こんにちは、デザイナーのぺちこです。
今回はUIデザイン・プロトタイピングツールの「Atomic」をご紹介します。
ブログのネタ探しにネットサーフィンをしていたら偶然見つけたものなのですが、サイトを見ているだけで簡単そう&すごそう!と思ったので実際に使ってみました。
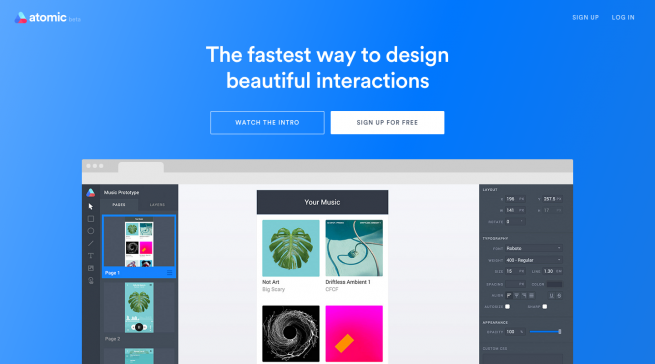
Atomicとは

まずは、思わず使いたくなった紹介動画をご覧ください。
アニメーションまでつけた分かりやすいプロトタイプが、なんともサクサクと簡単に……!しかも無料。(beta版だけかもしれませんが)
これはとりあえず試してみるしかない!
公式サイトの「SIGN UP FOR FREE」から登録ができます。
「Atomic」の特徴
それでは「Atomic」の特徴について、くわしくご紹介します。
ブラウザ上で使える
「Atomic」は、WindowsでもMacでも使えるオンラインツールなので、ユーザー登録をするだけですぐに使えるところが嬉しいです。使ってみると本当にサクサク軽いのですが、導入自体もお手軽なところがポイントです。

プロトタイピングが捗る
紹介動画を見ていただければ分かるように、とにかくプロトタイプ作りが捗ります。
ページ遷移やコンテンツの展開にアニメーションをつけて表現することができ、アニメーションにはイージングも設定できるので(後述)、デザイナーから実装側へ引き渡すときにも分かりやすいです。
言葉で「こういう動きをして欲しいんです」と伝えるのはなかなか難しいですし、サンプルを探してくるのも結構時間がかかってしまうので、ありがたい!
レビューする側としても、動きありきで確認することができるので良いですね。
UIデザインができる
「Atomic」自体で1からデザインを作ることもできますし、PhotoshopやSketchからコピー&ペーストすることもできます。
UIデザインに特化しているので、「Atomic」上で画像を加工したり複雑なアイコンを作ったり……ということは2015年6月現在はできません。
ただ、PNG、JPG、GIF、SVGのインポートに対応しているので、ツールを併用すればそのあたりもカバーできるのではないでしょうか。
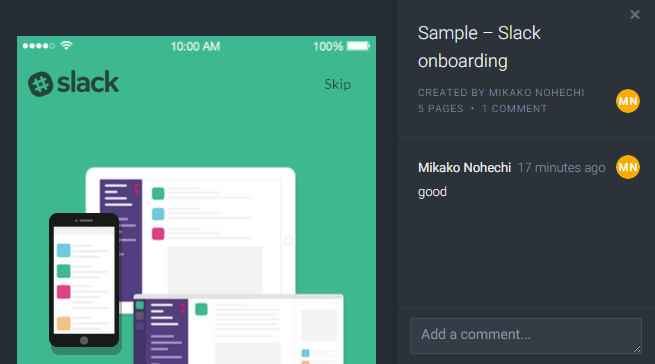
コメント機能つき
コメント機能がついているので、デザインレビューも捗ります。

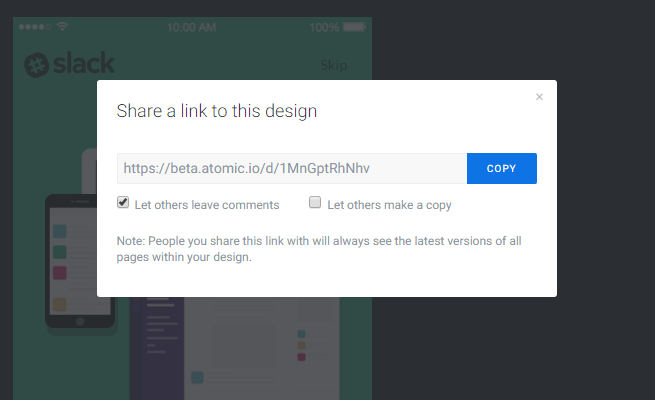
共有できる
共有用のURLも発行できます。発行時には、
- 他のユーザーがコメントを残すことができるか
- 他のユーザーがデザインをコピーして編集することができるか
を選択することができます。

