こんにちは。WebディレクターのJackです。
ぶっちゃけ、Web担当者は「サイト制作にいくらかかるの?」ということが気にかかりますよね。とくに皆さんによく聞かれるのはディレクション費について。
「ディレクション費? プランニング費? いらないでしょ? 値引きしてよ!」
そう思った方! それは危険です!
Webディレクターの働きは目に見えづらいため、そう考える方も多いとは思います。しかし、プロジェクトの成否はWebディレクターにかかっているといっても過言ではありません。
本記事では、ディレクション費の内訳や、Webディレクターの役割、必要性についてご説明できればと思います。

👉制作実績を見る
目次
ディレクション費ってなに?
Web制作におけるディレクション費とは、一言でいうとWebディレクターの稼働対価のことです。いわゆる人件費ですね。
たとえば下記のような稼働に対してかかってきます。
- 打ち合わせ(ヒアリング)
- 提案資料の作成
- プランニング・コンセプト設計など
- 仕様策定(サーバ構成書なども作成するディレクターもいます)
- プロジェクト進行管理(デザイナー、エンジニアへの指示)
そもそもWeb制作にかかる費用のほとんどが人件費です。
たとえば、家をつくるときって大勢の人が建築に携わるので、なかなかお金がかかりますよね。Webサイト制作もそれと同じで、コンセプト設計をするメンバー、仕様を策定するメンバー、開発をするメンバーと、制作に携わった人数分、お金がかかります。
ディレクション費も含め、Webサイト制作には以下のような費用がかかってきます。
- ディレクション費
- デザイン制作費
- フロントエンド開発費
- バックエンド開発費
- ブラウザ検証費
無料ブログなどを利用すれば簡単にWebサイトを構築できる時代。ですが、実際にゼロから作るとなるとそれなりにお金がかかるのです。
ディレクション費の見積もり方法
ディレクション費が具体的にどのように算出されているのかについてご説明いたします。
企業によって変わってくる部分ではありますが、LIGの場合は以下の方法を組み合わせて算出しています。
- 人日×単価で算出
- 全体金額の割合から算出
それぞれについて詳しく解説いたします。
人日×単価で算出
ディレクター一人あたりの1日の稼働単価に応じて算出する方法です。
「人日」とは、システム開発やWeb制作などのIT業界ではよく使われる言葉で、1人の社員がある作業を完遂させるためにかかる日数のことです。「デザインに5人日かかる」というふうに使います。
そしてこの「人日」に、その人が1日稼働する際に売り上げなければいけない金額=「人日単価」を掛けて見積もりを出す、というやり方が一般的です。
弊社の場合、企画書や画面設計書の作成などWebディレクター単体で稼働するものに関しては人日×単価で計算しています。
お見積もり例
人日単価で計算された見積の例は以下のとおり。みなさんも、下記のような見積書をもらったことはありませんか?
| 項目 | 人日 | 単価 | 計 |
