こんにちは、エンジニアののびすけです。
さて、いきなりですが皆さんは「Swift」やってますか?
iOS開発やSwiftについて僕は超絶初心者だったのですが、最近の流れに乗っかり挑戦し、ついでに勉強会まで開催してみました。
そこで今回は、僕と同じくSwift初心者という方たちに向け、Swiftの概要と勉強会の内容について書かせていただきたいと思います。
Swiftとは

- Swift Blog – Apple Developer
https://developer.apple.com/swift/blog/
かなり話題になったのでご存じの方も多いと思いますが、Apple社が今年6月に発表したiOSアプリやMacアプリ向けの新言語です。
これまではiOSアプリやMacアプリを作るときはObjective-Cで作るのが主流でしたが、Swiftが発表されて以降はこちらへ移行する流れになりつつあります。
Objective-Cよりわかりやすい新言語
Swiftの良さとしては「Objective-Cよりもわかりやすい」という点が大きいと思います。
比較のコード例
簡単な例ですが、以下のコードは文字列を連結するコードになります。これを少し見ただけでもObjective-CよりSwiftのほうが直感的でわかりやすく、読みやすいということがわかると思います。
- Objective-Cでの文字列連結
NSString *firstName = @"nobisuke"; NSString *lastName = @"sugawara"; NSString *fullName = [firstName stringByAppendingString:lastName]; //nobisuke sugawara
- Swiftでの文字列連結
let firstName = "nobisuke" let lastName = "sugawara" let fullName = firstName + lastName // "nobisuke sugawara"今まで、Objective-CのコードがわかりにくくてiOS/Macアプリ開発を挫折していたという人は多いようですが、Swiftの登場で再チャレンジしてみようという人が増えています。
Xcodeとは
- Xcode - Apple Developer
https://developer.apple.com/jp/xcode/
Objective-Cの時代からiOS/Macアプリ開発をするための統合開発環境として「Xcode」というものがあります。
Swiftを使うには必須の開発ツールであり、基本的にXcode1つでアプリ開発が可能なので、マスターすればアプリはすぐに作れると思います。逆に言えば…苦笑