ユーザー招待ができる
「Atomic」では案件毎にプロジェクトフォルダを作ることができ、そのプロジェクト毎に他ユーザーを招待することができます。
レビューするだけのメンバーには上記の共有機能を使い、他にデザインをするメンバーがいればプロジェクトに招待する、という形で共同編集が可能です。

UIがSketchに似ている
新しいツールとなると、覚えるのが面倒だな~と思ってしまうのですが、「Atomic」はUIがSkecthと似ており、Skecthユーザーであれば難なく使いこなせるかと思います。

Sketchよりもだいぶシンプルですね。
「Atomic」の良いところ
続いて、「Atomic」の良いところです。
サンプルファイルが豊富
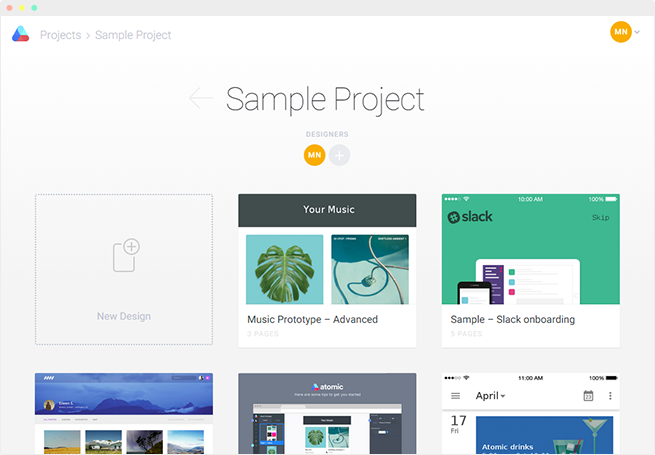
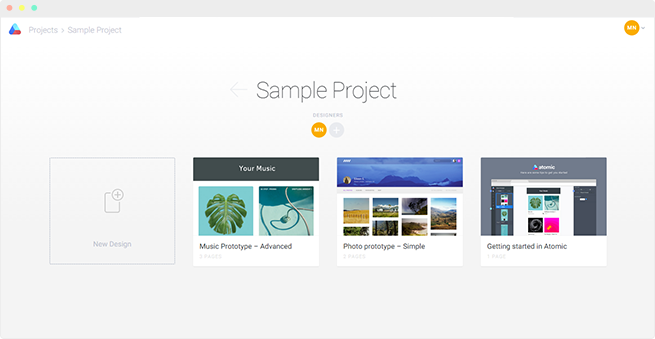
「Atomic」の使用を開始すると、はじめから「Sample Project」というフォルダがあり、中には「Music Prototype – Advanced」「Photo prototype – Simple」「Getting started in Atomic」の3つが入っています。
それぞれデザインデータを開き、実際にどのように作っているのかを見ることができるため、右も左も分からない状態でも既存データをいじりながらなんとなく勝手を掴むことができます。

ヘルプ内のPrototype examplesというページにもサンプルが用意されています。
「View it here」よりデザインプレビューを開き、右下の「COPY&EDIT」から自分のプロジェクトに追加することができるので、気になるサンプルは端から追加して、まずは作り方を覗き見するのがオススメです!
スマートフォンでのプレビューもできる
共有URLはスマートフォンからもアクセスでき、フルスクリーンでプレビューすることができます。
参照:Previewing on a mobile device
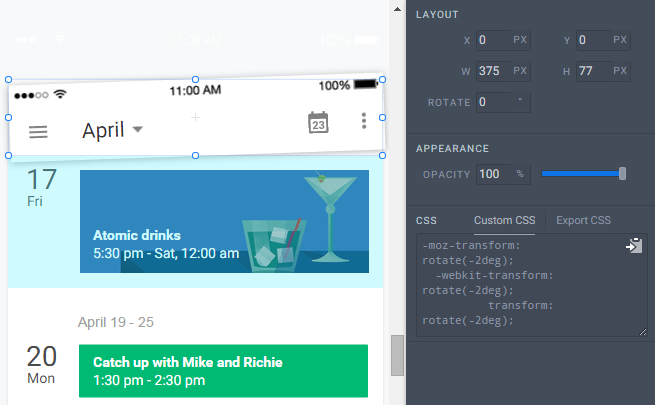
デザインデータからCSSをコピーできる
オブジェクトに対する効果はCSSをベースとしたものになっているので、CSSをまるっとコピーすることができます。実装時にデザインの見た目と差異が生じにくいのもポイント。
加えて「CustomCSS」というエリアもあり、効果パネル上では操作できないものも、CSSを入力すれば効果を与えられるところも便利です。