|---|---|---|---|
| ディレクション費 | 10 | 40,000円 | 400,000円 |
| デザイン制作費 | 6 | 40,000円 | 240,000円 |
| フロントエンド開発費 | 5 | 40,000円 | 200,000円 |
| バックエンド開発費 | 5 | 40,000円 | 200,000円 |
| ブラウザ検証費 | 3 | 40,000円 | 120,000円 |
| 合計 | 1,160,000円 |
この見積書は必要最低限の項目しか入れておりませんので、制作会社によってさらに細分化されている可能性もあります。不明点がある場合は、都度担当者に確認してみましょう。
なお、上の表に記載している人日単価40,000円は、Web制作業界で私が見聞した限りでの平均的な費用感(相場)となります。
弊社LIGに発注いただく場合の費用感についてはWeb制作事業のページをご参照ください。上に掲げた費用感よりも若干高めの設定となっておりますが、それは弊社がマーケティングやコンサルティングの要素も併せて提供させていただいているためです。
全体金額の割合から算出
ディレクション費を「全体金額の30%」など「パーセンテージ(%)」で算出する場合もあります。ディレクター単体だけでなく、チーム全体の稼働が関わっているような場合には、この方法を用いられることが多いです。
たとえば弊社の場合は、デザイン、コーディング、システム開発を合わせた金額の30%を、進行管理費としていただいています。ここの数字についても企業によって変わってきますが、10〜30%が相場のようです。
Webディレクターの役割
ここからは、上記で出たような「進行管理」をはじめ、Webディレクターはいったいなにをしているのか? というところを詳しくご説明していきます。
Webディレクターは、デザイナーやエンジニアがやらないWebサイト制作に必要な作業をだいたい全部やる人と考えていただくとわかりやすいかと思います。
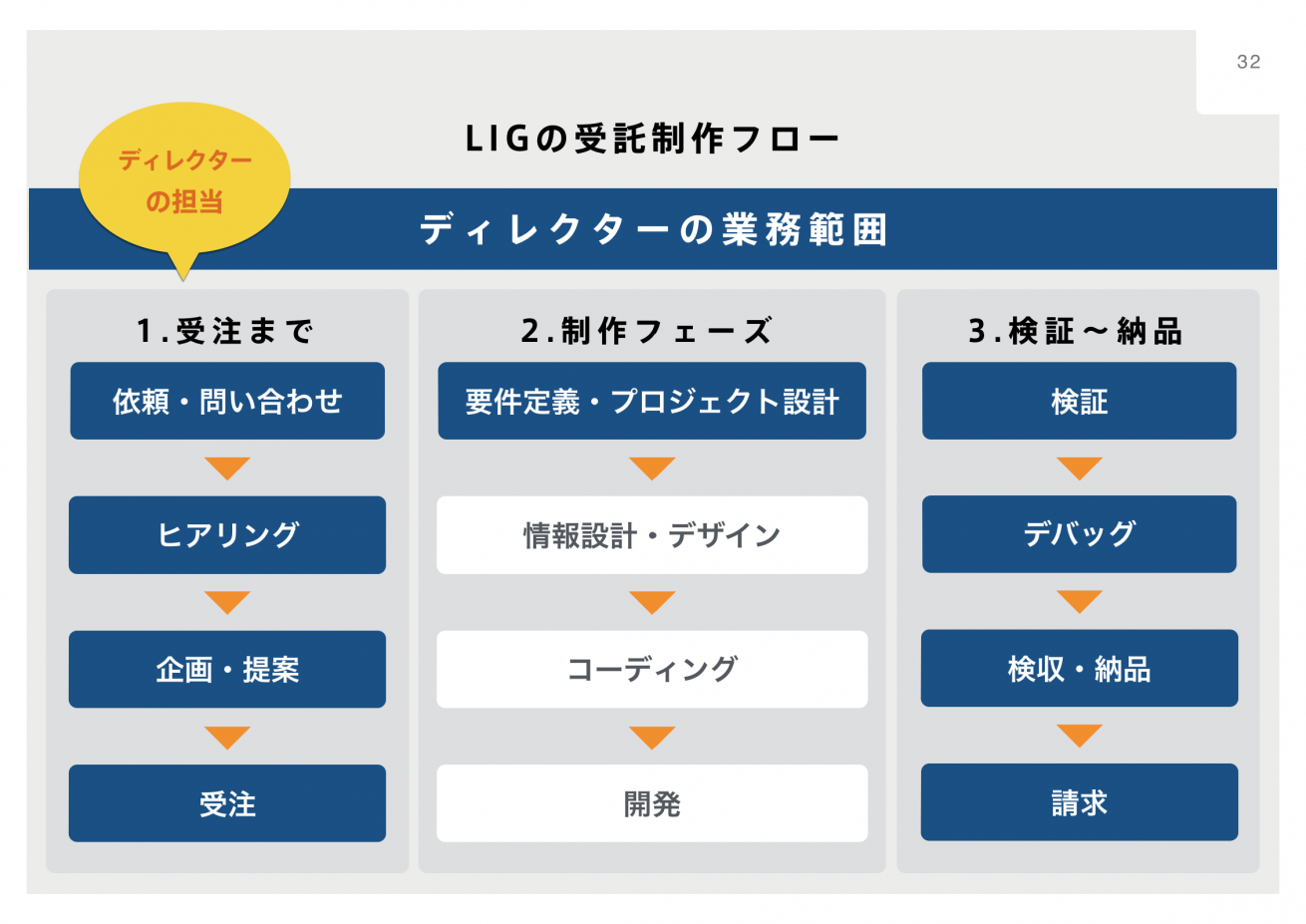
以下は、Web制作(受託)の制作フローを図式化したものです。
 ▲企業によっては受注までをセールス部門が担当することもあると思いますが、LIGの場合はすべてディレクターが担当しています
▲企業によっては受注までをセールス部門が担当することもあると思いますが、LIGの場合はすべてディレクターが担当しています
この中でLIGのディレクターが担当、または責任範囲のある仕事が、青く塗りつぶされている範囲です。このほかにも、定例ミーティングの議事録作成、各所とのメールやりとり、デザイナーやエンジニアの期日管理……などなど、細々した仕事があります。
このように、Webディレクターはプロジェクトの始まりから終わりまでを担当し、業務範囲は多岐にわたるのです。

Webディレクターとは? LIGのWebディレクターのお仕事についてお話しします
Webディレクターがいないとどうなるの?
