こんにちは、エンジニアの段田です。
世間的にはもうシーズン・イン・ザ・サンですね。
自分の中では夏を待ちきれなくて、情熱が花火のようで、夏だねって感じたら、きっと、どこかでひまわりを見ちゃうんじゃないかと思ってました。
こんなSUMMER DREAMはセンチメンタルに首ったけで僕も恋してムーチョしそうです。あー夏休みまでもう少し! Only You 君と夏の日を過ごすのが待ち遠しいですね。
じゃあ、話を進めます。(飽きた)
今回はWordPressのメールフォームプラグイン「Contact Form 7」で、自作のショートコードを呼ぶ方法についてです。
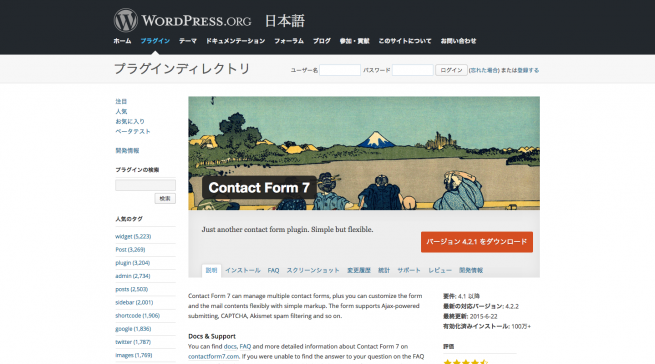
Contact Form 7とは?

https://ja.wordpress.org/plugins/contact-form-7/
WordPressでメールフォームを設置できるプラグインです。
公式サイトはこちらから。

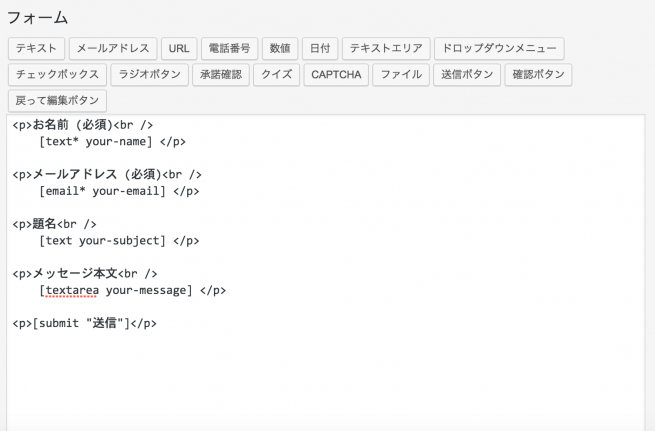
編集画面はこのようになっていて、HTMLとContact Form 7で用意されているショートコードを書くことによりメールフォームを作成できます。

実際に画面表示させるとこんな感じで表示されます。
簡単! 便利!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。