どうも僕です。LIGブログがリニューアルされて、今まで以上にコンテンツの内用が重視されるようになって、我々中の人も、身が引き締まる思いだよ。主に、下半身あたりがね。あれかな、まだ寒いからっていうのもあるのかな。キュッてなり続けている。キュッて。
今回は、人間の脳科学の観点から、視覚的なデザインの法則をご紹介かつご解説しようではないか。
実際にものを見ているのは脳である
コンピュータに詳しい人なら、
携帯とかにくっついているデジタルカメラは、
光の三原則であるRGB(赤、緑、青)の色の強度を感知する、
センサーの集合体で構成されるものだとご存知だろう。
実際、人間の目でも、
目で見える情報を各色の強度を感知する細胞の集合体で感知し、
電気信号情報に変換して受信しているわけである。
つまり、目はデジタルカメラと同じように、
色の集合体として情報を受け取る。
しかし、その情報を実際に処理しているのは目ではなく、
目に見えた情報を脳に伝えることで認知している。
すなわち、実際に目に見えたものを処理するのは脳であり、
視覚から入ってきた情報を認知して、
快いものか、不快なものかを判断しているのは脳である。
つまるところ、実際に「もの」をみているのは、
「目」ではなく「脳」なのである。
脳は、目に見えた情報を色の集合体としてとらえるのではなく、
現在まで蓄積されている記憶と照合して、
概形的に情報を認知する。
厳密に言うと、脳は、ものを「色」「形」「立体感」の順に、
大雑把に、そして、順番に認知しているのである。
今回は、脳に語りかける「形」とは何か。
すなわち、視覚的デザインの基本の基本パターンを、
実例を交えて解説しようではないか。
ちなみに、人間の脳に語りかける配色のパターンについては、
以前の記事でも紹介しているので、読んでみてくれたまえ。
脳は法則性のあるものを好む
結論から言うと、脳は法則性のあるものを好む。
なぜならば、脳は過去の記憶から情報を認知するからである。
記憶とは、漠然としたものではなく、
かたち、すなわち、法則性を持ったものである。
ゆえに、脳は記憶と関連づけしやすい情報、
すなわち、法則性を持ったものを好む。
以下では、実際に簡単な図形を並べた実例を示しながら、
レイアウトのパターンをご解説してみようではないか。
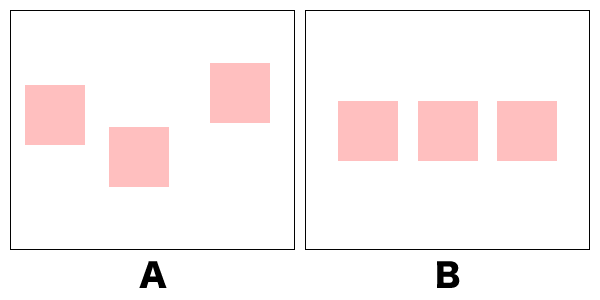
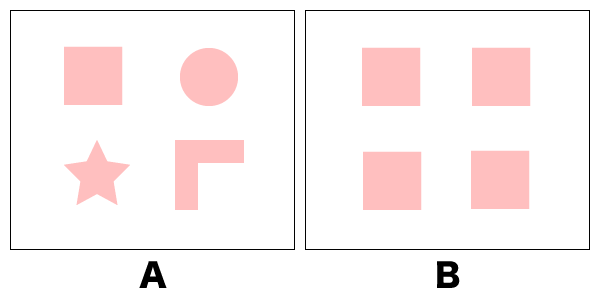
位置をそろえる
たいていの人はBだと答えるだろう。
位置をそろえること。
単純なことではあるが、
ひとつのオブジェクトを配置することで、
特徴点というものができる。
すなわちそれは、オブジェクトの両端だったり、中心だったり、
黄金比と言われる比率に基づく位置だったりするわけだが、
その点を基準にオブジェクトを配置することによって法則性が生まれ、
脳に認識されやすくなるのだ。
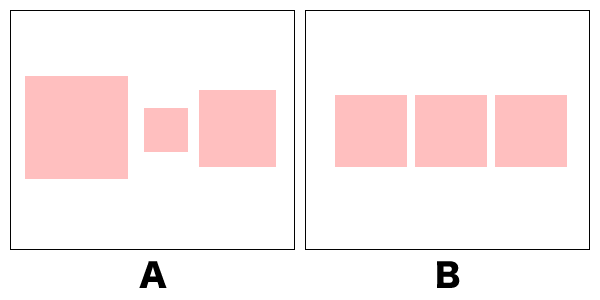
大きさをそろえる
大きさに法則性をつけることも、
脳が心地よいと感じるポイントだ。
ちなみに、大きさが違っても、
以下のように法則性をつけてやれば脳は喜ぶ。

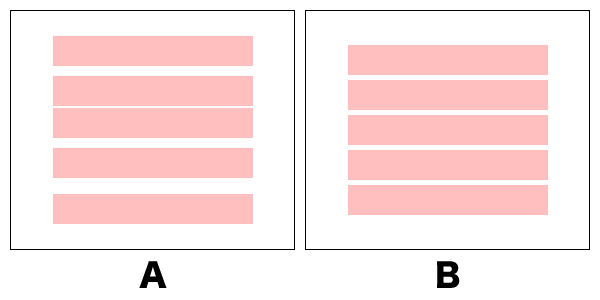
等間隔にそろえる
等間隔にオブジェクトを並べることは、
もののならびに法則性をつけることになり、
脳が認知しやすくなる。
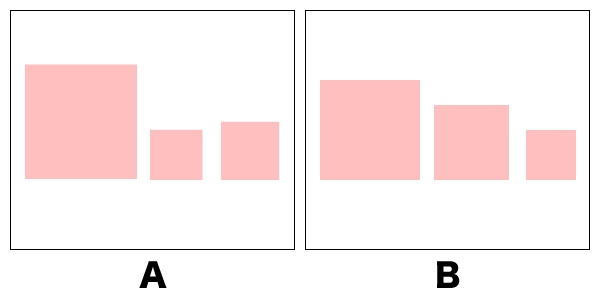
シンプルにする
どちらが心地いいだろうか。

脳は瞬時に複雑な図形を認識できない。
よけいな情報を削ぎ落とし、シンプルに表現することで、
脳は情報を認識しやすくなり、心地よいと感じるのだ。
まとめ
今回は脳が心地よいと感じる「形」。
すなわち、レイアウトの基本パターンをご紹介したよ。
ご紹介したレイアウトパターンは以下の4つ。
- 位置をそろえる
- 大きさをそろえる
- 等間隔にそろえる
- シンプルにする
とにかく、脳は法則性のあるものを好むということだね。
過去の記事でも、デザイナーの王さんが、
脳に優しい「Vertical Rhythm」について語っていたが、
脳に優しいデザインを!「Vertical Rhythm」の基本と実現方法
って内容もろかぶりやないか!
ここまで書いて悲しくなったわ!
たまにまじめに書いたらこれだよ!
やっぱりあれかな。キュッとなってるからかな。
主に下半身が、キュッとなり続けている。
関係ないけど、僕のチャリのちりんちりんの、ちりんってならす部分がとれました。今の僕のちりんちりんは、ぶるんぶるんになっている。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。