ちなみに2014年11月現在SwiftはXcode6.0以上のバージョンでのみ利用できます。
また、初心者にはよくあることらしいのですが、プログラミング言語に苦しむよりも、Xcodeというツールを使いこなせずに頭を悩ませることが多いようです。かく言う私も、Xcodeの使い方で苦しむ日々を過ごしています。笑
そんなSwiftの勉強会をLIGで開催しました
そんなSwiftの超初心者向けの勉強会を、LIGが運営しているコワーキングスペース「いいオフィス」で開催しました。
講師は、あのLINEのiOSエンジニア
講義は、初心者へのハードルを下げるためハンズオン形式でおこなわれました。そして講師には、LINE株式会社でLINEのiOSアプリを作っているという最前線のエンジニア・長峯広雅氏をお迎えしました。
まずはSwiftの入門講義
当日利用したスライドは以下よりご覧いただけます。ぜひご参照ください。
ハンズオンでSwiftを書いてみる
超入門ということで、まずはアプリ開発に入る前にSwiftの書き方に慣れていきます。
実際にハンズオンで実施した流れを以下紹介していきます。
Playgroundで慣れる
PlaygroundとはXcode6からの機能で、Swiftのコードの処理結果をリアルタイムに反映して表示させてくれるツールです。リアルタイムに結果がわかるので、デバッグ作業を簡単にすることができます。
遊び場(Playground)という名前の通り、簡単なコードを試して遊んでみたいときに重宝します。
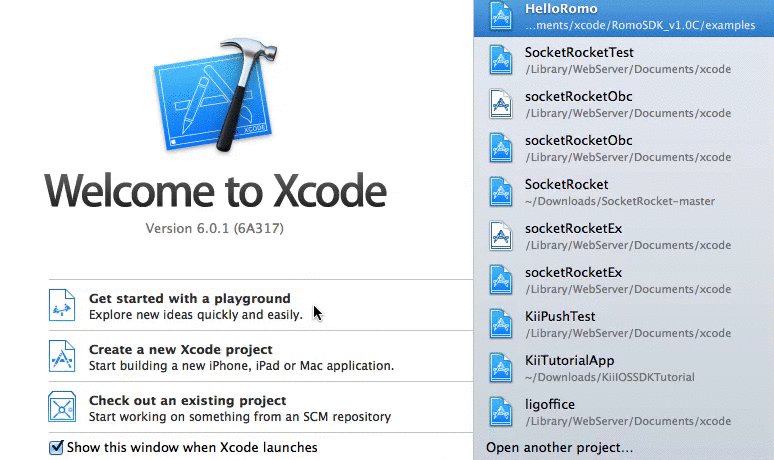
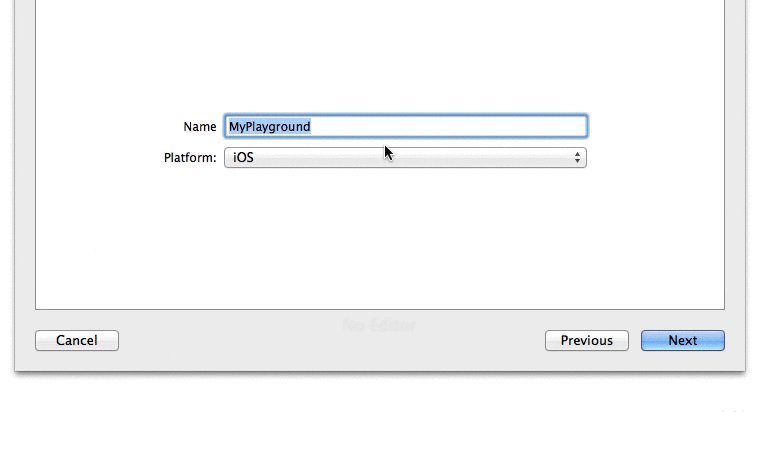
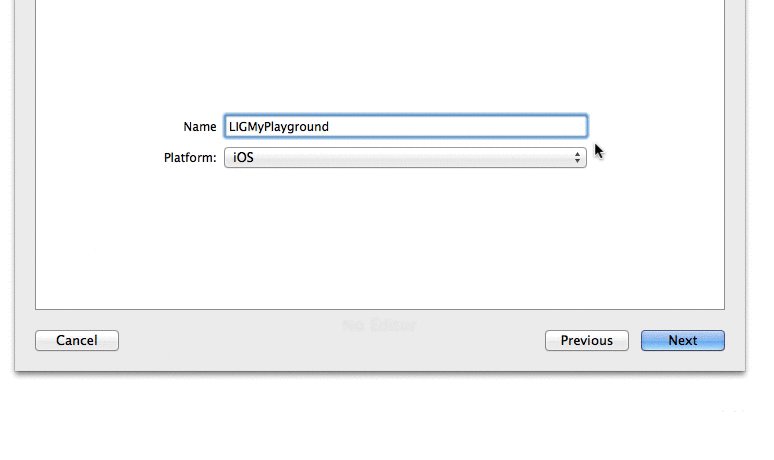
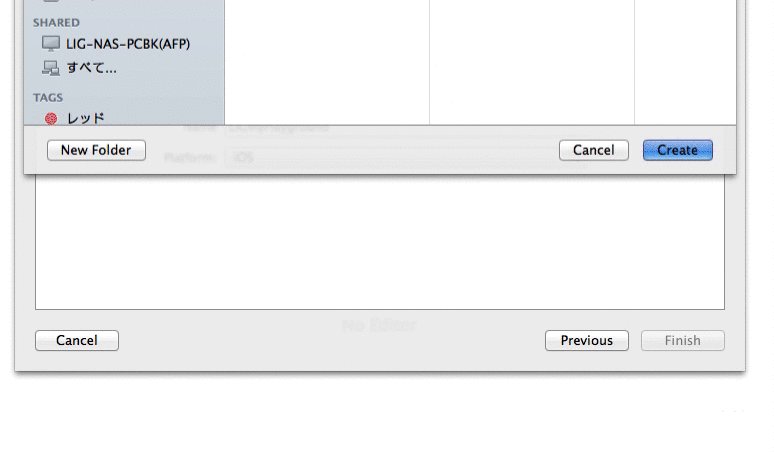
まずはXcodeを起動し、"Get Started with a Playground"を選択、Nameに任意の名前を入力して次に進みます。

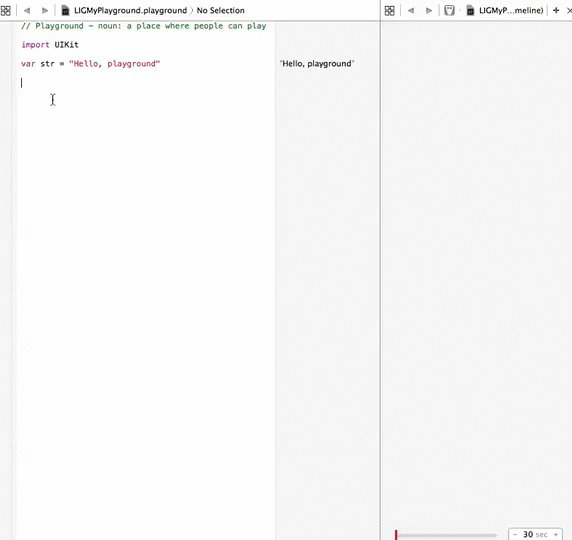
エディタが立ち上がります。 Playgroundでは左側に記述すると右側に結果が表示されるようになっています。
以下のコードを貼付けてみましょう。
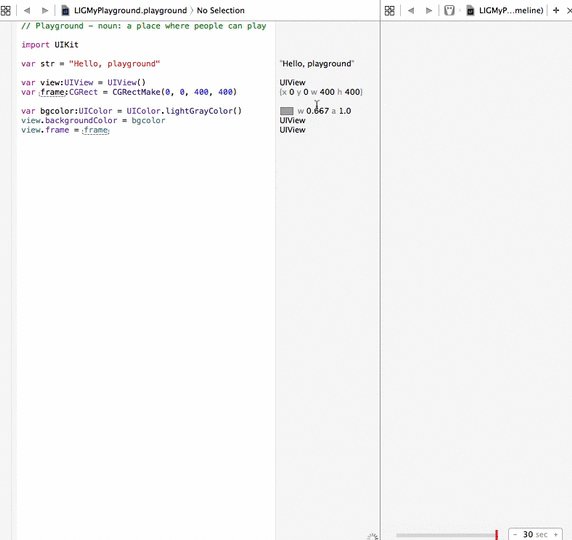
