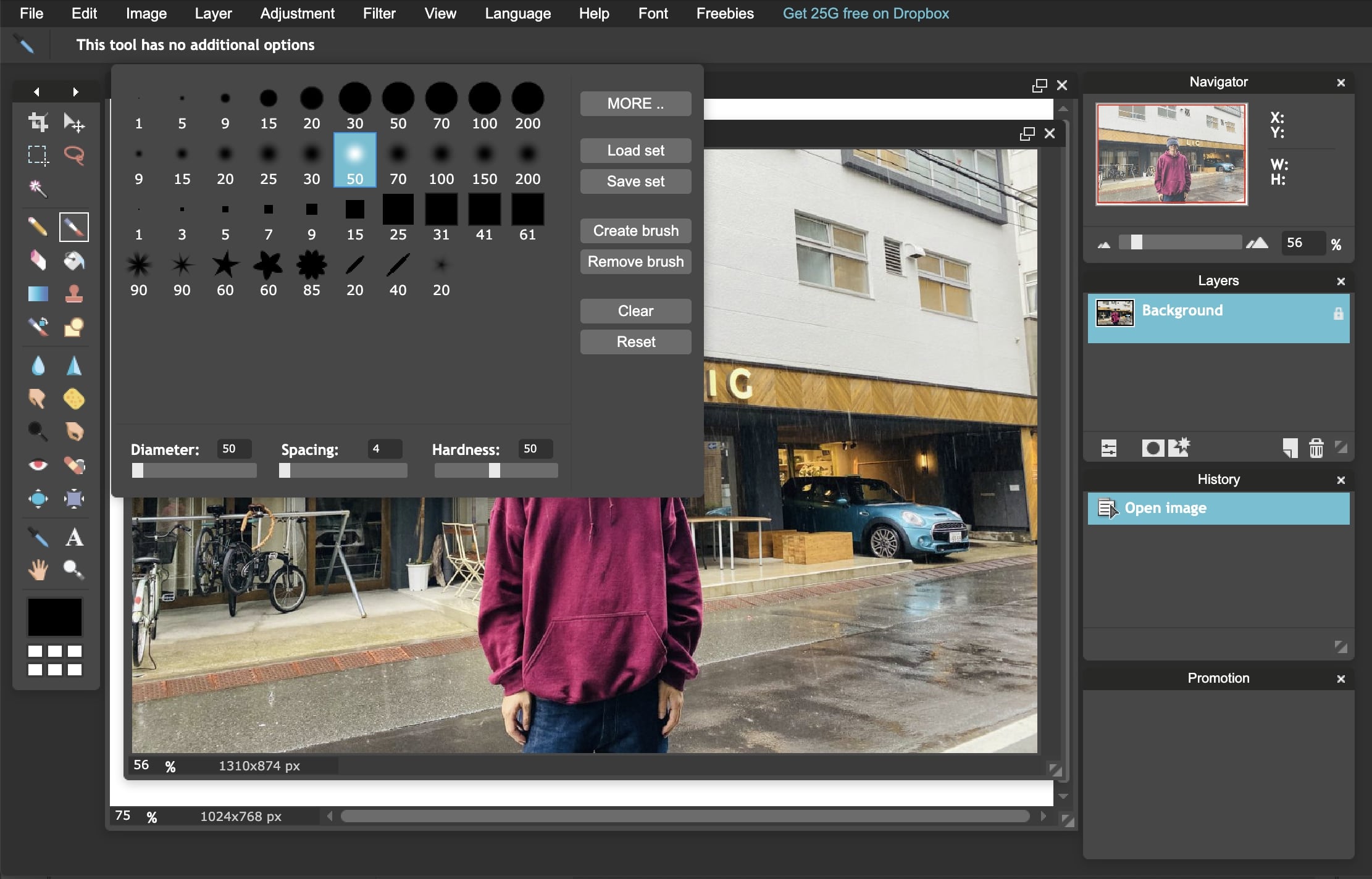
4. 無料なのに機能豊富! 初心者にもおすすめの「Pixlr editor」

こちらもインストール不要でブラウザ上で使用可能です。無料なのに、基本的な画像加工・編集機能がひと通りそろっていてとても便利です。愛用しています。

ブラシの種類も豊富。使い勝手がいいので、画像編集ツール初心者にもおすすめです。
5. 画面キャプチャの補足が楽々「Skitch」

https://evernote.com/intl/jp/skitch/
画面キャプチャなどに補足を入れたいときに、感覚的にサクサク使える便利な無料アプリです。

Skitchを起動してからキャプチャをとったり、カメラで撮影することができます。画像をドラックしてアップすることも可能です。

