こんにちは、デザイナーのぺちこです。
突然ですが、最近、サイトを制作するにあたって「どうやってユーザの感情を揺さぶるか」ということを頻繁に考えています。
コーポレートサイトにしてもプロモーションサイトにしても、「その企業の事業内容」や「製品」だけをシンプルに取り出してしまうと、同じような会社や製品が複数存在するものです。
もちろん細かく掘り下げていけば差別化できる部分は必ずあります。
しかし、制作の際にヒアリングをしたり調査をしたりと時間をかけて発見した差別化のポイントが、ただ並べたり比較するだけで、本当にユーザに届くのだろうか……。
どうすればユーザに届くのか?
ぐるぐると考える中で行きついたのは、ありきたりですが「感情を揺さぶる」ことでした。
- 「ああそれ分かる」と共感させること
- 「想像」や「当たり前」を良い意味で裏切ること
- それを見た(体験した)人が楽しいと感じたり、切なく思ったりすること
私は、上記のようなことが「感情を揺さぶること」なのかなと思っています。
感情を揺さぶるサイト5選
ということで今回は、そんな感情や五感にうまく訴えかけていると感じたサイト(や、プロモーション)をご紹介したいと思います。
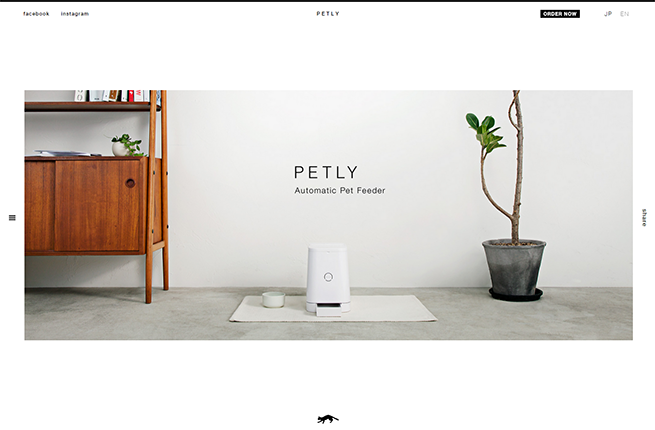
ペット用自動給餌器 PETLY

タイマーセットで自動的にペットにごはんをあげてくれるPETLY。
こういった製品だと「忙しくて日中いない人も大丈夫」とか「旅行のときも安心」といった訴求がパッと思いつくかもしれませんね。
しかし、この製品のキャッチコピーは「ペットに健康的なライフサイクルを」です。
この一文から揺さぶられる感情は、「ペットも大切な家族だから、いつまでも健康でいてほしい」という、ペットを飼っている方なら誰しもが抱いている感情です。
また、ごはんをあげる時間ってたしかにマチマチだったけど、ペットにもライフサイクルはあるという気付きを飼い主に与えてくれます。
飼い主である人間主体ではなく、「ペットを大切にする想い」を主体とした、優れたプロモーションだと感じました。
「自動で餌をあげられますよ」「操作はこんなに簡単です」「忙しいあなたにぴったり」と言われるよりも、ずいぶんグッときませんか?
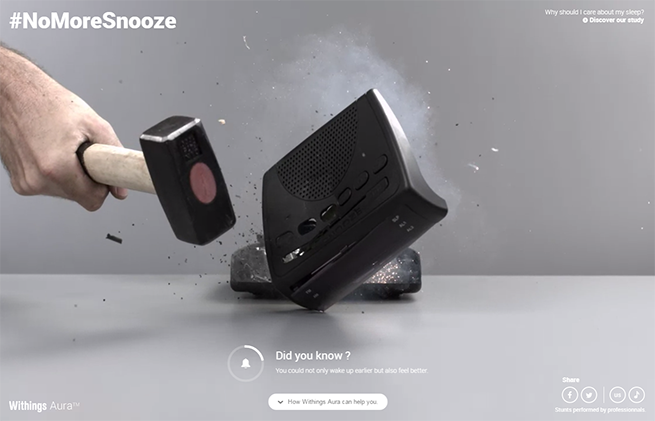
Withings Aura™ presents #NoMoreSnooze

睡眠のサイクルを見て適切なタイミングで起こしてくれるWithings Aura。
上記のサイトはプロモーション用のサイトで、公式の製品サイトは別にあります。
ひたすら、けたたましく鳴るアラームを全力で破壊していくサイト。これだけで随分インパクトがありますが、ここには「共感」があります。
朝に弱く、アラームを早くから何回にも分けてスヌーズ設定しているけれど、「間に合うデッドライン」より早くに何度も鳴り続けるアラームに腹が立つこと、ありますよね。(設定しているのは自分のくせに。)
「いっそ壊してしまいたい。そして、昼まで寝たい。」その感情を揺さぶり、ユーザの共感を見事に誘っているサイトではないでしょうか。
Honda Design | 道は、つづく。ROAD TO VEZEL

