どうもお久しぶりです。
フロントエンドエンジニアのはやちです( ˘ω˘)✌
最近『天空のクラフトフリート』というソーシャルゲームにハマっております。
もともとは弊社のエンジニアの何人かに誘われてDLしたのですが、みなさん最近ログインしている様子がなく、もくもくとひとりでミッションをこなし、練り上げております( ∵ )
まけないひとりたのしい、強くなる✌(´ʘ‿ʘ`)✌
さて、今回はSVGで絵を描いているようにアニメーションを生成してくれるサイト、LAZY LINE PAINTERの使用方法をご紹介します。
- SVGとは
- Scallable Vecter Graphocs(スケーラブル・ベクター・グラフィックス)の略で、XMLをベースとした二次元ベクターイメージの画像形式のことです( ˘ω˘)☝
SVGはjpgの様にimg要素で扱ったり、cssで色を変えたり背景画像として扱ったりできます( ˘ω˘)☝<しゅごい
目次
SVGを作ろう
まずはじめに、SVGの準備をしましょう( ˘ω˘)☝
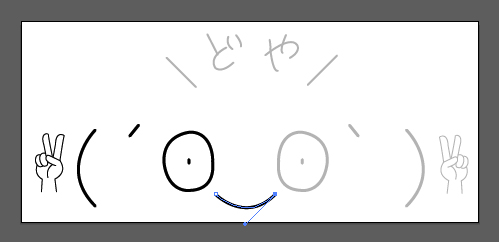
イラストレ-ターで絵やテキストをトレースします。

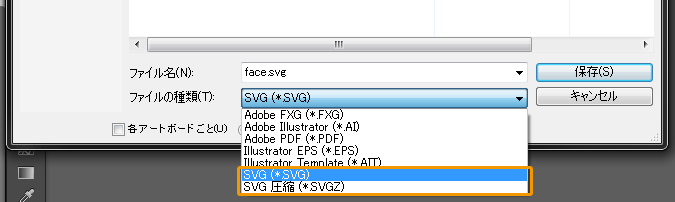
別名に保存の後に、ファイルの種類としてSVGまたはSVG圧縮を選択します。

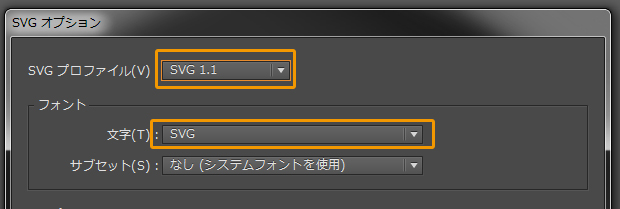
SVGオプションが出てきますので、それぞれ選んで保存します( ˘ω˘)☝

これでSVGの準備は完了です( ˘ω˘)
アニーメーションを生成しよう
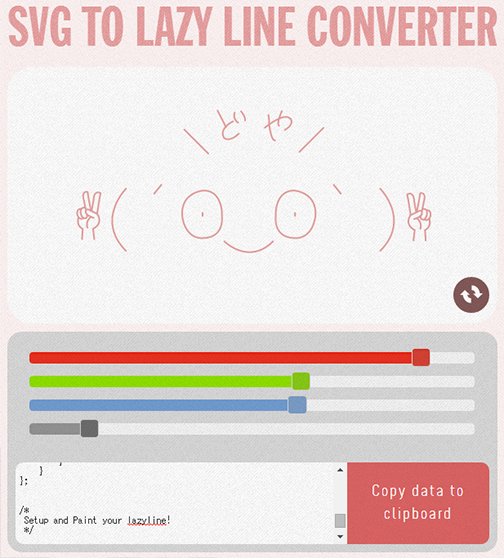
次に、サイト上でアニメーションを生成していきましょう( ˘ω˘)☝
ここに先ほど保存したSVGをドラックします。

