おつかれさまです。デザイナーのみやっちです。
今からUIとUXを学びたいと考えているデザイナーさん向けの記事第3弾です。UIとUXに関しては僕も初心者です。勉強しながらのアウトプットになりますので、一緒に学んでいきましょう。
ちなみに、第一弾は、UIとUXについて、第二弾はペルソナについて書きました。よかったら合わせて読んでみてください。
- <vol.1はこちら>
- 「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
https://liginc.co.jp/360504
- <vol.2はこちら>
- 「ペルソナ」UIとUXをこれから学ぼうとしているデザイナーへ vol.2
https://liginc.co.jp/360504
3回めの今回は、ストーリーマッピングについて書いていきます。ペルソナに続いてユーザーを理解するための大切な工程なので、しっかりと流れを把握しておきましょう。
ストーリーマッピング
ストーリーマッピングとは、ユーザーが取るであろう行動・思考を書き出し、それを時系列順に並べ、ユーザーの現在から未来に向けての物語を作成することです。行動・思考の粒度は細かい方が良く、例えば「野球やりたい」とか「友人から誘われてプロ野球を見に行った」ぐらいのもので大丈夫です。ここからウェブサイトへどうやったらたどり着くか、たどり着かせるためにはどういった施策が必要かを整理する手法になります。
一連の行動を物語として見ることで、それぞれのフェーズで何が必要なのかを明確にしていきます。また、ストーリーとして行動同士を繋ぐときに、飛躍しすぎていないか? 矛盾は無いか? を確認し、その間の行動・思考を埋めていきます。1人で複数の視点から考えるのは経験と訓練が必要なので、基本的にはプロジェクトのメンバーと話し合いながら決めていきましょう。話し合いの中から新たな着想と問題点に気付くことも、この手法にとっては大切なことです。
ストーリーマッピングで重要なこと
「現状の問題点の洗い出し」「設計する上でどんな導線・UIが必要なのか」「制作のマイルストーン」を把握することにあります。プロジェクト期間の長短に関わらず、全体の流れをメンバー間で共有しておくことは重要なことです。
