こんにちは。
最近3年ぶり2回目の一人暮らしを始めた、デザイナーの佐藤タカアキです。人って一人でいる時間が長いと、ひとりごと言うんだなって思いました。
さて、僕の主な仕事はグラフィックデザインで、映画のポスターのようにPhotoshopでガッツリ加工したデザインを作ることが多いです。そして壮大なシーンを表現するときに、背景としてよく使うのが「山脈」などの自然風景。
でも、山脈を作るのはなかなか手間なんですよね。山脈のブラシを使うにしてもパターンに限界があるし、一からイラストを描くのなんて時間がかかりすぎてめんどくさい……。
そんな時に出会ったのがPhotoshopの「3D機能」。
この「3D機能」を使えば、何パターンもの山脈を、自分の意のままに作り出すことができるのです。
おそらくほとんどのWebデザイナーは普段山脈なんて作らないし、非常にニッチなPhotoshopの使い方だと思いますが、僕の仕事柄は結構作ることが多いし、編集部もそろそろ技術系を書いてほしそうなので、記事にさせていただきました。
それでは実際に作ってみましょう。(本当に簡単に作れます)
目次
※編集部注:この記事は2014年に公開されたものを、最新情報をもとに更新しています。
Photoshopを起動させます
はい、まずはPhotoshopを起動させます。

※まだPhotoshopの環境設定をしてない方は、こちらの記事「Photoshop初心者が知っておきたい使い方・基本設定まとめ」を参考に設定しておくことをおすすめします。
ファイルを新規作成
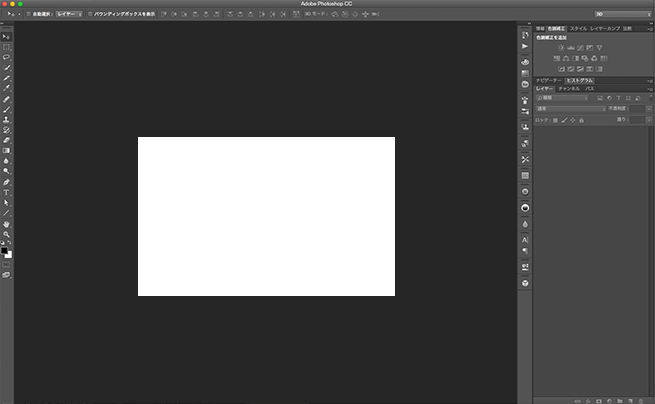
⌘+Nでファイルを新規作成します。
ファイルサイズはお好みですが、今回は幅655px、高さ437pxで作りましょう。

背景画像に雲模様を描写
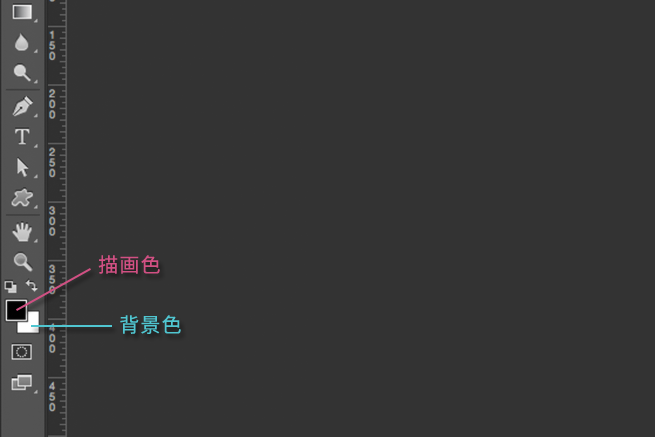
描画色と背景色を指定
ツールパネル左下の描画色と背景色をそれぞれ指定します。ここでは描画色を黒、背景色を白に設定してみます。

