こんにちは、デザイナーの王です。
今回の記事では、ChromeのDevTools(デベロッパーツール)について、「多分、周知されていないけど、使わないともったいない!」的な機能を紹介させて頂きたいと思います。 フロントエンジニアにも、デザイナーにも、きっと効率アップに繋がる小技が見つかるはずです。
開発者なら「Chrome Canary」を使おう!
みなさんはChrome Canaryを使っているんでしょうか?一般向けにリリースされている安定版であるChromeより、ほぼ毎日アップデートしている「Canary」ビルトを選ぶ理由があります。
それは、開発者向けの新機能がいち早く利用できるからです!リリースがノロノロしているChromeを使ってたら、いつまでも最新の便利な機能の恩恵が受けられないまま!特に開発者にとっては、これはとんだ大損ではないでしょうか。
ということで、動作確認時にはもちろんChrome、開発時にはChrome Canaryを使いましょう!
※この記事では、「Canary」ビルトのChromeを使っています。設定画面が現在のChromeと多少異なるところがありますので、ご注意下さい。
ショートカット
何はともあれ、まずはショートカットだけでも覚えておけば、作業効率がだいぶ違ってきます。とは言え、数が結構多いので、便利なショートカットを数個だけ紹介します。
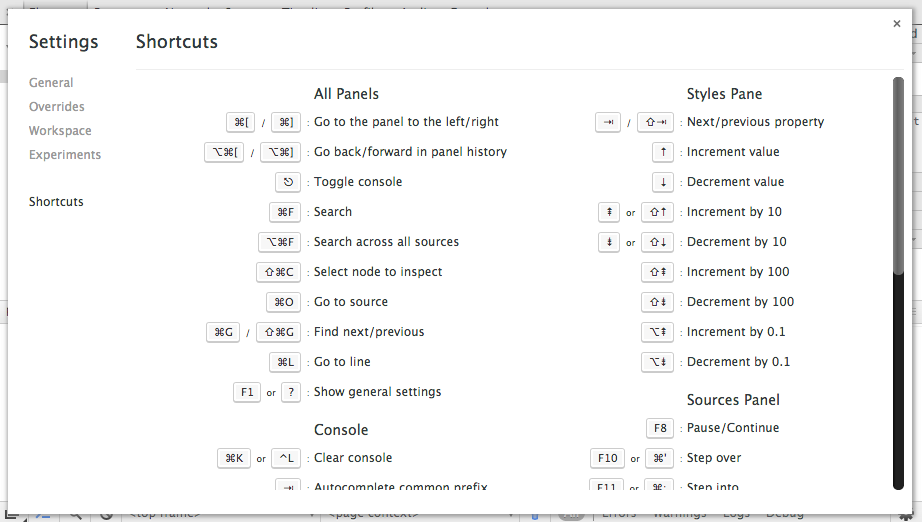
ショートカットの一覧はこちらをご参照下さい。
Keyboard Shortcuts – Chrome DevTools
※ショートカットを使うには、デベロッパーツールが開いてる状態である必要があります。
? or F1
▶ デベロッパーツールの設定パネルを開く。
ここで色々と設定できますが、注目して欲しいのは、左カラムの[Shortcuts]です。ここにほぼ全てのショートカットがリストアップされています。ショートカットに困ったらここに来るといいですよ。

cmd | ctrl + F
▶ 検索
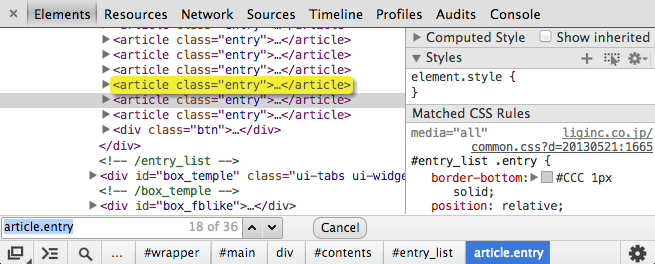
お馴染みの[検索]ですが、注目して欲しいのは、Elementsパネルでは、CSSセレクタとXPathによる検索が可能です!

