地味な離島ライター内藤です。普段はコーダーとして仕事をしていますが、たまにはデザイナーさんのように人の目に触れる仕事もしてみたい!
そこで本日は、日々の業務で見かけてこれは使えるぞと思ったtableを、独自に再構築してソースコードを公開しようと思います。
「デジタルハリウッドSTUDIO by LIG」へGO!
table作成時に参考になるサイト
本題に入る、その前に。XPの公式サポートも終了し、HTML5+CSS3の普及が進んでいます。今更ながら、この技術でどんなtableが実現できるのか、とてもわかりやすく説明されていたサイトをまずご紹介します。
table専門参考ページ4選
table専門の参考ページを4つほど選んでみました。
- CSS3を使って美しく装飾されたテーブルの作り方|Webpark
CSS3でのtableの作り方を、見た目とソースから解説してあります。 - テーブル|CSSデザイン|スタイルシート(CSS)|PHP & JavaScript Room
使いやすいtableのサンプル画像と設置用のソースがあってとても親切です。 - TABLE(テーブル)のデザイン・CSSの参考になるサイト・記事をまとめてみた[シンプルからかっこいい系] ・ 気になる備忘録
CSSテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 - レスポンシブWebデザインでテーブルを使う時の小技 │ Design Spice
この時代だからこそ、押さえておきたいタブレットやスマートフォンなどに対応する技が紹介されています。
実際のコーディング例
さて、ここからは実際に仕事としてコーディングしたtableを、前述した記事で紹介されていたように、HTML5+CSS3でアレンジしてご紹介します。
CSSだけで実現できるtable
実現にあたって注意が必要なものについては解説を加えます。
フラットデザイン向け三角矢印つきtable

thの:after擬似要素に、吹き出しでよく使うCSSを使います。
ただし、FireFox(以下FF)ではtable系のdisplay要素にはabsoluteが使えません。そこで一工夫必要です。
なお、IEでは縦の中央に三角が出てこないので、もし上手くできる方法があったらコメント欄などで教えてください。
CSS
table.company {
width: 500px;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0px 15px;
font-size: 12px;
}
table.company th,
table.company td {
padding: 10px;
}
table.company th {
background: #295890;
vertical-align: middle;
text-align: left;
width: 100px;
overflow: visible;
position: relative;
color: #fff;
font-weight: normal;
font-size: 15px;
}
table.company th:after {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(136, 183, 213, 0);
border-left-color: #295890;
border-width: 10px;
margin-top: -10px;
}
/* firefox */
@-moz-document url-prefix() {
table.company th::after {
float: right;
padding: 0;
left: 30px;
top: 10px;
content: " ";
height: 0;
width: 0;
position: relative;
pointer-events: none;
border: 10px solid transparent;
border-left: #295890 10px solid;
margin-top: -10px;
}
}
table.company td {
background: #f8f8f8;
width: 360px;
padding-left: 20px;
}HTML
<table class="company">
<tbody>
<tr>
<th class="arrow_box">会社名</div></th>
<td>株式会社LIG</td>
</tr>
<tr>
<th class="arrow_box">所在地</th>
<td>
〒110-0015<br>
東京都台東区東上野2-18-7 共同ビル 10F
</td>
</tr>
<tr>
<th>TEL</th>
<td>
03-6240-1253
</td>
</tr>
<tr>
<th>事業内容</th>
<td>
ウェブサイト制作事業<br>
(企画、マーケティング、デザイン制作、システム開発)<br>
自社メディア運用事業<br>
プロモーション・コンテンツ企画制作事業
</td>
</tr>
</tbody>
</table>タイル調のtable

borderと「border-collapse: separate;」を上手く利用すると、タイルのようなテーブルができあがります。色を変える場合はclass数が増えますが、同じ色にするならそれほど手間はかかりません。
CSS
table.brwsr1 {
font-size: 12px;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0px 1px;
}
table.brwsr1 th {
padding: 12px;
vertical-align: middle;
text-align: left;
border-bottom: #999 1px solid;
color: #fff;
}
table.brwsr1 td {
padding: 12px;
vertical-align: middle;
text-align: left;
