こんにちは。LIGのアートディレクターの長岡です。
前回の記事「誰でも簡単にできるGoogle Analyticsの検索キーワード分析入門」でオーガニック検索に関する分析方法を紹介させていただきましたが、今回はランディングページの分析方法について書いていきたいと思います。
ランディングページって?
ランディングページとは、ユーザーが一番最初に閲覧するページのことです。
大まかには以下のような形でのサイトへのランディングが考えられます。
- 検索エンジンからのランディング
- 広告からのランディング
- SNSからのランディング
- ブログ記事からのランディング
- ブラウザのお気に入りなどによるダイレクトでのランディング
その他にもいろいろなランディング経路があるかと思いますが、「どういった経路からの流入が多いのか」「ランディング先からはどのページへ遷移しているのか」をきちんと分析することで、多くのことが分かってきます。
ランディングページをどのように分析するのか?

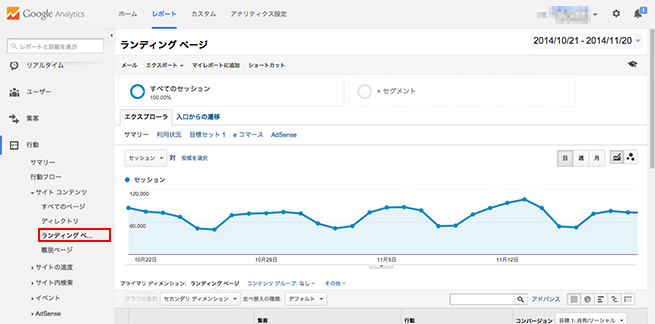
まずはランディングページの見方についてですが、「行動」→「サイトコンテンツ」→「ランディング ページ」で確認することができます。
よく確認する項目ですので、カスタムレポートに登録しておくとよいと思います。
以下、具体的に確認すべき事項をみていきましょう。
新規ユーザーの直帰率を見る
まず分析したいのは、新規ユーザーの直帰率です。
新規のユーザーが、そのページにランディングして、直帰率が高い場合、そのページに何らかの問題があると思っていいでしょう。
問題がなければ、直帰せずに回遊するはずだからです。
以下のようなケースが問題例の代表的なものになります。
- ユーザーにとって必要な情報がなかった。あるいは、情報の見せ方に問題があったせいで伝わらなかった。
- 次のページへの導線が分からなかった。
- スマートフォンで見た際に表示速度が遅かった。
なお直帰率に関しては、業界毎に平均値が異なりますので、以下の記事などを参考にしながら確認するとよいでしょう。
▼参考:
33の業界別、集客関連KPI(平均直帰率/平均検索流入(SEO+PPC)割合/平均ソーシャル流入割合/訪問あたりPV数など)まとめ – Ginzametrics
http://www.ginzametrics.jp/blog/referrer-pattern-average
ランディングページに対する流入元を知る
次に、どこからそのページにランディングしているのかについて調べてみましょう。
「検索エンジンからの流入が多い」「SNSからの流入が少ない」というように、Webサイトが現状どういった経路でユーザーを集めているのか分析することで、サイトの強みや弱みが分かってくると思います。
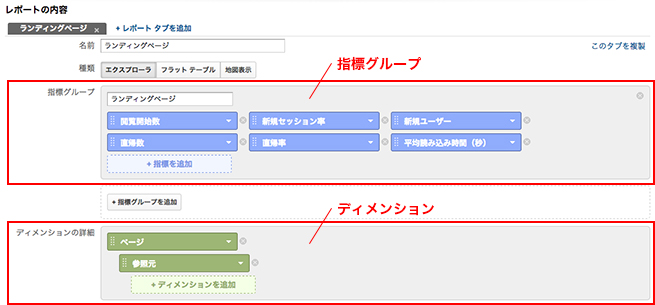
ランディングページについてカスタムレポートを作成すれば簡単に調べられますので、下記の設定を参考にしてください。

「指標」に関しては、下記を設定してください。
- 閲覧開始数
- 新規セッション率
- 新規ユーザー
- 直帰数
- 直帰率
- 平均読み込み時間
「ディメンションの詳細」に関しては、下記を設定してください。
- ページ
- 参照元
ランディングページを最適化(LPO)する
ランディングページを分析し、問題点が何となく分かってきたら、改善に取り組みましょう。
A/Bテストを利用すれば、どこに問題があるのかテストを実施しながら分析をおこない、サイトを最適化していくことができます。
- キャッチコピーに問題がある。
- ボタンの文言や位置、デザイン、色に問題がある。
- コンテンツの並び順に問題がある。
問題点を最適化することで、よりコンバージョンの高いページへと改善していくことができます。
これらをランディングページ最適化(LPO)といいます。
A/Bテストで代表的なツール
ここでは参考として、代表的なツールを2つ紹介します。どちらもGoogle Analyticsと連携して解析することが可能であり、便利に活用できると思います。(詳細については各ホームページをご参照ください。)
- Kaizen Platform
- Optimizely

https://www.optimizely.jp/
※11/19に新料金プランが発表されたようです。
ランディング後の理想的なページ遷移を定義する
ランディングページを最適化すると同時に、ランディング後のページ遷移についても「ユーザーはこちらが意図している遷移をしているのか?」「どのページで離脱しているのか?」というように離脱しているページを分析し、問題点を探し出すことで、コンバージョンを改善することができます。
また、離脱率の低いページや理想的な遷移をしているページを参考にすると、より良いサイトへと改善できると思います。
-
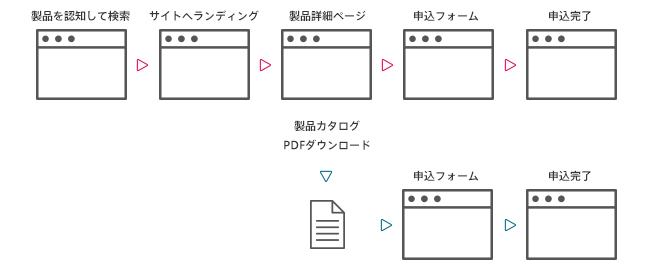
- 例:BtoBビジネスで製品申込までのページ遷移
例えば以下のように図で表してみることで、どこに問題があるのかをプロジェクトチーム全体で共有しやすくなります。

まとめ
いかがでしたでしょうか?
ランディングページを分析し、改善手法をプランニングすることは、コンバージョンに直結すると思います。できることからでいいので、ぜひ試してみてください。
それでは、また。
【Google Analyticsの使い方記事まとめ】
※ 誰でも簡単にできるGoogleAnalyticsの検索キーワード分析入門
※ Google Analyticsの「ベンチマーク機能」で競合サイトと自社サイトを比較しよう
※ Node.jsからGoogle Analytics APIにアクセスし、GA情報を表示させよう
※ Google Analyticsの使い方で覚えておきたい便利な2種類のショートカット機能
※ Google Analyticsのセグメント機能で、詳細なアクセス解析を簡単にする方法
※Webプロモーションの事例も公開しています。
LIGのPR成功事例はこちらから!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












