こんにちは。
デザイナーのはっしーです。
みなさん、儲かってますか?
以前、LINEスタンプのアイデアの出し方に関する記事を書かせていただきました。 スマホOK!LINEスタンプの作り方と12万個売れたアイデアの出し方

意外と好評だったので、今回は前回に続き、実際にLINEスタンプを制作する方法をご紹介したいと思います。
今回の記事は、絵がうまくて、すごいかっこいい絵が描けるひと向けではなく……
「かまきり」 作: 長岡画伯[/caption]
こんな絵や、
「くも」 作: 長岡画伯[/caption]
こんな絵でスタンプを作りたいと思っている人でも、簡単に作れるような記事になっています。
※画伯、素材のご提供、本当にありがとうございました。無料でLINEスタンプを作る6ステップ!
LINEクリエイターズスタンプは、イラストの素人でもチャレンジできるというところがとても魅力的です。
そこで、今回はプロが使うような高価なソフトやツールを極力使わないで、お金をかけずに無料で作れる方法をご紹介します。
今回必要なものは、以下の5つです。
- ペン
- 紙
- スマホ
- PC
- Adobe Illustrator(体験版なら30日間無料! インストールの方法はググッてみてね!)
STEP1. 手書きで描く!
学生時代、テスト用紙の後ろに余った時間で落書きをしませんでしたか。
そのくらいのユルさで、空いた時間で肩にチカラを入れることなく、サクっと描いてみましょう。
(ペンの持ち方が変なのは気にしないでください)[/caption]
僕も常に落書き帳を持ち歩いて、ヒマなときに落書きをしています。
STEP2. 写真を撮って、PCに取り込む!
描いた絵を今度はPCに取り込みましょう。スキャナーがなくても大丈夫。携帯電話でサッと撮って、パッとPCに送りましょう!
背景と絵のコントラストがハッキリしているほうがGood!!
STEP3. Illustratorでパスにする
