こんにちは、デザイナーのぺちこです。
以前、デザイナーもりたの、デザイナーとフロントエンドにちょっと優しい「PSDルール」を考えてみたという記事が公開されましたね! こんな風に、最近LIGのデザイナー&フロントエンド間では、いかにお互いの仕事をスムーズにするかという話題が増えています。
まだまだ模索中ではありますが、今回は、これを知っておけばお互いにとってハッピーなのでは?というPhotoshopの機能や工夫の豆知識をご紹介したいなと思います。
フロントエンドの方にぜひ知ってもらいたい!というのはもちろんですが、デザイナーの方もこれを読んで気遣いがチラ見えするPSDを作れるようになったら、明日から職場の空気が和やかになるかもしれませんね。
その気遣い、伝わってないかも。
デザイナーは普段Photoshopを使っていて自分の使いやすいようにプラグインを入れていたり、さまざまな機能を駆使していたりしますが、フロントエンドにとっては未知の機能だ、なんてことも往々にしてあります。
実はコーディングしやすいように工夫してPSDを作っていたけれど、フロントエンドが気付いていなかった!……なんて状態はとてももったいないですよね。
でも、その「工夫」をちゃんと伝えられていないのはデザイナーの責任。フロントエンドと話せば話すほど、デザイナーとフロントエンドはもっとコミュニケーションをとって知識を交換しないといけないな~と痛感しました。
さて、長い前置きはこのくらいにして、早速紹介に入りたいと思います!
#line-height
自動行送りの値を設定してからデザインすると良い

行送りについては、もりたの執筆した「【フォントの些事】第2回 Photoshopでの文字詰めとフォントのボディについて」でも触れているとおりですが、ここを参考にCSSでline-heightを設定していきますよね。
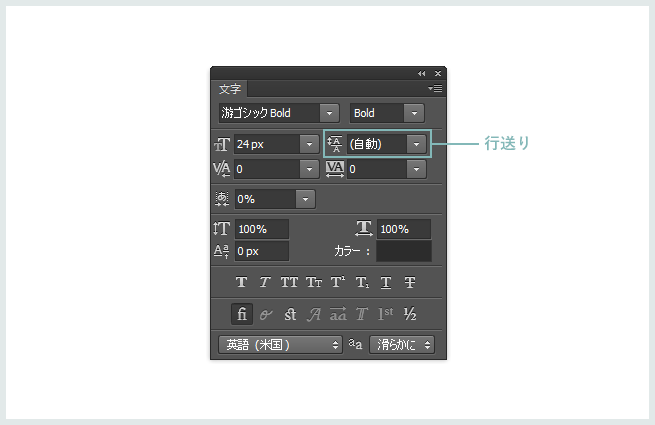
line-heightは、おもに「1.2」や「1.6」のように倍率で指定するのですが、Photoshop上では「自動」またはpx単位になっています。これでは、デザインするときにフォントサイズを変更する度に調整しないといけません。そこで、「自動」の標準値を設定します。

