こんにちは、デザイナーのぺちこです。
本気でTumblrテーマを作りたい人のためのTumblrテーマカスタマイズ、Vol.2です! 全3回の連載型で進めています。
- Vol.1 テーマカスタマイズの基本編
- Vol.2 テーマカスタマイズの独自タグ理解編(今回)
- Vol.3 テーマカスタマイズ実践編
今回は、「Tumblrでもここまでデザインできる!オリジナルカスタマイズの実例解説」でご紹介した内容も一部重複するところがあるのですが、より分かりやすく汎用的に、という観点で進めていきます。
ではさっそくいきましょー!
Vol.2「テーマカスタマイズの独自タグ理解編」 もくじ
Tumblrの基本構造を理解する
テーマカスタマイズの前に、全体のHTML構造を理解していきましょう。基本的に1ソースで成り立っているため、HTMLはなかなか煩雑なことになっています。
全体のページ構造
Tumblrには複数のページがありますが、構造的には「インデックスページ」と「パーマリンクページ」の2種類に分けられています。
「インデックスページ」は記事が一覧形式で並ぶページ、「パーマリンクページ」は各記事の詳細ページです。
| インデックスページ | トップページ |
|---|---|
| 日付ページ | |
| タグページ | |
| 検索ページ | |
| パーマリンクページ | 記事詳細ページ |
トップページ
読んで字のごとく、ドメイン直下のトップページのことです。
日付ページ
特定の日付に投稿された記事の一覧を表示するページです。「http://ユーザー名.tumblr.com/day/2015/03/05/」といった形で、年月日を指定したURLとなっています。
タグページ
投稿時にタグを付けることができますが、当該タグが付けられた記事の一覧ページです。「http://ユーザー名.tumblr.com/tagged/タグ名」でアクセスが可能です。
検索ページ
Tumblr上の検索機能を使って出る検索結果のページです。「http://ユーザー名.tumblr.com/search/検索ワード」でアクセスが可能です。
記事詳細ページ
各投稿の詳細ページです。基本的には「http://ユーザー名.tumblr.com/post/投稿ID」というURLになっていますが、投稿時に「フレンドリーURL」というのを設定することができ、その場合は「http://ユーザー名.tumblr.com/post/投稿ID/フレンドリーURL」というURLになります。
{block}タグ
Tumblrでは、この{block}タグが頻繁に使用されます。{block:****}~{/block:****}という形で使用されますが、JavaScriptなどで例えると「if」に近いです。とてもたくさん種類があるので都度解説をしていきますが、ここでは、ページを判別する{block}タグについて。
HTMLが1ソースということで、現在表示しているページがどのページに該当するのかを判別するための{block}タグがあります。
| インデックスページ | {block:IndexPage} ~ {/block:IndexPage} |
|---|---|
| パーマリンクページ | {block:PermalinkPage} ~ {/block:PermalinkPage} |
トップページ・日付ページ・タグページ・検索ページは、構造的には同じ「一覧系ページ」として判別され、この独自タグだけでは細かく出力を分けることはできません。そこで、更に以下のように分かれています。
| トップページ | 判定タグ無し |
|---|---|
| 日付ページ | {block:DayPage} ~ {/block:DayPage} |
| タグページ | {block:TagPage} ~ {/block:TagPage} |
| 検索ページ | {block:SearchPage} ~ {/block:SearchPage} |
ご覧のとおり、トップページであることを判定する独自タグがないため、トップページにのみ追加したい要素がある場合などは少し工夫が必要になってきます。
- JavaScriptでURLを判定する
- CSSを用いてdisplayを操作する
など。一手間かかりますが、できないことはないですね。
各投稿と独自タグを理解する
続いて、投稿タイプについて解説していきます。
Tumblrの管理画面を見ていただけば分かるとおり、投稿の種類がいくつもあります。そしてその投稿タイプごとに独自タグも色々と用意されています。

投稿の基本的な独自タグ
各投稿タイプについて解説する前に、基本的な独自タグをご紹介します。(※{block}タグに関しては閉じタグを割愛して表記しています)
| {block:Posts} | 投稿を降順で出力するための独自タグ。投稿タイプに依らず必要になります。 |
|---|---|
| {Permalink} | 各投稿の個別記事ページのURLを出力する独自タグ。 |
| {ShortURL} | 各投稿の個別記事ページへリダイレクトする短縮URLを出力する独自タグ。 |
| {PostID} | 各投稿のID |
| {block:Post[1-15]} | 指定した件数目の投稿に出力する{block}タグ。{block:Post8}~{/block:Post8}とすれば8件目の投稿に出力されます。 |
| {block:Odd} | 奇数件目の投稿に出力する{block}タグ。 |
| {block:Even} | 偶数件目の投稿に出力する{block}タグ。 |
| {block:PostSummary} | Permalinkページにおいて、投稿に本文(またはキャプションなど)がある場合に出力する{block}タグ。 |
| {PostSummary} | Permalinkページにおいて、投稿の本文(またはキャプションなど)を、HTMLタグを除いたプレーンテキストで出力する。 |
{block:Odd}と{block:Even}は、スタイルを形成する際にとても便利なので、ありがたい独自タグですね。ぜひ覚えておきましょう!
