みなさんはじめまして!
アートディレクター兼デザイナーの長岡と申します。
社内では、ひろさんと呼ばれています。
入社したばかりですが、どうやらLIGの最年長記録を更新したようです(^^;)
2児の父親として、プライベートでは、子育てに奮闘中なのですが、最近乗り物に興味を持ちだした息子。
電車や車が大好きなようで、テレビに映る度に指をさして「でぇ~んしゃ~♪」とか「ぶぅ~ぶぅ~♪」と叫んでます。
そんな息子の姿を見て、毎日癒されてます(^-^)
さて本題に入りますが、スマホサイト・レスポンシブデザイン・Bootstrapなどで度々目にするアイコンフォント。
モバイルファーストを考えながらの制作ですと、表示速度も意識しなければなりませんね~。
フリーのアイコンフォントは、たくさんあれど、「アイコンが多すぎる!」「もっと少なくしたい!」「オリジナルでアイコンを作ったけれども、これをどうにかアイコンフォントにできないものか?」と感じていました。
今回は、そんな時に利用すると便利なオリジナルアイコンフォントがカンタンに作れちゃう2つのジェネレートサービスをご紹介します!
息子が乗り物が好きということで、乗り物を集めたオリジナルアイコンを作ってみました!
※なお、フォントを使用する際は、ライセンスを確認の上、ご利用くださいまし。
1)まず自作アイコン制作
IllustratorでSVG形式のアイコンを作ります
![]()
制作時のコツ
- 正方形で作る
- 小さくした時にも認識できるように、できるだけ単純化する
- アイコンのサイズがバラバラにならないように、同じくらいの比率にする
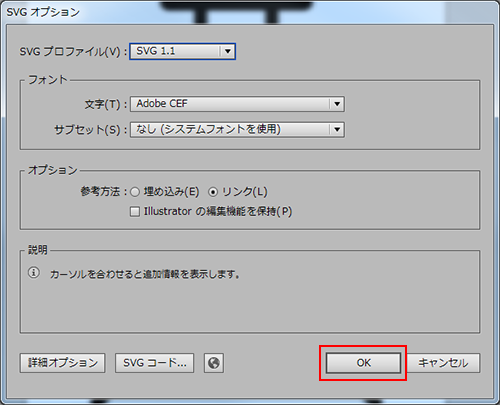
SVG1.1で保存

SVG1.1に関しての詳しい情報は、下記を参照ください
ベクター方式のWeb用グラフィックス仕様「SVG1.1」がW3C勧告案に
フォルダにまとめて準備完了
![]()
2)下記のジェネレーターサービスを使って、アイコンフォントを制作
一つ目は、超カンタン!ZIPをアップロードするだけでできる『ICONVAULT』
![]()
SVG形式のアイコンデータをZIPに圧縮してアップロードするだけで、カンタンにアイコンフォントに変換してくれるジェネレーターです。
特徴
- 自作のアイコンをフォントにできる
- ZIPに圧縮して、アップロードするだけでカンタンに作成
- 他にもサンプルアイコンが用意されているので、組み合わせての利用が可能
出来上がり!
![]()
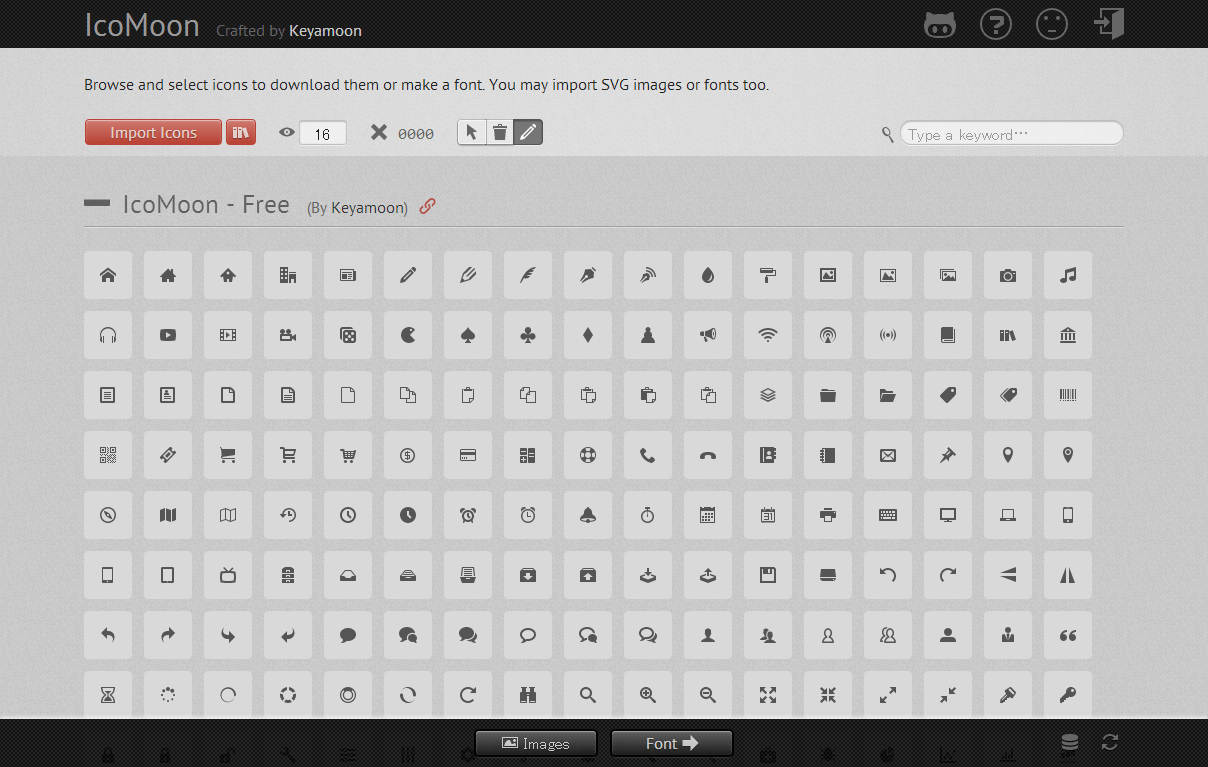
二つ目は、超便利!編集もできちゃう!!他のアイコンと組み合わせも可能『IcoMoon』