「Atomic」の基本的な使い方
サンプルファイルも勉強になりますが、サンプルファイルからだと手順が分かりにくいので、基本的な使い方だけ簡単に紹介します。
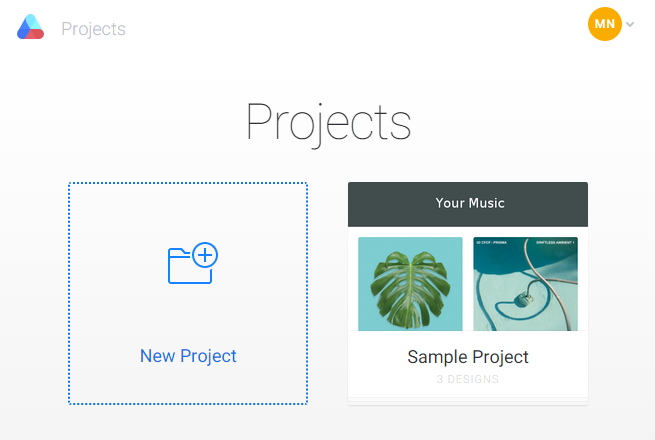
1. プロジェクトをつくる
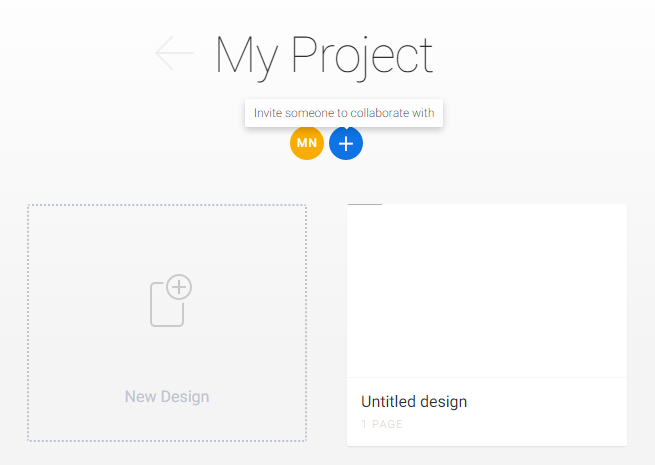
ダッシュボードの「New Project」からプロジェクトをつくります。任意の名前をつけましょう。

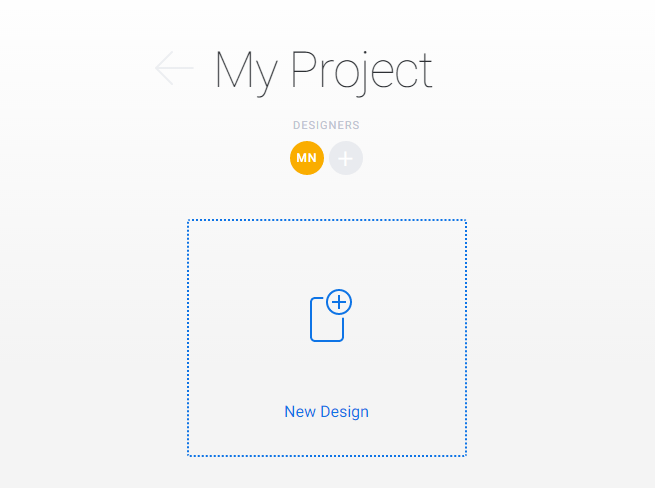
2. デザインファイルをつくる
プロジェクトを作るとそのままプロジェクトの中に入るので、「New Desgin」をクリックすれば編集画面へ遷移します。

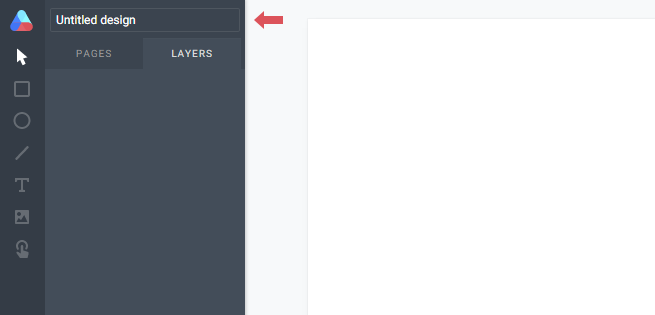
3. デザインファイル名をつける
編集画面左上、Atomicのロゴの右側にあるのがファイル名です。クリックをすれば変更することができます。