テキストの投稿
「タイトル」と「本文」を投稿でき、ブログ記事の投稿のように使うことができます。いずれか片方だけでも投稿することが可能です。
| {block:Text} | テキストの投稿を出力するための独自タグ。必ずこの独自タグで囲んでください。 |
|---|---|
| {block:Title} | タイトルがある場合のみ出力する{block}タグ。 |
| {Title} | タイトルを出力する。 |
| {block:Body} | 本文がある場合のみ出力したい要素を囲む独自タグ。 |
| {Body} | 本文を出力する独自タグ。HTML形式で出力されます。 |
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
</article>
{/block:Text}
{/block:Posts}画像の投稿
「画像」と「キャプション」を投稿できます。
画像は1枚であればその画像に関するリンク先を設定することが可能で、複数の画像を投稿した場合には全体のキャプションの他に個別にキャプションを設定することもできます。
| {block:Photo} | 画像の投稿(1枚の場合)を出力するための独自タグ。 |
|---|---|
| {PhotoURL-***} | 指定したサイズの画像URLを出力する。HighRes、500、400、250、100 を指定することが可能で、指定したサイズが縦横いずれかの最大サイズ。HighResは1280pxでの出力となります。 |
| {PhotoWidth-***} | 指定したサイズの画像幅を出力する。imgのwidth値に入れたり、サイズを明記する場合などに使えます。 |
| {PhotoHeight-***} | 指定したサイズの画像高さを出力する。imgのheight値に入れたり、サイズを明記する場合などに使えます。 |
| {block:Caption} | キャプションがある場合のみ出力したい要素を囲む独自タグ。 |
| {Caption} | キャプションを出力する。 |
| {PhotoAlt} | キャプションをプレーンテキストで出力する。 |
| {block:LinkURL} | 画像1枚の投稿の際、リンク先を設定した場合に出力する{block}タグ。 |
| {LinkURL} | 上記、設定したリンクURLを出力する。 |
| {LinkOpenTag} | 上記、設定したリンクURLを含むオープンアンカータグを出力する。 |
| {LinkCloseTag} | クローズアンカータグを出力する。 |
| 写真の諸情報 | その他、カメラ情報・絞り値・露出・焦点距離などを出力することもできます。少しマニアックになってくるので、公式サイトにてどうぞ。 |
記述例(画像1枚の投稿の場合)
{block:Posts}
{block:Photo}
<article>
<figure>
{LinkOpenTag}
<img src="{PhotoURL-500}" width="{PhotoWidth-500}" height="{PhotoHeight-500}" alt="{PhotoAlt}">
{LinkCloseTag}
</figure>
<div class="highres"><a href="{PhotoURL-HighRes}" target="_blank">高解像度の画像を見る</a></div>
{block:Caption}
<div class="caption">{Caption}</div>
{/block:Caption}
{block:Exif}
<dl class="photo-data">
{block:Camera}<dt>カメラ</dt><dd>{Camera}</dd>{/block:Camera}
{block:Aperture}<dt>絞り値</dt><dd>{Aperture}</dd>{/block:Aperture}
{block:Exposure}<dt>露出</dt><dd>{Exposure}</dd>{/block:Exposure}
{block:FocalLength}<dt>焦点距離</dt><dd>{FocalLength}</dd>{/block:FocalLength}
</dl>
{/block:Exif}
</article>
{/block:Photo}
{/block:Posts}画像1枚の投稿の場合、と書いたとおり、画像投稿時に複数の画像をアップロードした場合の出力には、異なる独自タグが必要になってきます。もちろん、同じ独自タグで問題ない部分もあるので、差分だけご紹介します。
| {block:Photoset} | 画像の投稿(複数枚投稿の場合)を出力するための独自タグ。 |
|---|---|
| {block:Photos} | 各画像に関する情報を出力するための独自タグ。この独自タグで囲まれている要素が、画像の枚数分出力されます。 |
| {PhotoCount} | 画像の枚数を出力する。 |
記述例(画像複数枚投稿の場合)
{block:Posts}
{block:Photoset}
<article>
{block:Photos}
<figure><img src="{PhotoURL-500}" width="{PhotoWidth-500}" height="{PhotoHeight-500}" alt="{PhotoAlt}"></figure>
{block:Caption}
<figcaption>{Caption}</figcaption>
{/block:Caption}
{block:Exif}
<dl class="photo-data">...</dl>
{/block:Exif}
{/block:Photos}
{block:Caption}
<div class="caption">{Caption}</div>
{/block:Caption}
</article>
{/block:Photoset}
{/block:Posts}また、{block:Photos}を使用しなくても、{Photoset}と記述するだけで、画像の一覧を出力することが可能です。カスタマイズ性は低くなりますが、必要に応じて使用してください。