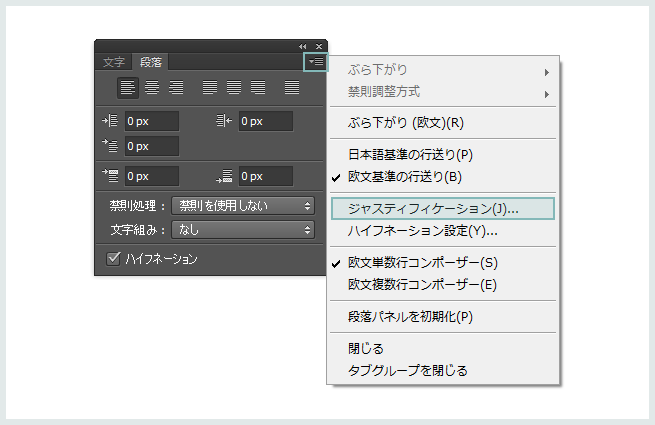
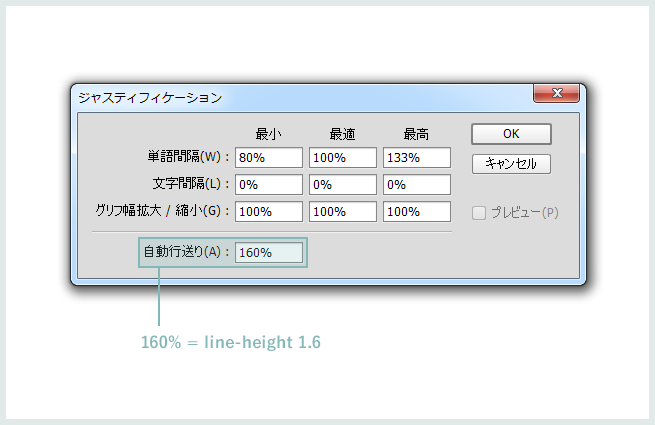
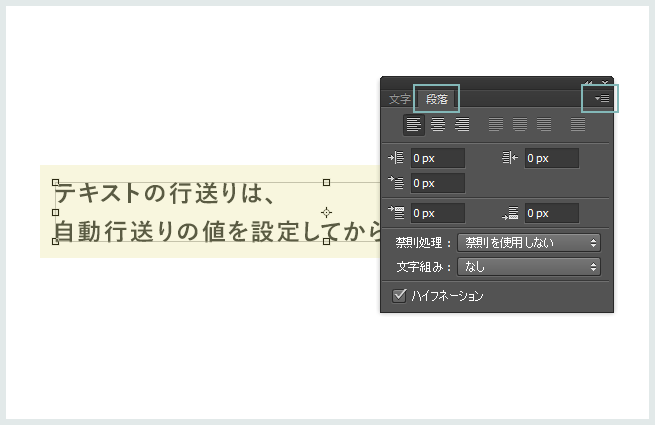
「段落」パネルのオプションを開き、「ジャスティフィケーション」をクリック。

「自動行送り」の数値は%で指定することができるので、line-heightの指定とも親和性が高いです。
デザイン上、意図的に行送りを変更したい場合のみ手動でpxを設定してあげれば、サイト上のいろんな場所で微妙に行送りの数値が違う!なんてことにもならずに済みますね。
フロントエンドにPSDを渡す際には、設定した標準値を伝えるのがベストですが、「ガイドなくPSD渡されちゃった…」とお困りのフロントエンドさんは、目ぼしいテキストを選択してから「ジャスティフィケーション」を開けば、確認することができます。

テキストを選択していないと、ご自身のPhotoshopの初期設定が表示されるだけなのでお気をつけください。
#letter-spacing
デバイステキスト想定の箇所にはカーニングを使用しない
JavaScriptとかその他の手法で細かく設定するから!という場合は除きますが、Webフォントを使用したり、本文箇所のデバイステキストについては、CSSで1文字ずつ文字詰めを行うことは非現実的です。

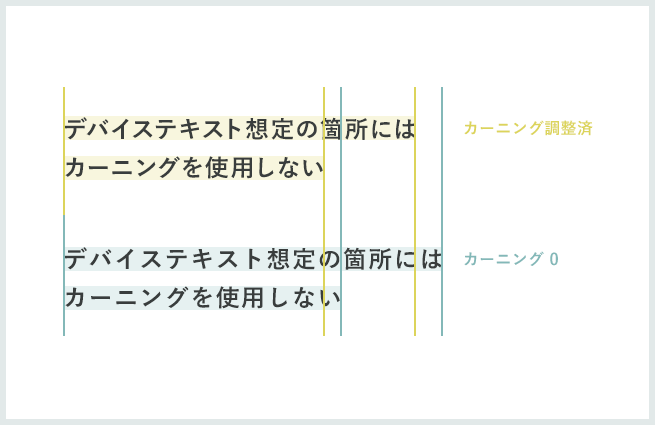
カーニングをした場合と、していない場合では、ご存知のとおりこれだけ見た目に差が出てきます。デザイナーとしてはすべての文字を調整したいんだ!というお気持ちは察しますが、Webのツライところは、微調整をしようとするとJSでも使わないと工数がかかりすぎてしまう、というところ。