http://www.honda.co.jp/design/VEZEL/#/intro
Honda「VEZEL」のデザインに込められた想いを、ストーリー仕立てで紹介したサイト。
車のテレビCMでよく見るのは、「こんな機能があるから、こんなことができる!」ということをストーリーで表現しているもの。思い浮かべられるものもあるのではないでしょうか。
しかし、車の「機能」ではなく「デザイン」を紹介する上でストーリーという形をとっており、私はそこに新しさを感じました。
確かに「洗練されたデザイン」と言われたところで、正直ピンときませんよね。デザイナーさんたちは、常により良いもの、より洗練されたものを追求し続けているので、「洗練されていないデザイン」はないはずだからです。
このサイトでは、ストーリーに「感情移入」させることもそうですが、各ストーリーの最後に出てくる「本物が何かは、自分で決める。」などのメッセージを打ち出すことで、それらに共感できる人を囲い込んでいます。
車という人生の中の大きな買い物の1つだからこそ、人生をなぞらえたストーリーを駆使して、ユーザの人生観に訴えかけています。そして、そこに共感できる人にとってこのサイトは、大きな購入の動機となることを感じます。
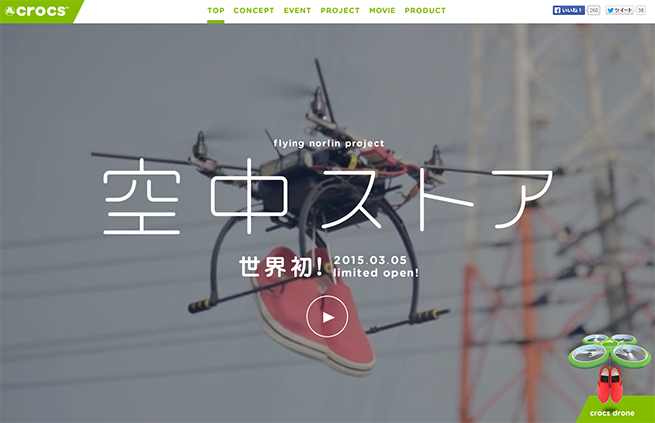
クロックス|空中ストア crocs flying norlin project

クロックスのタウンスニーカー最新モデル「ノーリン」。
この「ノーリン」というモデルは、とにかく見た目以上に軽いとのこと。これを「従来品より○○g軽い!」「なんと○○1つ分の軽さ!」などと言葉や写真で言うのではなく、「おどろきを持った軽さの体験」というコンセプトの元でイベントをするというプロモーション。
これはまさに「想像をいい意味で裏切る」という点で大きく感情を揺さぶっているなあと感じます。「軽いんだから本当に飛ばせばいいじゃないか」となったのでしょうか。ステキです。
サイトを見た人は「え、そんなに軽いの?」と半信半疑でイベントに行きたくなる(これも感情の揺さぶり)でしょうし、知らずにイベント会場に居合わせた人にとってはそれこそ衝撃です。軽さもですが「靴が飛んでいるストア」自体も。
手にしたらきっと、その軽さにまた驚くことでしょう。
「驚き」というのは拡散力も持った強い感情だと思っているので、実におもしろいプロモーションだなと感じます。
Life Proof Story | ずっと、守ってあげる

http://caseplay.jp/lifeproof/zm/
防水・防塵・耐衝撃性能を持ったiPhoneケース、Life Proof。
LIGで制作させていただいたサイトですが……私は制作メンバーではないので、フラットな感情でご紹介させてください!
防水や耐衝撃などの機能があるiPhoneケースはいろいろありますよね。
このLife Proofはそれに加えて「落し物配達サービス」など、更に高機能なのですが、ただ機能をいろいろ説明されても「そんなに必要かな……」と思ってしまう部分が少しあるかもしれません。
このサイトでは、短編のドラマを展開しており、それはなんだか甘酸っぱい恋愛もの。
ストーリーに共感をして心を揺さぶられる人もいるでしょうし、恋愛に夢中なときにiPhoneに起こるさまざまな「事故」に自身の「ヒヤリ体験」を重ねる方もいるでしょう。
水にiPhoneを落としたりどこかに置き忘れたりする事実にフォーカスするのではなく、落としたシチュエーションや置き忘れたシチュエーションにフォーカスして、そんなあなた(iPhone)を「ずっと守ってあげる」という流れがとてもキレイです。
まとめ
いかがでしたか?
感情に訴えかけるという視点で集めたので、昨年公開されたものも混じっており、見たことがあるサイトもあったかと思います。
良いデザインって何だろう、という視点はきっと1つだけではないはずなので、知っているサイトも改めて別の切り口で見直してみると、新たな発見があるかもしれません。
それでは(^ω^)
【“感情を揺さぶる”を考えよう】
※ 「Web制作時の考え方」に良い影響を与えるおすすめのTED動画まとめ
※ 2014年12月 デザイン・表現方法・コンセプトが気になったWebサイトまとめ
※ Buzz施策だけでなくデザインも参考になるキャンペーンサイト15選
※ カンヌライオンズに学ぶ、世界最高峰の広告・コミュニケーション事例6選+α
※ 車のことは分からないけどカッコ良すぎる自動車ブランドサイト10選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











