はじめまして。LIGでデザイナーをしています、マチルダです。
最近、前職でお世話になったデザイナーの先輩から「アラサーは品が命」という格言をいただいたので、全体的に生き方を見直そうと思っています。
今後とも末永くよろしくお願いいたします。
数年前から、スマートフォンサイト制作のお仕事が多くなりました。
そんなこんなで、「スマートフォンでの使いやすさ」とはなんぞや?を考える日々を送っているのですが、使いやすさって、実際に使ってみないとわからない…でも、自分で実装する技術も時間もない…!
今回はそんなデザイナーさんでも簡単で素早くプロトタイプを作成できるツール「Prott(プロット)」の使い方をご紹介したいと思います。
※今回は分かりやすいよう、LIGのスマートフォンサイトをサンプルにして作成手順をご説明いたします。
「Prott(プロット)」とは?

Prott(プロット)はUIデザインで有名な株式会社グッドパッチさんがリリースしているプロトタイピングツールです。
Prottは、プロトタイプを素早く作る「ラピッドプロトタイピング」と、必要なコミュニケーションを的確に行う「ラディカルコミュニケーション」をコンセプトに作られた、デザインチームのためのプロトタイピングツールです。
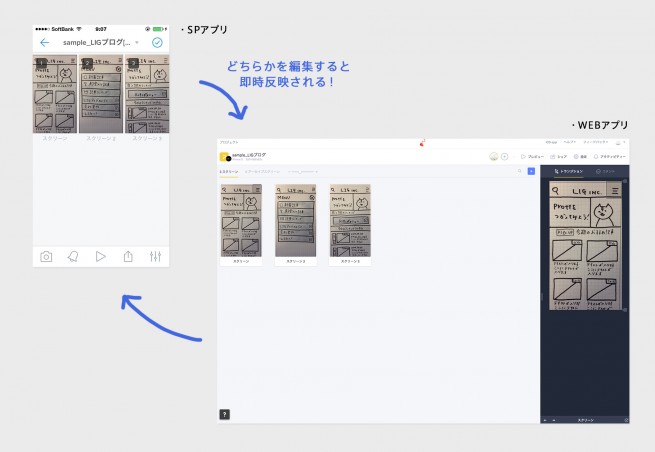
紙とペンを使ってスケッチした画面をiOSアプリから撮影、トランジションやジェスチャーをつけて、その場で確認することができます。ProttのiOSアプリを使って、もっと簡単にプロトタイプを作成しましょう。
http://memo.goodpatch.co/2014/08/prott-ios/

現在、スマートフォンアプリはiOS、PCアプリはMac、Windowsに対応したブラウザ版がリリースされています。
「Prott(プロット)」で手書きラフをモックアップにしてみよう
はじめる前の準備
まずははじめる前の準備です。
「Prott(プロット)」へのアカウント登録
まずは「Prott(プロット)」でのアカウント登録を行います。1プロジェクトまでは無料で使用できます。すばらしいですね。
プロジェクトの新規作成
アカウント登録が完了したら、早速使ってみましょう。
右上の+で新規プロジェクトをクリック。
なんと!スマートフォンだけではなくいろいろなデバイスが選択できるので、さまざまなシーンで活用できそうです。
今回はスマートフォンサイトを作成するので、iPhone5を選択しました。
プロジェクト名を設定すれば、準備は完了です。
画像アップロードでプロジェクトアイコンも変更できるところが嬉しいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