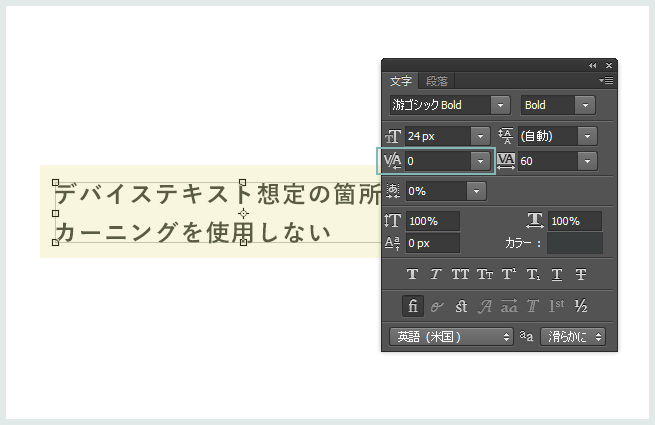
また、無意識的にカーニングの設定を「オプティカル」や「メトリクス」にしていると自動的にカーニングがかかった状態になってしまうので、「デザインとコーディング後で違う!」と怒る前に、自身の設定をちゃんと確認しましょう。
場合によっては、デザイン時に意図した箇所と違う位置で改行されてしまって、クライアントまで「あれ?」ってなる危険性も……。
もちろん、デザイン的に譲れない部分(目立つ文字やタイトル)などは、フロントエンドと相談して調整してもらうように働きかけてみましょう。
#letter-spacing
letter-spacingは「em」設定がベスト
とにかくデザイナーもりたの記事にある「カーニングとトラッキング」を読めば分かるのですが、Photoshopのカーニングとトラッキングは「em」をベースに作られているので、CSSでのletter-spacingも、emで設定するのがベストです!

letter-spacingで設定が可能な「トラッキング」はこちら。letter-spacingで設定するときは、以下の計算式で算出すれば良いようです。
これもデザイナーの方から最初に伝えてあげれば良いですが、伝達がなくてお困りの時も「1000分の1(em)」にするだけなので、トラッキングの項目の位置を覚えておくと捗ると思います。
あと、もりたさん情報ありがとう。
#margin
段落上下左右のmarginは「段落」ウィンドウを活用すると良い
フロントエンドに聞いた時「それあるわ~」と強く同意を得たのが、PSDどおりのmarginをCSSで指定すると、ほとんどの場合がデザインより広くなってしまうという、line-heightとmarginのケンカ問題。

CSS側でline-heightを指定したテキストに対して上下のmarginを指定すると、上記の画像のように、line-height分の余白が要素にプラスされてしまいます。
最終的にはデザインと重ねてコーディングの確認をすることがほとんどだとは思いますが、この事象、もうちょっと事前にどうにかならないのかな~という気持ちもありますよね。

