こんにちは! アドチームのきょうへいです。
以前「【2014年版】リスティング担当者から見た、イケてるランディングページ10選」という記事を書かせていただきましたので今年も2015年版を書こうと思います!
今回は色々なLPを見ていたときに気になったものをまとめたものなので、共通点があまりないかもしれませんが、どれもキレイなデザインだったり、面白い動きをするページで、スクロールをさせられてしまうものばかりです。
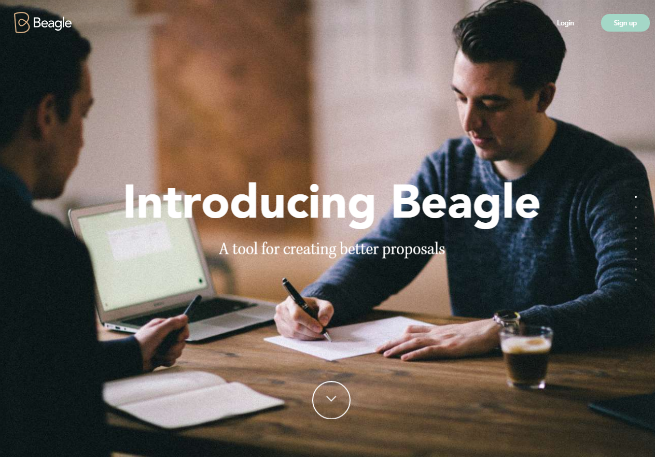
1. Beagle

※現在、上記リンク先は表示できません。
スクロールエフェクトがユニークなLPです。
ファーストビューで大きな写真を使用していて、スクロールをするとそれぞれのアニメーションがさまざまな動きをします。気が付いたら上から下まで何度もスクロールしまくってました。素敵です。
2. Melanie F

フランスのシューズメーカーのLPです。
全体的にアニメーションがスタイリッシュでパララックスも素敵なLP。
音楽が流れるので、ぜひヘッドホンをしながら閲覧してみてください。
3. 東京メトロ 銀座線全面リニューアル

http://www.tokyometro.jp/ginza/
「TOPページの表現に心奪われて、ついスクロールしてしまったWebサイト7選(個人的な理由付き)」という記事でも紹介されています。
ユニークなポスターも多いですね。
フッターにサイト内で紹介されている新型車両が走っている遊び心があるLPです。
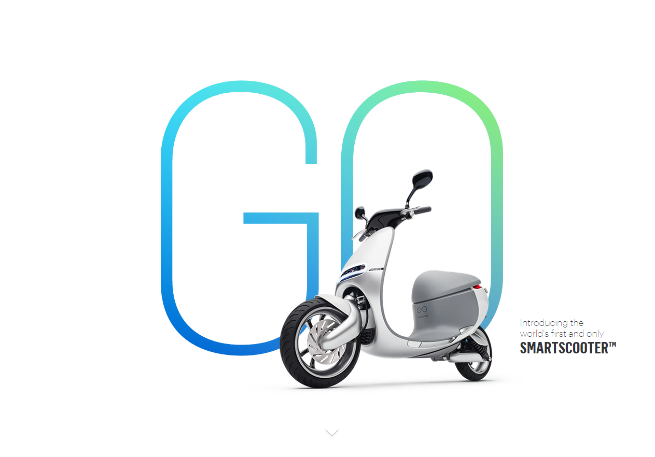
4. gogoro

http://www.gogoro.com/smartscooter
台湾の電池交換式スクーター「gogoro」のLPです。
全体的に写真を大きく使ったデザインですが要所要所でカルーセルを使用し、バイクの構造を丁寧に説明しています。
ただのスライドでは伝えきれない情報をうまく伝えられているなーと思いました。
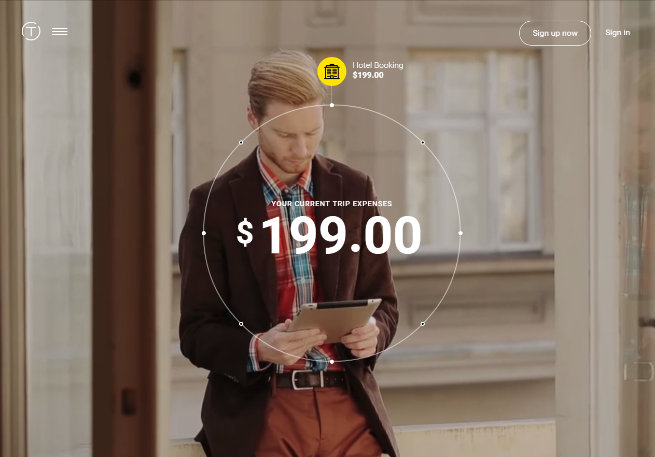
5. trippeo

出張経費管理アプリ「Trippeo」のLP。
フルスクリーンで動画を使用していて、商材の説明と交互に並んでいます。
スクロールする際の動きも心地よく、中央に配置している円形のナビゲーションが斬新で面白いですね。