フィルター効果を追加して雲模様を描写
[フィルター]→[描画]→[雲模様1]を適用します。すると、下記のような白と黒の濃淡な雲模様ができます。

3D機能を使って山脈を作る
立体型オブジェクトへ変形
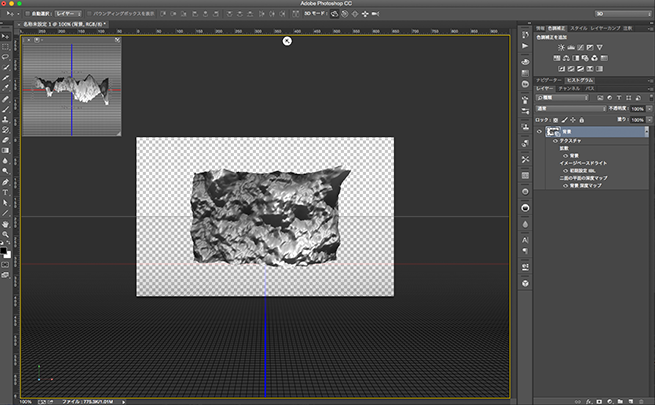
先ほど雲模様にした背景レイヤーを選択した状態で、[3D]→[レイヤーから新規メッシュを作成]→[深度マップ]→[平面]を選択します。
すると雲模様のレイヤーが、黒と白の濃淡に応じて立体型オブジェクトへと変形します。

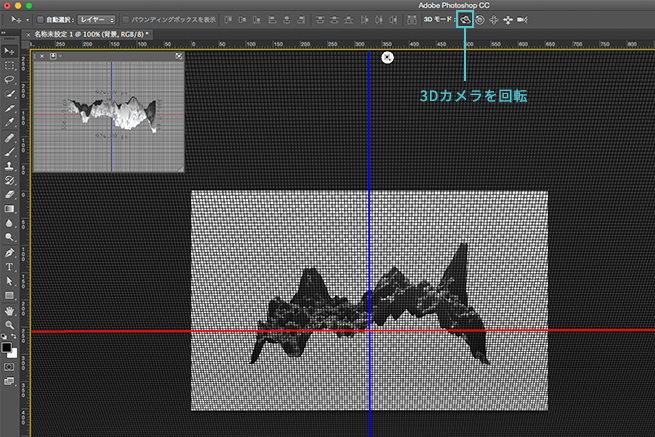
オブジェクトの回転
オプションバーの3Dモードから「3Dカメラを回転」を選び、オブジェクトを回転させます。

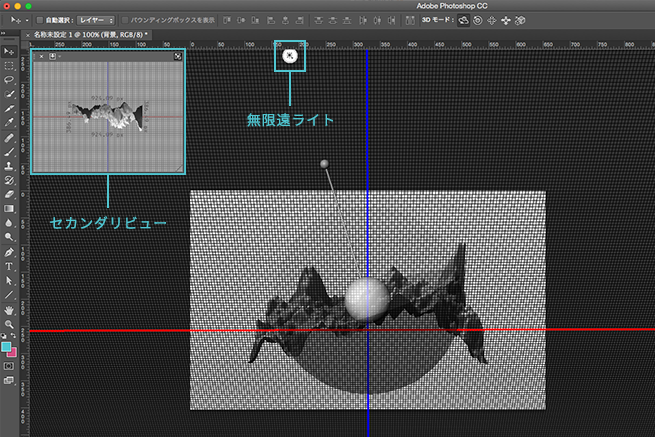
入射光の角度調整
ボード内にいる太陽みたいな「無限遠ライト」をクリックし、入射光の角度を調整していきます。
左上のセカンダリビューを見ながら調整するのがオススメです。

山脈完成
調整後、スマートオブジェクト化すれば完成です。

ちなみに、描画色と背景色の濃淡に差がない場合、下記のような凹凸のゆるいオブジェクトができます。
お好みで調整してみてください。
※ポイント(白地が高く、黒地が低くなります)

以上がPhotoshopを使った山脈の作り方になります。
あとはこのオブジェクトを利用して、グラフィックを作り上げていくだけですね。
実際に使ってみた
実際に山脈を使ったアイキャッチがこちらです。

まとめ
Photoshopは本当にさまざまな機能があり、なんでもできる魔法のツールですが、その機能の多さゆえに使ったことのない機能があるかと思います。
この「簡単に山脈を作る」というお題を機会に、3D機能に触れてみてはいかがでしょうか。知識として持っておくだけでなく、実際に使ってみることが一番重要です。
こんなの面倒くさいよ!って方には山脈ブラシを集めたサイトもございますので、こちらもぜひ参考に。
それではまた。
【Photoshopのニッチな使い方特集】
※ PhotoshopとIllustratorで画像をポリゴン風に加工する方法
※ イラスト風の劇画タッチも表現できるオススメ無料Photoshop絵の具ブラシ10選
※ Photoshopでジグソーパズル風のデザインを作る方法
※ Photoshopでカッコいいグランジ風ロゴを簡単に作る方法
※ Photoshopであっという間に芝生を型抜きしたような文字を作る方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。