こんにちは、デザイナー兼イラストレーターのもりたです。
ブログの記事を書くときにたびたび絵を描いていたんですが、気づいたら数がたまっていました。なんの参考になるかわかりませんが、せっかくなので制作時間と使用ツールをまとめてみましたので、ご活用いただけると幸いです。
イラストレーターまとめシリーズ
おしゃれでかわいい絵を描く、私の好きなイラストレーター5選(アイキャッチ)

「おしゃれでかわいい絵を描く、私の好きなイラストレーター5選」
- 制作時間
- 下書きからおよそ45分程度
アニメ的なニュアンスを出したくないときに、こういった頭が小さくて手足の長いスラっとした等身の絵柄をよく使います。
おしゃれっぽく見せるならもっと植物や街などを書き込めればベストなんですが、そこは時間との兼ね合いですね。
解説
- 使用ツール
-
- ステッドラー鉛筆 B3
- Photoshop
おしゃれな格好をした人を描きたかったんですが、なにぶん服のセンスがないので「ファッションプレス」のストリートスナップからスタイリングを参考にさせてもらいました。
参考にしたのはこちら:
http://www.fashion-press.net/snaps/1669
当然絵としてはまったく違うし元のスナップのほうが可愛いんですけど、参考を見て「ダッセー改変してんじゃねえよ」とかはそうそう言われないので、自分の苦手な分野は素直に雑誌やウェブメディアを参考にするのが吉です。
ただし、トレスはダメです。
クレヨンみたいな質感を出したかったので、彩度の高い色を鉛筆の主線にクリッピングマスクレイヤーで色を載せています。
さらに主線のレベル調整する際に、黒のしきい値を高くして線が太めに出るようにしました。主線のクリッピングマスクレイヤーは、パーツによってレイヤーを分けることで色の濁りを防ぎます。
ブラシのモードは乗算にして、何色か類似色を重ねて色ムラを作りました。
空気感が美しい風景を描く、私の好きなイラストレーター5選(アイキャッチ)

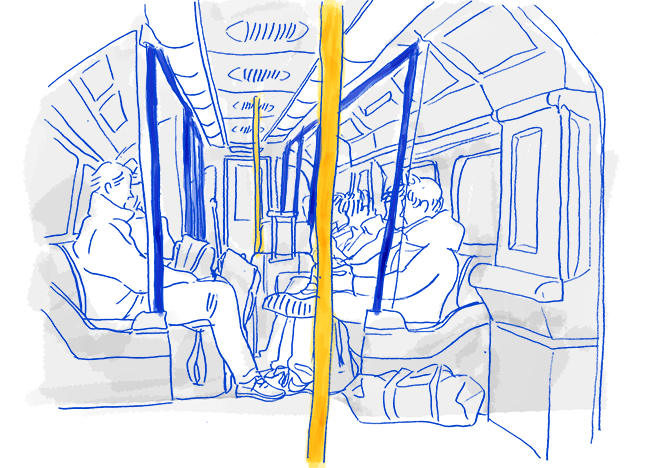
「空気感が美しい風景を描く、私の好きなイラストレーター5選」
- 制作時間
- 下書きからおよそ1時間程度
これはロンドンに旅行したときに撮った写真を見ながら、ざっくり描いてざっくり色を付けました。

これが参考にした写真です。
車両が日本と違って丸みを帯びた形をしているんですが、帰ってから父に「なんで?」と話をしていたら「その方がトンネルを掘るコストが低いから」と言われました。な、なるほど……。
余談ですが、ロンドンの地下鉄はラインのカラーに合わせて手すりの色が違っててかわいいです。
解説
- 使用ツール
-
- ステッドラー鉛筆 B3
- Photoshop
ちょっと水彩っぽいラフ感を出したかったので、透明度を低くした上でブラシのモードを乗算にして塗りました。もうちょっと丁寧に色が重なった部分をぼかしツールで調整すればよかったです。
あまり時間もなかったので、モニターに写真を映しながら机の上で紙に鉛筆書きしました。
こんなヘニャヘニャな線でも、1回ちゃんと下書きを挟んでいるんですね。そうすると、もっと線を増やすべきかそれとももっと省略して描くべきかを判断できるからです。
人間は自分がより興味のあるものに対してつい書き込みを増やしがちで、絵を全体的に見たとき興味のある部分だけ肥大化しやすくなります。そのため、絵を描く際は全体のバランスを見なおす工程を必ず一度は挟むようにしています。
サブカルポップでキュートな、私の好きなイラストレーター5選(アイキャッチ)

「サブカルポップでキュートな、私の好きなイラストレーター5選」
- 制作時間
- 下書きからおよそ45分程度
とても個人的な話で恐縮ですが、学生服を描くのが好きです。
解説
- 使用ツール
-
- ステッドラー鉛筆 B3
- Photoshop
アミ点はレイヤースタイルでドットのパターンを敷いた上に、さらにレイヤースタイルのカラーオーバーレイで色を付けています。
ドットに使っている素材は下記リンクで配布しています。 Photoshopのパターンの作り方!デザイナー自家製パターン63種類も無料配布中

あまり解説することがないんですが、panpanyaさんという漫画家の絵が好きなのでちょっとだけ意識しました。ちょっとだけね?
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