{block:Posts}
{block:Photoset}
<article>
{Photoset}
{block:Caption}
<div class="caption">{Caption}</div>
{/block:Caption}
</article>
{/block:Photoset}
{/block:Posts}スッキリ。
引用の投稿
文字通り、本からの引用や誰かのブログ、Wikipediaからの引用など。
| {block:Quote} | 引用の投稿を出力するための独自タグ。 |
|---|---|
| {Quote} | 引用の本文を出力する。 |
| {block:Source} | 出典がある場合のみ出力したい要素を囲む独自タグ。 |
| {Source} | 出典を出力する。 |
| {Length} | 引用の長さによって、異なる値を出力する。値は short、medium、long の3種。 |
記述例
{block:Posts}
{block:Quote}
<article class="{Length}">
<blockquote>{Quote}</blockquote>
{block:Source}
<div class="source">{Source}</div>
{/block:Source}
</article>
{/block:Quote}
{/block:Posts}{Length}はあまり使うタイミングが分かりませんが、長さによってデザインを変える場合にはclassの値に入れておくと便利ですね。
リンクの投稿
リンクの「URL」「タイトル」「サムネイル画像」「ディスクリプション」を投稿することができます。サムネイル画像を登録するUIがないと思って謎だったのですが、どうやらリンク先の「ogp画像」が読み込まれるようです。
タイトルとサムネイル画像、ディスクリプションは、リンク先にて適切に設定されていれば全て自動的に挿入されます。
| {block:Link} | リンクの投稿を出力するための独自タグ。 |
|---|---|
| {URL} | 投稿したURLを出力する。 |
| {Name} | 投稿のタイトルを出力する。 |
| {block:Host} | 投稿に「URL」と「タイトル」が設定されている場合に出力する{block}タグ。(どちらか一方しか設定していない場合は出力されない) |
| {Host} | 「http://」「https://」を除いたURLのホスト名を出力する。 |
| {block:Thumbnail} | サムネイル画像が登録されている場合に出力する{block}タグ。 |
| {Thumbnail} | サムネイル画像のURLを出力する。 |
| {block:Description} | ディスクリプションが登録されている場合に出力する{block}タグ。 |
| {Description} | ディスクリプションを出力する。 |
| {Target} | 管理画面で「リンク先を新規ウィンドウに表示する」に設定している場合に、ターゲット属性「target=”_blank”」を出力する。 |
記述例
{block:Posts}
{block:Link}
<article>
<a href="{URL}" {Target}>
{block:Thumbnail}
<figure><img src="{Thumbnail}" alt=""></figure>
{/block:Thumbnail}
<span class="title">{Name}</span>
{block:Host}<span class="host">{Host}</span>{/block:Host}
</a>
{block:Description}
<div class="description">
{Description}
</div>
{/block:Description}
</article>
{/block:Link}
{/block:Posts}チャットの投稿
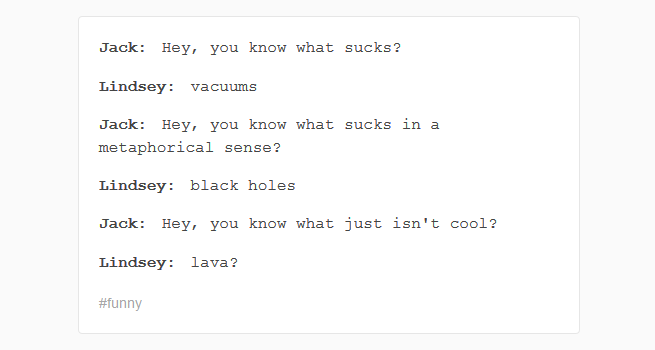
チャットと言われると馴染みがあるような、ないような。どういうときに投稿するんだろう?と少し思ったのですが、Tumblrのサンプル投稿を見てなんとなく分かりました。

対話形式の何かを投稿するときに使うようです。記憶に残った会話とかを記録すればいいでしょうかね……?
| {block:Chat} | チャットの投稿を出力するための独自タグ。 |
|---|---|
| {block:Title} | タイトルがある場合に出力する{block}タグ。 |
| {Title} | タイトルを出力する。 |
| {block:Lines} | 各行出力するための独自タグ。この独自タグで囲まれている要素が、行数分だけ出力されます。 |
| {block:Label} | ラベルが抽出された場合に出力する{block}タグ。ラベルとは、サンプルでいう「Jack」「Lindsey」といった名前にあたる部分で、投稿の際に半角の「:(コロン)」を後ろにつけるとラベルとして認識されます。 |
| {Label} | 上記、検出されたラベルを出力する。 |
| {Line} | 該当する行のテキスト部分を出力する。 |
| {UserNumber} | ラベル毎に付与された、特定の整数を出力する。(※後述) |
| {Alt} | 偶数行の場合は「even」、奇数行の場合は「odd」を出力する。 |
{UserNumber}が分かりにくいので解説します。
例文であれば「Jack」には「1」、「Lindsey」には「2」といった具合に数字が付与され、仮に3人目「Michel」の発言があった場合には「Michel」には「3」が付与されます。文字列を認識して同一の文字列であれば共通の数字が付与されるので、class属性として活用すれば人物ごとのラベルの色分けなんて小技もできてしまいます。
記述例
{block:Posts}
{block:Chat}
<article>
{block:Title}
<h1>{Title}</h1>
{/block:Title}
{block:Lines}
<p class="chat-{Alt}">
