こんにちは、デザイナーのサリーです。
今回は「タイムライン」のサンプルを10例ほど紹介していきます。
たとえばLIGの沿革ページもSNSのタイムラインっぽいデザインになっているように、沿革や実績をタイムラインで見せたいという要望はときどきあるので、デザインの際の参考になればと思います。
それでは、はじめます。
さまざまなタイムライン10例
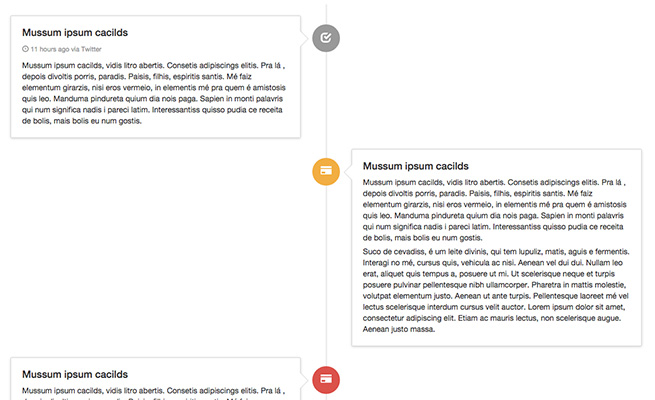
1. Vertical Timeline

http://codyhouse.co/gem/vertical-timeline/
レスポンシブ対応のタイムライン。
JSも使用していて、スクロールでコンテンツが“びよよん”と気持ちいい動きで出現します。
中央のカテゴリーのアイコンがアクセントになっていて、かわいいですね。
2. VERTICAL TIMELINE

http://tympanus.net/codrops/2013/05/02/vertical-timeline/
「Codrops」のベーシックなプラグインやレイアウトのコレクション、「BLUEPRINTS」にカテゴライズされているタイムラインです。
レスポンシブで動きはなくシンプルですが、だからこそいろいろと応用ができそうなデザインです。
3. RESPONSIVE CSS TIMELINE WITH 3D EFFECT

http://tympanus.net/codrops/2012/11/19/responsive-css-timeline-with-3d-effect/
こちらのタイムラインも「Codrops」からで、レスポンシブです。
スターウォーズのキャラクターが会話しているデモが楽しいですね。
チェックをすることでタイトル以下の本文が“ぼわん”と出てきますが、JSは使用しておらず、inputのcheckboxと疑似クラスの「:checked」を使ってCSS3で表現されています。
4. CSS3 TIMELINE

http://codepen.io/P233/pen/lGewF
フラットでとてもシンプルなレスポンシブのタイムライン。
こちらも「RESPONSIVE CSS TIMELINE WITH 3D EFFECT」と同じく、クリックすることで本文が現れる仕様で、疑似クラス「:checked」を使用しています。
5. Design and Build a Responsive Timeline Portfolio Page

http://webdesign.tutsplus.com/series/design-and-build-a-responsive-timeline-portfolio-page–cms-536
こちらではPhotoshopでのデザインからSassを使用してのコーディングまで、レスポンシブのタイムラインつきプロフィールページを作るための丁寧なチュートリアルを見ることができます。(英文ですが)
デザイン編・コーディング編・仕上げ編の全3編で、最後は自動読み込みの方法まで丁寧に書かれているので、全編通して作ってみたらかなり勉強になりそうです!
完成したDemoは右サイドバーの「View Online Demo」から見ることができます。
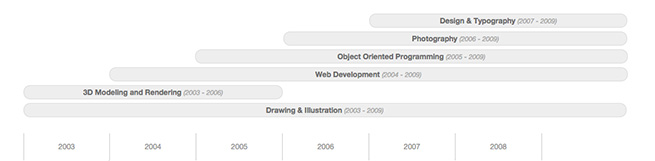
6. Pure CSS Timeline