cmd + Alt + F
Windows:ctrl + shift + F
▶ クロス検索
個別のファイル内に限定せず、Sourcesパネル内の全てのファイルを跨ってテキストを検索する。
cmd | ctrl + O
▶ Sourcesパネル内のファイルを開く。
あいまい検索も効くので、略称で素早く検索できる。
cmd + shift + O
▶ シンボル検索。
例えば、jsファイル内なら関数名で、CSSファイルならセレクタで検索できる。
control | ctrl + space
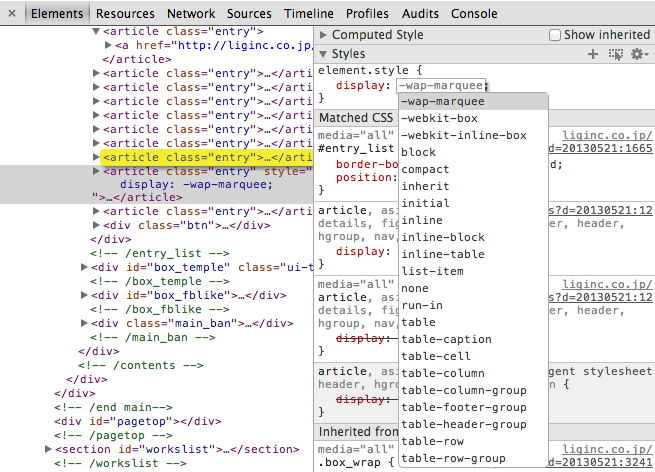
▶ Stylesバーで自動補完の候補を表示。
どういうプロパティが使えるのか、確認する時に便利です。

Workspace機能を使って、cssやjsを編集してそのままローカル保存
Chromeには「Workspace」という機能があります。デベロッパーツールで編集して、そのままローカルに保存したり、ローカルで保存したファイルをリロードなしに反映したりすることができるのです。
同じ事を実現するために、一昔前はDevToolsAutoSaveなどの拡張を使う必要があったが、今はこの「Workspace」機能でできるようになりました。
cssやjsをChromeで弄って、そのままローカルに保存できるから、コピペの手間が省ける強力な機能ですので、まだ使ってないなら、ぜひ使ってみてください。
実際に使っているところはこんな感じです。Chrome側で編集した内容がそのままソースファイルに反映されていることに注目して下さい。
Step 1.
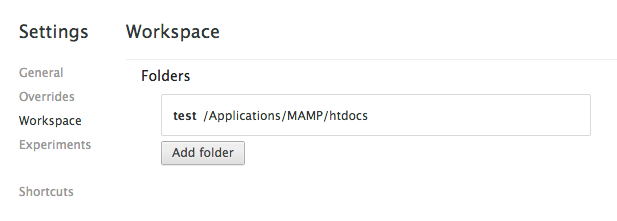
デベロッパーツールを立ちあげて、(右下の歯車アイコンをクリックするか、ショートカット「?」を使って)Settingsパネルを開き、左カラムにある [Workspace] をクリックして、ローカルにあるプロジェクトフォルダを追加します。

Step 2.
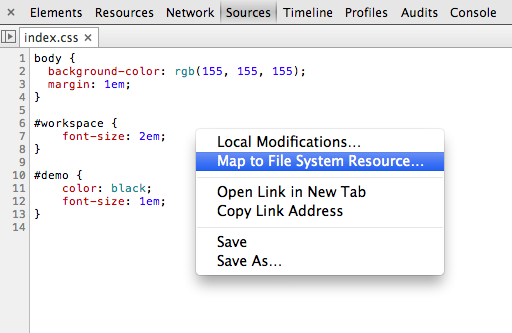
マッピングしたいファイルを選択し、右クリックしてメニューから [Map to File System Resource…]をクリックすると、対応するローカル上のファイルを選ばせてくれるので、該当ファイルを選びます。

Step 3.
上記設定が無事完了できていれば、デベロッパーツールで編集した結果が即座にローカルに保存されるはずです。
もう一つ便利な機能として、編集した履歴が一つ一つのバージョンとして保存されますので、必要とあらば前のバージョンに戻すこともできます。
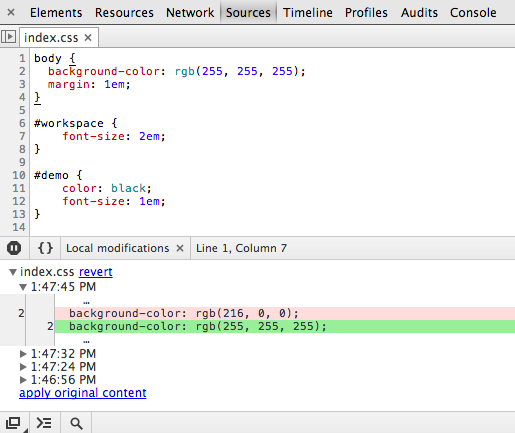
履歴を見るには、該当ファイルを右クリック – [Local Modifications] を選ぶ。下記のような画面が出てきます。