{block:Label}
<span class="label num-{UserNumber}">{Label}</span>
{/block:Label}
{Line}</p>
{/block:Lines}
</article>
{/block:Chat}
{/block:Posts}音声の投稿
音楽などの音声ファイルを投稿することができます。フリーで公開されているものは検索でき、自分で音声ファイルをアップロードすることも可能です。
| {block:Audio} | 音声の投稿を出力するための独自タグ。 |
|---|---|
| {block:Caption} | オーディオのキャプションがある場合に出力する{block}タグ。 |
| {Caption} | オーディオのキャプションを出力する。 |
| {block:AudioEmbed} | 埋め込みオーディオプレイヤーが使用可能な場合に出力する{block}タグ。 |
| {AudioEmbed-***} | 埋め込みコードを出力する。250、400、500、640で幅を指定できる。 |
| {block:PlayCount} | オーディオの再生カウントがある場合に出力する{block}タグ。 |
| {PlayCount} | 再生回数を出力する。 |
| その他 | 書ききれないので残りは公式サイトにて |
オプションは色々あるのですが、{AudioEmbed}を使えば、音声投稿としては必要最低限なものを網羅することができるので、全部覚える必要もないかと思います。
記述例
{block:Posts}
{block:Audio}
<article>
{block:AudioEmbed}
<div class="audio-block">
{AudioEmbed-640}
</div>
{/block:AudioEmbed}
{block:PlayCount}
<div class="playcount">Played : {PlayCount}</div>
{/block:PlayCount}
{block:Caption}
<div class="caption">
{Caption}
</div>
{/block:Caption}
</article>
{/block:Audio}
{/block:Posts}動画の投稿
動画ファイルをアップロード、または動画サイトの動画を埋め込むことができます。(※キャプションや再生回数は音声投稿と同じなので割愛しています。)
| {block:Video} | 動画の投稿を出力するための独自タグ。 |
|---|---|
| {Video-***} | 埋め込みコードを出力する。250、400、500、700で幅を指定できる。 |
| {block:VideoThumbnail} | 動画の画像サムネイルが使用可能な場合に出力する{block}タグ。 |
| {VideoThumbnailURL} | 動画の画像サムネイルのURLを出力する。アップロードしたファイルの場合は自動的に1コマ目、YouTube等の場合は設定されているサムネイル画像を出力します。 |
記述例
{block:Posts}
{block:Video}
<article>
<div class="video-block">{Video-700}</div>
{block:PlayCount}
<div class="playcount">Played : {PlayCount}</div>
{/block:PlayCount}
{block:Caption}
<div class="caption">
{Caption}
</div>
{/block:Caption}
</article>
{/block:Video}
{/block:Posts}質問の投稿
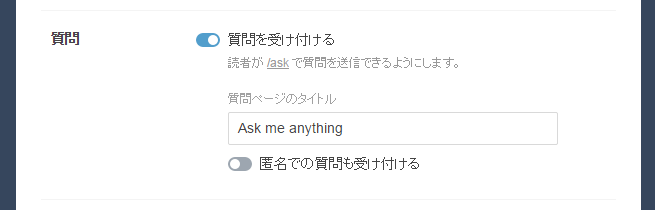
「質問」は、管理画面で受け付けるかどうかを設定することができ、受け付ける場合は /ask のページから質問が送信できるようになります。

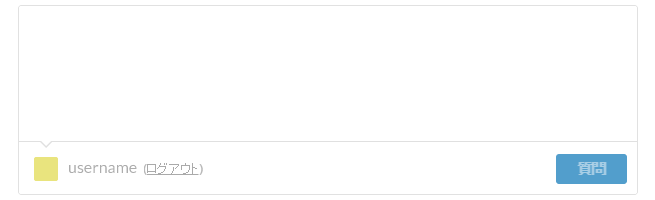
質問フォームはテキストの投稿がPermalinkページで出力されるように独自タグが記述されていれば、以下のようなフォームが自動的に表示されるようになっています。

そして「質問の投稿」とは、届いた質問に対して管理画面から回答する際に「Tumblrに投稿するかどうか」を選択することができ、投稿を選択した場合に出力されるものです。
| {block:Answer} | 質問の投稿を出力するための独自タグ。 |
|---|---|
| {Question} | 質問の内容を出力する。 |
| {Asker} | 質問者のユーザー名とTumblrのURLを指定したテキストリンクを出力する。匿名からの投稿の場合は、リンクのない「匿名」というプレーンテキストを出力する。 |
| {AskerPortraitURL-***} | 質問者のプロフィール画像のURLを出力する。16、24、30、40、48、64、96、128のサイズが指定可能。 |
| {Answer} | 質問の回答を出力する。 |
| リブログされた回答 | 質問が別のユーザーにリブログされ回答があった場合の独自タグもあります。詳しくは公式サイトへ。 |
記述例
{block:Posts}
{block:Answer}
<article>
<div class="question">
<div class="text">{Question}</div>
<div class="user">
<figure><img src="{AskerPortraitURL-64}" alt=""></figure>
<span class="name">{Asker}</span>
</div>
</div>
<div class="answer">{Answer}</div>
</article>
{/block:Answer}
{/block:Posts}リブログの投稿
リブログの投稿とは、「自分が誰かの投稿をリブログした際に、自分のTumblrページに表示される投稿」のことです。Twitterのリツイートで考えると理解しやすいかもしれません。