できることを一通りやってみました。
テキスト入力、枠、矢印、アイコン(コメントも入れられます!)、モザイクが入れられます。ツールを説明するブログ記事などでよくSkitchが使用されているのを見かけますが、本当にサクッと画像編集できて便利です。
6. 縦長サイトの画面キャプチャを取れる「Awesome Screenshot」

Google Chromeのプラグインです。
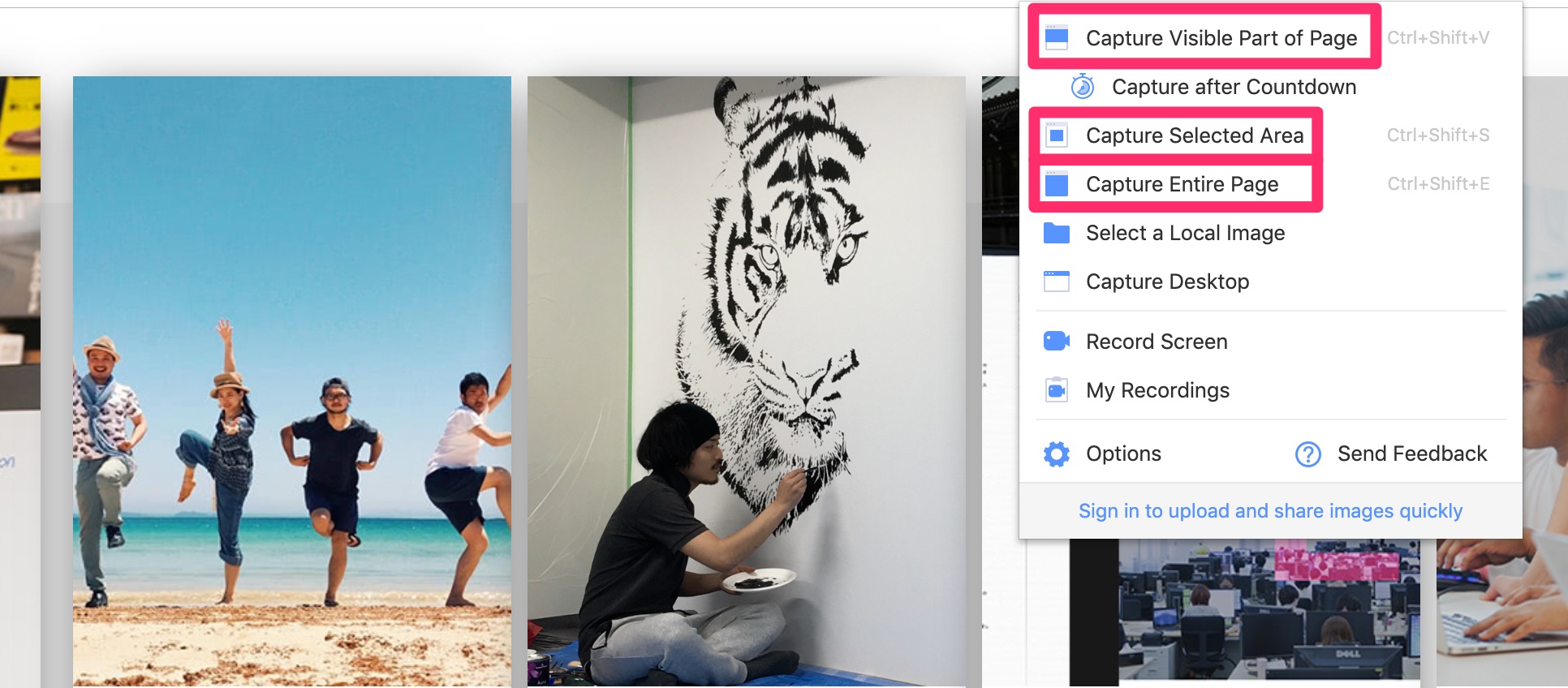
スクロールが長いサイトのキャプチャをとりたい人におすすめです。まずは取りたいキャプチャの範囲によって項目を選択します。私は基本以下の3つを使用しています。