SVGにアニメーションがついていきますので、ここで描かれる線の順番をチェックすることができます。

線の順番はイラストレーションでトレースしていた順番と一緒です( ˘ω˘)☝
赤、緑、青のバーで線の色、黒のバーで線の太さを調整することができます。
調整が完了したらCopy date to Clipboardをコピーしてソースをコピーしましょう( ˘ω˘)☝
JS
/*
* Lazy Line Painter - Path Object
* Generated using 'SVG to Lazy Line Converter'
*
* http://lazylinepainter.info
* Copyright 2013, Cam O'Connell
*
*/
var pathObj = {
"face": {
"strokepath": [
{
"path": " M194.648,173.436c0,0,29.786,29.786,59.572,0",
"duration": 200
},
{
"path": "M 117.542 104.189 L 108.772 115.022",
"duration": 200
},
{
"path": "M 328.494 104.192 L 337.262 115.025",
"duration": 200
},
{
"path": " M74.259,109.004c0,0-37.909,38.039,0,76.079",
"duration": 200
},
{
"path": " M385.453,109.002c0,0,37.909,38.042,0,76.082",
"duration": 200
},
{
"path": "M35.469,170.728 l-1.547-12.767c0,0,13.346-5.608,5.029-18.375c-0.58,0-10.639-5.027-10.639-5.027s-3.675-1.742-3.288,3.48 c0,0,0.58,3.868,9.67,6.576",
"duration": 200
},
{
"path": "M31.408,143.648 c0,0-6.964,4.063-4.449,12.96",
"duration": 200
},
{
"path": "M38.951,139.586 c0,0,3.287-22.437,4.255-24.951c0.193-0.387-8.316-5.223-8.704,8.511c0-0.388-2.321,12.766-2.321,12.766",
"duration": 200
},
{
"path": "M31.342,135.396 c0,0-4.103-19.596-3.995-22.287c0.059-0.429-8.502-2.315-4.452,10.811c-0.124-0.367,2.193,11.219,2.193,11.219",
"duration": 200
},
{
"path": "M24.443,132.235 c0,0-6.479-1.646-5.608,6.384c-0.098-0.193,1.258,8.511,6.479,6.189c-0.192,0,1.741-0.193,1.258-3.869",
"duration": 200
},
{
"path": "M19.028,133.782 c0,0-5.271-1.063-4.4,6.964c-0.098-0.193,1.741,6.866,6.963,4.547",
"duration": 200
},
{
"path": "M16.029,144.518 c0,0-3.48,8.995,5.32,13.732c-0.193,0.099-0.871,12.572-0.871,12.572",
"duration": 200
},
{
"path": "M426.138,172.28 l1.547-12.767c0,0-13.346-5.609-5.028-18.375c0.58,0,10.639-5.028,10.639-5.028s3.675-1.74,3.287,3.48 c0,0-0.579,3.868-9.671,6.577",
"duration": 200
},
{
"path": "M430.198,145.201 c0,0,6.963,4.063,4.448,12.96",
"duration": 200
},
{
"path": "M422.656,141.14 c0,0-3.288-22.438-4.256-24.951c-0.193-0.388,8.317-5.223,8.704,8.51c0-0.387,2.321,12.767,2.321,12.767",
"duration": 200
},
{
"path": "M430.263,136.949 c0,0,4.103-19.596,3.995-22.288c-0.06-0.429,8.501-2.316,4.45,10.811c0.124-0.367-2.189,11.219-2.189,11.219",
"duration": 200
},
{
"path": "M437.161,133.79 c0,0,6.48-1.646,5.609,6.382c0.098-0.192-1.259,8.512-6.481,6.189c0.193,0-1.739-0.192-1.257-3.868",
"duration": 200
},
{
"path": "M442.577,135.337 c0,0,5.271-1.064,4.401,6.963c0.097-0.192-1.741,6.867-6.963,4.546",
"duration": 200
},
{
"path": "M445.573,146.07 c0,0,3.481,8.996-5.318,13.732c0.192,0.099,0.871,12.572,0.871,12.572",
"duration": 200
},
{
"path": "M 167.958 138.619 L 167.958 142.294",
"duration": 200
},
{
"path": " M169.506,111.152c0,0-25.531,1.547-26.498,26.5c-0.58,0.58,0.193,29.98,23.017,31.914c0-0.772,29.013,3.868,25.53-29.787 C191.94,140.553,192.328,111.54,169.506,111.152z",
"duration": 200
},
{
"path": "M 281.289 138.619 L 281.289 142.294",
"duration": 200
},
{
"path": " M279.742,111.152c0,0,25.529,1.547,26.497,26.5c0.58,0.58-0.192,29.98-23.017,31.914c0-0.772-29.012,3.868-25.53-29.787 C257.306,140.553,256.919,111.54,279.742,111.152z",
"duration": 200
},
{
"path": "M 145.589 36.656 L 174.954 66.023",
"duration": 200
},
{
"path": "M 316.015 34.56 L 286.65 63.924",
"duration": 200
},
{
"path": "M 186.334 13.317 L 196.72 33.651",
"duration": 200
},
{
"path": " M205.34,26.58c0,0-18.12,8.398-11.049,20.333c-0.441-0.662,5.083,6.63,18.122-5.304",
"duration": 200
},
{
"path": " M207.331,15.751c0,0-3.094,7.512,4.199,12.375",
"duration": 200
},
{
"path": " M215.065,14.203c0,0,5.965,7.072,4.86,11.272",
"duration": 200
},
{
"path": " M244.241,34.314c0,0,23.647-19.889,31.385-10.828c0-0.441,5.745,6.189-6.854,13.481",
"duration": 200
},
{