// Playground - noun: a place where people can play import UIKit var view:UIView = UIView() var frame:CGRect = CGRectMake(0, 0, 400, 400) var bgcolor:UIColor = UIColor.lightGrayColor() view.backgroundColor = bgcolor view.frame = frame
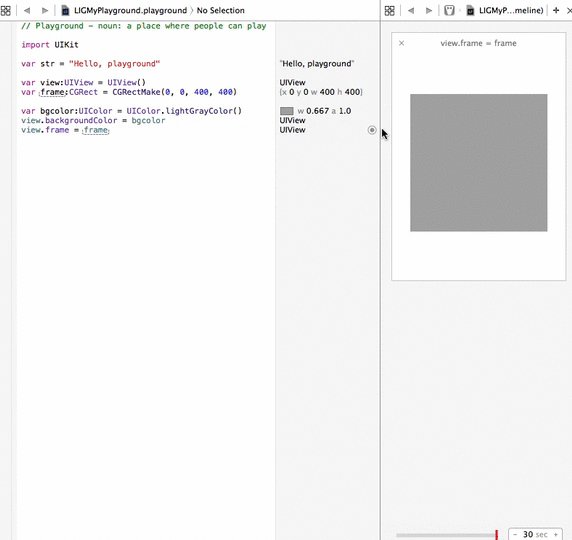
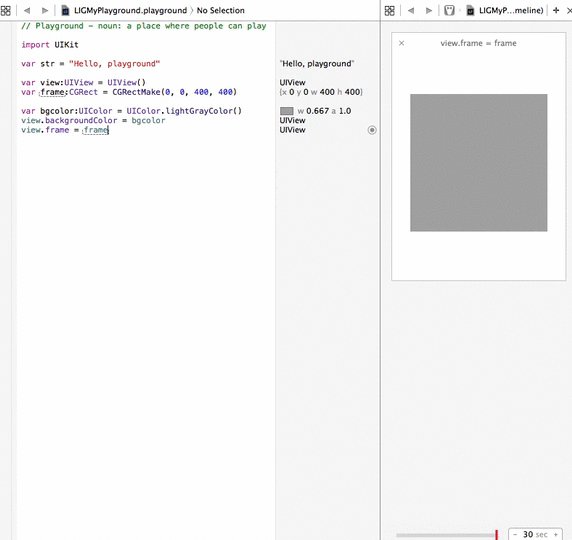
貼付けたら、最後の行で右側の実行結果で+ボタンを押してみましょう。さらに右側にグレーの四角が表示されたと思います。
これが皆さんがよく使っているiPhoneアプリのもととなる部品です。こんなに簡単に書けるのには驚きました。LIGのまろ氏も勉強会に参加していましたが、手軽さとシンプルさに衝撃を受けていました。
コードの解説
- 3行目: UIKitというアプリの部品を作るライブラリを読み込んでいます。
- 5行目: ビューと呼ばれるアプリの見た目部分を描画する領域を作ります。
- 6行目: ビューの幅、表示位置を定義しています。今回の場合はx:0,y:0の縦400横400の幅を取っています。
- 7行目: グレー色を定義しています。
- 8行目: ビューの背景色をグレーにしています。
- 9行目: ビューを6行目で定義した幅と表示位置に指定しています。
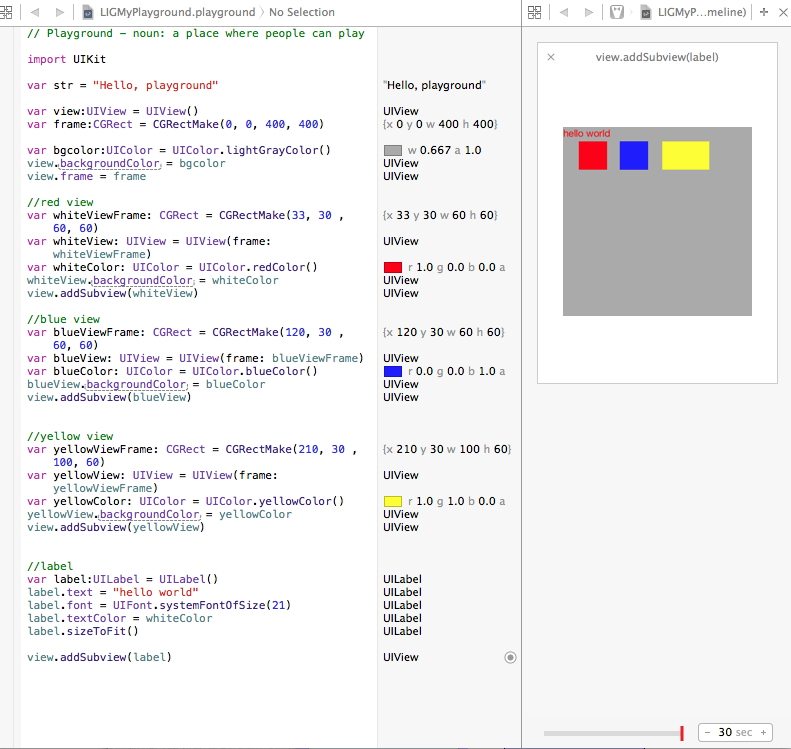
残りのコードも書いてみます
先ほどの続きに記述します。
//red view var whiteViewFrame: CGRect = CGRectMake(33, 30 , 60, 60) var whiteView: UIView = UIView(frame: whiteViewFrame) var whiteColor: UIColor = UIColor.redColor() whiteView.backgroundColor = whiteColor view.addSubview(whiteView) //blue view var blueViewFrame: CGRect = CGRectMake(120, 30 , 60, 60) var blueView: UIView = UIView(frame: blueViewFrame) var blueColor: UIColor = UIColor.blueColor() blueView.backgroundColor = blueColor