どの投稿タイプなのかは基本的には自動で判別して出力してくれるので、投稿を表示させるために必要な記述は特にありませんが、「リブログした投稿である」ことを明示するために、以下のようなタグが用意されています。
| {block:RebloggedFrom} | リブログ投稿の場合に出力する{block}タグ。 |
|---|---|
| {ReblogParentName} | リブログ元のブログのユーザー名を出力する。 |
| {ReblogParentTitle} | リブログ元のブログタイトルを出力する。 |
| {ReblogParentURL} | リブログ元のブログURLを出力する。 |
| {ReblogParentPortraitURL-***} | リブログ元のブログのプロフィール画像URLを出力する。16、24、30、40、48、64、96、128のサイズが指定可能。 |
| {block:NotReblog} | リブログ投稿ではない場合に出力する{block}タグ。 |
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
{block:RebloggedFrom}
<div class="reblog">
Reblogged : <a href="{ReblogParentURL}">{ReblogParentTitle} / {ReblogParentName}</a>
</div>
{/block:RebloggedFrom}
</article>
{/block:Text}
{/block:Posts}上記のように、通常の投稿の下部などに入れる形が多いようです。
すでに長丁場で疲れてきましたね……でも、まだ続きます! このあたりでチョコレート1粒食べて回復しておきましょう。
記事に紐づく独自タグを理解する
各投稿タイプ別に独自タグを解説してきましたが、次はどの投稿タイプでも共通して使用する独自タグについてです。
日付
投稿日時に関する独自タグです。曜日や年月日の表記に関しては、管理画面での言語設定が影響してきます。
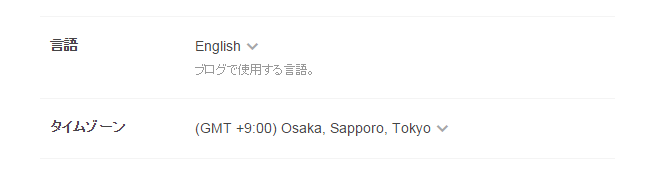
投稿する内容は日本語だとしても、月表記は「September」「Sep」、曜日は「Monday」「Mon」などにしたい!という場合には、言語設定を英語にしておかなければいけません。
言語設定とタイムゾーンは別々に指定することができるので、言語は「English」、タイムゾーンは「(GMT +9:00) Osaka, Sapporo, Tokyo」にしておけば、投稿日時が日本時間とズレることはありません。

| {block:Date} | 日付を出力するための独自タグ。{block:Posts}の中に含んでください。 |
|---|---|
| {Year} | 西暦(’2015’など)を出力する。 |
| {ShortYear} | 西暦の下2桁(’15’など)を出力する。 |
| {Month} | 月(’1月’~’12月’)を出力する。英語だと’January’~’December’となります。 |
| {ShortMonth} | 英語だと’Jan’~’Dec’となりますが、日本語の場合は変わらず’1月’~’12月’を出力する。 |
| {MonthNumber} | ‘1’~’12’の数字のみを出力する。{MonthNumberWithZero}で’01’~’12’。 |
| {DayOfMonth} | 日にち(’1’~’31’)を出力する。{DayOfMonthWithZero}で’01’~’31’。 |
| {DayOfWeek} | 曜日(’月曜’~’日曜’)を出力する。英語だと’Monday’~’Sunday’となります。 |
| {ShortDayOfWeek} | ‘月’~’日’を出力する。英語だと’Mon’~’Sun’となります。 |
| {AmPm} | ‘am’または’pm’を出力する。日本語でも同様です。 |
| {CapitalAmPm} | ‘AM’または’PM’を出力する。 |
| {12Hour} | 12時間表記の際の時間(’1’~’12’)を出力する。{12HourWithZero}で’01’~’12’。 |
| {24Hour} | 24時間表記の際の時間(’0’~’23’)を出力する。{24HourWithZero}で’01’~’23’。 |
| {Minutes} | 分(’0’~’59’)を出力する。 |
| {Seconds} | 秒(’0’~’59’)を出力する。 |
| {TimeAgo} | 「1分前」「2時間前」などの、現在から逆算した更新時間を出力する。 |
よく使うだろうなというものだけ抜粋しましたが、他にもいくつか独自タグが用意されていますので、全部を知りたい方は公式サイトへ。
記述例
{block:Posts}
{block:Text}
<article>
<header>
{block:Date}
<div class="date">
<time datetime="{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero}">
{Year}.{MonthNumber}.{DayOfMonth} ({ShortDayOfWeek})
</time>
</div>
{/block:Date}
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
</header>
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
</article>
{/block:Text}
{/block:Posts}投稿タグ
各投稿には、投稿する際に「タグ付け」をすることができます。日本語もOK、スペースが含まれていてもOKです。
以下解説ですが、タグタグ言っててよく分からなくなりそうですが、「投稿タグ」「独自タグ」で言い分けて解説していきます。
| {block:HasTags} | 投稿タグを出力するための独自タグ。{block:Posts}の中に含んでください。 |
|---|---|
| {block:Tags} | 各投稿タグを出力するための独自タグ。この独自タグで囲まれている要素が、投稿タグの数だけ出力されます。 |