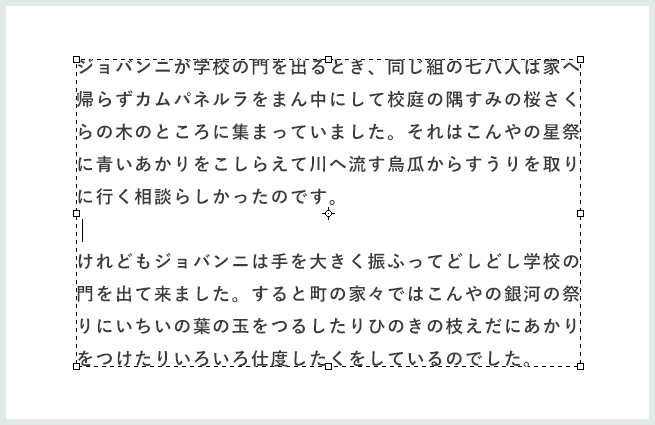
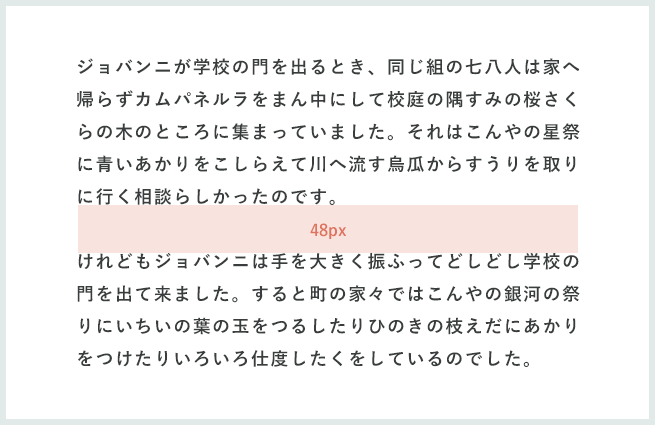
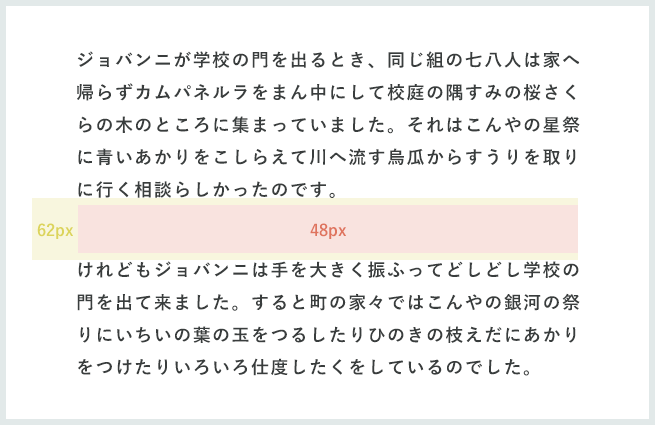
まずはこちらの文章。何も考えずに流し込んで、段落には1行分の改行を開けました。

これだと、1段落目と2段落目の間が48pxである、という事実は図れば分かるものの、このまま48pxのmarginをとると、line-height分の余白を考慮できません。

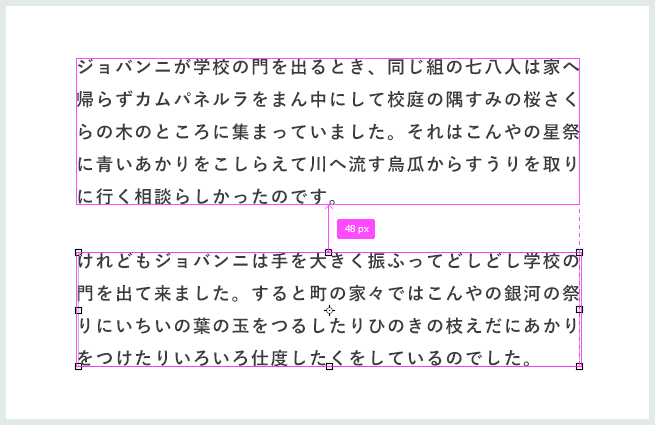
それならば!と、段落ごとにテキストボックスを分けたとしても、結果は同じです。そこで「段落」ウィンドウを活用します!