自分で作成したオリジナルアイコンを、SVG形式のアイコンデータでアップロードするだけで、カンタンに作れちゃう優れもの!カンタンな編集もできちゃうよ。
他にも「IcoMoon」「Font Awesome」「Iconic」「Meteocons」「Broccolidry」などのアイコンフォントが揃っており、その中から使いたいものだけを選んで、フォントデータを作成することができます!
私が使ってみた限りでは、こちらが最強だと思います。
特徴
- 自作のアイコンをフォントにできる
- SVG形式のファイルをアップロードするだけでカンタンに利用できる
- ブラウザ上で、拡大・縮小・回転などの編集ができる
- 「IcoMoon」「Font Awesome」「Iconic」「Meteocons」「Broccolidry」などのアイコンフォントと組み合わせて利用できる
- 他のアイコンフォントも、SVG形式のファイルでダウンロードできるので、デザインする際に利用できる
出来上がり!
![]()
『IcoMoon』の使い方に関しては、王くんが書いていますので、そちらを参照してください。
Retinaでもボケない「シンボルアイコン」を使いこなそう!
おまけ
今回は自作のオリジナルWebフォントに着目しましたが、自作のアイコンフォントは作成できませんが、既存のアイコンフォントを複数組み合わせて、ジェネレートできるサービスもあります!
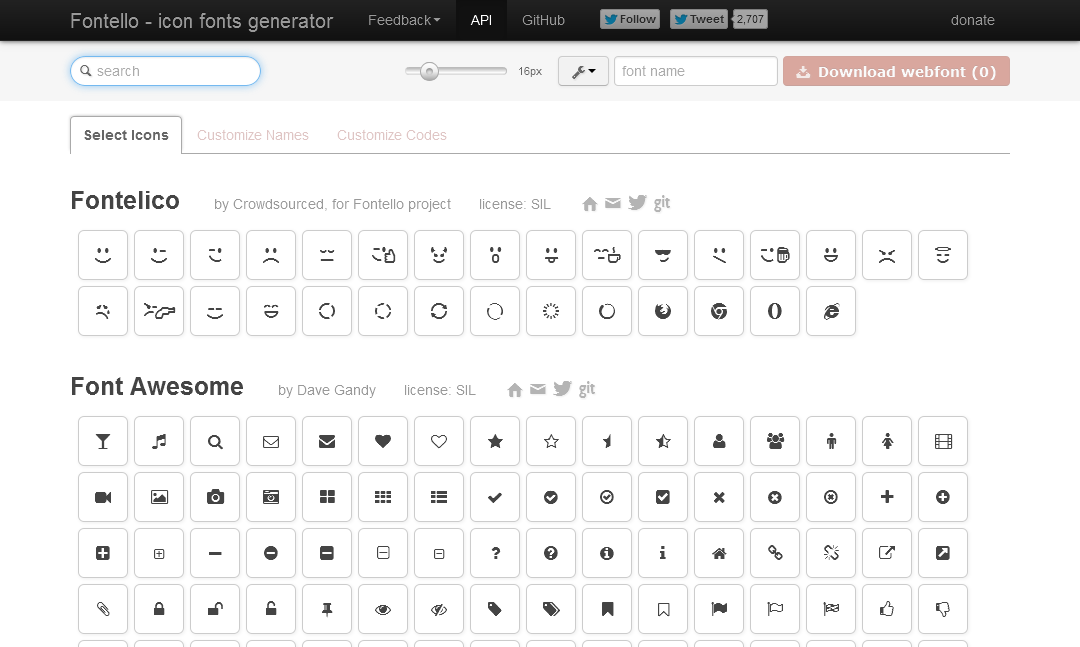
数種類のアイコンWebフォントを組み合わせるなら「Fontello」

自分で作ったアイコンデータでフォントは作れませんが、たくさんあるアイコンフォントから使いたいものだけを選んで、Webフォントにできるサービスです!
「Fontelico」「Font Awesome」「Entypo」「Typicons」「Iconic」「Modern Pictograms」「Meteocons」「MFG Labs」「Web Symbols」などのアイコンが揃っています。
特徴
- 有名なアイコンフォントが揃っている
- アイコンフォントの種類が豊富
- アイコンの名前・コードが編集できる(コーディング時に便利)
まとめ
カンタンでしたが、オリジナルアイコンフォント制作について、書かせていただきました。
今後、Webサイトを制作していく上で、アイコンフォントの利用はドンドン増えると思います。
みなさんも、ぜひ一度オリジナルのアイコンフォントを作って利用してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。