これまで何度かIllustratorの「トレース機能」について書いてきました。
しかし、「実際どこまで線画を再現できるのさ?」と懐疑的な方が結構いるようなので、実際に弊社ホワイトボードの写メからイラストをおこしてみました。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
Photoshopでゴミ取りをする。
まずは、写真のゴミ取りから取り掛かります。

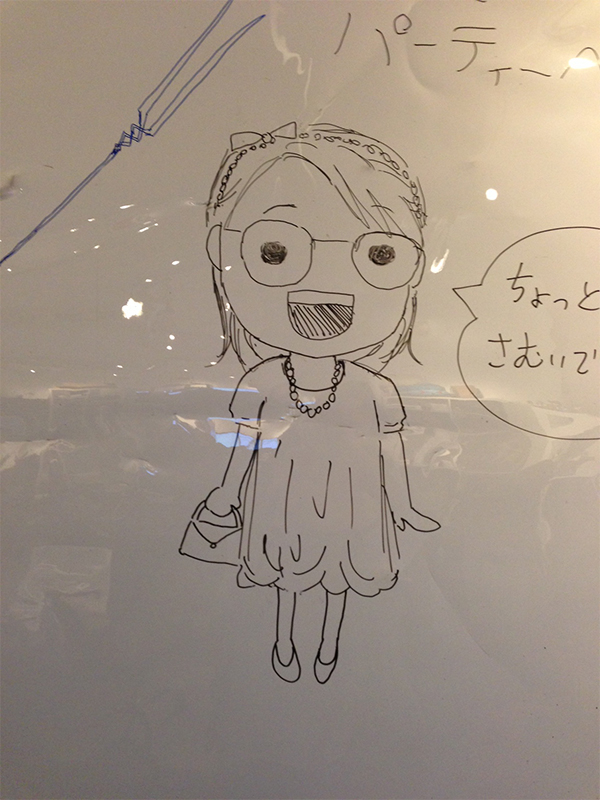
こちら、弊社 落書き ホワイトボードの写メです。
この状態からPhotoshopの「レイヤースタイル」→「トーンカーブ」で周りを白く飛ばし、余計な背景を消しゴムツールで削ってゆきます。

同じ作業をなんどか繰り返して……

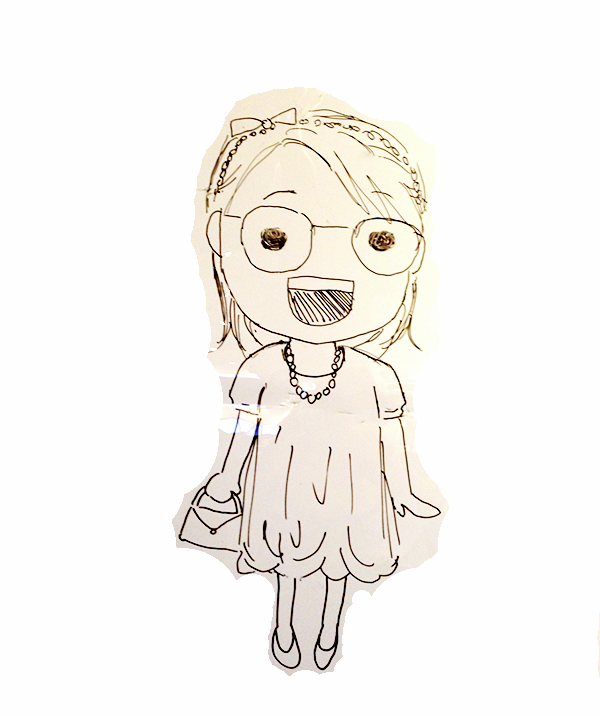
こんな感じの、なるべく線だけが見える画像にします。
画像トレースでIllustratorに線画を取り込む。