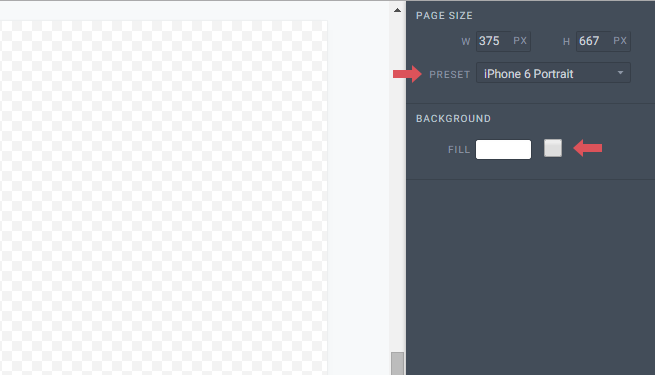
4. アートボードを準備
右カラムの「PAGE SIZE」より変更することができます。任意のサイズを入力しても良いですが、PRESETのプルダウンにさまざまなデバイスサイズが既に登録されているため、そこから選ぶのが手っ取り早いです!
背景色は「BACKGROUND」より変更でき、チェックボックスのチェックを外すと、アートボードを透明にすることができます。

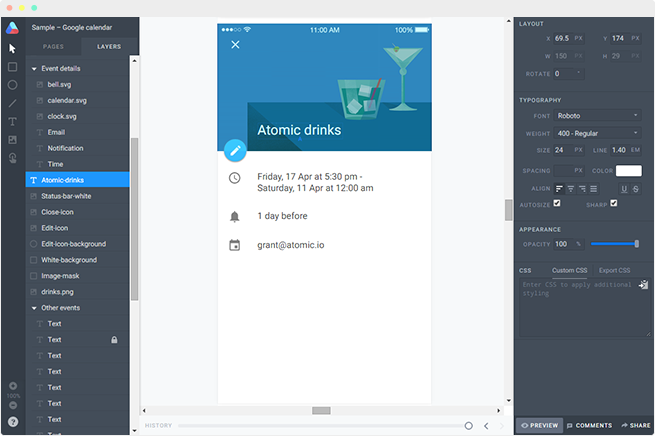
5. ツールについて
- Select(選択ツール)
- Rectangle(矩形)
- Oval(円形)
- Line(線)
- Text(文字)
- Image(画像)
- Interaction Hotspot(タップ/クリックの反応領域)
使えるツールはこの7つ。「デザインする」には機能不足な感じがありますが、アプリモックアップやプロトタイプを作るには十分な機能かな、と個人的には思います!
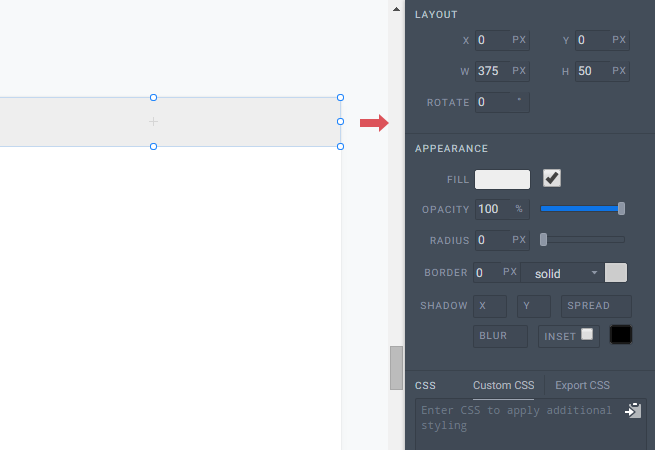
Rectangle&Oval&Line
Photoshopなどの一般的なツールと同じような操作感で配置や変形ができます。
細かな位置・サイズの調整は選択ツールを使ってもよいですし、Sketchのように右カラムで数値を入力して調整するのも良いですね。

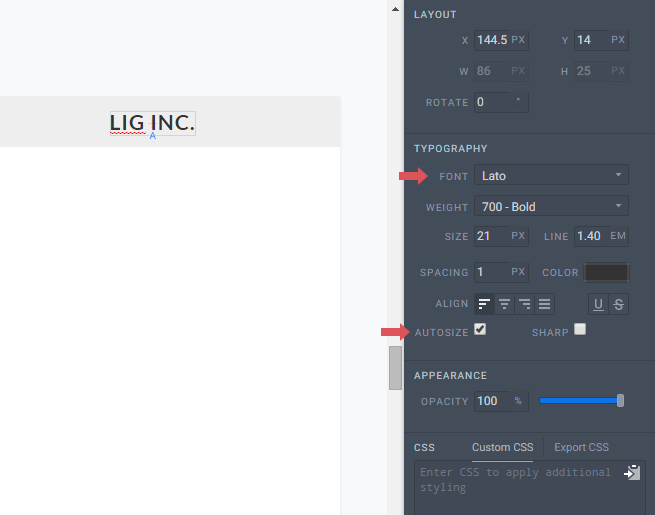
Text
デバイステキストを基本としているのか、フォントは「Google」「Klim」「Typekit」とWebフォントとして使えるものの中から選ぶ形式になっています。
line-heightをemで指定できて、letter-spacingもpxで指定できるなど、CSSをベースとしているからこその機能はやはり嬉しいですね。コーディング実装も楽ですねー!
「AUTOSIZE」はテキストボックスを、テキストに準じて伸縮させるか、予め幅を指定したボックスにしておくかを選択できる項目です。