border-bottom: #999 1px solid;
font-size: 11px;
}
table.brwsr1 th.r1 {
width: 152px;
border-right: #999 1px solid;
background: #447791;
}
table.brwsr1 th.r2,
table.brwsr1 td.r2 {
width: 128px;
border-left: #fff 1px solid;
border-right: #999 1px solid;
background: #5893b1;
}
table.brwsr1 th.r2,
table.brwsr1 th.r3,
table.brwsr1 th.r4 {
text-align: center;
}
table.brwsr1 th.r3,
table.brwsr1 td.r3 {
width: 128px;
border-left: #fff 1px solid;
border-right: #999 1px solid;
background: #7cacc2;
}
table.brwsr1 th.r4,
table.brwsr1 td.r4 {
width: 128px;
border-left: #fff 1px solid;
background: #a0c2d3;
}HTML
<table class="brwsr1">
<tbody>
<tr>
<th class="r1">ブラウザ名</th>
<th class="r2">FireFox</th>
<th class="r3">Google Chrome</th>
<th class="r4">Internet Explorer</th>
</tr>
<tr>
<th class="r1">CSSハック</th>
<td class="r2">@-moz-document url-prefix() {<br> セレクタ{ }<br>}</td>
<td class="r3">@media screen and (-webkit-min-device-pixel-ratio:0) {<br> セレクタ{ }<br>}</td>
<td class="r4">バージョンにより異なります</td>
</tr>
<tr>
<th class="r1">こんな時に困る</th>
<td class="r2">
displayがtable系の場合、after擬似要素のdisplayをabsoluteにできない。
</td>
<td class="r3">
印刷するときに1pxずれることがある
</td>
<td class="r4">
筆舌に尽くしがたい
</td>
</tr>
<tr>
<th class="r1">その他特筆事項</th>
<td class="r2">特に無し</td>
<td class="r3">SSL証明書の期限切れがデフォルトで分からない</td>
<td class="r4">2014年5月1日現在、脆弱性のため使わない方が良い</td>
</tr>
</tbody>
</table>ノートっぽいtable

コーダーとしては、無駄なtrが入ったことに忸怩(じくじ)たるものがあります。もっとスマートに実装できる方法があったらぜひ教えてください。
CSS
table.brwsr2 {
margin: 0 auto;
width: 650px;
border: none;
border-top: solid 1px #666;
border-bottom: solid 1px #666;
border-collapse: separate;
border-spacing: 0 10px;
background: #f5f5f5;
}
table.brwsr2 th {
vertical-align: middle;
height: 53px;
width: 124px;
border-right: solid 1px #666;
margin: 0;
text-align: center;
color: #333;
font-size: 16px;
font-weight: bold;
}
table.brwsr2 td.data {
padding: 0;
margin: 0;
height: 53px;
width: 100px;
border: none;
color: #666;
font-size: 12px;
line-height: 16px;
text-align: center;
vertical-align: middle;
white-space: nowrap;
overflow: hidden;
}
table.brwsr2 td:fst-child {
padding: 0 0 0 10px;
vertical-align: middle;
}
table.brwsr2 td.bar {
height: 1px;
width: 100%;
border-top: solid 1px #34495e;
}HTML
<table class="brwsr2">
<tbody>
<tr>
<th>FireFox</th>
<td class="data fst">
タブ型
</td>
<td class="data">
Geckoエンジン
</td>
<td class="data">
Linux対応
</td>
<td class="data">
89言語対応
</td>
<td class="data">
Mozilla
</td>
</tr>
<tr>
<td class="bar" colspan="6"></td>
</tr>
<tr>
<th>Chrome</th>
<td class="data fst">
タブ型
</td>
<td class="data">
Blinkエンジン
</td>
<td class="data">
Linux対応
</td>
<td class="data">
53言語対応
</td>
<td class="data">
Google
</td>
</tr>
<tr>
<td class="bar" colspan="6"></td>
</tr>
<tr>
