こんにちは。夏のにおいほど切ないものはないですね。楽しい思い出も、本当にただそれだけでしかなくて、人は離れ離れになって。そこにあるはずないのに何かありそうな、蜃気楼だけを眺めているんです。まろCです。
passportは、node.js用の認証モジュールです。Twitter、Facebookをはじめとした、主要なSNSログインを実装できるのはもちろん、その他多くの認証に対応しています。
その認証を連載でご紹介していきたいと思います。
今回は、第一弾として、Twitterでのログインをnode.jsで実装していきたいと思います。
初回なのでnode.jsとexpressをインストール
expressフレームワークを使用して実装を進めていきたいと思います。
node.jsのインストール
node.jsをインストールしていない環境の方はまず、こちらの記事を参考にインストールします。
せっかくなので話題のiojsを選択すると調子がいいですね。
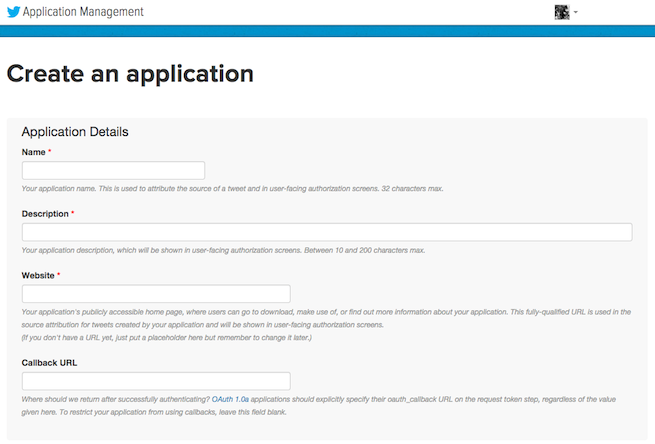
Twitter Appsにアプリケーションを登録
Twitter Appsからログインさせるアプリケーションを登録していきます。
右上のCreate News Appをクリックして登録していきます。

注意すべきはCallback URLの設定です。
今回はサンプルのため、ドメイン以外は適当な値を入れました。ここを入れておかないと、エラーとなり、Twitterのログイン画面にリダイレクトしません。
そのため、全ての項目に入力して保存すると、「Keys ans Access Tokens」のタブにConsumer Key(API Key)とConsumer Secret(API Secret)とが表示されますので、メモしておきます。アプリケーションに組み込みます。
expressのインストール
以下の手順でアプリケーションのひな形を生成していきます。
$ cd {project dir} $ npm init //今回は名前を任意にきめたら後はエンター連打でOKです $ npm install express --save //フレームワークをインストール $ npm install express-generator -g //ジェネレーターのインストール $ npm install express -e //ejsのテンプレートでアプリケーションを作成 $ npm install //パッケージをインストールpassportのインストール
認証ライブラリである、passportをnpmからインストールしていきます。
今回はTwitterで認証するため、passport-twitterもインストールします。
セッション管理のモジュールも一緒にインストールしておきましょう。$ npm install passport --save //passport本体のインストール $ npm install passport-twitter --save //twitter認証用のインストール $ npm install express-session --save //セッションモジュール
ここまでのディレクトリ構造は以下のようになるかと思います。
├── app.js ├── bin │ └── www ├── node_modules │ ├── package.json ├── public │ ├── images │ ├── javascripts │ └── stylesheets │ └── style.css ├── routes │ ├── index.js │ ├── oauth.js //後で追加します。 │ └── users.js └── views ├── error.ejs └── index.ejsログインボタン画面の作成
この章から、実際にコードを書いていきましょう。
まずは、views/index.ejsを編集してログインボタンを設置。
ちなみに装飾はmaterializecss.comで装飾していきます。
こちらはcdnからの読み込みです。
また、ログイン後はボタンを非表示にして、自身の画像と表示名を表示するようにします。<% if(Object.keys(session).length > 0) { %> <div><img src="<%= session.user.photos[0].value %>"></div> <div><%= session.user.displayName %></div> <% } else { %> <a href="/oauth" class="btn-large waves-effect waves-light" style="text-transform: none;">Twitterでログイン</a> <% } %>次のページLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。