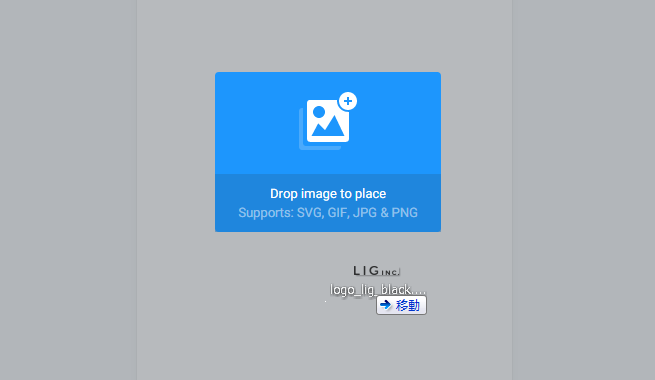
Image
画像はPNG、JPG、GIF、SVGがインポート可能です。ブラウザにドラッグ&ドロップするだけでも画像を追加することができます。
先述のとおり、PhotoshopやSkecthから要素をコピーしてくることもできます。

| Copy from Sketch | Cmd + C |
|---|---|
| Paste from Sketch | Cmd + V |
| Copy from Photoshop | ↑ + Cmd + C |
| Paste from Photoshop | Cmd + V |
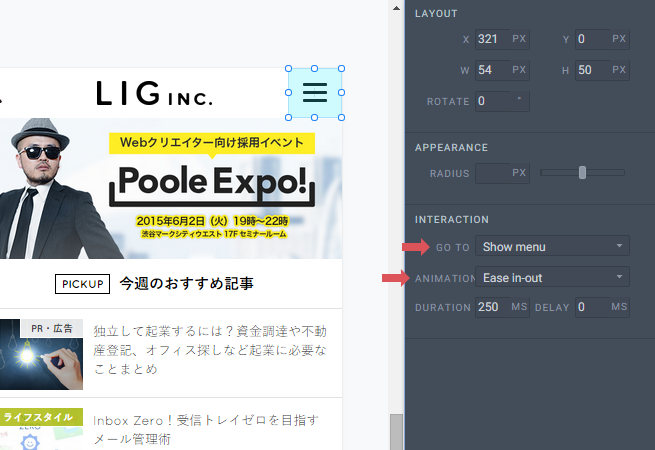
Interaction Hotspot
画面遷移において、タップ/クリックに反応してほしいエリアを指定します。
例えば、「ハンバーガーメニューをクリックしたらメニューが開いた画面へ遷移する」というものを作りたいときに、ハンバーガーメニューのあたりにホットスポットを配置し、遷移したいページとイージング(後述)を指定します。

