パスの練習にはiPod風壁紙自作するのが一番だよ。こんにちは、もりたです。
先日、井上のきあさんの『Illustrator ABC』(エムディエヌコーポレーション)を買ったんですが、すごいなイラレ、いろいろできるのな!って感動したので、今回は覚えた機能を使ってなにか作ってみようと思います。
- 井上のきあさんの『Illustrator ABC』はコチラからご購入できます:
しかし自分の記事見直すとホント何にも知らずに使ってたんだな・・・。
ちょっと恥ずかしいので責めないでください。ほんと恥ずかしいんで!
紹介したい機能
今回は、[グローバルカラー][ライブペイントツール][アピアランス]機能を使いこなしてみたいと思います。
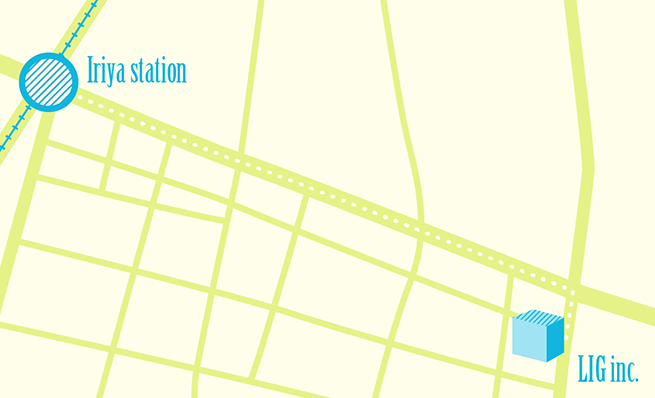
アピアランスで線路記号が作れるということなので、地図を作りながら説明します。
作業環境は、MacOSX(10.7.5)のIllustratorCS6です。
カラー編集とテンプレートで地図のベースを用意する
GoogleMAPを適度な大きさで表示して、スクリーンショットを撮り、新規のファイルに貼り付けます。
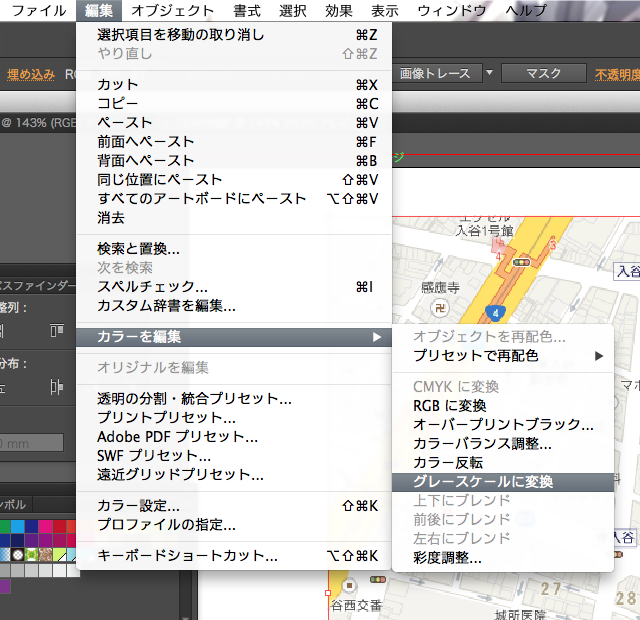
地図の色を決めるときスクリーンショットの色が鬱陶しいので、
[編集]>[カラーを編集]>[グレースケールに変換]
でグレースケール表示にします。鬱陶しいは完全に私の主観です。


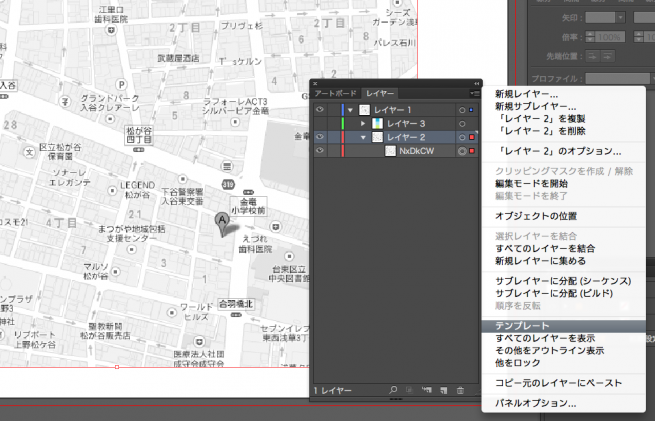
そのままだと動いてしまうので、レイヤーを[テンプレート]に設定しました。
[テンプレート]に設定すると色が薄くなって、ロックがかかります。別に「透明度」を調整してオブジェクトにロックをかけても同じ事です。たぶん。
グローバルカラーで色のベースを用意する
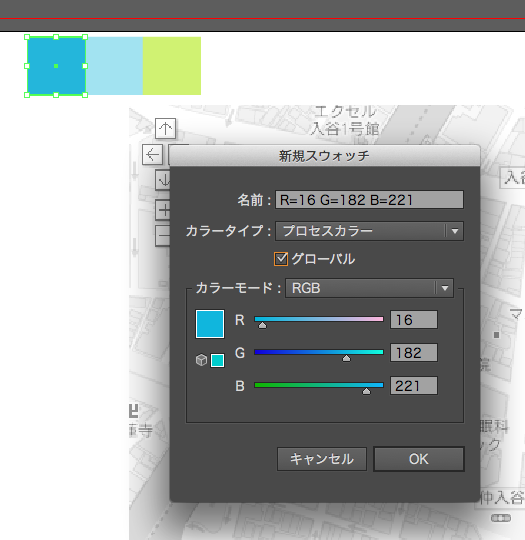
ファイル上に四角いオブジェクトを用意して、とりあえず地図に使う色を作ります。あとで変えられるのでお好きな色でどうぞ。
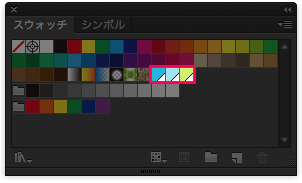
色のついたオブジェクトを選択した状態で、スォッチウインドウから[新規スォッチを作成]を選びます。