ストーリーをつくるにあたって
ストーリーを考えるときに必要なことは、ユーザーのニーズを知っておくことです。
ユーザーインタビュー
ニーズを知るためにはユーザーインタビューが一番確実です。実際のユーザーにインタビューできれば一番良いのですが、制作業務に携わっていない社員やクライアントの社内の方などに協力していただくのが良いかと思います。
複数の方にユーザーとして「サービスやプロダクトに対してどんな関わり方をしているか?」「実際に利用・購入するときはワード検索や製品比較をどのようにおこなっているのか」率直な考えを話してもらいます。ざっくばらんに話してもらい、共感する事柄(みんな思っていることや特有の考え)などを抽出していきます。
ヒアリングした内容を元に、ユーザーが何を求めて商品にたどり着くのか、どういう方法でたどり着くのかを整理していきます。各意見を大枠のジャンル(製品のスペック/使いやすさ/価格 など)に分類し、その中で一番意見の多かったものをニーズとしてストーリー作成に利用していきます。
もちろん、マイノリティだった意見を切り捨てるわけではありません。プライオリティは下がりますが、ユーザーの意見としてストーリーに反映していきます。
ニーズの活用方法
ニーズはペルソナと組み合わせて活用します。ペルソナには性格や家族構成などが設定されているので、どのペルソナにどのニーズが当てはまるのか、物語として成立するのかを考えながら組み合わせていきます。
ストーリーマップのつくり方
超簡単に作成フローを書き出しました。ざっくりこんな感じで進めていきます。
- ストーリーマップのフレームを用意
- メンバー各々でユーザーの行動・思考を付箋に書き出す
- 話しながらディテールを詰めていく
- 整理・分析
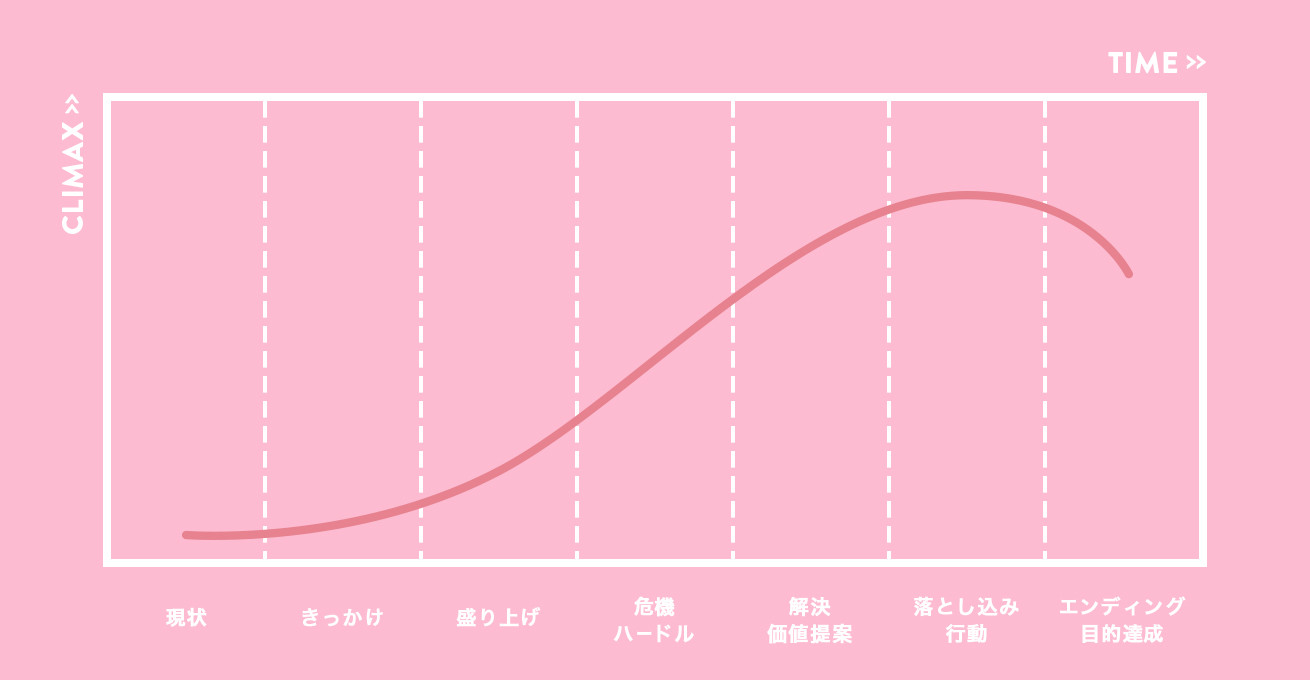
1. ストーリーマップのフレームを用意

ストーリーには7つのフェーズがあります。
- 現状
- きっかけ
- 盛り上げ
- 危機/ハードル
- 解決/価値提案
- 落とし込み/行動