「Atomic」の醍醐味!Animated Transition
この「Atomic」で惚れ込んだ機能はこれ。
さきほどホットスポットの設定方法を説明しましたが、この「遷移」に対していろいろなアニメーションをつけることができるというのが、私から一番オススメしたいポイントです。
アニメーションさせるには
ホットスポットとイージングを設定しただけではアニメーションをさせることはできません。「Atomic」でAnimated Transitionを設定するにはいくつかのポイントがあります。
- アニメーションさせたい要素が、遷移前後の両ページに含まれる
- その要素は「コピーして作られたもの」もしくは、「ページを複製して引き継がれたもの」でなければならない
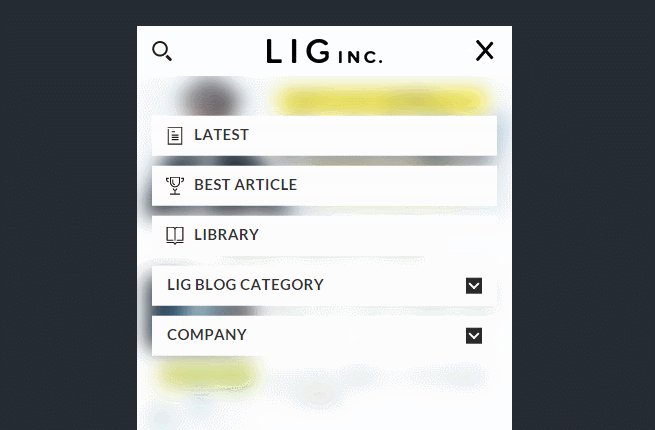
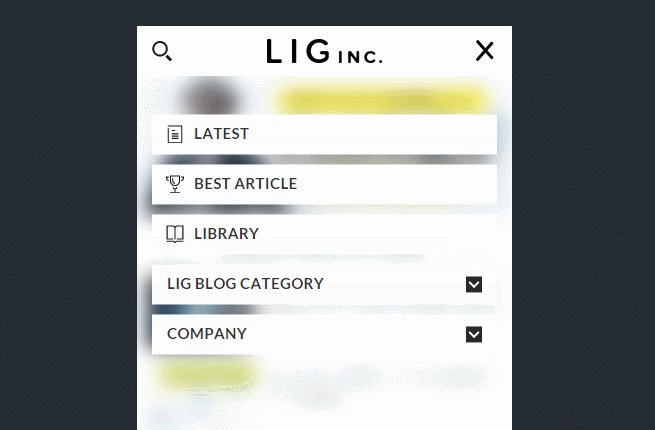
はて、どういうこと?という方に画像でご説明します!
例では、ハンバーガーメニューのアイコンをアニメーションさせてみましょう。
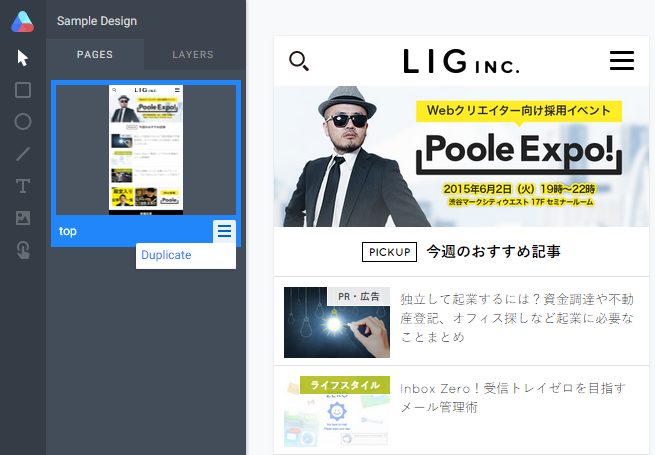
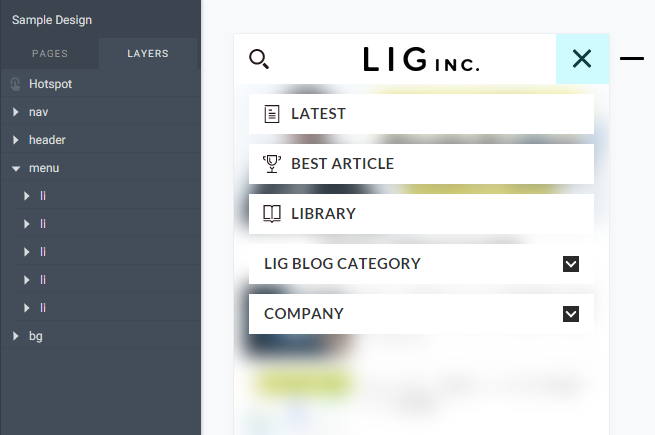
1. 「PAGE」パネルに切り替える
左カラムの「PAGE」タブをクリックしてパネルを切り替えてください。

2. 作ったページを複製する
現在表示しているデザインページが選択されているので、右下のハンバーガーアイコンから「Duplicate」をクリックします。

複製したページは分かりやすいように名前を「menu」に変更しておきます。
3. アニメーションさせたい要素を編集する
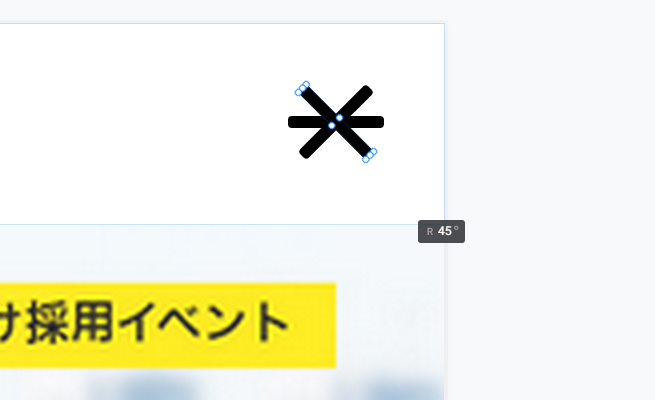
今回は「ハンバーガーアイコンが×アイコンに変化する」というものにしたいと思います。