| {Tag} | 投稿タグの名前を出力する。 |
| {TagURL} | この投稿タグをもつ他の投稿の一覧ページ(タグページ)のURLを出力する。 |
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
<footer>
{block:HasTags}
<ul class="tags">
{block:Tags}
<li><a href="{TagURL}">{Tag}</a></li>
{/block:Tags}
</ul>
{/block:HasTags}
</footer>
</article>
{/block:Text}
{/block:Posts}Notes(リアクション)
投稿に対する「リブログ」や「Like」のことをまとめて「リアクション」とされています。
| {block:NoteCount} | リアクションがあった場合に、リアクションに関する情報を出力するための独自タグ。 |
|---|---|
| {NoteCount} | リアクションの数を出力する。 |
| {NoteCountWithLabel} | 「◯件のリアクション」という形で、ラベル付きでリアクションの数を出力する。 |
| {block:PostNotes} | Permalinkページにおいて、リアクションに関する情報を出力するための独自タグ。 |
| {PostNotes} | リブログ/Likeの履歴の標準HTMLを出力する。 |
| {PostNotes-**} | リブログ/Likeの履歴の標準HTMLを、プロフィール画像付きで出力する。16、64のサイズ指定が可能。 |
誰がリブログしたのか、誰がLikeをしたのか、という詳細な情報を出力するのが{PostNotes}タグです。これは投稿の詳細ページでしか出力されないものになっています。
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
{block:IndexPage}
{block:NoteCount}
<div class="notes">{NoteCountWithLabel}</div>
{/block:NoteCount}
{/block:IndexPage}
{block:PostNotes}{PostNotes-16}{/block:PostNotes}
</article>
{/block:Text}
{/block:Posts}リアクション履歴の標準HTMLは以下のようなものが出力されます。本当は色んな値が入っているのですが、スタイルをあてるために必要な情報だけ抜粋しておきます。適宜、CSSでスタイルをあててあげましょう。
<ol class="notes">
<!-- START NOTES -->
<li class="note reblog without_commentary">
<a class="avatar_frame" href="URL"><img src="URL" class="avatar" alt=""></a>
<span class="action"><a href="URL" class="tumblelog">リブログしたユーザー名</a> reblogged this from <a href="リブログ元のURL" class="source_tumblelog">リブログ元のユーザー名</a></span>
<div class="clear"></div>
</li>
<li class="note like without_commentary">
<a class="avatar_frame" href="URL"><img src="URL" class="avatar"></a>
<span class="action"><a href="URL" class="tumblelog">Likeしたユーザー名</a> likes this</span>
<div class="clear"></div>
</li>
<li class="note reblog with_commentary">
<a class="avatar_frame" href="URL"><img src="URL" class="avatar" alt=""></a>
<span class="action"><a href="URL" class="tumblelog">リブログしたユーザー名</a> reblogged this from <a href="リブログ元のURL" class="source_tumblelog">リブログ元のユーザー名</a> and added:</span>
<div class="clear"></div>
<blockquote><a href="URL">リブログ時に追加されたコメント</a></blockquote>
</li>
<!-- END NOTES -->
</ol>リブログなのかLikeなのかによってclassの値が異なり、更にリアクション時にコメントがあった場合にはそれも出力されるようになっています。
リブログボタンとLike(スキ)ボタン
上記で解説した「リアクション」ですが、リブログボタンとLikeボタンがないとリアクションを受けることができません。ボタンは以下のとおり。
| {LikeButton} | デフォルトのLikeボタンを出力する。 |
|---|---|
| {ReblogButton} | デフォルトのリブログボタンを出力する。 |
| color=”***” | ボタンの色をwhite、black、greyのいずれかに変更できるオプション。 |
| size=”***” | ボタンのサイズを変更できるオプション。最大100まで。 |
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
<ul class="reaction">
<li>{ReblogButton color="grey" size="30"}</li>
<li>{LikeButton color="grey" size="30"}</li>
</ul>