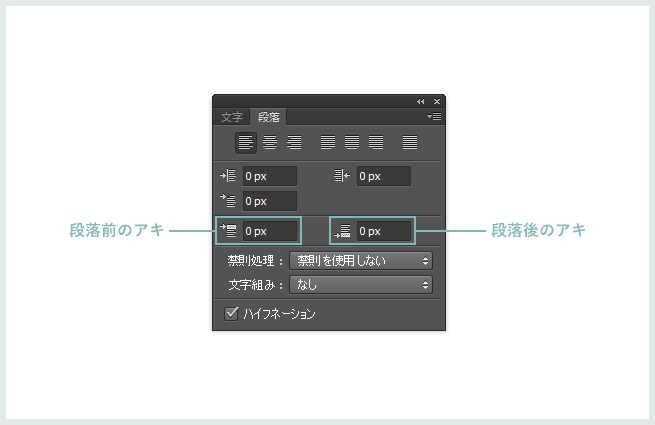
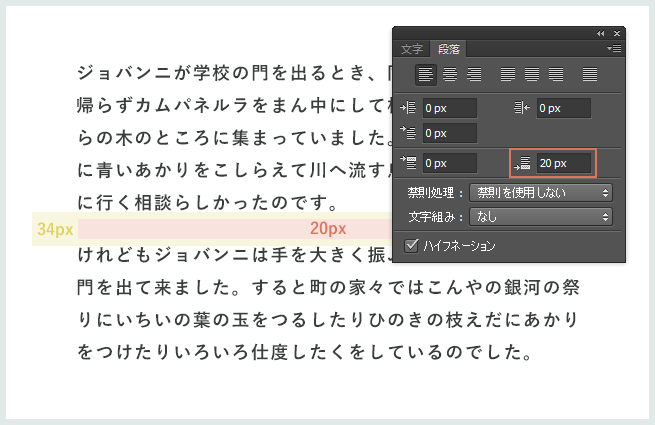
「段落」ウィンドウには、このように「段落前のアキ」「段落後のアキ」という項目があります。ここに数値を設定すると、わざわざ1行の改行を設けたり段落ごとにテキストボックスを分けなくても、普通に改行するだけで余白を確保できます。
この機能の良いところは「line-heightも考慮されている」という点です。では試しに段落後のアキを「48px」にしてみます。

思っていたよりも、だいぶ広いですね。

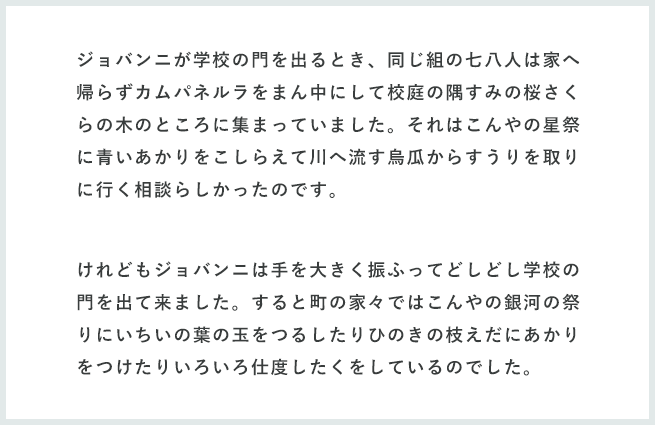
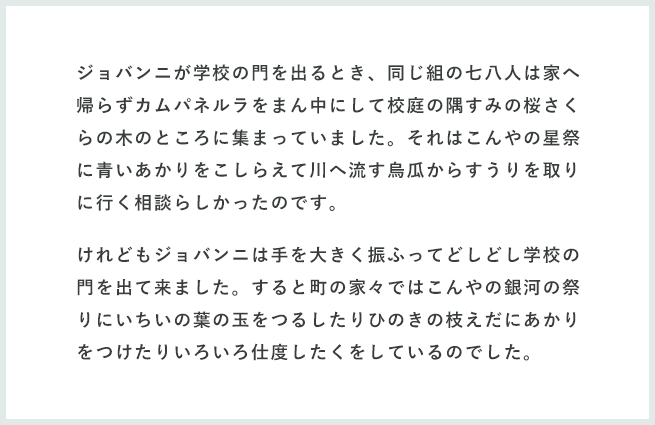
line-heightの分も加算されて、なんと62pxも! 見た目のmarginどおりのコーディングをすると余白に差が出てしまうというのは、まさにこういう現象なんですね。さて、そもそも見た目48pxも結構広すぎる印象だったので、見た目のバランスでちょっと調整をしたものがこちら。