「menu」ページの方で、一番上と一番下の棒を傾けて「×」を作ります。

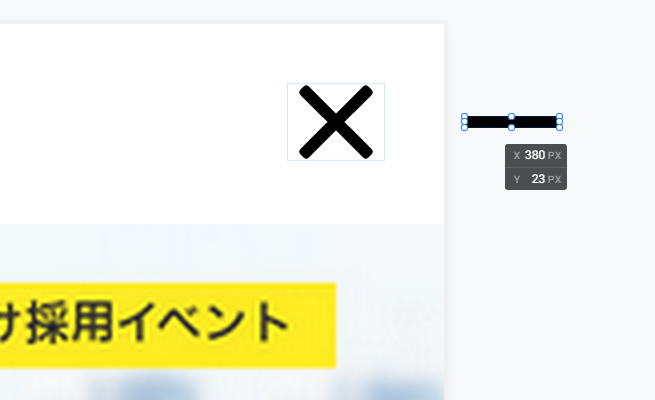
続いて、真ん中の棒は右方向に抜けていくようにしたいので、削除せず右(アートボード外)に移動させます。
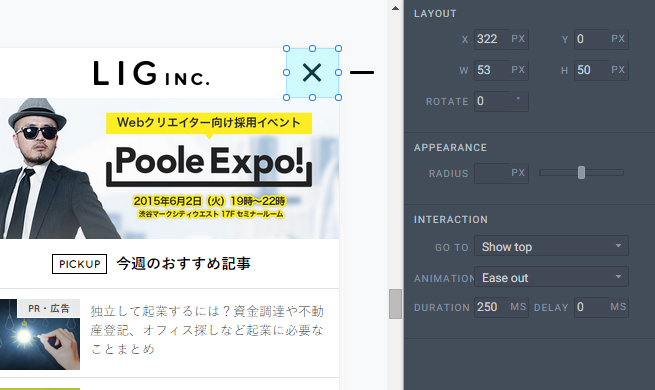
4. ホットスポットを設定する
次に、元々のページとmenuページの両方にホットスポットを設定します。
「GO TO」はそれぞれのページを指定し、イージングは今回「Expo:Ease out」を指定しておきましょう。

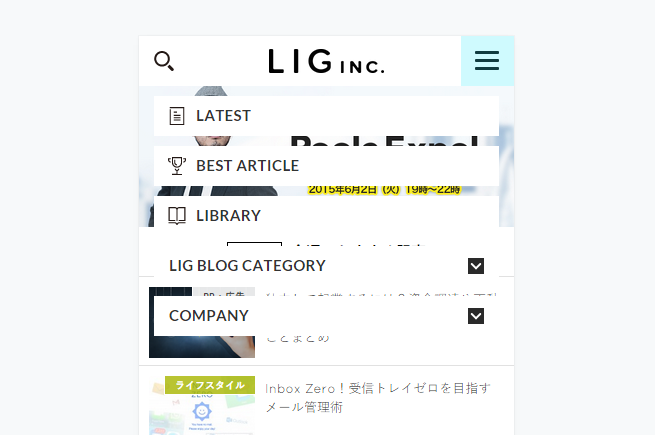
5. プレビューしてみよう!
4まで完了したら、右下の「PREVIEW」からプレビュー画面を立ち上げましょう。そして、ハンバーガーメニューをクリックすると……

じゃん!
一番上と一番下の棒は「×」になるように傾き、真ん中の棒は右方向へスライドしていくアニメーションがこれだけで完成です!
さらにアニメーションさせてみる
こんなに簡単に動きをつけられるとなると、いろいろやってみたくなりますよね。
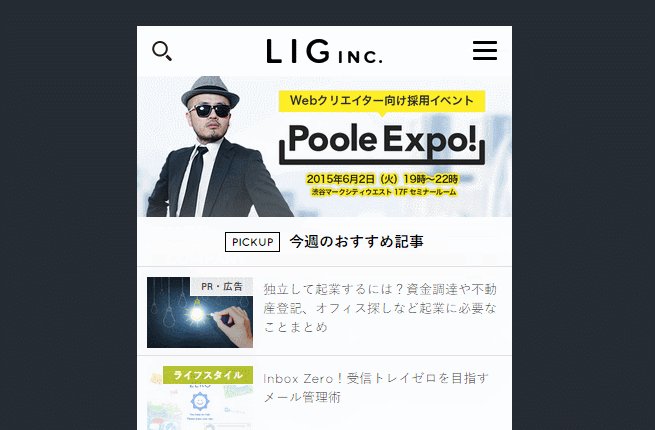
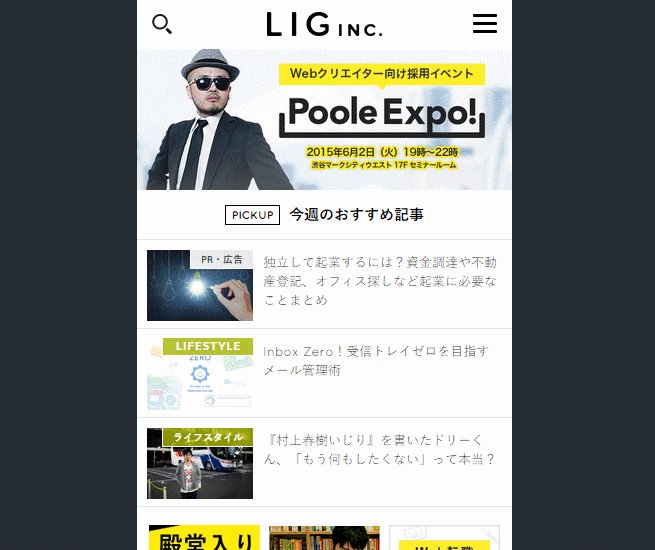
とりあえず、アイコンが動いているだけで肝心のメニューが出てきていないので、作って動かしてみます。
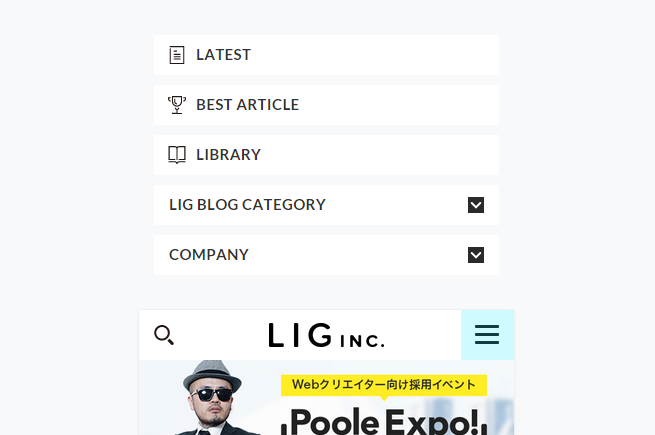
1. メニューをデザインする
今のLIGブログをベースにしつつ、ちゃっと作ってみました。とはいえ、日本語フォント選べないんですよね……。とりあえずそれっぽい感じに。