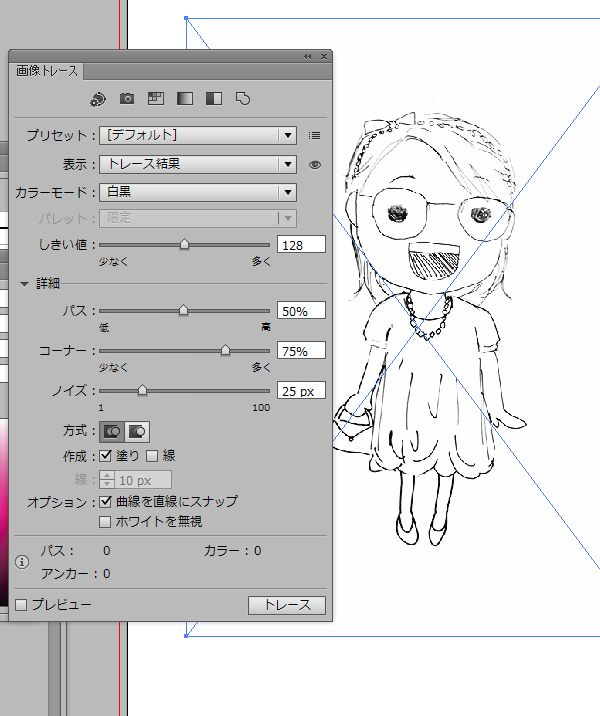
先ほど作った画像をIllustratorに配置し、画像を選択した状態で、「ウィンドウ」→「画像トレース」を開きます。