フロントエンドのみなさま、これをコーディングするときに、定規もガイドも何も必要ありません。

「段落後のアキ」に設定されている数値でmarginを指定すれば、line-heightも考慮され、デザイン通りの余白でコーディングをすることが可能です。
この方法だと、デザインをする際に普通に改行をすると自動的に余白ができてしまいます。が、Shift+Enterで改行をすることで段落後のアキが付かない状態で改行することができます。
hover?current?
ユーザーアクションで変化するレイヤーは「レイヤーカンプ」を活用!
Webデザインをしていると、hoverした時のボタンのデザイン、タブを選択している場合のデザイン、などなど、通常時とは異なる見た目になった場合のデザインもPSD上に作っておきますよね。

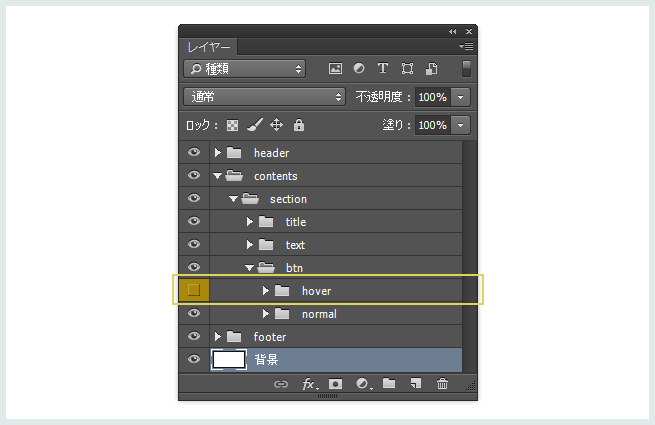
こんな風にして、色を付けて非表示にしておいたりします。
……しかしながら、これだと結構見落としてしまう!という声もチラホラ。確かに、このくらいの要素ならいいですが、要素がすごい増えた時に、ひとつひとつくまなく「hover」レイヤーを表示にしていけるのか?と考えると、作った本人でもない限り至難の業。
そんな時に「レイヤーカンプ」です!

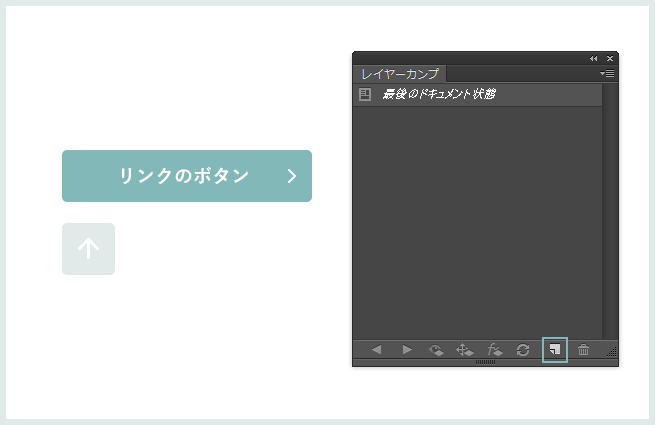
メニューバーの「ウィンドウ」から「レイヤーカンプ」を表示させます。デフォルトはこんな感じで、特になにも入っていません。PSDにはボタン的なものを2つ用意してみました。右下の「新規レイヤーカンプを作成」をクリックします。