<th>IE</th>
<td class="data fst">
7以降タブ型
</td>
<td class="data">
Tridentエンジン
</td>
<td class="data">
Linux一部対応
</td>
<td class="data">
95言語対応
</td>
<td class="data">
Microsoft
</td>
</tr>
</tbody>
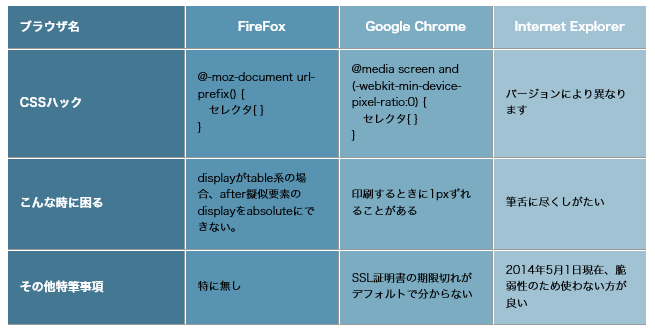
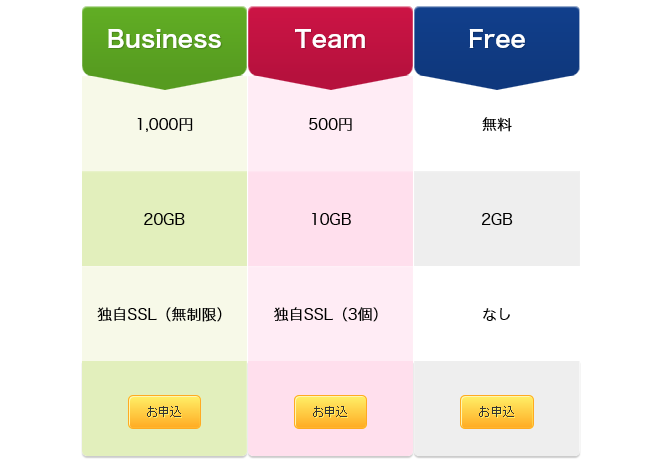
</table>合わせ技応用編

最初にあった三角矢印とborder-radiusを合わせて、よくある「サービス価格比較表」みたいなものができます。また、ここでもFFだけ三角の位置がずれます。さらに、FFでは幅いっぱいの三角にもできません。もっと良い考えがあったらぜひ教えてください。
※なお、このtableはcss3のfirst-child擬似要素などを使用しているため、IE9では動作しません。
CSS
table.price {
width: 500px;
margin: 0 auto;
border-collapse: separate;
border-spacing: 1px 0;
font-size: 15px;
}
table.price th,
table.price td {
padding: 10px;
}
table.price th {
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset;
border-radius: 5px 5px 10px 10px;
background: #88b7d5;
vertical-align: middle;
text-align: center;
width: 125px;
height: 50px;
position: relative;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.2);
font-size: 24px;
}
table.price th.c1 {
background: rgb(162,206,26); /* Old browsers */
background: -moz-linear-gradient(top, rgba(97,174,36,1) 1%, rgba(86,155,32,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,rgba(97,174,36,1)), color-stop(100%,rgba(86,155,32,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(97,174,36,1) 1%,rgba(186,155,32,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(97,174,36,1) 1%,rgba(86,155,32,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(97,174,36,1) 1%,rgba(86,155,32,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(97,174,36,1) 1%,rgba(86,155,32,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#61ae24', endColorstr='#569b20',GradientType=0 ); /* IE6-9 */
}
table.price th.c2 {
background: rgb(237,73,147); /* Old browsers */
background: -moz-linear-gradient(top, rgba(204,20,69,1) 1%, rgba(182,17,61,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,rgba(204,20,69,1)), color-stop(100%,rgba(182,17,61,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(204,20,69,1) 1%,rgba(182,17,61,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(204,20,69,1) 1%,rgba(182,17,61,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(204,20,69,1) 1%,rgba(182,17,61,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(204,20,69,1) 1%,rgba(182,17,61,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cc1445', endColorstr='#b6113d',GradientType=0 ); /* IE6-9 */
}
table.price th.c3 {
background: rgb(29,140,233); /* Old browsers */