このように、Web制作のプロジェクトでは意外とディレクターが活躍しています。むしろ、プロジェクトの成功可否は、Webディレクターの働きにかなり依存しているといっても過言ではありません。
ディレクション費を削るなどして、Webディレクターの人件費を抑えようとすると、以下のようなデメリットが発生する可能性があります。
納期に時間がかかる
Webディレクターはお客様の窓口であり、社内の調整役でもあります。お客様の要望を汲み取り、それをデザイナーやエンジニアなどの制作チームによりよい形で落とし込むのも、Webディレクターの仕事です。
ディレクターを挟まずに、お客様と制作とで直接やりとりをすればよいのでは? そう考える方もいらっしゃるかもしれません。お客様と制作側の意見がすべて一致して、スムーズに制作が進めばそれで問題ないと思いますが……実際のところなかなかそうはいかないのが現実です。
Web制作をとおしてお客様の課題解決をすることが私たちの仕事ですが、必ずしもお客様が希望するデザインのイメージが最適でないこともあります。逆に、制作スタッフの想いが先行し過ぎてコストに見合わないような稼働をしようとしてしまうこともあります。
誰かが間に入ってお互いの想いを汲み取り「落とし所」を探っていかないと、議論が平行線をたどり、いつまでたってもプロジェクトが進行しない、ということもあるのです。
制作物の品質が下がる
Webディレクターの役割を代わりに制作スタッフが担ったとすると、そのぶんコミュニケーションに時間が取られてしまい、本来力を入れるべき制作に時間を割けなくなってしまう恐れもあります。すると結果的に制作物の品質が下がってしまうことも考えられますよね。
またコミュニケーションの機会が減ること自体も、制作物のクオリティを下げる要因になります。たとえば弊社ではお客様と毎週の定例会議を開催することで、お互いの認識の齟齬をなくすだけでなく、よりよい制作物になるための議論を重ねています。
デザイナーやエンジニアが制作に集中するため、そしてお客様とのコミュニケーションを重ねて制作物のクオリティを高めるためには、Webディレクターは必須ともいえるのです。
見積もり時よりも費用がかさむ
ディレクション費を削って上記のようなことが起こり、プロジェクトが遅延した結果、見積もり時よりもかえってコストがかかってしまう恐れもあります。
Web制作のコストは人件費です。メンバーの稼働時間が増えれば増えるほど、費用もかかってきてしまいます。
プロジェクトを円滑に進めるディレクターは、実は制作物のクオリティ管理だけでなく、不要なコストを抑える役割も担っているのです。
Webサイト制作費、その他にもこんなところにお金がかかります!