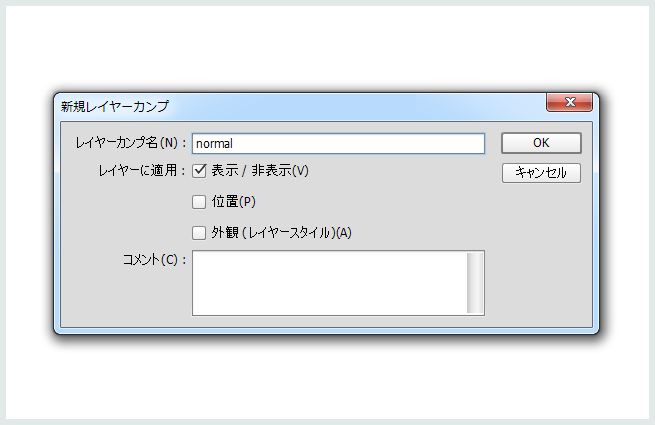
通常時のデザインなので「normal」という名前で保存しておきます。

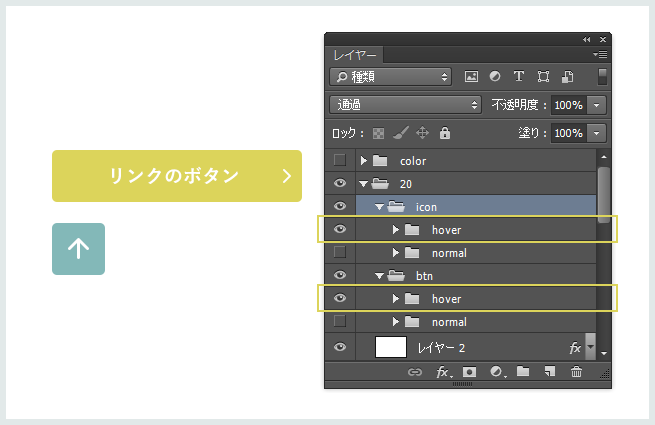
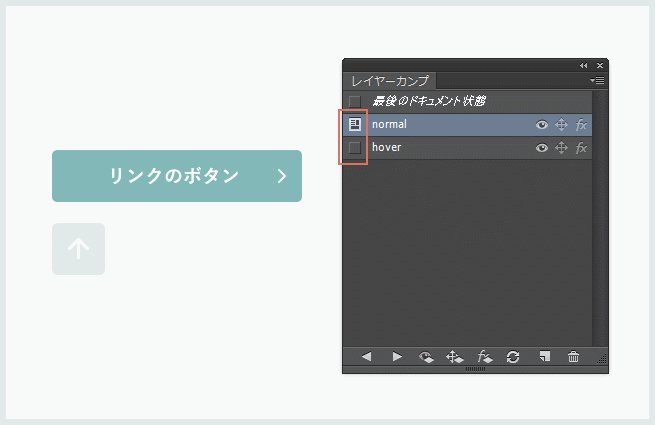
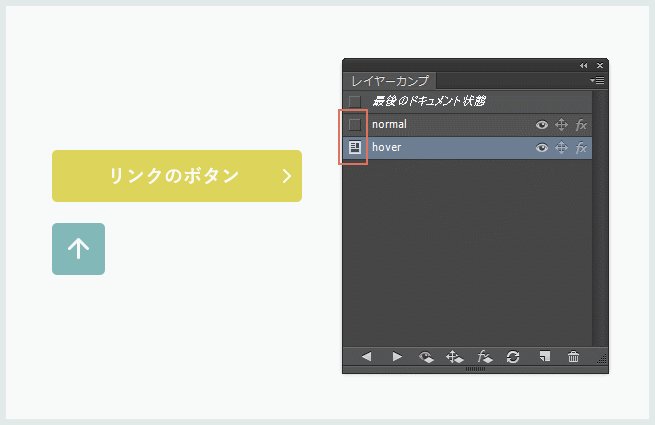
お次は、hoverのレイヤーをすべて表示させておきます。その状態で、先ほどと同様に「新規レイヤーカンプを作成」から、今度は「hover」というカンプを作成しましょう。すると……

カンプ名横のアイコンをクリックするだけで、一度に切り替えることが可能になります。「hover」「current」以外にも、タブの切り替えなど、様々な表示の管理に活用できますね。
レイヤーカンプの機能をデザイナーとフロントエンドが両方とも分かっていれば、「カンプに入れてあるので確認してから実装お願いします」とお伝えするだけでOK。見落としも防ぐことができます。
まとめ
いかがでしたか? これらの機能は、デザイナーだけが知っていても意味がなく、こんな機能あるよ!ここを見るといいよ!というのは積極的にデザイナー側からフロントエンドに伝えていかないといけないですね。
これでお互いが少しはハッピーになりますように。
それではまた(^ω^)
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。