</article>
{/block:Text}
{/block:Posts}コンテンツの出典
いずれの投稿タイプにおいても、投稿時に「出典(引用元)」を登録することができます。

| {block:ContentSource} | 出典が登録されている場合に出力するため{block}タグ。 |
|---|---|
| {lang:Source} | 言語設定が日本語であれば「出典」、英語であれば「Source」を出力する。 |
| {SourceURL} | 出典として登録されたURLを出力する。 |
| {SourceTitle} | 出典として登録されたページのタイトルを出力する。引用元がTumblrの場合はTumblrのユーザー名が出力され、その他はURLのホスト名が出力されるようです。 |
このコンテンツの出典、公式サイトを見る限りでは、ロゴがあればロゴを出力してくれる独自タグも用意されているのですが、どうも設定する場所が調べても分からず……。判明したら追記していきたいと思います。
記述例
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
{block:ContentSource}
<div class="content_source">
{lang:Source} : <a href="{SourceURL}" target="_blank">{SourceTitle}</a>
</div>
{/block:ContentSource}
</article>
{/block:Text}
{/block:Posts}一覧系ページの独自タグを理解する
さて、まだまだ続きます。
本記事の冒頭で、インデックスページとパーマリンクページを説明しましたが、インデックスページにはいくつかページがありましたよね。日付ページ、タグページ、検索ページ、それぞれで使用する独自タグを解説していきます。
ページネーション
トップページ、タグページ、検索ページにて共通で使用されるページネーションは以下のようになっています。
| {block:Pagination} | 前後のページのいずれかがある場合に出力するため{block}タグ。 |
|---|---|
| {block:PreviousPage} | 前(新しい投稿)のページがある場合に出力するための{block}タグ。 |
| {PreviousPage} | 前(新しい投稿)のページのURLを出力する。 |
| {lang:Previous} | 言語設定が日本語であれば「前へ」、英語であれば「Previous」を出力する。 |
| {block:NextPage} | 次(過去の投稿)のページがある場合に出力するための{block}タグ。 |
| {NextPage} | 次(過去の投稿)のページのURLを出力する。 |
| {lang:Next} | 言語設定が日本語であれば「次へ」、英語であれば「Next」を出力する。 |
| {CurrentPage} | 現在表示しているページのページ番号を出力する。 |
| {TotalPages} | 合計のページ数を出力する。 |
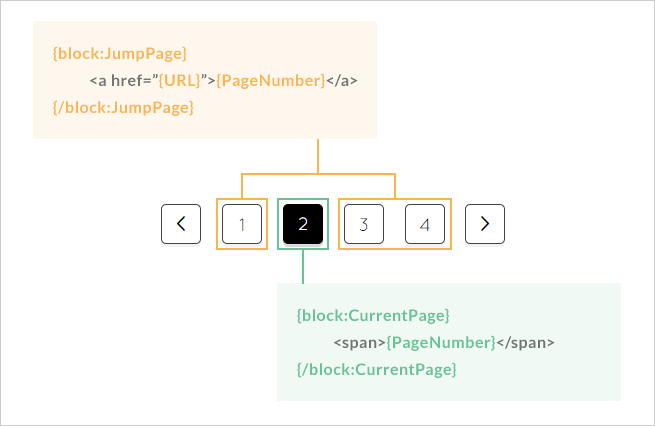
| {block:JumpPagination length=”5″} | 前後ページではなく「3ページ目」「5ページ目」などの指定ページへジャンプできるページネーションを出力する。 |
| {block:CurrentPage} | ページジャンプのうち、2ページ目を表示している場合の「2」にあたる部分の表示を形成するための独自タグ。 |
| {block:JumpPage} | ページジャンプのうち、2ページ目を表示している場合の「1」「3」「4」「5」など、現在のページ以外のページにあたる部分の表示を形成するための独自タグ。 |
| {PageNumber} | ページジャンプのページ番号を出力する。 |
| {URL} | ページジャンプの遷移先URLを出力する。 |
後半の方がちょっと意味不明ですよね。つまり、こういうことです。

記述例
{block:IndexPage}
...
<footer>
{block:Pagination}
<div class="pagination">
<ul>
{block:PreviousPage}
<li><a href="{PreviousPage}">{lang:Previous}</a></li>
{/block:PreviousPage}
{block:JumpPagination length="5"}
{block:CurrentPage}
<li><span>{PageNumber}</span></li>
{/block:CurrentPage}
{block:JumpPage}
<li><a href="{URL}">{PageNumber}</a></li>
{/block:JumpPage}
{/block:JumpPagination}
{block:NextPage}
<li><a href="{NextPage}">{lang:Next}</a></li>
{/block:NextPage}
</ul>
</div>
{/block:Pagination}
</footer>
{/block:IndexPage}タグページ
ほとんどはご紹介している独自タグでページを成形できます。
| {lang:Posts tagged Tag} | 言語設定が日本語であれば「「◯◯」タグが付けられている投稿」、英語であれば「Posts tagged ◯◯」を出力する。 |
|---|
記述例
{block:TagPage}
<h1>{lang:Posts tagged Tag}</h1>
{/block:TagPage}
{block:Posts}
{block:Text}
<article>
{block:Title}<h1><a href="{Permalink}">{Title}</a></h1>{/block:Title}
{block:Body}
<div class="article-body">
{Body}
</div>
{/block:Body}
</article>
{/block:Text}
...
