こんにちは。ライターの内藤です。
恥ずかしながら、最近になって「フラットデザイン」を意識しはじめました。
装飾を最小限におさえることによって、特定のメッセージや製品、アイデアを直球勝負で伝えるデザイン。
フラットデザインは、もともとスマートフォンの小さな画面でシンプルに見せるものから派生したのだと思われますが、Windows8やGoogleの新デザインがきっかけとなって一躍注目を浴びるようになったようです。
もう知っている方も、まだ知らない方もいらっしゃると思いますので、目次のお好きなところから読んでください。
最初から全部読まなくても大丈夫です!
目次
フラットデザインとは
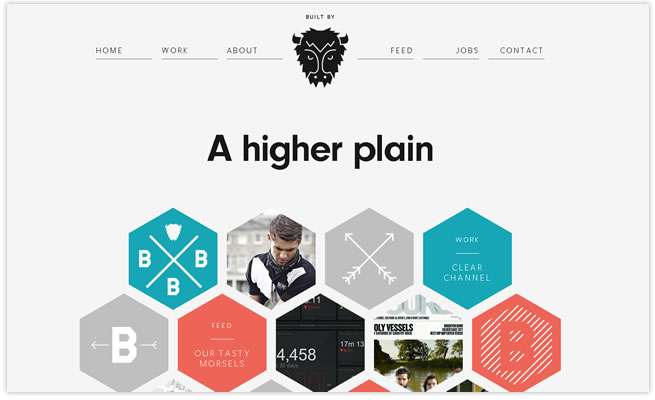
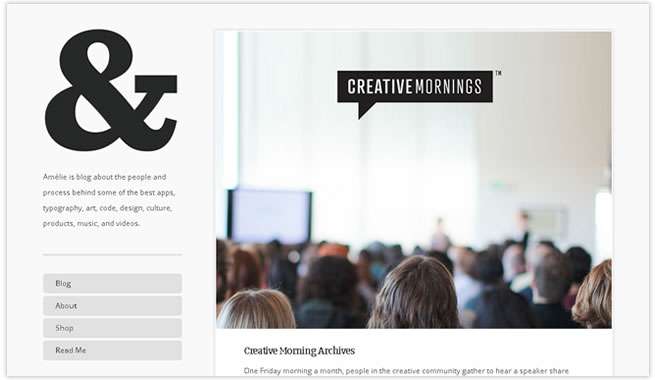
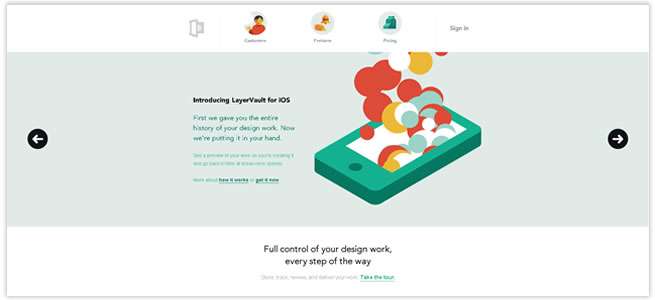
まずはどんなものか、百聞は一見にしかず、サンプルを見てみましょう。
フラットデザインの例

http://www.squarespace.com/templates/

※たくさんあるテンプレートの中の一つを例にしました。



その他にもフラットデザインのサイトを見たい方は、下記のページに素晴らしいサイトがまとまっていますので、よかったら参考にしてください。
20 Great Examples of the Flat Trend in Web Design
Examples of ‘Flat’ in Web Design
フラットデザインの概要
「フラットデザイン」に明確な定義はありませんが、このような表現をされる場合があります。
In practical terms, flat design means designing without the usual gradients, pixel perfect shadows, and skeuomorphism that’s been rampant in recent years (more on this later) to achieve what appears to be a “flat” interface.
<要約>
実際現場で使っている「フラットデザイン」が意味するところは、よく使うグラデーションや影(シャドウ)、skeuomorphism(現実のものに似せたUI)を使わずにデザインすることである。
具体的にまとめるとこんな感じになると思います。
- 質感や立体感がほとんどない
- エフェクトは最小限
- 文字も最小限
- 目的や商品が一目でわかる
- 部品の機能が一目で分かる
- 各要素がくっきりしている
- グラデーションを使わない
- シンプルなタイポグラフィ
- シンプルなグリッドレイアウト
ユーザビリティとアクセシビリティを突き詰めたもの
のようにも思えてきますね。
後述するように、「フラットデザイン」という言葉自体もまだ曖昧で、最初に書いたとおり明確な定義がないので、「ちょっと違う」と思う方もいらっしゃるかもしれません。
もし、もっと的確な表現があったら是非教えて下さいm(_ _)m
フラットデザインの名称について
「ミニマルデザイン」も、フラットデザインと同じような意味合いで使われることがあるそうです。
或いは、”Flat & minimal Design”(フラット・アンド・ミニマルデザイン)などと呼ばれることもあります。
例えばこんな風です。
Design Trends 2013 – Flat And Minimal
「フラットデザイン」は確かに今年の流行になると思いますが、言葉の方はまだ安定していない感じです。
フラットデザインの議論
フラットデザインの概要で触れた「skeuomorphism」は、先の文章中でフラットデザインとの対比に使われています。
WikiPediaによれば、
A skeuomorph is a physical ornament or design on an object made to resemble another material or technique.
<要約>
skeuomorphは違うものの質感に似せて作る装飾やデザインや技術のこと。
ボタンをより立体的に見せたり、木目調のテクスチャを使ったり、ノートアプリではぱらりとページがめくれるエフェクトなどなど。
それと対照的なのがフラットデザインです。
実は、このSkeuomorphism推進派と反発派との間で、海外ではけっこう大きな議論が巻き起こっているようです。
興味のある方は日本語で書かれている記事がありますので、よかったらご覧ください。
Skeuomorphismデザインを推進するAppleの功罪
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。