※リロードしたら履歴が消えますので、ご注意下さい。
※外部エディタでファイルを保存した場合、もう一度Chromeをアクティブにしないと編集内容が反映されません。今後改善されるだろうとは思いますが、今のところはLiveReloadやVogueといったツールを使うのも手です。
cssプロパティにジャンプする
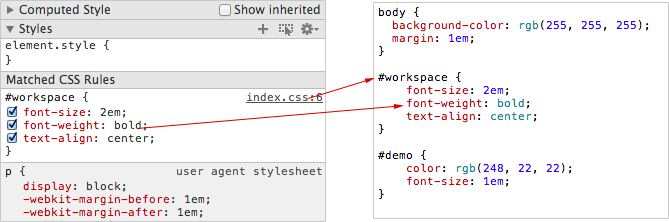
cssセレクタの右上にそのセレクタはソースファイルの何行目にあるか書かれてますよね。クリックすると、Sourcesパネルに飛び、カーソルをセレクタにフォーカスしてくれるのはみなさんも知っていると思います。
でも、cssセレクタではなく、プロパティにジャンプしたい場合はどうすればいいの?簡単です、cssプロパティに cmd(ctrl)+クリック でプロパティのほうにジャンプしてくれます。Workspaceと併用すればcssをいじる時、地味に楽になります!

Snippetsを使う
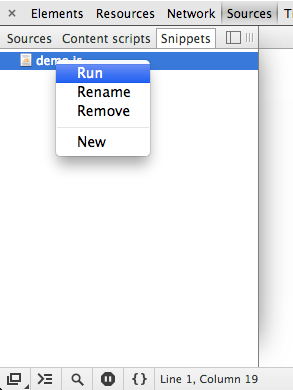
Chromeではコードスニペットが使えます。[Sources]パネルに入り、サイドバーを開き、[Snippets]というパネルがありますので、右クリックでスニペットを作成したり削除したり実行したりできます。
ちなみに、スニペットを選択し、cmd(ctrl)+Enterでも実行できます。

Source Mapを使う
Source Mapをご存知でしょうか。ブラウザでデバッグする際に大いに役立つ機能です!
例えば、圧縮されたjsやcssファイル、CoffeeScriptやSassといったメタ言語を使っている場合、結合&圧縮されたjsはほぼ可読性ゼロ、cssも同様で、[検証]はできてもソースファイル側の該当行が分からない。さらにCoffeeScriptやSassといったメタ言語を使っている場合、ブラウザで直接確認できないので、デバッグが難航します。
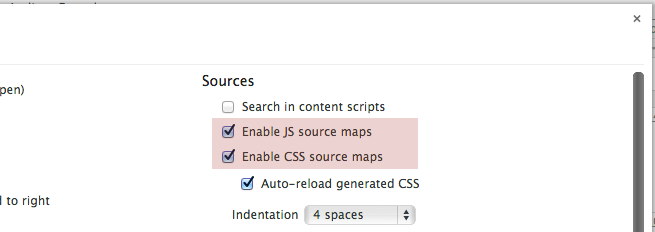
はい!これらの問題を全て解決してくれるのがSource Mapです。ChromeでSource Mapを利用するのは簡単です。[Settings]パネルで下記をチェックしておけばSource Mapが使えるようになります。

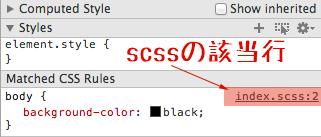
そうすると、例えばscssで記述し、cssにコンパイルして使っていても、検証する時、きちんとscssファイルの該当行が表示されます。

とは言っても、Source Mapファイル自体がないといけないので、Source Mapファイルを生成しておく必要があります。そこら辺のやり方とかを書くと記事が1つ出来てしまいますので、ここでは書きませんが、下記の記事をおすすめします。Source Mapとは何か、どうやって使うのかが詳しく説明されています。ご参考までに載せておきます。
Introduction to JavaScript Source Maps
NetTuts – Source Maps 101
試験運用機能を使う
まだ本実装はされていないが、一足先にトライすることのできる便利な試験運用的な機能がたくさんあります。これらの機能は将来的に「試験運用」というタグが取れて、デフォルトの機能として実装される可能性もあれば、機能自体前触れも無くふらっと消えたりすることもあります。ただ、機能が無くなった場合は大抵の場合、より優れた代替機能が現れてくるので、あまり心配せずに利用できると思います。
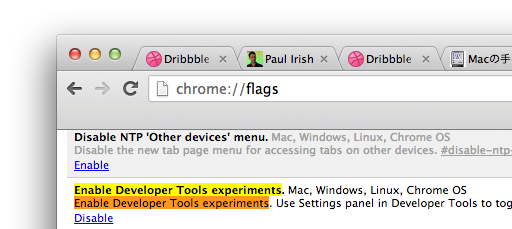
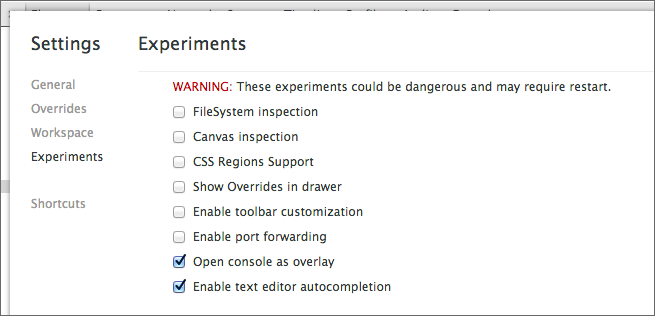
試験運用機能を使うには、chrome://flags/に行き、[Experimental Developer Tools experiments]というフラグをオンにして、再起動するだけ。

