こんにちは! LIGフィリピン支社代表のせいと(@seito_horiguchi)です。
最近よく、無料動画のオンライン学習サイト「schoo」さんで授業させていただく機会があるのですが、先月のHTML5の授業はおかげさまでものすごく視聴していただいたようです。ありがとうございます。
具体的な数字はよくわからないのですが、なんかこう、とにかくものすごく視聴していただいたようです。
そのHTML5の授業を行う際に、改めてWeb上で資料を集めまくったのですが、HTMLとかSEOの情報は誤解も多いので、やはり一番信頼できるのはW3CとかGoogleとかの公式文書だと思うんですね。
そんなわけで、今回はHTML5、SEO関連で信頼性の高いであろう公式文書をまとめてみました。ご覧くだされ。
もくじ
- HTML5関連
- SEO関連
- まとめ
HTML5 | W3

HTMLの仕様を策定している標準化団体W3Cが公表している、HTML5の仕様書です。
HTMLの概要からタグそれぞれの定義まで、広範囲にわたって解説されています。
ちなみに全部英語です(ノ∀`)
英語アレルギーの方は、momdo氏という方が訳している以下の日本語訳(※非公式)を読むといいかもしれません。
HTML5日本語訳:
http://momdo.github.io/html5/Overview.html
HTML Living Standard | WHATWG

https://html.spec.whatwg.org/multipage/
こちらは、「WHATWG」が公表しているHTML5の仕様書です。
WHATWGとは、HTMLやAPIを中心としたWeb技術についてのコミュニティで、AppleやMozilla、Operaのディベロッパらが中心となって立ち上げた団体で、W3Cとも関連しています。ブラウザ開発者は、W3Cよりこちらの仕様書を目にすることのほうが多いようです。
ちなみに全部英語です(ノ∀`)
英語アレルギーの方は、以下のHTML5.JPさんが訳してくれている日本語訳(※非公式)を読むといいかもしれません。
HTML Standard:
http://www.html5.jp/trans/whatwg_html5faq.html
HTML5 | MDN mozilla

https://developer.mozilla.org/ja/docs/Web/HTML/HTML5
Web技術に関する情報や丁寧な解説をしてくれているサイト「MDN」のHTML5のページです。
運営は、ブラウザのFirefoxでおなじみのMozilla。
W3Cよりもわかりやすく、実践的な内容に思えます。
特に、HTML5 ドキュメントのセクションとアウトラインは、ややこしいsectionやh1タグの使い方がわかりやすく解説されています。
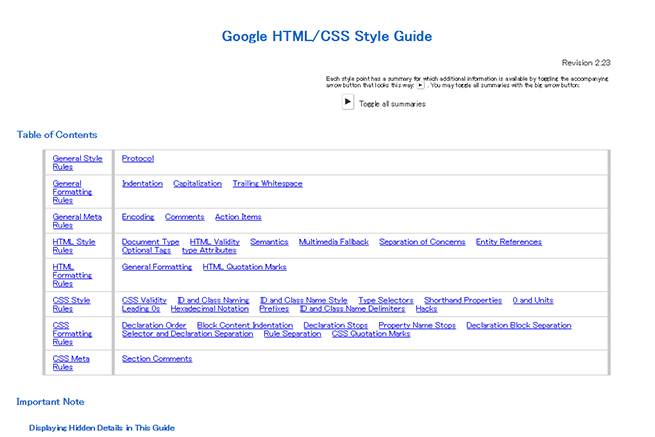
HTML/CSS Style Guide | Google

http://google-styleguide.googlecode.com/svn/trunk/htmlcssguide.xml
Google公式の、HTMLとCSSコーディングルールです。
必ずしもこの通りにコーディングしなくてはいけないわけではありませんが、コーディングルールを持ち合わせていない方やベストプラクティスを模索中の方は、ぜひ参考にしてみてください。
検索エンジン最適化スターターガイド | Google

Goobleが公表しているSEOの入門的な解説書です。
metaタグやURL構造などについて解説してくれています。Googlebotくんがかわゆすです。(ノ∀`)
ウェブマスター | Google

https://www.google.com/webmasters/
Googleウェブマスターの公式サイトです。
ウェブマスターツール以外にも、SEOに関する文書が豊富に揃っていておすすめです。例えば、ウェブマスター向けガイドラインは、職種問わず押さえておきたい入門者向けの内容です。
また、コンテンツに関するガイドラインあたりも、コーディングをするデザイナーやエンジニアは必見です。
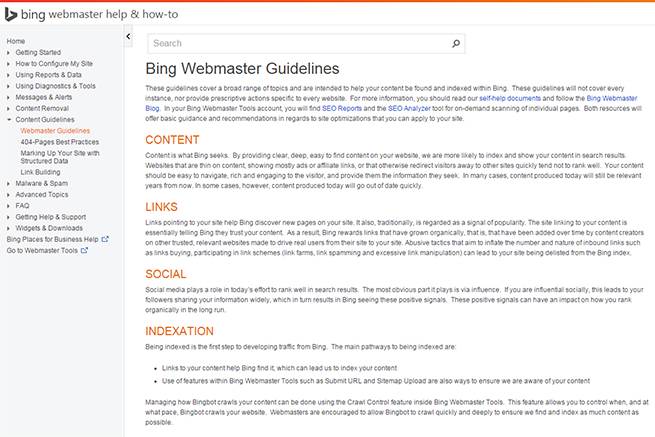
Bing Webmaster Guidelines | Microsoft

http://www.bing.com/webmaster/help/webmaster-guidelines-30fba23a
Microsoftの検索エンジン「Bing」の、SEO最適化に関する基本的な文書です。
SEOというとGoogleとYahoo!に目が行きがちですが、できればbingも押さえておきたいですよね。
ちなみに全部英語です(ノ∀`)
英語アレルギーの方は、左下の翻訳ボタン押して日本語にしましょう。
The Open Graph protocol | facebook

最後はSEOというかSMO(ソーシャルメディア最適化)ネタですが、FacebookのOGP公式を紹介します。
サイトのページをユーザーがシェアした際、Facebook上でどう投稿されたいかをFacebook側に送るためのタグの解説などが載ってます。
これ読むと、og:typeの種類が実はめちゃくちゃあることに気付きます。設定しておくとどんなメリットがあるかまではわかりませんでしたが……。
ちなみに全部英語です(ノ∀`)
英語アレルギーの方は……頑張りましょう。
まとめ
いかがでしたか?
書籍やブログ記事などにも参考になるものは多いですが、公式文書の内容はもっとも信頼できるものなので、ぜひとも押さえておきたいところ。
公式の文書は大体英語なので、ちゃんと読めるようにならないとですね(ノ∀`)
【Webサイトの運用をしている方におすすめ】
※ 初心者でもすぐに役立つ!SEOに効くGoogleウェブマスターツールの機能と使い方
※ 企業Web担当者なら取得したいWeb解析・マーケティングに関する資格10選
※ あるWebメディアをコンサルしたら3ヶ月で12倍のPV数になったときの話
※ 新人にSEOを教えるとき知っておきたい「検索エンジン」や「評価されるコンテンツ」の基礎知識
※ SEOの基本中の基本!「titleタグ」「meta description」「h1タグ」の書き方まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。