この辺で「もうよくわかんない」、「なんか難しい単語が出てきた」みたいな拒否反応を抱く人もいるかもしれません。
でも安心してください。簡単ですよ。
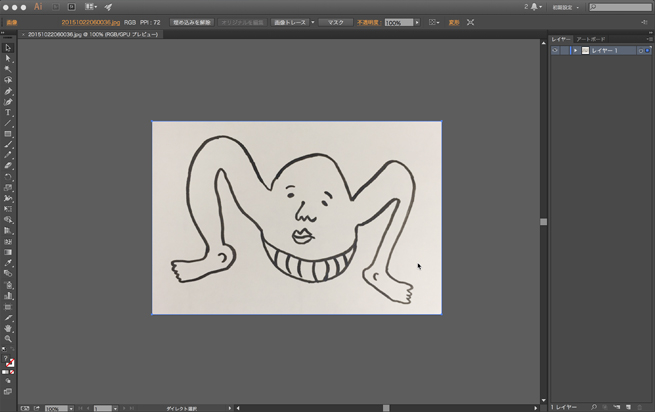
まずは、Illustratorで先ほどの画像を開きます。
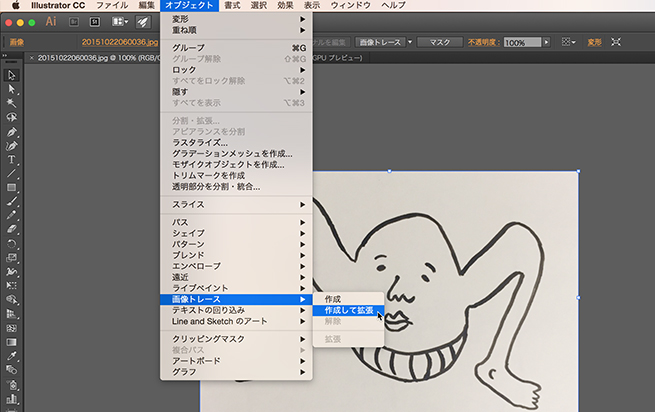
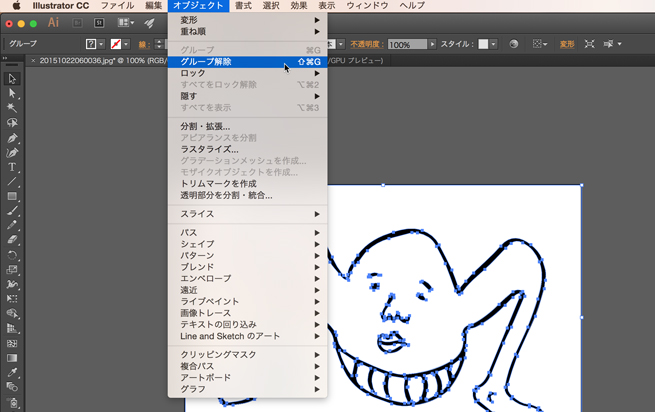
そして、その画像を選択して、ツールバーの「オブジェクト」→「画像トレース」→「作成して拡張」を選択するだけです。
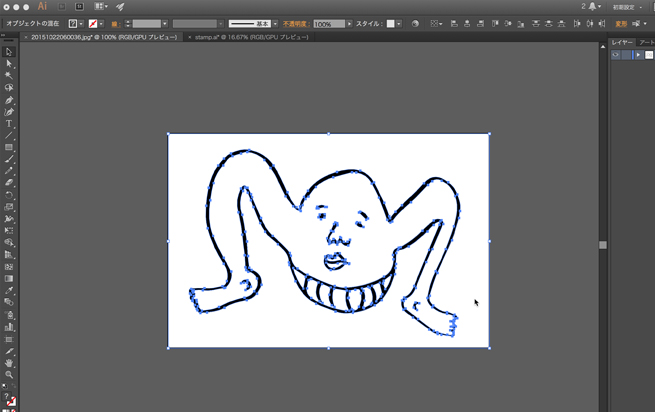
これで手書きの画像をパスにできました。
最後にパスにした画像がひとつのグループにまとまっているので、画像を選択して、「オブジェクト」→「グループ解除」でグループを解除しておきます。
これでパーツをひとつずつ別々で選択することができるようになりました。STEP4. 色をつける
次に色を塗ります。
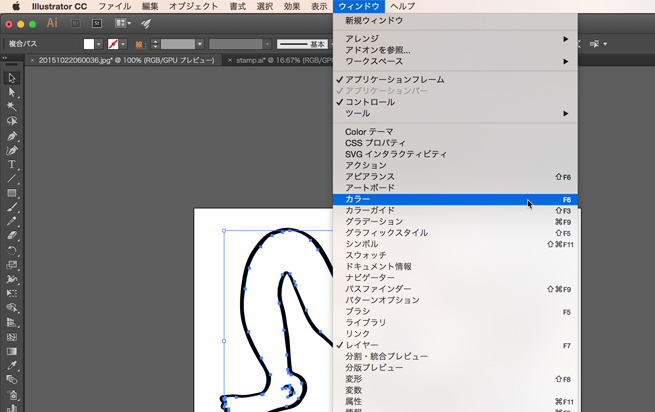
ツールバーの「ウィンドウ」→「カラー」でカラーパネルを出します。
塗りたいパーツを選択して、希望の色をつけましょう。
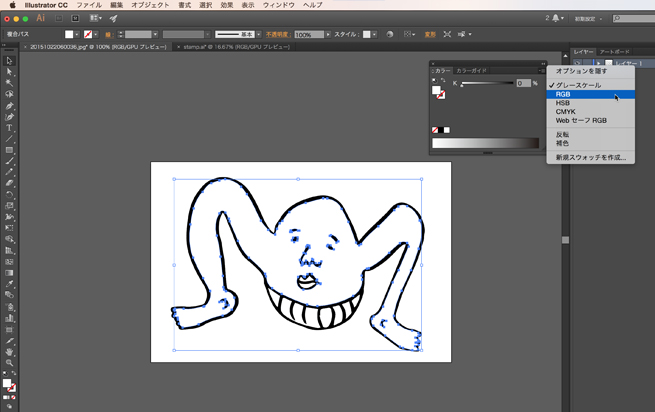
このときにカラーモードが「グレースケール」になっていることがあるので、「RGB」に変更しておきます。
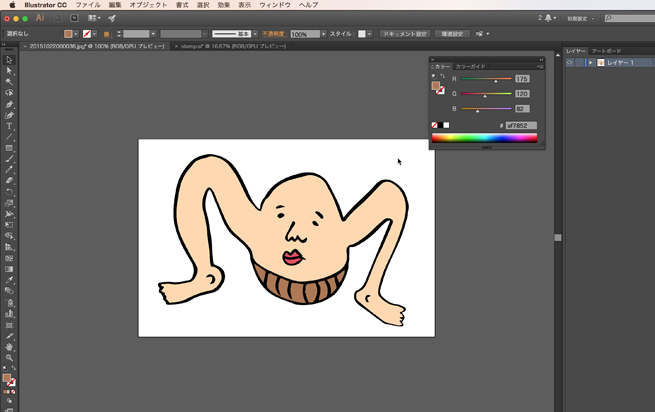
色がつきました。
STEP5. 書き出す
最後に、色を付け終わったイラストをひとつの画像として書き出します。
登録するLINEスタンプには「最大370×320pixel」というサイズが指定されているので、そのサイズにあわせて書き出します。
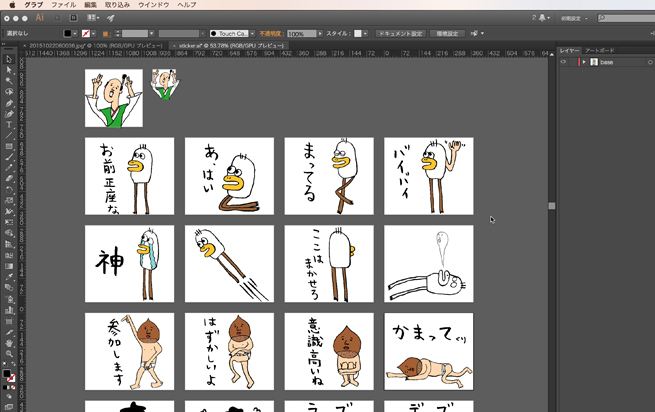