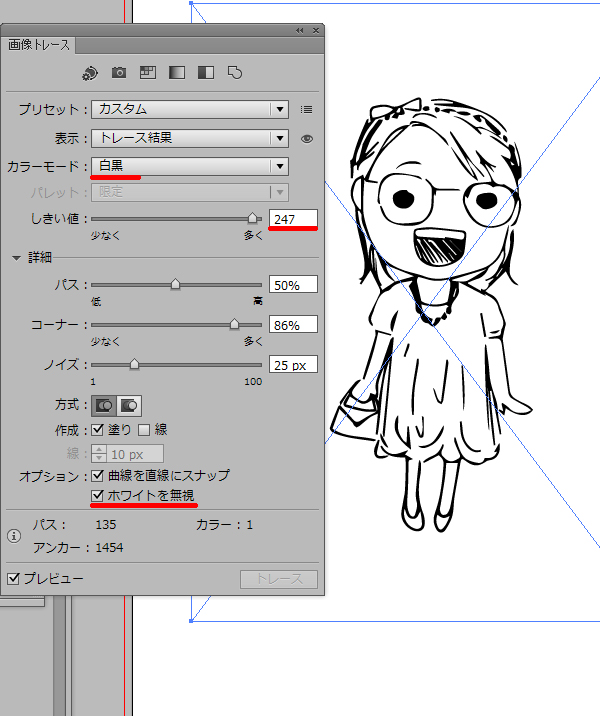
ここを調整してプレビューを確認しながらトレースをすると割りとうまくいきます。

しきい値が多いほど詳細に取り込まれます。
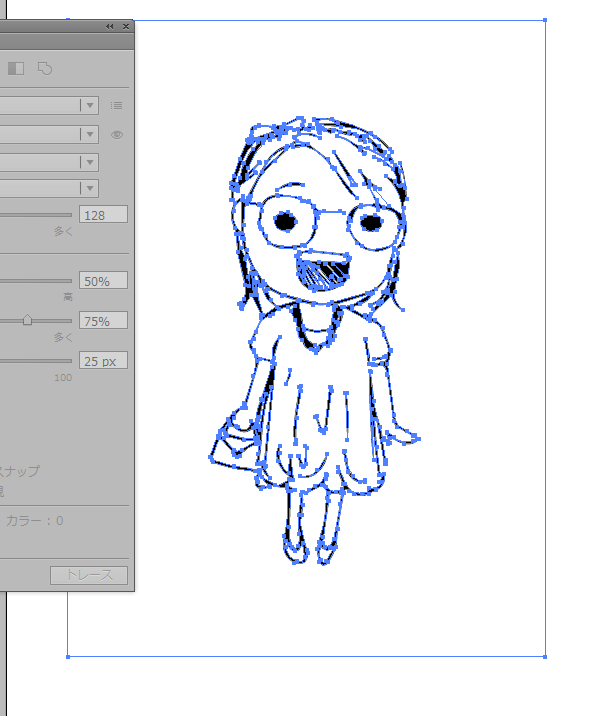
調整が決まったら、プレビューを外してレッツトレース!!
次に、トレースされた画像を選択して「オブジェクト」→「画像トレース」→「拡張」で線画をパス化しておきます。
ライブペイントで色を塗る!
出来た線画をぐるっと選択して、「オブジェクト」→「ライブペイント」をクリックします。
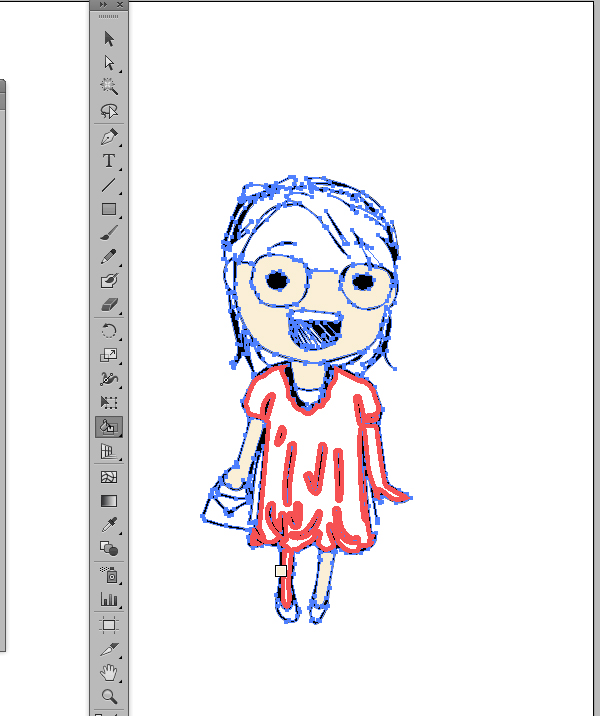
すると・・・Photoshopの塗りつぶしツールのごとく、色が塗れるようになります。

当然隙間があいていると、予定外のところまで色が流れこんでしまうのですが・・・。
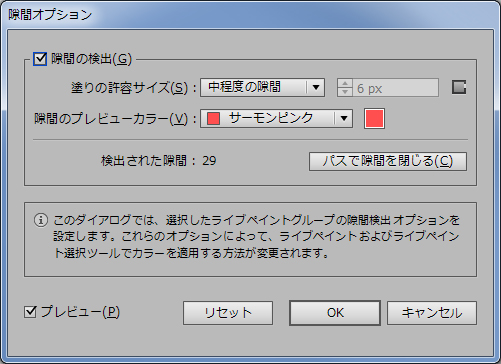
「オブジェクト」→「ライブペイント」→「隙間オプション」で調整できます。

これぐらいの隙間は閉じてるものとみなしますよ~っていう設定をしてくれるので、
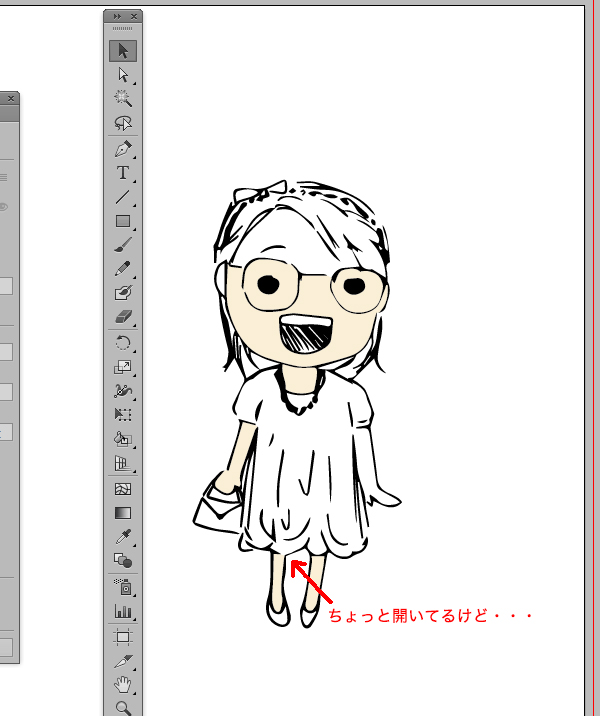
ちょっと隙間が開いてる領域も塗りつぶしてくれます。便利!