さいごに、ディレクション費のほかにかかってくる、Webサイト制作費の内訳をご紹介します。
- デザイン制作費
- フロントエンド開発費
- バックエンド開発費
- ブラウザ検証費
デザイン制作費
画面設計書の作成、UI/UX設計、デザイン制作を実施するデザイナー稼働の対価となります。
デザイナーの作業内容もいろいろとあります。
- UI/UX設計・画面設計書の作成
- ベース(トップ)デザインの制作
- 下層デザインの制作
- ロゴの制作
- イラストの作成
ロゴの制作に関しては、別途料金がかかるケースが多いです。ロゴで一括りといっても、コーポレートロゴとサービスロゴで設計から作業工数は、大きく変わってきます。
また、デザイン制作する際は、写真素材が必要となります。お客様の方で素材の支給が難しい場合は、有料の写真素材を購入する必要があります。写真素材購入以外にも撮影も可能ですので、担当のディレクターと確認してみるのもよいでしょう。
Webサイトの命運を左右するデザイン。会社の顔となります。
「少し高いな〜」と思った方は、デザインは投資と考えてみてはいかがでしょうか?
今後3〜5年という中長期で考えてみるとデザインに対する考えは変わるかと思います。
なぜなら、24時間フル稼働で営業してくれる、とびきりの営業マンになるのですから。
フロントエンド開発費
HTMLやCSS、JavaScriptなどを利用し、Webサイトのフロント部分を制作するエンジニアの稼働対価となります。
デザイン制作が完了後に発生する作業です。
- システム設計
- HTMLマークアップの実装
- CSS実装
- JavaScript実装
- アニメーション実装
- Webサイト設計のドキュメント作成
フロントエンドエンジニアは、ただHTMLを制作するだけのエンジニアではありません。Web標準に準拠したり、利用者が使っていて「気持ちいい」と思わせるような表現や設計をおこないます。また、対象ブラウザが増えると実装難易度が上がりますので、費用が高くなります。
バックエンド開発費
PHPやRubyなどのプログラミング言語を利用し、Webサイトのシステム部分を開発するエンジニアの稼働対価となります。
主な作業内容は、下記となります。サーバ設定などのインフラ作業もこの項目に含まれる事があります。
- システム設計
- PHPやRubyなどを利用したシステム開発
- WordPressの構築・カスタマイズ(問い合わせフォームの実装など)
- サーバ設定作業
バックエンド開発というのは、目に見えることはなかなかなく、イメージしづらいかもしれません。ただ、なくてはならない存在です。縁の下の力持ちというイメージでしょうか。
このブログでも記事を実際に表示させているのは、バックエンド側で「このURLにアクセスしたらこの記事を表示してね!」という命令を裏側で処理しているからです。
実装したい機能が増えるほど見積りが増えるので、本当に必要な要件・機能を洗い出す必要があります。機能の洗い出しが難しい場合は、担当ディレクターやエンジニアに確認してみてください。
ブラウザ検証費
一通り制作が完了したら、ブラウザ検証作業に入ります。このブラウザ検証というのは、制作したWebサイトが正常挙動しているか確認する作業になります。検証完了後、お客様に検収していただき納品という流れになります。
検証環境(OS/ブラウザ)は、要件定義の際にプロジェクトごとに策定しますが、LIGで標準的に検証している環境は以下のとおりです(2022年12月時点)。
- Windows10: Edge最新版
- Windows10: Chrome最新版
- macOS最新版: Chrome最新版
- macOS最新版: Safari最新版
- iPhone iOS最新版: Safari最新版
- Android 12: Chrome最新版
対象ブラウザが古い場合や、検証する対象ブラウザが増えた場合は料金が変動しますので、注意が必要です。
まとめ
本記事では、Web制作時に必要な費用についてご紹介しました。
いかがでしたか? あくまで必要最低限の項目ですので、つくりたいWebサイトの種類(コーポレートWebサイト、メディアWebサイト、サービスWebサイトなど)によって見積りの項目は変動します。わからない点があれば、担当者に都度確認してみましょう。
要望を出せば出すほど金額は上がりますので、「この機能やページは本当に必要なの?」という意識を持っておくことが重要です。
また、概算見積りで社内稟議を通すのは、のちのち予算の確保が難しくなる場合がありますので、要件・機能を確定後に正式な見積りで社内稟議を通すことをオススメします!
高い金額をかけて制作するWebサイト。お金の不明点はしっかりと明確にして、イケてるWebサイトを発注側・受注側とで二人三脚で作っていきたいですね!
一緒にいいWebをつくりましょう。
Webサイト制作をご検討の際は、
ぜひ弊社LIGにお問い合わせください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。