こんにちは、デザイナーのサリーです。
休日はゲームばかりやっている私なので、ゲーミフィケーションの事例を見るのが好きです。
ゲーミフィケーションとは?
ゲームデザイン手法や仕組みを用いて問題の解決やユーザー契約などを獲得すること。例えば、既存のシステムやサービスへの、ポイント性、順位の可視化、バッジ、ミッション、レベルシステムの採用など。さらにゲームの要素を盛り込むことによって楽しみながら意図せずそれらと関わっていってもらうことが目的で行われる場合もある。
-wikipediaより-
読み飛ばしがちなサイトのチュートリアルも、スタンプラリー形式だとスイスイ進めてしまいます。今日は簡単なものからこれぞゲーミフィケーション!なものまで、事例を7つ紹介します。
ランキング
ユーザーのポイントや投稿数などでランキングを作成し、ユーザー間の競争心を持たせることでサイトを活性化させます。
食べログ

3つのジャンルのレビュアーランキングがありますね。食べログくらい大手のサイトのランキングで1位になるのはとても大変だし、嬉しいはず!
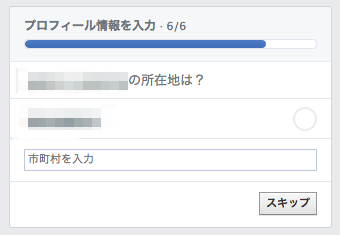
プログレスバー
タスクの進行状況をバーで表示する方法です。ユーザーに「100%にしなきゃ!」と思わせることで自主的にタスクを完了させてしまう狙いがあります。

プロフィールの登録状況がプログレスバーになっていますね。80%くらいのところで止まっていてなんか気持ち悪い…
放ったらかしがちなプロフィール入力も可視化されると完了したくなります。
レベル(ランク、グレード)
特定の動作でポイントが溜まっていき、貰ったポイントに応じてユーザーのレベル(ランク、グレード)がアップするシステムです。
ランクが上がると割引が出来たり、他のユーザーからの信頼度があがったりなどの良いことがあります。
Twitterのデフォルトアイコンが鳥から卵に変わったとき、孵化すると思い込んでいっぱいつぶやいた思い出があります
yahoo!知恵袋

http://chiebukuro.yahoo.co.jp/
皆さんご存知のyahoo!知恵袋も、昔からポイント・ランキングシステムがありました。質問を投稿・回答したり、ログインするだけでも「知恵コイン」が貰えます。ゲットしたコインは自分が質問をするときにお礼として消費し、お礼が多ければそれだけ回答も得られやすいという仕組み。
そして、回答の成績によって自分のグーレドがUPしていきます。グレードは大きく7段階あり、各グレードにキャラクターアイコンが設定されているので、回答の一覧を見るときの目安にもなります。
ドクターシーラボ

ドクターシーラボで会員登録してページをチェックしたり買い物をしたりすると、「ペコっ」ポイントが貰えます。ポイントを溜めることで称号がパワーアップしていき、キャラクターアイコンも変化します。
キャラクターがかわいいのでついつい育てたくなっちゃいます。
バッジ(ミッション)
ミッションを完了するとバッジが貰えるシステムです。Playstationでいう「トロフィー」、Xboxでいう「実績」ですね。バッジを集めることでプレゼントやポイントが貰えることも。
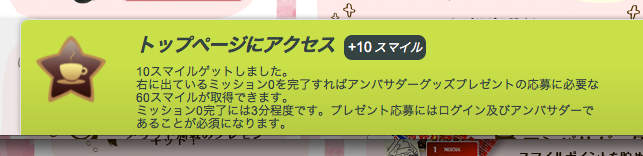
ネスカフェアンバサダー


トップページへアクセスすると、下からにゅっと「10スマイルゲット」の表示。ログインしなくてもポイントをゲットできます。その他のページも見ることでスマイルポイントやバッジが溜まっていき、プレゼント応募などが出来るようになります。
webR25

記事を読むことで様々な「R25くん」をコレクション出来ます。R25くんは全部でなんと150パターン!ゲットしたR25くんの中から好きなものをマイR25くんとして設定することが出来ます。
アサヒビール

アサヒビールのサイトから会員登録をしてMYページに行くと体験できます。メルマガ登録やレシピの登録でバッジやフィギアがゲットできます。また、コンテンツを見たりキャンペーンに応募することで「うまい!ポイント」が溜まり、ポイントに応じて「ルームランク」がUPしていきます。
「ルームランク」がUPするとコレクション出来るフィギア・バッジが増えるという仕組み。ランク+バッジ・フィギア+ポイントと、たくさんのゲーミフィケーションを見ることが出来ます。作り込まれていますね〜。
まとめ
人から「やれ」と言われるとなかなか気が進まない…、でも自主的に動けば取り組む気持ちも変わります。「おっ」っと良い驚きを与えられるおもしろい仕組みがあれば、こちらから促さなくてもユーザーは勝手にやってきてくれます。
ゲーミフィケーションは楽しみながらサイトの特性を理解出来る、一石二鳥のシステムですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