今回は参考までに、僕が使っているテンプレートをこちらに用意しておきます。作成したスタンプはこちらにまとめて、最後に書き出すととても簡単です!
テンプレートデータをダウンロードする

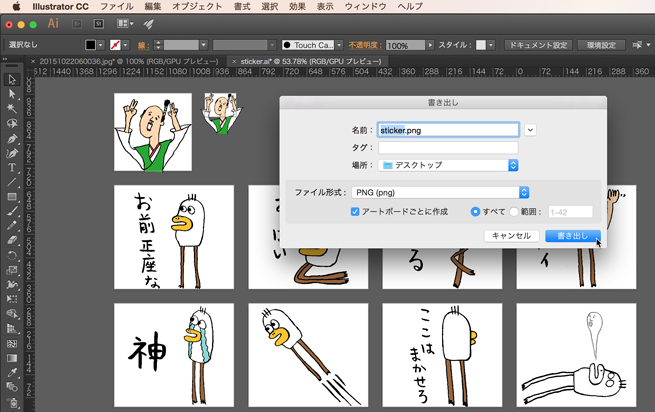
「ファイル」→「書き出し」で「アートボードごとに作成」で書き出します。
ファイル形式は「PNG」にしておきましょう。
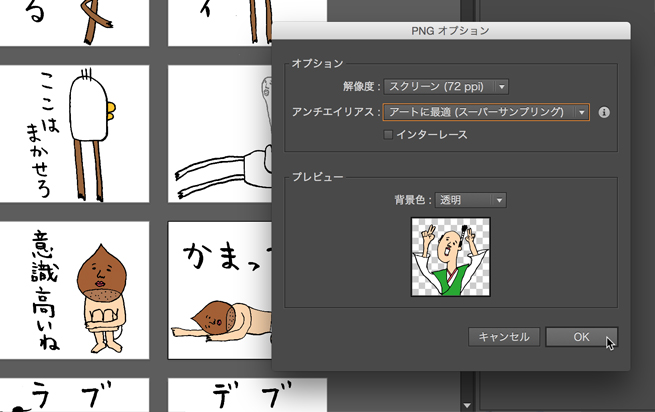
PNGオプションは上のように設定し、OKボタンを押すだけ。
これで指定した場所にスタンプ画像が書き出されます。STEP6. 申請する
最後に、出力したスタンプをLINE Creators Marketに申請します。まだ、アカウントを取得していない人はこちらで登録してから、申請してください。
LINE Creators Market
https://creator.line.me/ja/あとは待つ!
前回の記事でも触れましたが、審査期間が大幅に短縮されています。平均で5日くらいらしいです。審査が通るのを祈って待ちましょう。
リジェクトされないために
LINE Creators Marketでは審査のガイドラインが公開されています。
せっかく審査してもらっても、いったんリジェクトされると再び申請しなおさなければならないので申請前にしっかりと確認しておきましょう。
審査ガイドライン - LINE Creators Market
https://creator.line.me/ja/review_guideline/さいごに
本当はもっとたくさんお伝えしたいことがあったのですが、スタンプ制作が難しいものと捉えてほしくなかったので、かいつまんでご紹介いたしました!
前回の記事とあわせて、この記事でスタンプを作ってくれる人がいたら嬉しいです!
・
・
・
……なんだこれ。
- LINEスタンプに関する記事はこちら
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。