background: -moz-linear-gradient(top, rgba(17,63,140,1) 1%, rgba(15,56,125,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,rgba(17,63,140,1)), color-stop(100%,rgba(15,56,125,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(17,63,140,1) 1%,rgba(15,56,125,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(17,63,140,1) 1%,rgba(15,56,125,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(17,63,140,1) 1%,rgba(15,56,125,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(17,63,140,1) 1%,rgba(15,56,125,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#113f8c', endColorstr='#0f387d',GradientType=0 ); /* IE6-9 */
}
table.price th:after {
top: 69px;
left: 5px;
content: "";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border: 78px solid transparent;
}
/* firefox */
@-moz-document url-prefix() {
table.price th {
text-indent: 10px;
}
table.price th::after {
padding: 0;
top: 60px;
left: 0;
content: "";
height: 0;
width: 0;
position: relative;
pointer-events: none;
border: 50px solid transparent;
border-top: #B7D567 15px solid;
}
}
table.price th.c1:after {
border-top: #569b20 15px solid;
}
table.price th.c2:after {
border-top: #b6113d 15px solid;
}
table.price th.c3:after {
border-top: #0f387d 15px solid;
}
table.price td {
box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset;
text-align: center;
padding-top: 15px;
border: none;
height: 70px;
}
table.price tr:nth-child(2n+1) td.c1 {
background: #f7f9e8;
}
table.price tr:nth-child(2n+0) td.c1 {
background: #e2efbc;
}
table.price tr:nth-child(2n+1) td.c2 {
background: #ffecf5;
}
table.price tr:nth-child(2n+0) td.c2 {
background: #ffdfed;
}
table.price tr:nth-child(2n+1) td.c3 {
background: #fff;
}
table.price tr:nth-child(2n+0) td.c3 {
background: #eee;
}
table.price tr:last-child td {
border-radius: 0 0 5px 5px;
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
table.price tr:last-child td button {
font-size:12px;
font-family:Arial;
font-weight:normal;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
border:1px solid #ffaa22;
padding:9px 18px;
text-decoration:none;
background:-moz-linear-gradient( center top, #ffec64 5%, #ffab23 100% );
background:-ms-linear-gradient( top, #ffec64 5%, #ffab23 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffec64', endColorstr='#ffab23');
background:-webkit-gradient( linear, left top, left bottom, color-stop(5%, #ffec64), color-stop(100%, #ffab23) );
background-color:#ffec64;
color:#333333;
display:inline-block;
text-shadow:1px 1px 0px #ffee66;
-webkit-box-shadow:inset 1px 1px 0px 0px #fff6af;
-moz-box-shadow:inset 1px 1px 0px 0px #fff6af;
box-shadow:inset 1px 1px 0px 0px #fff6af;
}
table.price tr:last-child td button:hover {
background:-moz-linear-gradient( center top, #ffab23 5%, #ffec64 100% );
background:-ms-linear-gradient( top, #ffab23 5%, #ffec64 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffab23', endColorstr='#ffec64');