編集ウインドウに[グローバルカラー]という項目があるのでこれをチェック。
すると、カラーパレットにこのように表示されます。

グローバルカラーって?
例えばこんな感じで複数の直線ツールを使って地図の道部分を作ったとします。
でも置いてみたら色が微妙だなーと思ったとき、普通だったらまとめてオブジェクトを選択し、線の部分の色を変更しますよね。
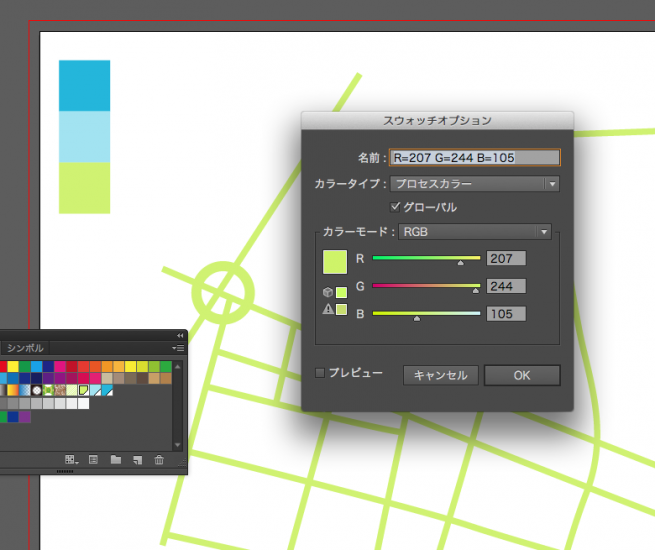
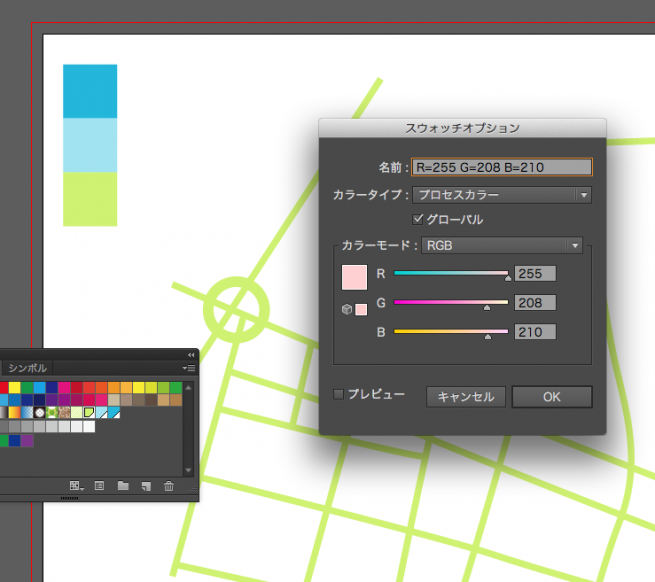
これをグローバルカラーにしておけば、オブジェクトを選択しない状態でスォッチの編集画面を開き、