"path": " M248.663,18.843c0,0,1.103,6.631,0.66,9.283c0,0.223,2.214,22.984,7.518,21.658",
"duration": 200
},
{
"path": " M265.017,13.98c0,0-7.07,15.691-3.313,17.902",
"duration": 200
}
],
"dimensions": {
"width": 457,
"height": 201
}
}
};
/*
Setup and Paint your lazyline!
*/
$(document).ready(function(){
$('#face').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#e09b99"
}).lazylinepainter('paint');
});このようなソースが生成されます( ˘ω˘)☝
HTMLに組み込んでいこう
HTML
顔文字SVG以外もつくっちゃいましょう。
<div id="wrapper">
<section id="top">
<h1 id="svg"></h1><!-- タイトルSVG -->
<div id="arrow"></div><!-- 矢印SVG -->
</section><!--/top-->
<div id="section">
<div id="face"></div><!-- 顔文字SVG -->
</div>
</div><!-- /wrapper -->表示させたい所を、divにidを振って用意します( ˘ω˘)☝
JS
生成したJSを一気にコピペして置いておくとごっちゃになってしまうので、パス成形用にillust.jsと、SVG出力用にscript.jsを用意しましょう( ˘ω˘)☝
illust.js(パス成形用)
var pathObj = {
"svg": {
"strokepath": [
{
略
}
],
"dimensions": {
"width": 578,
"height": 147
}
},
"arrow": {
"strokepath": [
{
略
}
],
"dimensions": {
"width": 30,
"height": 63
}
},
"face": {
"strokepath": [
{
略
}
],
"dimensions": {
"width": 457,
"height": 201
}
}
};複数生成したSVGはこの用につなげて置いておきましょう( ˘ω˘)☝
script.js(SVG出力用)
//SVG設定
var $svg_elems = $('#svg, #arrow'); //タイトルSVG、矢印SVG
$svg_elems.lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2, //線の太さ
"strokeColor": "#fff" //線の色
}).lazylinepainter('paint');
//顔文字SVG
$('#face').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 3, //線の太さ
"strokeColor": "#3EC7C2" //線の色
}).lazylinepainter('paint');JS上で線の太さと色を調整することができます。
SVGを1つ1つ書いていくと長くなってしまうので、共通の出力はまとめちゃいましょう( ˘ω˘)☝
顔文字SVGは色と線の太さが違うので個別に設定します。
<script src="js/jquery.lazylinepainter-1.4.1.min.js"></script>
<script src="js/raphael-min.js"></script>
<script src="js/illust.js"></script>
<script src="js/script.js"></script>自分で用意したJSとともに、アニメーションに必要なスクリプトを読み込めば完了になります( ˘ω˘)☝
実装したものはコチラでご確認いただけます( ˘ω˘)☞三☞シュッシュッ
応用して色々やってみよう
アニメーションの設定の仕方がわかったところで、ちょいと応用編をご紹介します( ˘ω˘)☝
セクションに到達してから描画だ
スクロールイベントを使用して、顔文字SVGが描かれるタイミングを設定してみましょう( ˘ω˘)☝
html
<div id="wrapper">
<section id="top">
<h1 id="svg"></h1><!-- タイトルSVG -->
<div id="click_section">
<div id="arrow"></div><!-- 矢印SVG -->
<div id="onclick"></div><!-- クリックSVG -->
</div><!--/click_section-->
</section><!--/top-->
<div id="section">
<div id="face" class="shake shake-hard"></div><!-- 顔文字SVG -->
</div>
</div><!-- /wrapper -->クリック用のidを用意しましょう( ˘ω˘)☝
script.js(SVG出力用)
illust.js(パス成形用)に新たに用意したSVGのパスを追加して、script.jsに発火するタイミングを設定しましょう( ˘ω˘)☝
//SVG設定
var $svg_elems = $('#svg, #onclick, #arrow'); //タイトルSVG、クリックSVG、矢印SVG
$svg_elems.lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#fff"
}).lazylinepainter('paint');
//顔文字SVGの関数
function faceAnimation() {
$('#face').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 3,
"strokeColor": "#3EC7C2"
}).lazylinepainter('paint');
}
//顔文字SVGの発火するタイミングを設定
var $window = $(window),
$section = $('#section'),
topSection = $section.offset().top; //sectionのtopの位置を取得
var Flag = false; //フラグの設定
$window.scroll(function() {
if ($window.scrollTop() < topSection ) { //スクロール
if ( Flag === false ) {
faceAnimation(); //顔文字SVG出力
Flag = true;
}
}
});
//クリックSVGのイベント
$('#onclick').on('click', function() {
$('html, body').animate({scrollTop:topSection}, 800);
event.preventDefault();
return false;
});スクロールイベントの詳しい解説は以前ご紹介した記事「スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法」のスクロールイベントを併用して設定しております。
ぶるぶるするCSSも一緒につけてみよう
ついでに以前ご紹介したCSShakeも使用して、顔文字SVGをぶるぶるさせちゃいましょう( ˘ω˘)☝
<div id="face" class="shake shake-hard"></div><!-- 顔文字SVG -->CSSを読み込んで、classを追加してあげれば簡単にぶるぶるしちゃいます((( ˘ω˘)))☝
これで全て完了になります✌(´ʘ‿ʘ`)✌
応用編の実装はコチラでご確認いただけます( ˘ω˘)☞三☞シュッシュッ
まとめ
いかがでしたでしょうか?
コピペするだけで簡単お絵かきアニメーションができちゃいます!
ちょいとJSに慣れてきましたら、ローディングやスクロールのイベントと一緒に使用すると、より一層表現の幅が広がりますね( ˘ω˘)☝
私は今回がはじめてのSVGなので、これからどんどん覚えていきたいです( ˘ω˘)☝
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。