http://mattbango.com/notebook/code/pure-css-timeline/
帯タイプの簡単なタイムライン。
期間もわかるようにしたいときはこちらが参考になりますね。
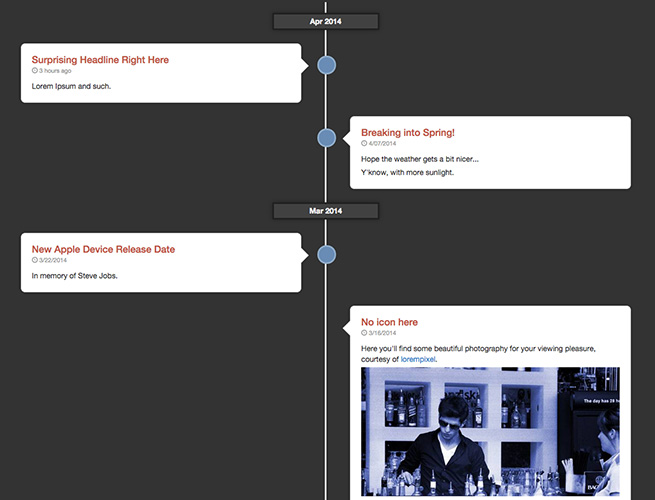
7. Dark Responsive Timeline with Bootstrap

Bootstrapを使用した、レスポンシブのタイムライン。
スタンダードな形です。
8. Bootstrap Timeline

http://codepen.io/betdream/details/Ifvbi
こちらもBootstrapを使用したタイムライン。
デザインは一番はじめに紹介した「Vertical Timeline」に似ています。
ただしこちらはレスポンシブ対応ではないのでご注意を。
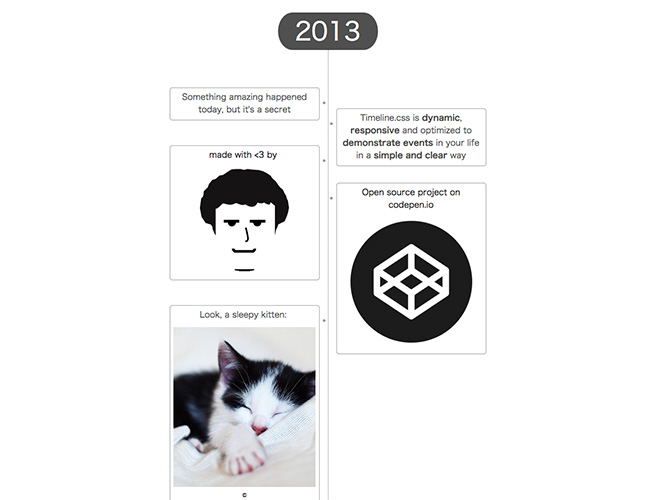
9. Pure CSS Timeline

http://codepen.io/christian-fei/pen/BJily
1年ごとの切り替わりがわかりやすい、レスポンシブのタイムラインです。
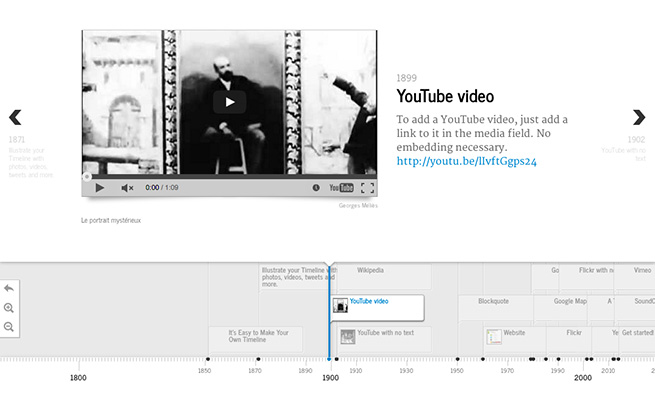
10. Timeline JS

http://timeline.knightlab.com/
こちらはJSのプラグインです。
横スクロール型で、上のコンテンツと下の年表が連動しています。
下の年表のクリックでも左右の矢印でも移動ができる上に、年表の目盛りの大きさを変えることも可能という作り込まれたプラグインです。
まとめ
同じ「タイムライン」というカテゴリーでも、さまざまなデザインがありました。
CSS3と擬似クラス:checkedを使うことで、JSなしでも簡単な動きのついたタイムラインが作れるんですね〜!
コーディング後のサンプルだと、レスポンシブの動きも参考になっていいですね。
勉強になりました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