2. 動かしたい要素をコピー&ペーストする
メニューを動かしたいので、メニューをまるごと「top」ページにコピペします。

3. 動かしたい要素の位置を移動する
上からスライドインしてくるようにしたいので、メニューは上に移動しておきます。

4. プレビューを見ながらイージングを調整
「Expo:Ease out」に設定してありましたが、反動のある感じが欲しいなあと思ったので「Back:Ease in-out」に変更して……

普通のフェードだけではなく、こうやって動きを付けてみると雰囲気が変わりますね。これなら実装する人にも伝わりやすいし、イージングもデザインファイルを見れば一目瞭然。実装もしやすいですね。
イージングについては以下が参考になります。
Easing Function 早見表
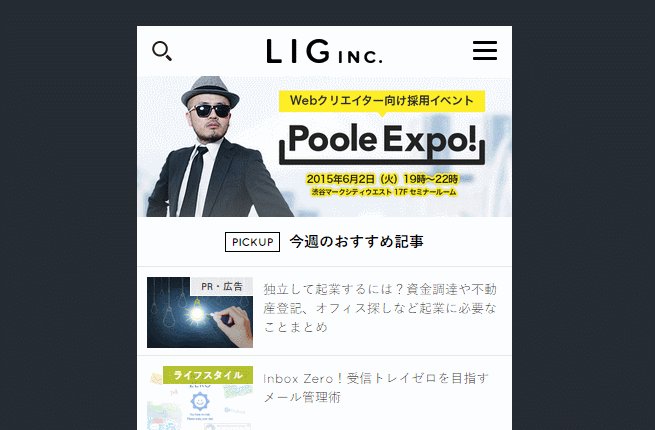
さらにさらにアニメーションさせてみる
楽しくなってきたので、記事詳細への遷移も追加してみました。ブログ記事だと自由に遊べるから良いなあ……!
- 「top」ページを複製して記事詳細をつくる
- アイキャッチ画像を残し、その他不要なものは削除
- タイトルまわりと本文をデザイン
- タイトルまわりと本文を、「top」ページへ複製し、上下に移動させる
- 「top」ページの該当記事にホットスポットを設定する

おもしろい!
まとめ
いかがでしたか?
実際に操作してみると「マスクの機能欲しいな」とか「縦横比をロックさせたいな」など、ちょっと物足りないと思う部分もありましたが、beta版ということでレビューコメントも集めているようなので、要望を出しつつ正式版リリースに期待したいなと思いました!
私の所感では、「Webデザイン」よりは「アプリデザイン」、「デザインツール」よりは「プロトタイピングツール」として優れているなあ!というところです^^
今回作ったものは、以下からプレビューできます。
https://beta.atomic.io/d/1LxNQFdhpsg
※現在このページは表示できません。
それではまた(^ω^)
【UIデザインを考える】
※ UIデザインが捗る!Prottでスマホサイトのプロトタイプを作成しよう
※ Web制作者のためのワイヤーフレーム講座「役割と考え方」編
※ グッドパッチ土屋氏に訊く“本当のUI”とは?「良いUIは、コンテンツの力を引き出す」
※ 先取り感満載!最近よく見るWebデザインの「あしらい」やUIまとめ10選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