- ブラウザに表示されている範囲のキャプチャを取りたいとき
Capture visible part of page - ブラウザに表示されている範囲から一部分選択してキャプチャを取りたいとき
Capture selected area - そのページのすべてのキャプチャを取りたいとき
Capture entire page

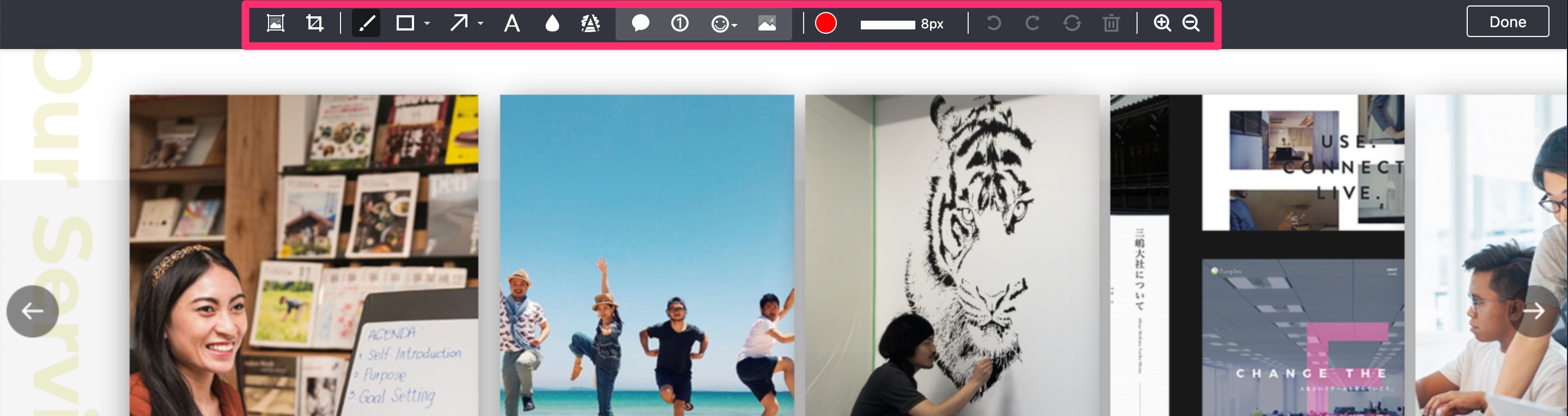
範囲を決めるとヘッダーにこのようなエディターがでてきます。
Skitchと同じように文字入れや矢印などをいれて、保存して完了です。Chromeを使用されている方はぜひ!
まとめ
今回紹介したツールは、どれも無料で基本的にサクッと画像加工・編集できるものばかりです。
それぞれ機能がシンプルなので、ちょっとしたデザインや合成であれば初心者でも手軽に操作することができますよ。
ぜひ複数のツールを試してみて、用途に合ったものを見つけてくださいね!
【「あの資料良かったよ」と言われたい】
※ Photoshopなしで画像加工!登録不要のフリーオンライン画像編集サイト6選
※ プレゼンが苦手な人へ!あなたの資料が「ガラッと変わる」便利なツールまとめ
※ より美しいプレゼン資料を共有しよう。オンラインプレゼンツール7選
※ ちょっとした画像編集に、オンライン画像エディタ『pixlr』を使うススメ。
※ LIGデザイナーが厳選!使えるフリーのピクトグラム(ピクトグラフ)まとめ
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
この記事のシェア数
ディレクターのはるかです。声がかなり低いですが、酒やけではなく地声です。インドアすぎるのでアウトドアになれる趣味が欲しいです。よろしくお願いします。
このメンバーの記事をもっと読む