{/block:Posts}検索ページ
Tumblrには検索フォームを追加することができ、もちろんその検索結果のページも存在します。ただ、2015年3月現在では「投稿タグ」の検索にしか対応していないようです。
| {lang:Search} | 言語設定が日本語であれば「検索」、英語であれば「Search」を出力する。 |
|---|---|
| {SearchQuery} | 現在の検索クエリを出力する。 |
| {lang:Search results for SearchQuery} | 言語設定が日本語であれば「◯◯の検索結果」、英語であれば「Search results for ◯◯」を出力する。 |
| {SearchResultCount} | 検索にヒットした件数を出力する。 |
| {lang:SearchResultCount results for SearchQuery} | 言語設定が日本語であれば「◯◯の検索結果:◯件」、英語であれば「◯ results for ◯◯」を出力する。 |
| {block:NoSearchResults} | 検索に1件もヒットしなかった場合の出力するための独自タグ。 |
| {lang:Sorry no search results found} | 言語設定が日本語であれば「該当する検索結果はありませんでした。m(_ _)m」、英語であれば「Sorry, no search results found」を出力する。 |
記述例
<!-- 検索フォーム -->
<div class="search">
<form action="/search" method="get">
<input type="text" name="q" value="{SearchQuery}" placeholder="{lang:Search}">
<button type="submit">{lang:Search}</button>
</form>
</div>
<!-- EO 検索フォーム -->
{block:SearchPage}
<h1>{lang:Search results for SearchQuery}</h1>
{/block:SearchPage}
{block:NoSearchResults}
<p>{lang:Sorry no search results found}</p>
{block:/NoSearchResults}
{block:Posts}
...
{/block:Posts}検索にヒットしなかったときの、日本語の謝罪文がなんだかカワイイ……。
日付ページ
日付ページには、前後の日付ページに関してのページネーションが別途用意されています。
| {block:DayPagination} | 前後の日付ページのいずれかがある場合に出力するため{block}タグ。 |
|---|---|
| {block:PreviousDayPage} | 前の(新しい)日付ページがある場合に出力するための{block}タグ。 |
| {PreviousDayPage} | 前の(新しい)日付ページのURLを出力する。 | {block:NextDayPage} | 次の(過去の)日付ページがある場合に出力するための{block}タグ。 |
| {NextDayPage} | 次の(過去の)日付ページのURLを出力する。 |
記述例
{block:DayPage}
<h1>{Year}.{MonthNumber}.{DayOfMonth} ({ShortDayOfWeek})</h1>
{/block:DayPage}
{block:Posts}
...
{/block:Posts}
<footer>
{block:DayPage}
{block:DayPagination}
<div class="pagination">
<ul>
{block:PreviousDayPage}
<li><a href="{PreviousDayPage}">{Year}.{MonthNumber}.{DayOfMonth} ({ShortDayOfWeek})</a></li>
{/block:PreviousDayPage}
{block:NextDayPage}
<li><a href="{NextDayPage}">{Year}.{MonthNumber}.{DayOfMonth} ({ShortDayOfWeek})</a></li>
{/block:NextDayPage}
</ul>
</div>
{/block:DayPagination}
{/block:DayPage}
</footer>記事ページの独自タグを理解する
あともう少しで終わりです、頑張りましょう……!
ページネーション
記事ページ、つまりパーマリンクページにおけるページネーションは、一覧系のものとは異なっているので、お間違えなく。
| {block:PermalinkPagination} | 前後のいずれかの投稿がある場合に出力するため{block}タグ。 |
|---|---|
| {block:PreviousPost} | 前の(新しい)投稿がある場合に出力するための{block}タグ。 |
| {PreviousPost} | 前の(新しい)投稿のURLを出力する。 |
| {block:NextPost} | 次の(過去の)投稿がある場合に出力するための{block}タグ。 |
| {NextPost} | 次の(過去の)投稿のURLを出力する。 |
記述例
{block:PermalinkPage}
...
<footer>
{block:Pagination}
<div class="pagination">
<ul>
{block:PreviousPost}
<li><a href="{PreviousPost}">{lang:Previous}</a></li>
{/block:PreviousPost}
{block:NextPost}
<li><a href="{NextPost}">{lang:Next}</a></li>
{/block:NextPost}
</ul>
</div>
{/block:Pagination}
</footer>
{/block:PermalinkPage}さすがにここまでくると、独自タグの表記ルールもなんとなく分かってきますね。
スマートフォン用テンプレート
さて、最後にこれですね。
スマートフォンのテンプレートも編集ができるようになったようなので、ご案内します。(もしかすると、気付かなかっただけで前からあったのかもしれません……)
- カスタマイズ画面へアクセス
- 「+ページの追加」をクリック
- 以下のように「/iphone-theme」というページを作成し、HTMLを記述する

投稿の出力などの独自タグはPC版と基本的に同じになっているので、レイアウトを整えるだけですね。
まとめ
さて、これでテーマ作成時には間違いなく使うであろう独自タグについてはひととおり解説ができたはずです。
ちょこちょこと公式サイトのリンクを貼っていましたが、更に細かいオプションのような独自タグもいくつか用意されていますので、「これはできないの?」というのがもしあれば、公式のリファレンスを見ると良いかと思います。
それにしても、長い、多い、疲れた……。
一通り独自タグは理解した!と言っても、どうしても細切れな記憶になってしまいますよね。やはり実際に組み込むとなると混乱することもあります。
ということで、次回はテーマ作成実践編です! やっと。一緒に頑張りましょう~!
それではまた(^ω^)
【Tumblrをッ……カスタマイズしたいッ……】
※ Tumblrテーマを本気でつくる Vol.1「テーマカスタマイズの基本編」
※ Tumblrをカスタマイズしてブログをおしゃれなデザインにするおすすめ無料テーマまとめ
※ Tumblrでもここまでデザインできる!オリジナルカスタマイズの実例解説
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。