どうにも隙間が開きすぎなところはダイレクト選択ツールで黒の線画をちょっと伸ばしてみるとうまくつながりますよ。

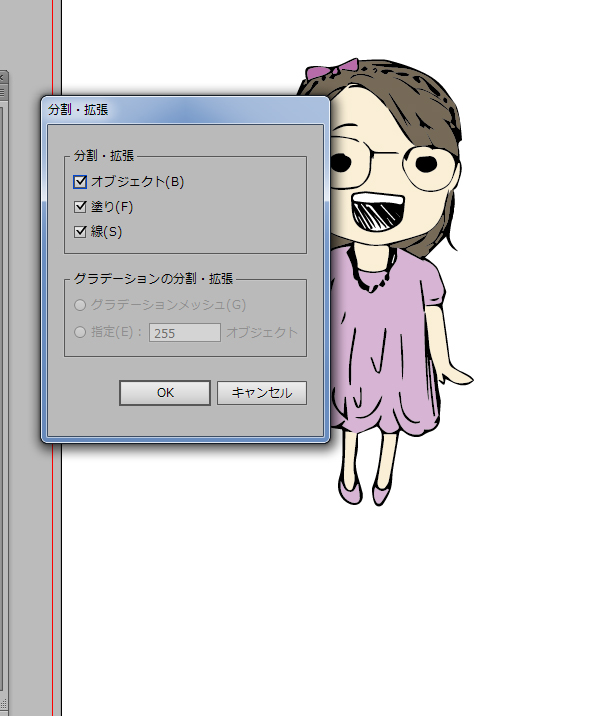
あらかた塗り終えたら「オブジェクト」→「分割・拡張」で塗りと線画を分離して色調整……。
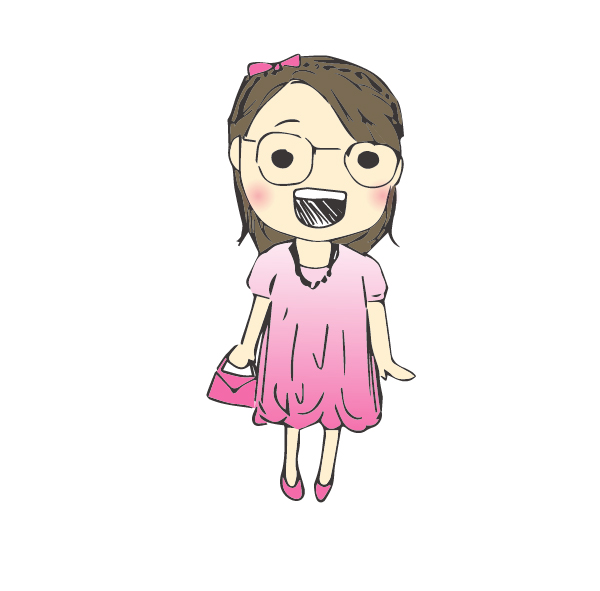
で……こんな感じになりました。

色の調整は前回ご紹介した「オブジェクトの再配色」使ってみました。
困ったときの、チーク! グラデーション発動でこんな感じになりました。
う~ん。アクセサリーの部分がちょっとグダグダな結果に。
まとめ
写メからでもそれなりのイラストに仕上げることができたと思います!
鉛筆画などでも境界をはっきりさせることを意識して描けば、なかなか良い感じにトレースしてくれますよ。お試しあれ!
【Illustratorを使ってできること特集】
※ 手書きイラストをIllustratorやPhotoshop用のブラシにできる「Adobe Capture」入門
※ Illustratorで簡単にできる加工・表現テクニック
よくある質問
画像トレースでイラストを作成する手順は?
元画像のごみ取りをして線だけが見える状態にする→画像トレース機能で線画を取り込む→ライブペイントで色を塗るという流れです。
画像トレースのコツは?
色を塗るときは、「隙間オプション」を設定すると細かな隙間があても色が流れ込みません。隙間が空きすぎてしまっている場合は、ダイレクト選択ツールで線画を伸ばしてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