- エンディング/目的達成
各フェーズごとにエリアを区切り、ユーザーの盛り上がりを示す曲線を描き入れればフレームの完成です。エンディングで曲線が落ち込んでいるのは、クライマックスあとの余韻的な落ち着きを表しています。映画で例えると分かりやすいのですが、一番盛り上がるのは戦闘などの派手なシーンで、エンディングのヒロインとのイチャつきはそれよりは落ち着いたシーンになるため、このような放物線を描きます。
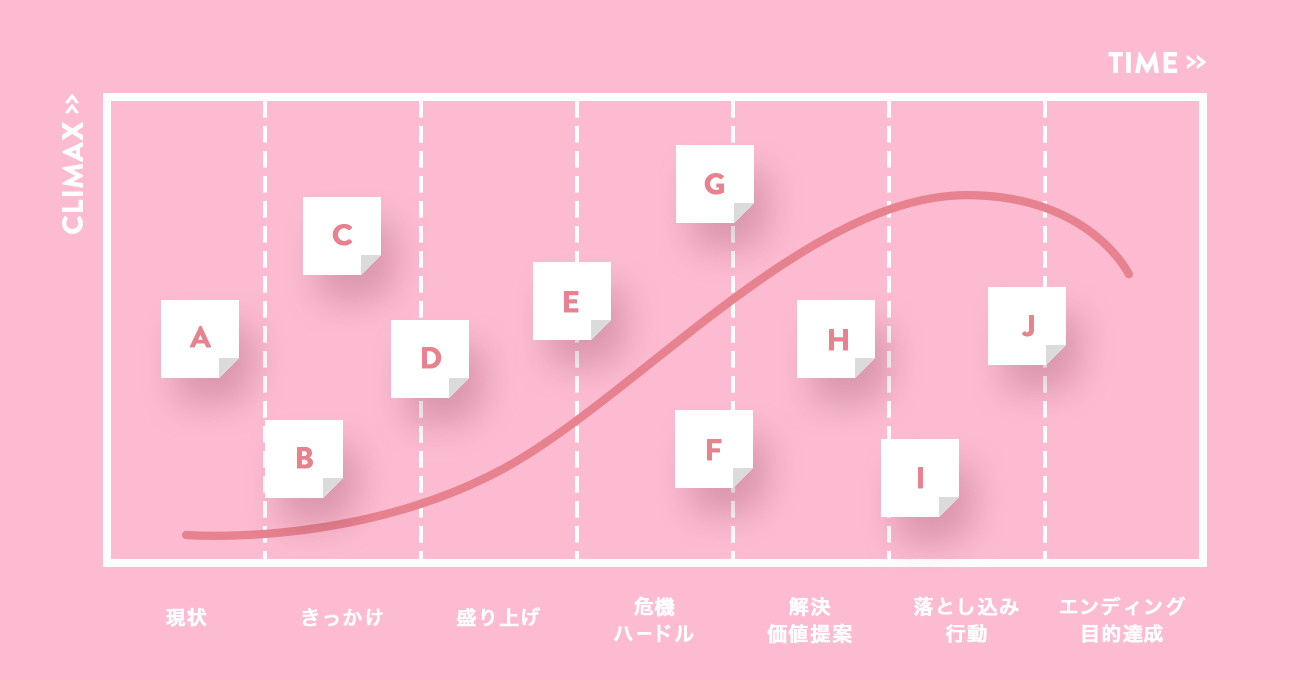
2. メンバー各々でユーザーの行動・思考を付箋に書き出す

ざっくりと「製品購入までのストーリー」というテーマで、フェーズごとの行動を書き出していきます。例えばトレーニング器具を購入するまでのストーリーをつくるときには、「太ってきた」「疲れやすくなった」「スタイル維持」といったことを付箋にひとつずつ書き出していきます。ブレストと同じく整理は後でやるので、あまり粒度は気にせず、思ったことや話してる最中で出たことをどんどん書き出していきましょう。
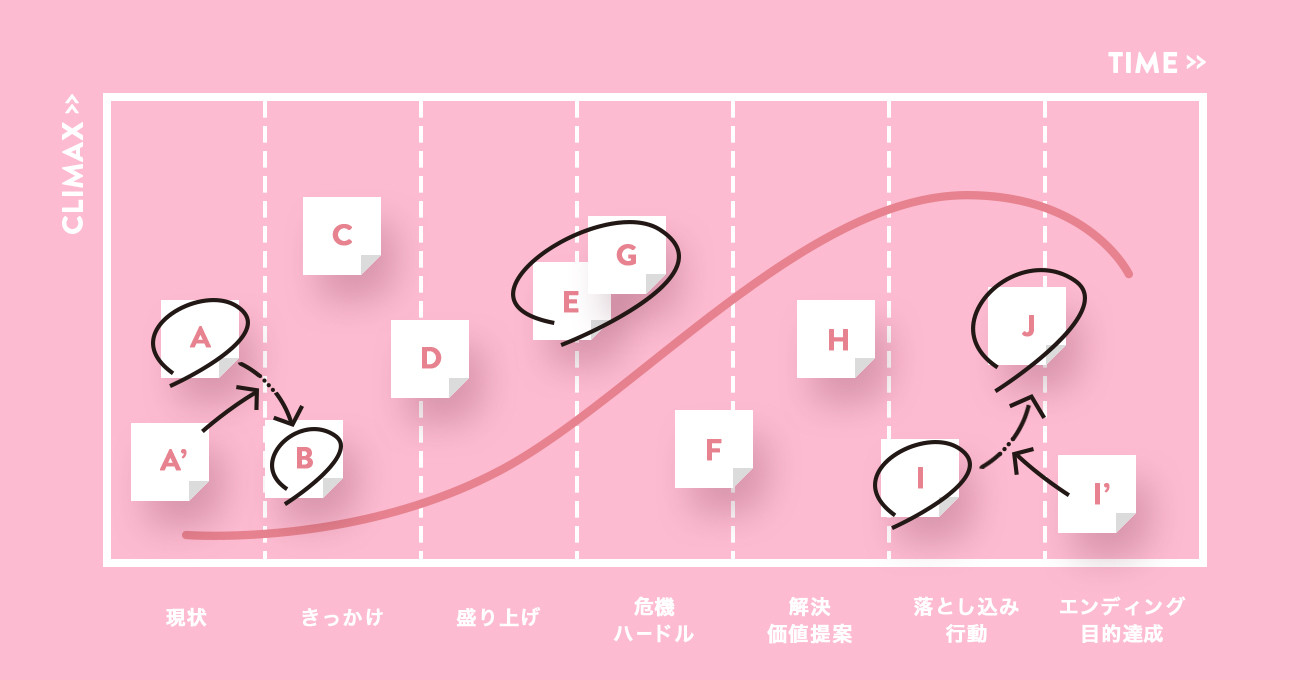
3. 話しながらディテールを詰めていく

書き出しが終わったら、一度全体を見渡して、同じようなことは重ねたり、さらに思いつくことがあれば書き足したりしていきます。物語として繋がりが弱ければここで補強していくイメージです。
4. 整理・分析
作成したストーリーマップを元に、各フェーズごととフェーズを跨ぐときに必要な施策について整理・分析していきます。
行動の整理・分析
ユーザーの実際の行動に紐付いた設計を考えるために使用します。どういう検索ワードで、どのページにアクセスするか、コンバージョンまでのフロー、回遊させるためのUI設計、気持ちを上げるためのデザインなどなど、ユーザーにポジティブな体験をしてもらうためにどう設計していくかを整理します。
思考の整理・分析
ユーザーの考えに紐付いた設計を考えるために使用します。行動する前・最中・後でユーザーがどう考えているかを分析し、実際に行動を起こさせるにはどういう施策をするべきか、ポジティブな思考を抱いてもらうにはどういう使い勝手にするべきかを整理していきます。
