こんにちは。デザイナーのはるえです。
レスポンシブWebサイトを作成する際に重宝されているCSSフレームワークですが、「自由度が低い」「使わないUIパーツは邪魔になる」「カスタマイズするのに手間がかかる」「結果CSSファイルが肥大化してしまう」など、利用するうえでのデメリットも多々ありました。
実際フレームワークって、レスポンシブの大枠ができちゃってるし、コンポーネントが充実してる分あまり作り込む必要がないんで楽っちゃ楽なんですが、テンプレートに束縛されちゃデザイナーとしては面白くないしあまり頼りたくないってのも正直なところ。似たりよったりになるし。。
過去にCSSフレームワークの代表的存在「Bootstrap」を利用しましたが、柔軟性の低さに苦しめられたのを覚えています。
ですが最近はCompassのようにSassファイルが収められたシンプルでカスタマイズ性の高いCSSフレームワークが増えてきているようで、少し興味が湧いてきたので調べてみました。
そこで今回は、冒頭で挙げた弱点を補ってくれるSass対応のCSSフレームワーク「Gumby」をメインにご紹介させていただきます。
※現在「Gumby」はサービスを終了しています。
Sass対応のCSSフレームワーク「Gumby」
まずは公式サイトのご紹介。

Gumbyとは
Gumbyはカスタマイズを前提とした設計になっているので、非常に柔軟性のあるフレームワークです。
Gumbyはダウンロード時に初期設定のカスタマイズができるので、事前にプロジェクトの構成をしっかり把握しておくといいでしょう。もちろんSassファイルで後から一括変更することも可能なので、そちらでカスタマイズすることをおすすめします。
カスタマイズダウンロードの一例
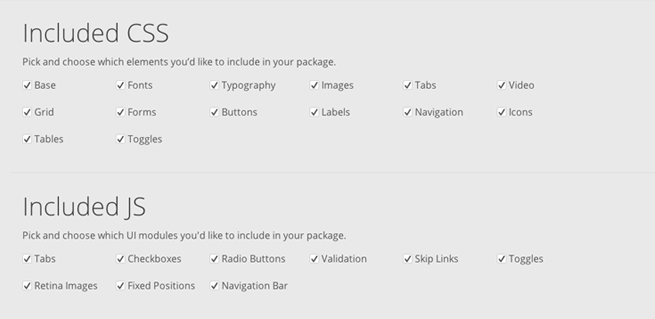
カスタマイズダウンロードの一例を見ていきましょう。
必要なCSSファイルやjavascriptファイルの選択