再起動後、[settings]パネルに新たに[Experiments]というタブが追加されます。結構色々ありますので、使いたい機能があれば試してみましょう。

便利な[Command Line API]
みなさんもコンソールを頻繁に使っていますよね。一番よく使われる console.log() 以外にも色々と便利なAPIがあります。
リファレンスはこちらのCommand Line API Referenceをご参照下さい。
ここでは便利だと思ったものだけを幾つか選んで紹介しますので、ご参考になればと思います。
最近選択した要素を参照する
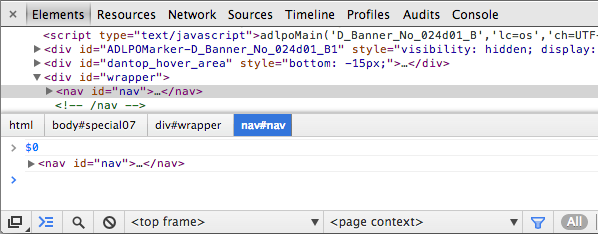
コンソールでは[Elements]パネルで最後に選択した5つの要素をそれぞれ $0, $1, $2, $3, $4 の5つの変数から参照できるようになっています。
例えば、最後に選択した要素なら$0、最後から二番目に選択の要素なら$1 …といった感じで使えます。

アサーション
console.assert()はデバッグ時に結構役に立ちます。
第一引数がfalseと評価された場合のみ、エラーを吐き出す。エラーメッセージは第二引数で指定できます。
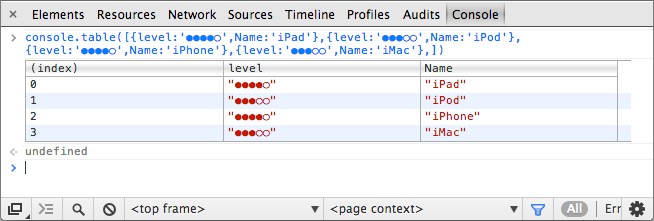
表形式でデータを表示する
console.table()を使えば綺麗で見やすい表形式でデータを表示できます。

要素を検証
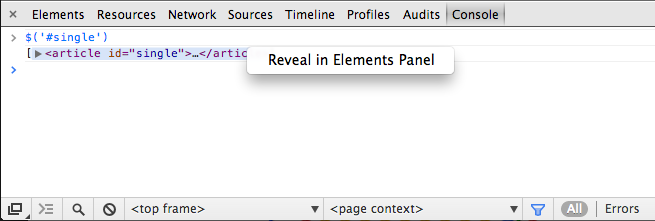
inspect()で、引数に要素を入れてあげれば、[Elements]パネルに飛び、渡された要素をフォーカスしてくれます。
もう一つのやり方としては、コンソール上に吐き出された要素に右クリックし、[Reveal in Elements Panel]を選ぶ方法があります。

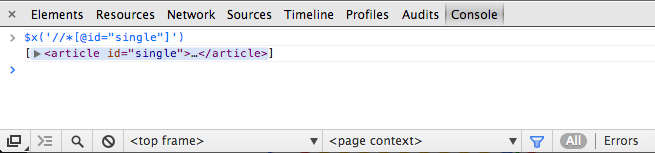
XPathを使う
XMLを扱う時に便利なXPath!コンソールでも使えます!
$x(xpath)の形で使います。

最後に
若干長くなりましたが、まだ紹介されてない機能のほうが多いと思います。
今回の記事で、Chromeのデベロッパーツールにあまり馴染みのない方、十分に生かしきれていない方にきっかけを与えられたら幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。