view.addSubview(blueView) //yellow view var yellowViewFrame: CGRect = CGRectMake(210, 30 , 100, 60) var yellowView: UIView = UIView(frame: yellowViewFrame) var yellowColor: UIColor = UIColor.yellowColor() yellowView.backgroundColor = yellowColor view.addSubview(yellowView) //label var label:UILabel = UILabel() label.text = "hello world" label.font = UIFont.systemFontOfSize(21) label.textColor = whiteColor label.sizeToFit() view.addSubview(label)解説は省略しますが、結果は以下の感じです。グレーのビューの上に赤、青、黄色のビューが表示され、文字も表示されている状態になります。
参加者全員が簡単にビューを作れた
長峯氏の教え方が上手いからか、Swiftが手軽だからか、とにかくプログラミング初心者レベルの方まで全員が簡単にビューを作ることができました。
これで、アプリ制作の第一歩を踏み出すことができたというわけです。こんな形で、Swiftの講義とハンズオンを交互におこないながら、インプット/アウトプットをしていく勉強会でした。
まとめ
以上、今回はSwiftの概要から勉強会の内容報告までをまとめさせていただきました。講義の内容はスライドにまとめてあるので、興味のある方はぜひご覧ください。
今後、LIGでアプリを作る案件が来たときや、個人でアプリを作って売り出すときのためにも、Swiftの勉強は続けていきたいと思っています。
また、今回のような勉強会やもくもく会は定期的に開催しているので、興味のある方はconnpassのページなどをぜひチェックしていてください。
それでは!
▼参考記事
- 超・超・超初心者向けSwiftを始めてみよう勉強会 Vol1 - connpass
http://swiftstarter.connpass.com/event/8766/
- [iOS] 新言語SwiftがObjective-Cよりも良いところ - Qitta
http://qiita.com/nori0620/items/cf956fea84e82ec2aee5
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。