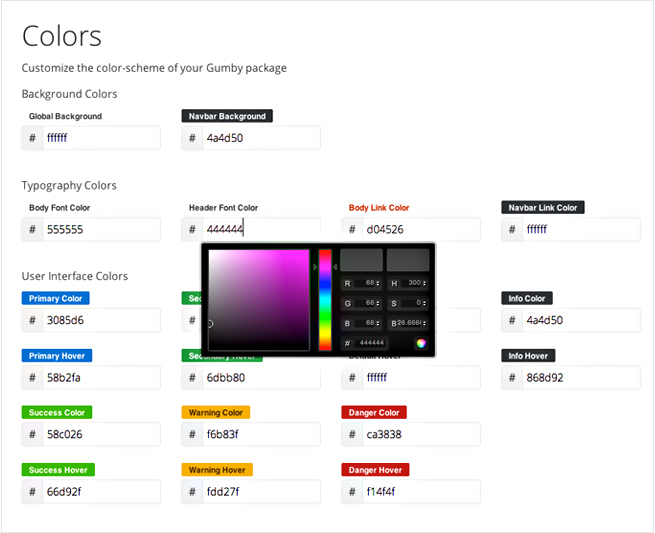
パーツの色の選択

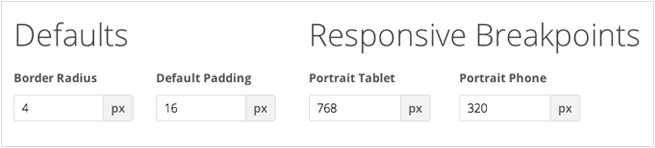
ブレイクポイント(レイアウトが切り替わるポイント)の設定

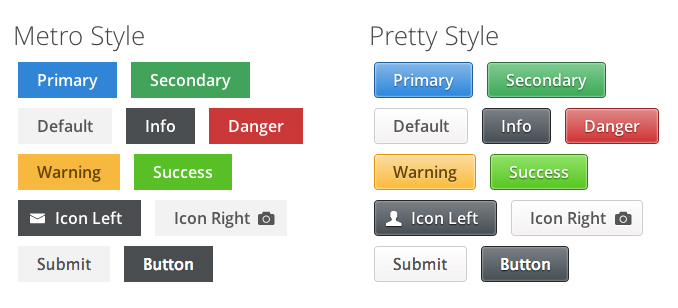
デザインスタイルの選択が可能

フラットデザインにするかリッチデザインにするかを選択できます。
充実したコンポーネント
コンポーネントも充実しています。
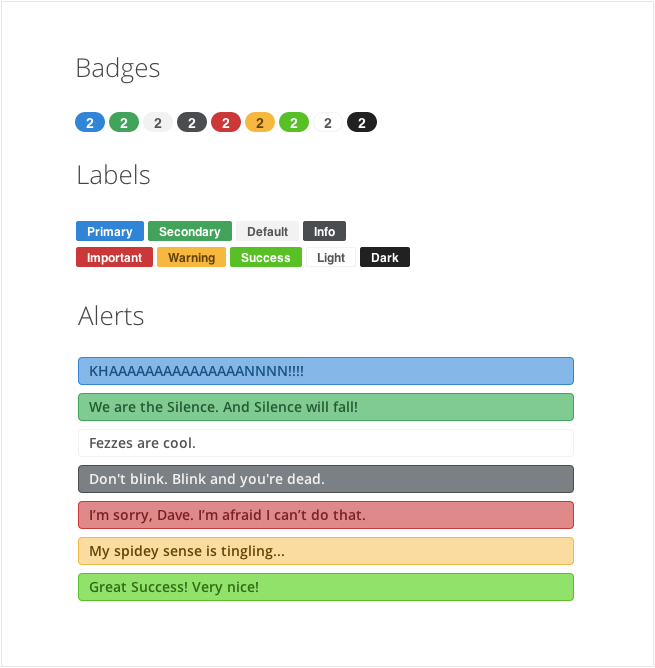
インジケーターやラベル、アラート用のスタイル

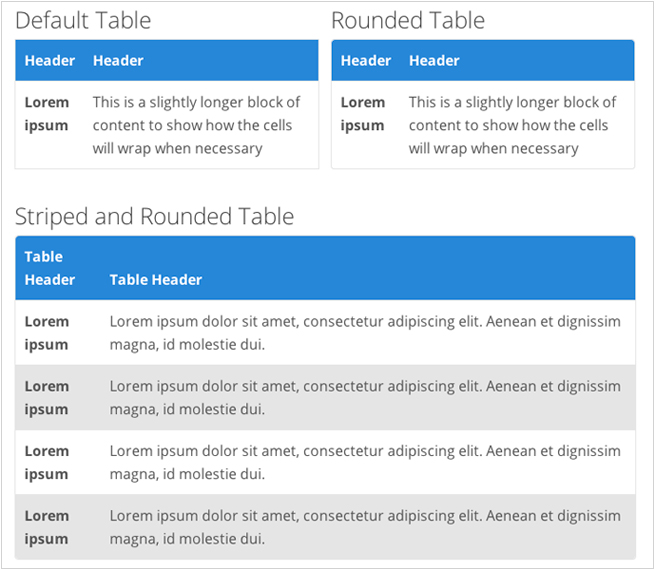
テーブル

基本、テーブルに限らずフォームやタグなどもとってもシンプルです。カスタマイズ前提なのでそれも納得。
Gumbyで作ったサイト
Gumbyで作られたサイトをご紹介しますね。
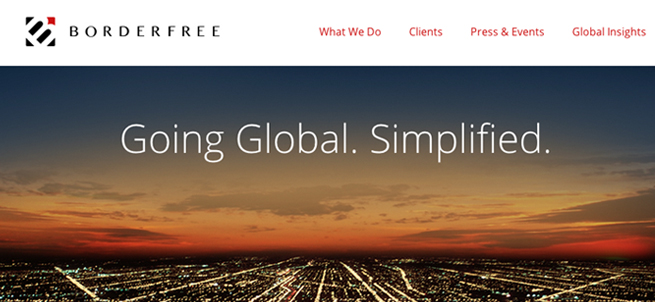
Borderfree Global eCommerce

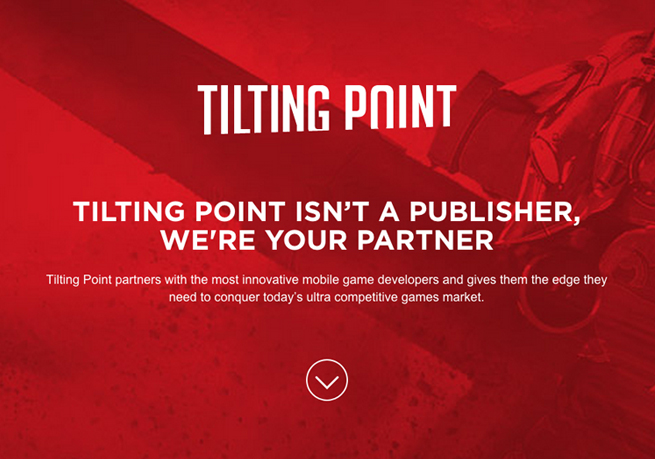
Tilting Point – Independent Games Partner

かっこいいじゃない。
ただSassのファイルの多さにびっくりしました。
用途別に分けられているので管理がしやすいのですが、初めはどこにどのファイルで設定がされているのか理解するのに時間がかかります。。
Gumby以外にも色々ある!Sass形式で作成されたフレームワーク
他にもSass形式で作成されたフレームワークがたくさんありましたので、ざっとご紹介いたします。
Bourbon NEAT

Sassのmixinライブラリが詰まった「Burbon」で構築された可変グリッドのフレームワークです。
Foundation

こちらも必要なCSSを選択してカスタマイズした状態でダウンロードすることが可能です。
Centurion

https://jhough10.github.io/Centurion/
※現在はサービスを終了しています。
コンポーネントが豊富な高機能なフレームワークです。
まとめ
いかがでしたか?
フレームワークの自由度を懸念していた方にとっても、カスタマイズを前提とした設計のものが増えてきているのはとても喜ばしいことですね!
できればSassやCompassをきちんと理解したうえで使ってみることをおすすめします。
SassやCompassについてはすでにLIGのデザイナー陣がたくさん記事を書いているので、そちらをご覧ください!
【Sassに関連するLIGブログ内の記事】
- CSSの常識が変わる!「Compass」、基礎から応用まで!
- Compassの設定ファイル「config.rb」の編集方法
- これからSassを始めたい人へ!導入手順をまとめてみた(Dreamweaver対応)
- 目指せSassマスター!デザイナーがすぐ実践できる基本テクニック12連発
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