background:-webkit-gradient( linear, left top, left bottom, color-stop(5%, #ffab23), color-stop(100%, #ffec64) );
background-color:#ffab23;
}
table.price tr:last-child td button {
position:relative;
top:1px;
}HTML
<table class="price">
<thead>
<tr>
<th class="c1">Business<br></th>
<th class="c2">Team<br></th>
<th class="c3">Free<br></th>
</tr>
</thead>
<tbody>
<tr>
<td class="c1">
1,000円
</td>
<td class="c2">
500円
</td>
<td class="c3">
無料
</td>
</tr>
<tr>
<td class="c1">
20GB
</td>
<td class="c2">
10GB
</td>
<td class="c3">
2GB
</td>
</tr>
<tr>
<td class="c1">
独自SSL(無制限)
</td>
<td class="c2">
独自SSL(3個)
</td>
<td class="c3">
なし
</td>
</tr>
<tr>
<td class="c1"><button>お申込</button></td>
<td class="c2"><button>お申込</button></td>
<td class="c3"><button>お申込</button></td>
</tr>
</tbody>
</table>
JavaScriptを使うtable
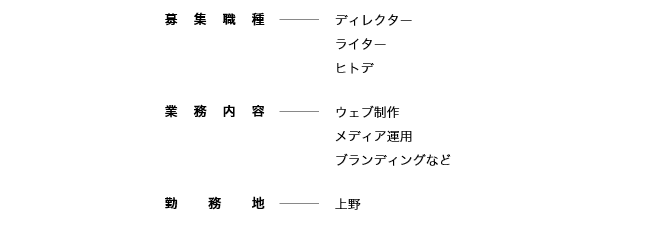
均等割り付けを使ったtableっぽくないtable

拙筆「均等割り付けで美しい表デザインを実現するjQueryを作ってみました。」で作ったjQueryスクリプトを利用しました。「一昔前にワードで作った感じがいい!」と言われた際にご利用ください。
ソースコードダウンロードはこちら
http://www.web-naito.net/201309081718.html
CSS
/* recruit */
table.recruit {
margin: 0 auto;
border-collapse: collapse;
border: none;
width: 300px;
font-size: 13px;
table-layout: fixed;
}
table.recruit th {
width: 100px;
min-height: 13px;
padding: 10px 10px 10px 0;
text-align: justify;
text-justify: inter-ideograph;
vertical-align: top;
border: none;
white-space: nowrap;
overflow: visible;
}
table.recruit th::after {
float: right;
padding: 0;
right: -15px;
top: 0;
content: "───";
height: 0;
width: 0;
position: relative;
pointer-events: none;
border: none;
}
table.recruit td {
height: 12px;
margin: 0;
padding: 10px 10px 10px 60px;
text-align: left;
vertical-align: top;
border: none;
line-height: 180%;
}JavaScript
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/justify.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".recruit th").justify(); }); </script>HTML
<!-- recruit --> <table class="recruit"> <tr> <th>募集職種</th> <td> ディレクター<br /> ライター<br /> ヒトデ </td> </tr> <tr> <th>業務内容</th> <td> ウェブ制作<br /> メディア運用<br /> ブランディングなど </td> </tr> <tr> <th>勤務地</th> <td> 上野<br /> </td> </tr> </table>最後に
ぜひぜひこれらをアレンジして使っていただけると嬉しいのですが、重ねて、もっと良い方法があったり、かっこいいのができたりしたら、コメント欄などで教えていただきたいです。
Web屋は日々是勉強ということで、クライアント様のご要望とあれば、自由奔放で泣けてくるようなデザインカンプでも、頑張って実装します!
これからも頑張ります!最後まで読んでくださってありがとうございました。それでは、また!
未経験から6ヶ月でWebクリエイターを目指しませんか?
デザインやプログラミングに興味がある、Web業界への転職を目指している……という方は、「スクールでの勉強」もおすすめです。将来について悩んでいる方はぜひ一度LIGにご相談ください!
よりよいコーディングライフを
※ 均等割り付けで美しい表デザインを実現するjQueryを作ってみました。
※ ウェブデザイナー&コーダーが押さえるべきブックマークレット10選
※ コーディングに関わる人なら抑えておきたい必須のフロント技術&ツール8選
※ Web制作者なら押さえておきたい「HTML5」「SEO」「SMO」に関する公式ドキュメントまとめ8選
※ 目指せSassマスター!デザイナーがすぐ実践できる基本テクニック12連発
※ 必読!5分でわかるレスポンシブWebデザインまとめLIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