多人数でストーリーマッピングをしよう
ストーリーマッピングを作成する上で、多角的な視点がかなり重要です。数人のチームで作成したとしても発言力の大きさは人によって違います。発言力の大きい人の意見はたとえ間違っていたとしても説得力を生んでしまう場合があり、流される恐れがあります。
これを避けるために複数チームに分けて1チーム2〜3ストーリーぐらいストーリーを作り、さらに議論をしてみるのが良い流れかと思います。チームによってまったく違うパターンのストーリーが出来上がるので結構おもしろい結果を生むことがあります。
また、ペルソナの作成からストーリーマッピングまでは1セットとして同じチームで作成した方が、思考の切れ目がなくスムーズに作り出せます。まとまった時間を確保して、ワークショップ形式で進めていくのがおすすめです。
まとめ
ペルソナごとに流入経路も違えば、回遊から離脱までのフローも違います。ペルソナを元に一からそのユーザーの行動を考えていくというのは、説得力のある設計には欠かせないロジックです。
ワークショップでストーリーを作成するというのは結構工数のかかることなので、案件によっては難しいかもしれませんが、プロジェクトチームで作成してクライアントと共有するぐらいでも共通の認識を持つには必要十分です。実施するかしないかでかなり思考の深度が変わりますのでぜひ試してみてください。
次回はワイヤーフレームについて書いていきます。作成したペルソナとストーリーをどうやって落とし込んでいくかをまとめていきたいと思います。
- <vol.1はこちら>
- 「UIとUXの基本」UIとUXをこれから学ぼうとしているデザイナーへ vol.1
https://liginc.co.jp/360504
- <vol.2はこちら>
- 「ペルソナ」UIとUXをこれから学ぼうとしているデザイナーへ vol.2
https://liginc.co.jp/360504
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











