はじめまして。ディレクターのむむです。
ディレクター連載「いいWebつくろう〜クライアントと制作会社〜」の第10回は、PCとスマホの画面設計についてお話します。
Webサイトをつくるにあたって、写真を入れたり、文章を入れたりそのほか何を入れようかなと考えるかと思います。しかし、ちょっと待ってください!
「何を入れるか」も大事ですが、「何で見るか」も画面設計のとても大切なポイントです。今つくりたいと思っているWebサイトに、適切な画面設計はどれかを一緒に考えていきましょう。
PC、スマホ、タブレットで見えるページって違うの?
 はじめにペルソナの設定を基に、どのような画面でWebサイトを閲覧するか想像してみましょう。
はじめにペルソナの設定を基に、どのような画面でWebサイトを閲覧するか想像してみましょう。
PCなのか、スマホなのか、タブレットなのか。スマホだとしてもiPhone6PlusとiPhone4では見え方が違ったりもします。
見るデバイスによって画面サイズが異なりUI/UXも変わってくるので、デザインを考えるために必要な情報と照らし合わせながらWebページをつくっていきます。
デバイスごとにデザインを変える理由
PCはマウスで操作、iPhone4では片手で操作する人が多いと思います。しかし、画面サイズの大きいiPhone6Plusは両手を使う人もいますよね。見てくださるユーザーが使いやすくなるように、それぞれのデバイスによって最適化することが、ユーザーの心をつかむコツといえます。
スマホ用Webサイトってつくったほうがいいの?
最近ではスマホ専用のWebサイトが多く見受けられるようになりました。これは、Googleが大きな要因の1つであると思われます。
2015年4月21日にGoogleによって導入されたモバイルフレンドリー。
簡単にお伝えすると、「スマートフォン表示に対応していないWebサイトは、スマートフォンにおける検索順位が下がる可能性がでてくる。」という発表がされたことです。
スマホ対応=レスポンシブWebデザインなの?

レスポンシブWebデザインってよく聞くけど、一体なんなのでしょうか。
そう思っている人も多いと思います。ここからはレスポンシブWebデザインサイトと、そうではないWebサイト(以下:ノンレスポンシブWebデザインサイト)についてお話していきます。
- 「レスポンシブWebデザイン」とは
- 画面解像度を判断基準に、ページのレイアウトやデザインを柔軟に調整するという手法です。
多くのサイトは、PCサイトとスマホサイトそれぞれのHTMLを用意しています。これはユーザーが閲覧しているOSやブラウザを判別して、サーバーサイドプログラムで表示するHTMLを振り分ける形式です。
以前はこの方法で十分だったのですが、スマホやタブレットのサイズの多様化により、PC、スマホ、タブレットという区分が最適とは言えなくなりました。
例えばiPhone6Plusは「スマホ」ですが、他の一般的なスマホに比べて表示領域が広いため、スマホサイトを見ていてなんとなく間延びしているように感じる……といった状態です。これに対応するために生まれたのが、レスポンシブWebデザインです。
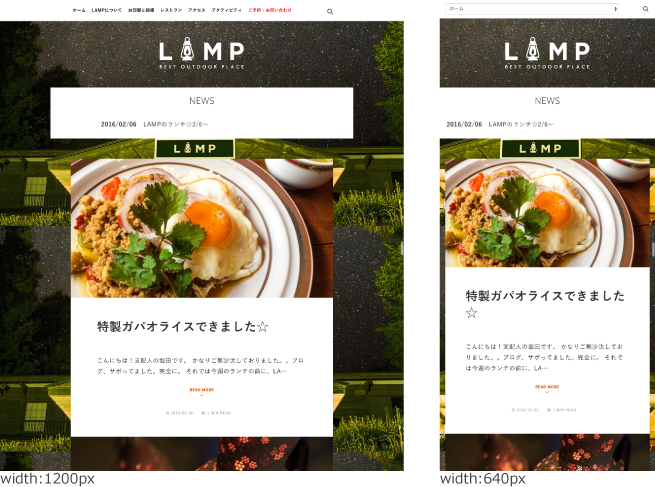
レスポンシブWebデザインサイトでは、1つのHTMLの中に初めから、1200pxの場合はこっちを表示する、640pxの場合はこっちを表示するといったように自分で定義を決めて、自動振り分けされる設定のことです。
レスポンシブWebデザインサイト例

参考:LAMP(ランプ)
レスポンシブWebデザインサイトとノンレスポンシブWebデザインサイトの違い
表示画面が違うことでどうWebサイトへ影響してくるのか、まずはレスポンシブWebデザインサイトとノンレスポンシブWebデザインサイトの良い点、悪い点をそれぞれ説明していきます!
レスポンシブWebデザインサイト
いいところ
・画面サイズにあわせて柔軟な対応ができる
(4段階、5段階など設計次第で無限に対応できる)
・コンテンツの作成と更新が1ファイルで済むので、ソース管理しやすい
悪いところ
・ワンソースにいろいろな情報を入れるためデータが重くなりがち
(例えば、PCとスマホで別の画像を表示する設定のとき、必要のない画像も読み込んでしまう)
・設計が複雑になるため、レイアウト変更などが難しくなる
適したWebサイト
・ソースを直接更新するWebサイト
・レイアウトがシンプルで、レイアウト変更が少ないWebサイト
ノンレスポンシブWebデザインサイト
いいところ
・対象デバイス用の情報だけで作成するため、データが最小限
・段階的な開発に対応できる(先にPCをつくって後からスマホなど)
悪いところ
・ソースが複数あるため更新の工数がかかる
適したWebサイト
・デバイスごとに表示要素が変わるWebサイト
(○○の機能はPCだけでスマホには表示させないなど)
・レイアウトの変更が多いWebサイト
まとめ
「PCサイトとスマホサイトをつくりたいからとりあえすレスポンシブで!」と思ってしまうかもしれませんが、実際にはいろんなつくり方があります。
ペルソナに沿った画面設計ができれば、その分ターゲットに届きやすいですよね。
例えばそのWebサイトが若者向けでほとんどスマホからしか見られない場合、PCサイトは必要ないかもしれません。ターゲット設計をしっかりおこない、そのターゲットにとって必要なWebサイトはどのような形かを考えることで、無駄のないWebサイト制作となります。
どんな人が、どんな状況で、何を使って見るWebサイトなのかという点を想像してみてください。そして、そこからPCサイト、スマホサイト、タブレットサイトのどれに重きをおくのか、使いやすいWebサイトなのかという点を想像しながら、ユーザーの心をつかむWebサイトを一緒につくりましょう!
もっと詳しくレスポンシブWebデザインを知りたいと思っている方!
ぜひこちらをごらんください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