色を編集し・・・

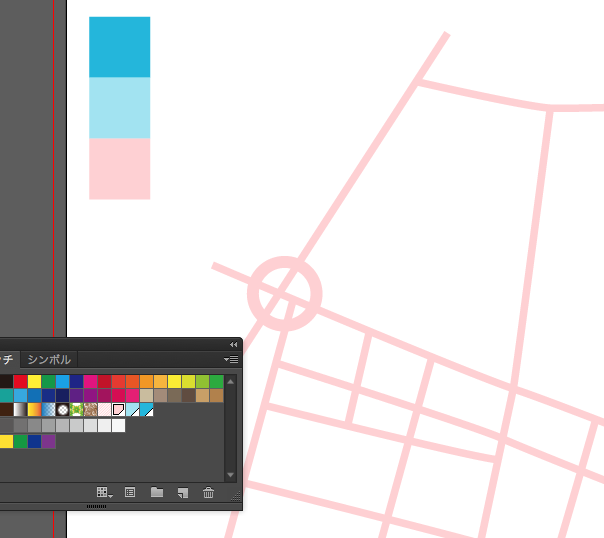
OKを押すと、同じ色を使っているオブジェクトの色がすべて変更されます。

注目はここ。

道の部分はグローバルカラーを「線」に設定していましたが、オブジェクトの「塗り」で作ったカラーパレットの色もちゃんと変更されています。
もちろん違う色のオブジェクトは変わっていません。
これを使えばたくさんのオブジェクトの中から同じ色を使ってるものをわざわざ選んで変更する必要はないんですね!便利!
ライブペイントツールでポイントの色を変える
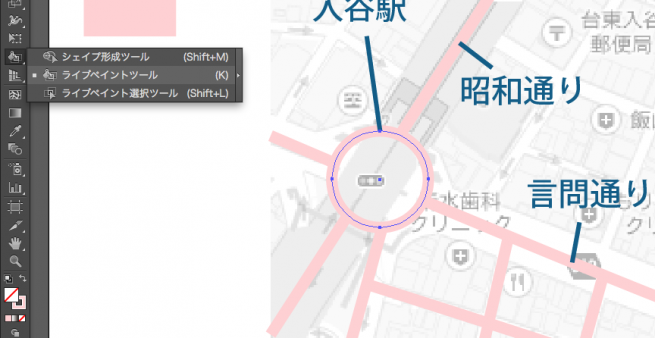
次に、入谷駅のあたりに丸を置いてみました。

入谷駅の交差点は言問通りと清洲橋通りと昭和通りが交差してるので、丸の中に線が3本あります。
ライブペイント選択ツールを使う
こんなふうに丸を一番上に置いて、塗りに白を設定して隠してもいいんですけど、

背景に色を置きたくなったときにいちいち塗りの色を変更するのは面倒くさいので、[ライブペイント]で線の丸の中の部分だけ塗りの色を「なし」にしましょう。
[ライブペイントツール]と[ライブペイント選択ツール]はここに隠れてます。

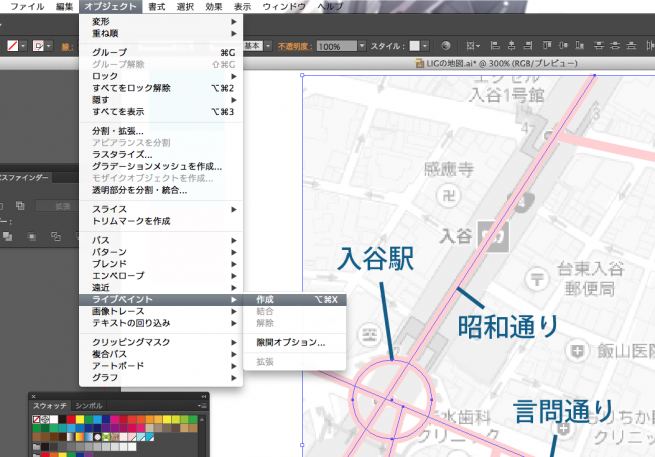
ライブペントを使うために「入谷駅」「昭和通り」「言問通り」「清洲橋通り」のパスを選択し、
[オブジェクト]>[ライブペイント]>[作成]
でライブペイントグループを作成します。

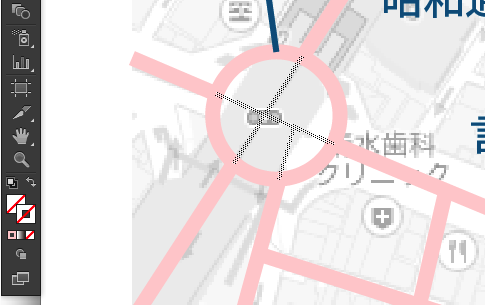
「線」の色を消したいので、今回は[ライブペイント選択ツール]を使って、消したい部分だけ選択します。

選択した状態で、「線」の色を「なし」の状態にすると…

選択した、丸の内側の線だけ消えました!
ライブペイントツールを使う
ついでに内側に斜線のパターンを「塗り」にあてます。
今度は[ライブペイントツール]を選び、「塗り」を入れたい場所をクリックすると、カーソルの左上に出てる四角の中央のカラーで塗りつぶされます。


ちょっとカーソルがスクリーンショットに写らなかったんで、実際に自分でIllustratorを開いて確認してみてください!
ちなみに、[ライブペイントツール]のカーソル上に出ている四角の中身は、キーボードの← →でスォッチに登録されているカラーやパターンを順番に選択することができます。
ライブペイントのもっといいところ
ライブペイントはパスの交点を境界にして塗り分けができるツールですが、ライブペイントグループのパスを移動させると、設定してある塗りや線もパスの移動に従って変化します。
一度塗り分けをしてから、あっやっぱり形を少し変更したい…となっても

ご覧のとおり、塗り分けは保ったままオブジェクトを変形させることができます。
(※透過が分かりやすいように、一部塗りを消しています。)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。